はじめに
スライダーを実装するプラグインの中でおすすめのSwiperの使い方について記事にしていきます
Swiperについて
スライダーを実装できるJavaScriptのプラグインです。jQueryに依存しない高機能スライダーで、動作が軽いのが特徴です。
Swiperには、次の3つの導入方法があります。
- ファイルをダウンロードして読み込む
- CDN(Content Delivery Network)を利用して読み込む
- npm(Node Package Manager)を使用して読み込む
この記事では、ファイルをダウンロードして読み込む方法やカスタマイズの方法について書いていきます。
それではやっていましょう!!
1.ファイルをダウンロード
1. Get Startedをクリック
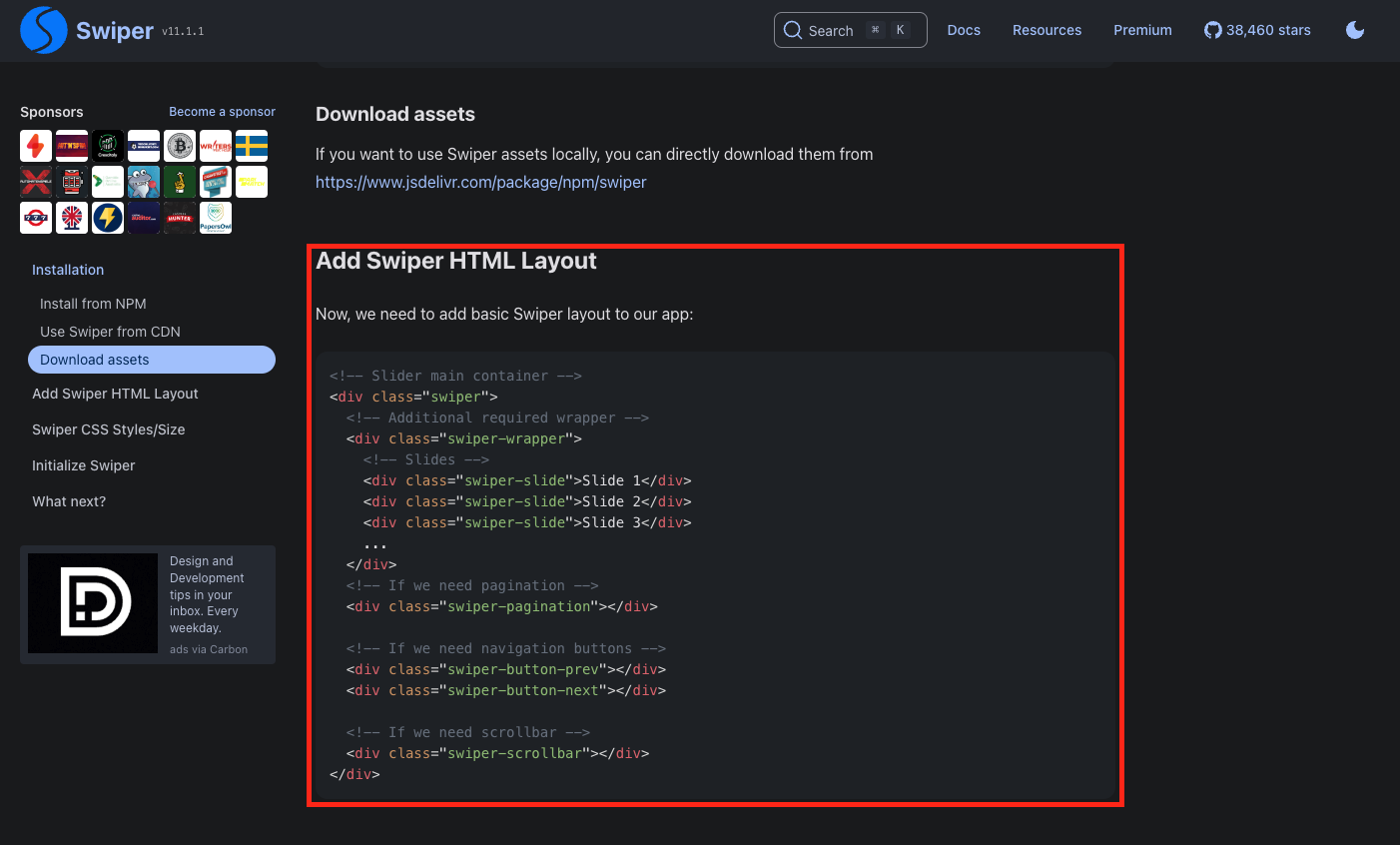
2. Download assetsにあるURLをクリック
3. 赤枠で囲ってあるアイコンをクリックするとzipファイルをダウンロードできます
2.ファイルをフォルダに入れる
1. ダウンロードしたファイルを解凍する
2. 必要なファイルを使いたいフォルダに入れる
cssフォルダに"swiper-bundle.css"か"swiper-bundle.min.css"
jsフォルダに"swiper-bundle.js"か"swiper-bundle.min.js"
を、入れる
min はありもなしも動きとしては同じで、どのように記述されているかの違いです
- minあり
- PC向けに記述されていて解読するのが難しく、編集できない
- minなし
- 人向けに解読できるよう記述されているので、編集できる
3.コーディング
1. cssファイルを読み込む
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
<link rel="stylesheet" href="css/reset.css">
<!--reset.cssの後、style.cssより前にswiperを読み込ませる-->
<link rel="stylesheet" href="css/swiper-bundle.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
2. jsファイルを読み込む
<body>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<!--jqueryの後、main.jsより前にswiperを読み込ませる-->
<script src="js/swiper-bundle.js"></script>
<script src="js/main.js"></script>
</body>
3. HTMLを記述
赤枠で囲われているコードをコピペする
Swiperの、基本となるコードです!
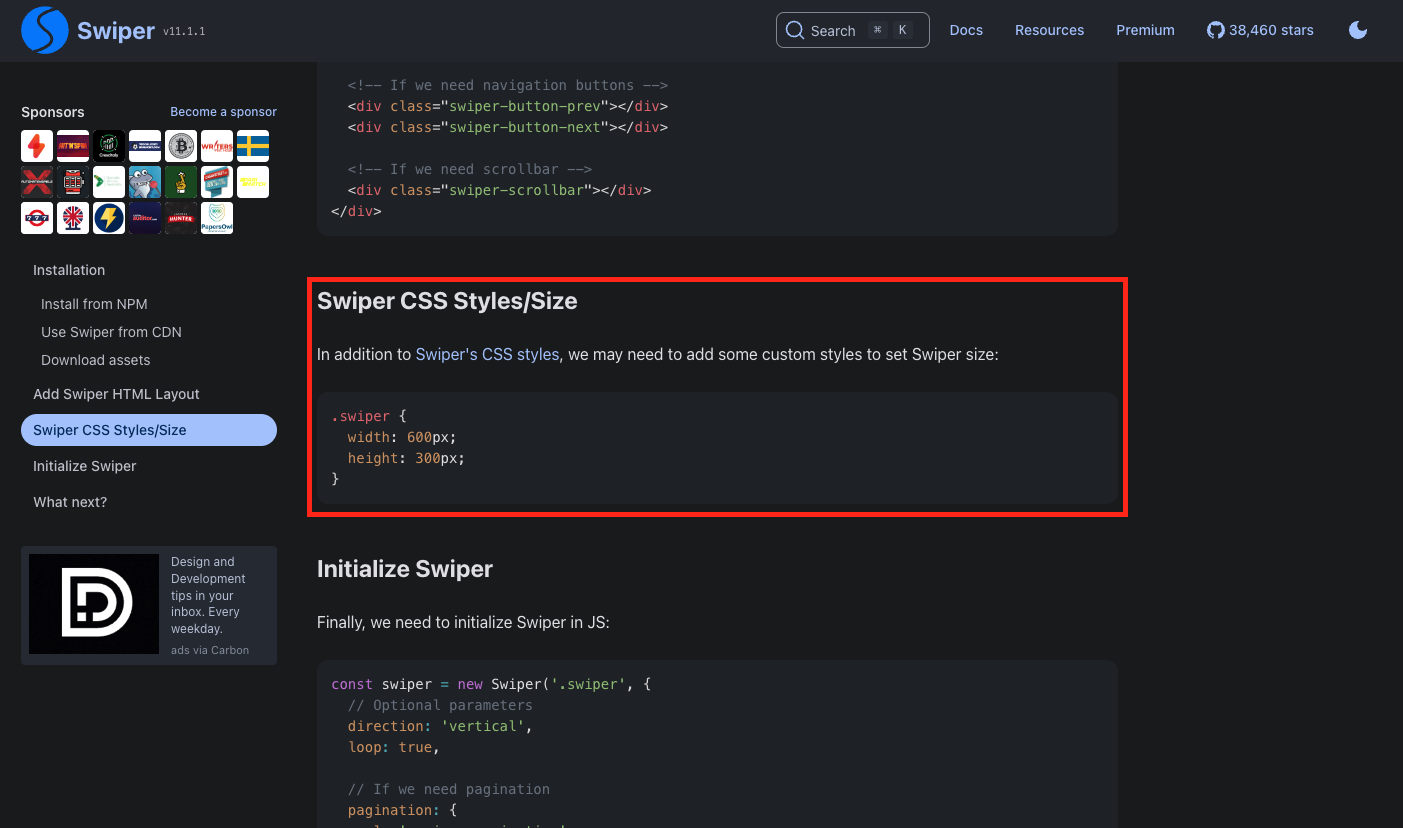
4. CSSを記述
style.cssに、このCSSコードもコピペしましょう
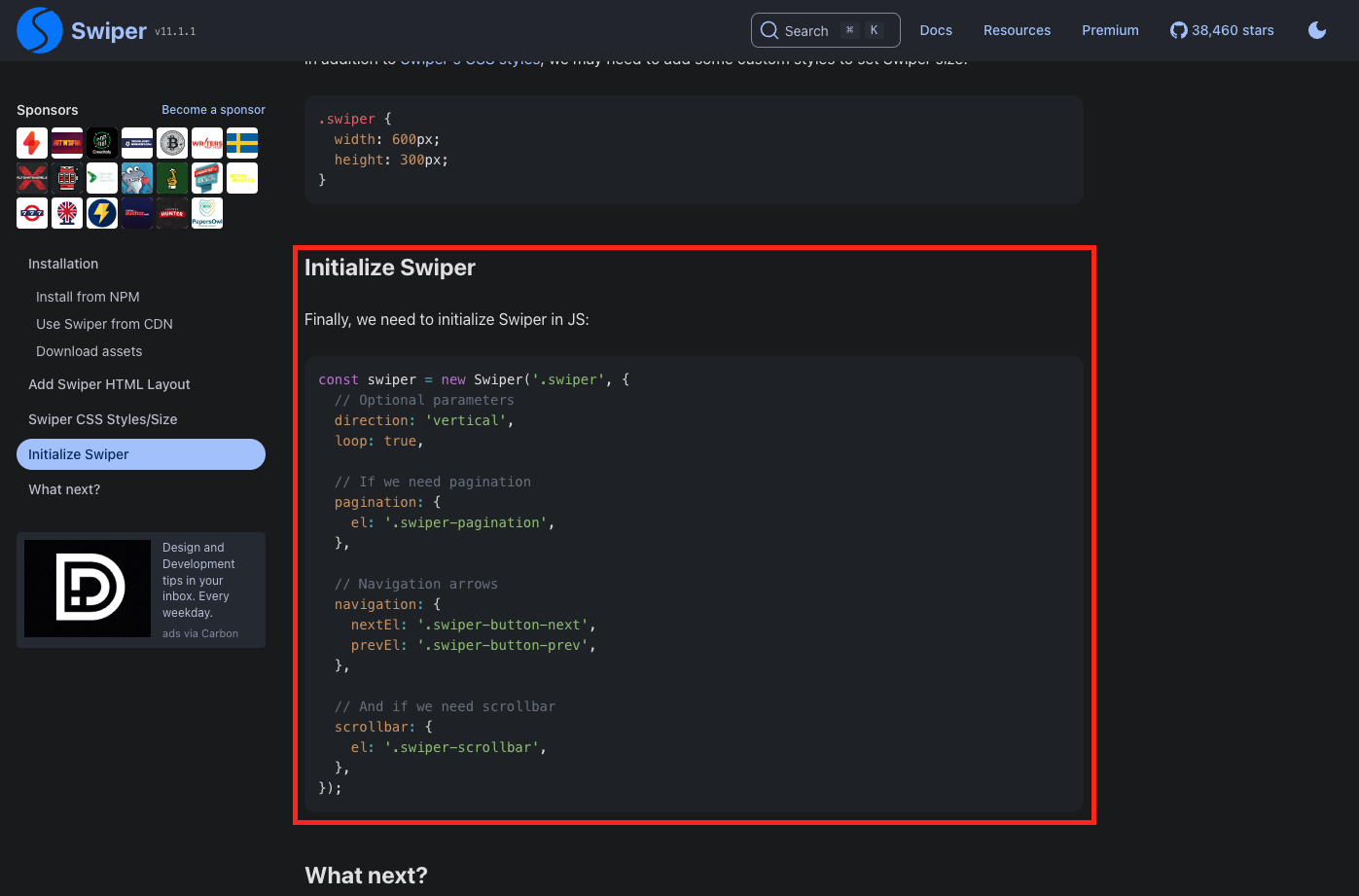
4. scriptを記述
main.jsに、このscriptコードもコピペしましょう
これでswiperを使う準備が整いました
あとは自由にカスタマイズしていきましょう!
カスタマイズ
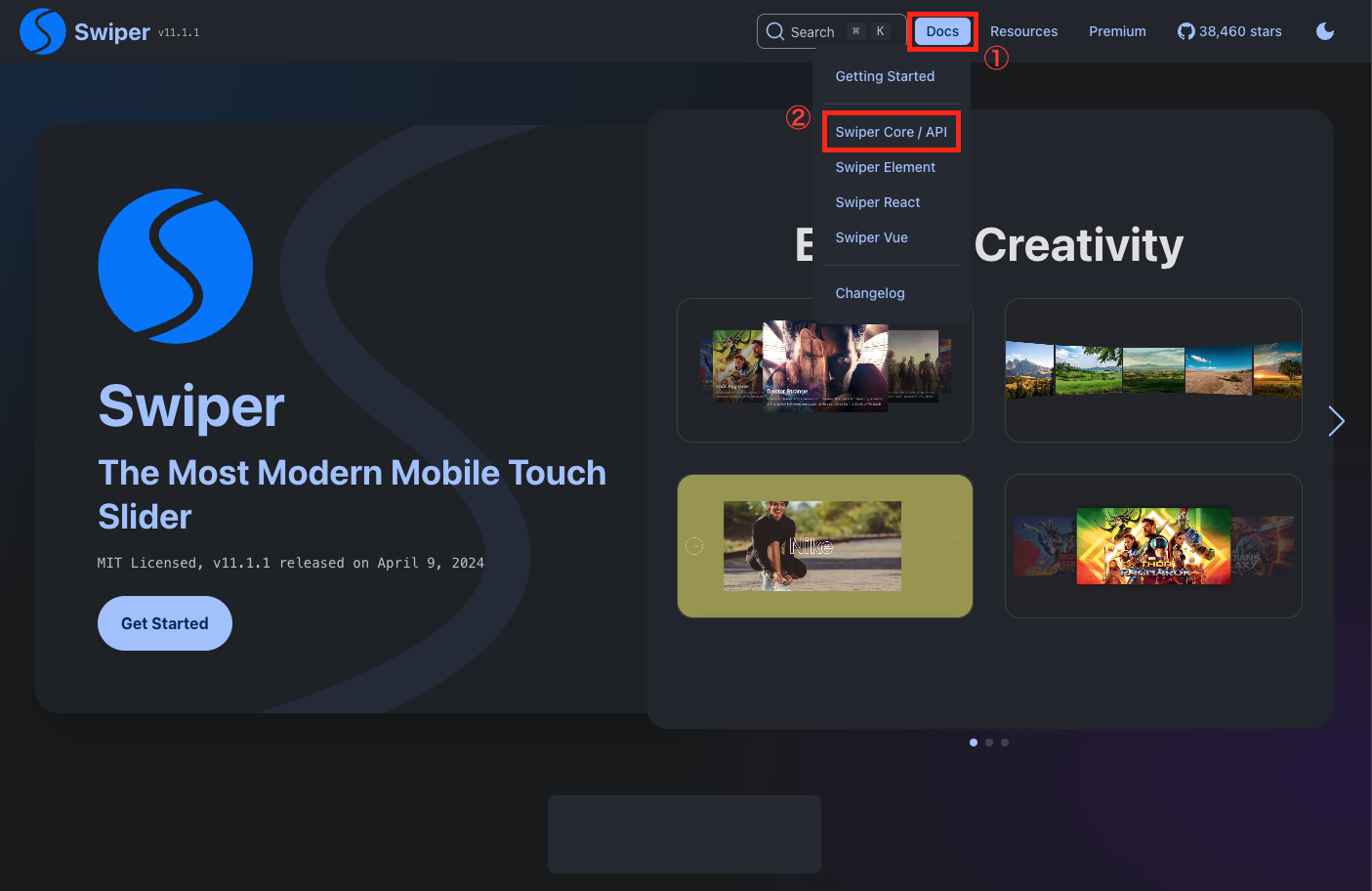
1→2の順でクリック
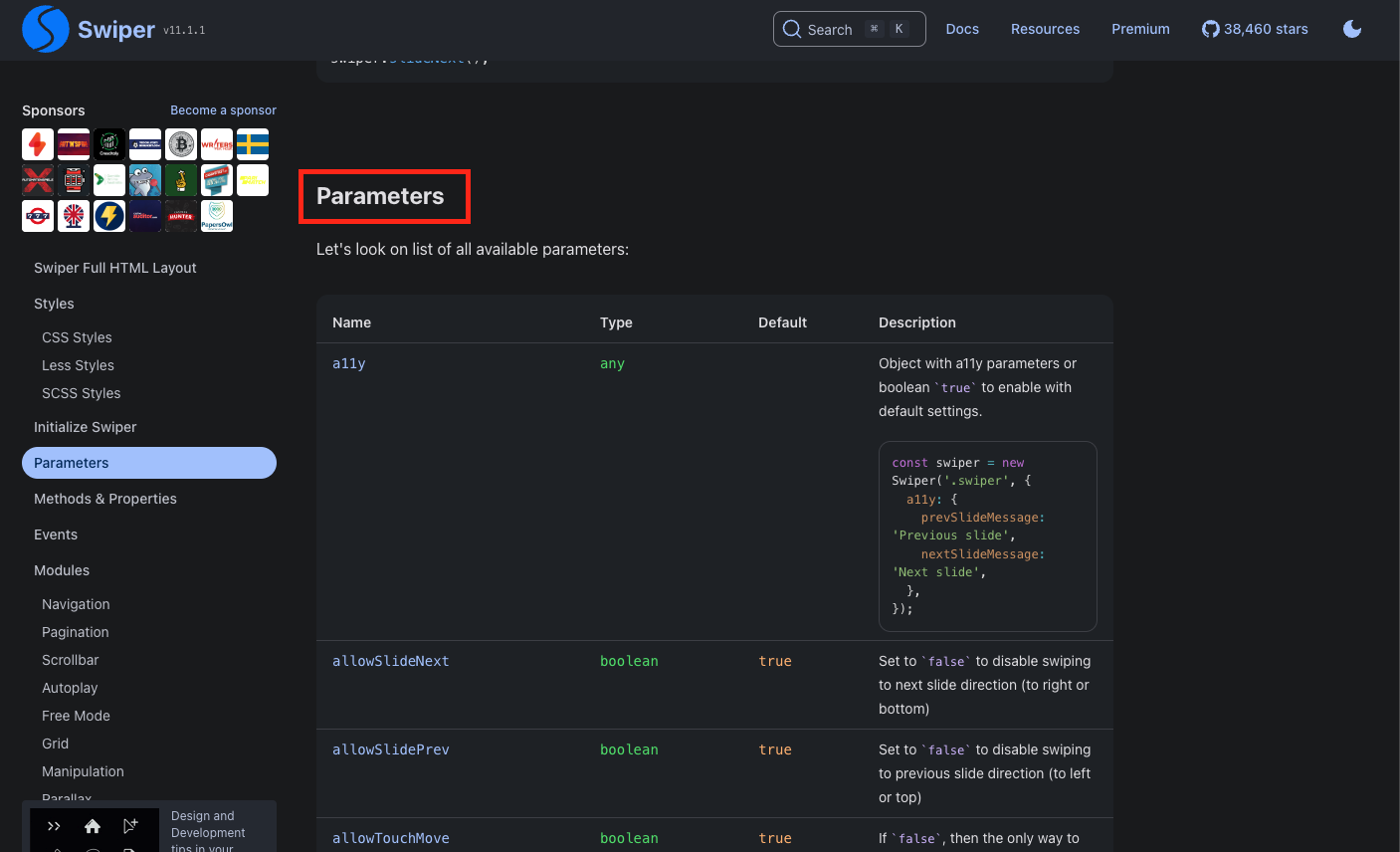
遷移したら下にスクロールしていくと、Parametersがあります
これがカスタマイズ一覧になります
例えば自動でスライダーをスクロールしたい場合
文字検索で"autoplay"とすると下記のように記述されていると思います
赤枠の右下にあるコードを追加すればカスタマイズできます
const swiper = new Swiper('.swiper', {
// ここから
autoplay: {
delay: 5000,
},
// ここまで
});
紹介しきれないほどたくさんのカスタマイズがあるので、色々試してみてみましょう!!
さいごに
よく使うカスタマイズがあれば追加していきます