AWSのCloudFront+S3+Route53で静的WEBサイトをSSLで公開しようと思ったところ、CroudFrontと独自ドメインの紐付けでハマった話です。
概要/環境
HTMLのファイルをS3で公開するように構築します。
- CloudFront
- S3
- Route53
- ACM(AWS Certificate Manager)
まずは、S3バケットを作って公開設定。次にCloudFrontを使ってS3とドメインを紐付け……
というところでハマりました。
S3でのHTMLファイルの公開方法等は下記サイトを参考にしてみてください。本記事では割愛します。
CloudFrontのSSL Certificate項目がグレーアウトしてた
さてS3の公開設定も終わり、CloudFrontの設定をしていると「SSL Certificate」という項目がグレーアウトしているんです。ここでCloudFrontとRoute53の独自ドメインを紐付けるはずなのに…。
んんん??
ACMを確認しても、ちゃんとワイルドカード(*.hogehoge.com)で設定済み。
いろいろ検索した結果、リージョンが間違っていたことが発覚。
CloudFrontでACMを利用する場合はバージニア北部でないといけない
いろいろ検索をしていたところ、AWSの公式で下記の文言を見つけました。
Amazon CloudFront で ACM 証明書を使用するには、米国東部(バージニア北部) リージョンで証明書をリクエストまたはインポートする必要があります。CloudFront ディストリビューションに関連づけられたこのリージョンの ACM 証明書は、このディストリビューションに設定されたすべての地域に分配されます。
参考:AWS Certificate Manager (ACM)-サポートされているリージョン
要は**「CloudFrontでSSL証明書を使いたいなら、ACMのリージョンはバージニア北部で設定してね」**ってこと。
先ほど「ワイルドカード(*.hogehoge.com)で設定済みだった」と書きましたが、たしかにACMは東京リージョンで設定されていました。
ACMをバージニア北部リージョンで設定してみる
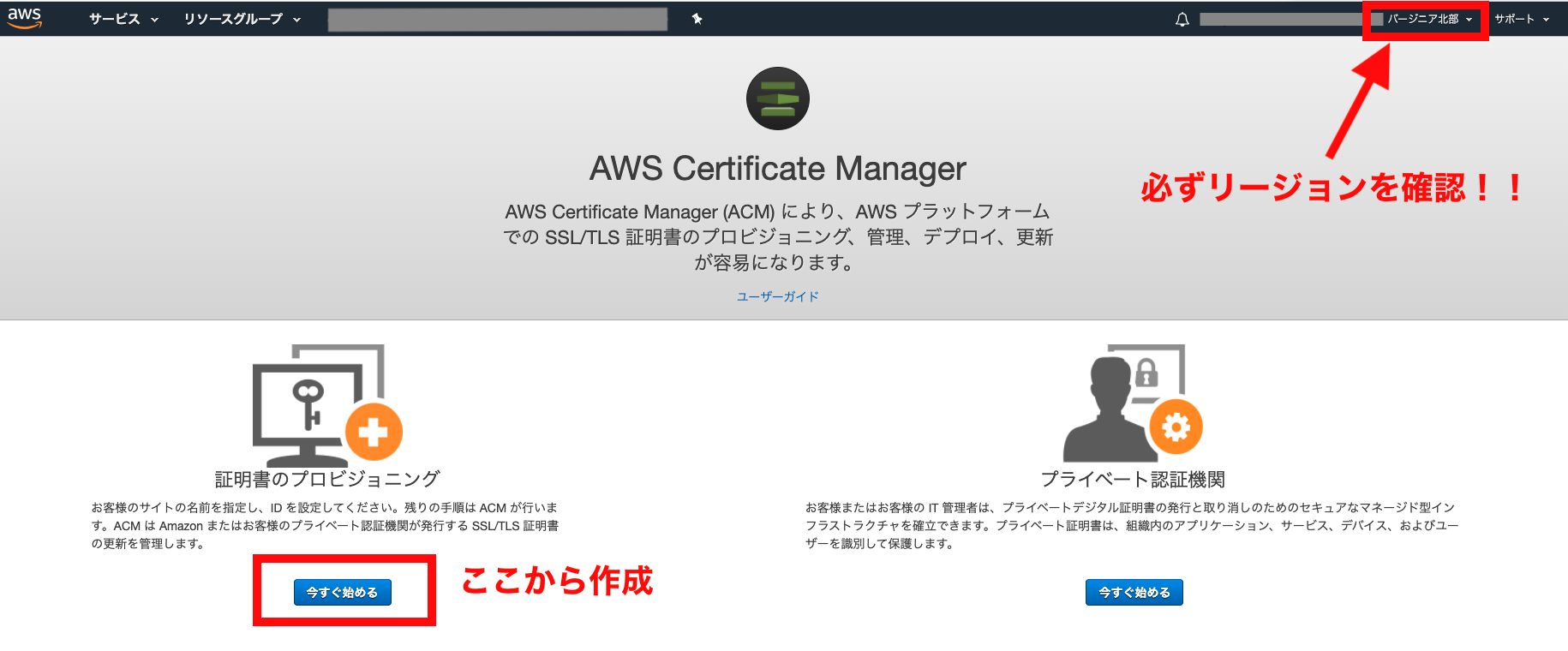
コンソール画面からAWS Certificate Managerページを開く。
リージョンが「バージニア北部」になっていることを必ず確認してから、作成します。
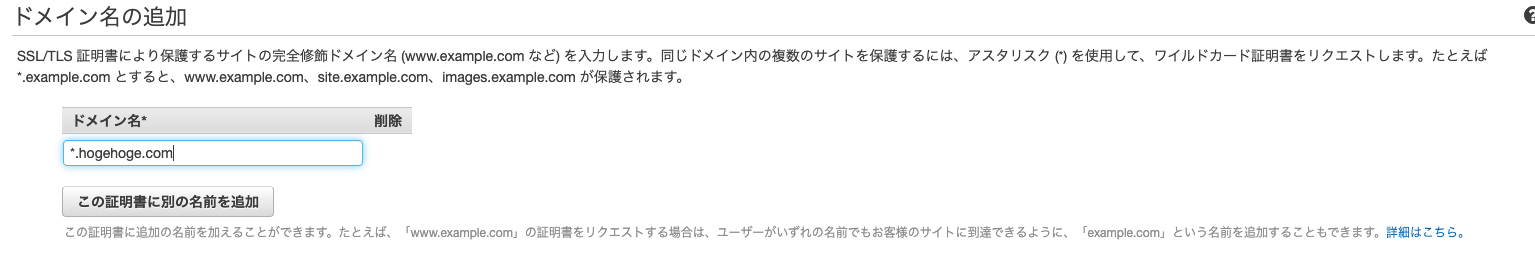
ドメインの設定は*(ワイルドカード)でOKです。
画像は *.hogehoge.com でセットしています。
あとは特に設定せずに次へ次へでOKです。
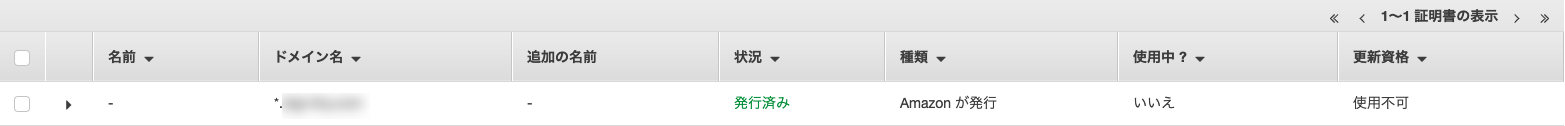
少し待てば状況が「発行済」になるので次に進みます。

CloudFrontで設定できた!
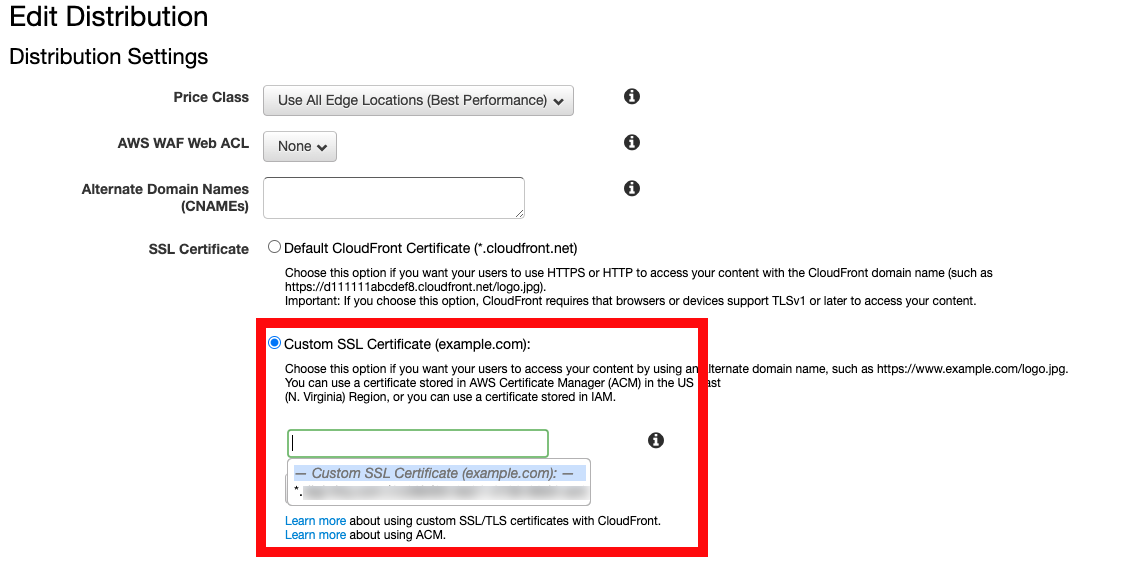
ACM設定後にCloudFrontの設定に戻ったところ、「SSL Certificate」のグレーアウトが解除されて設定可能に!

あとは選択肢に出てるものをクリックして保存でOK。
これでSSLドメインでS3へのアクセスが可能になります!
まとめ
CloudFrontを使用する場合、ACMをバージニア北部で設定しなければならない。というのは盲点でした。
CloudFront自体はリージョンという概念はないのになーとちょっとしっくりこない部分もありますが、解決したのでヨシ!