背景とゴール
最近のwebサイトは、ページ内を複数のボックス要素を作り、それらをレイアウトの沿って敷き詰めるのが流行っているようです。
そこで、ボックスのレイアウトで良く使うテクニックを勉強して、簡単にwebサイトを作れるようになろう。というのが目的です。
まずはボックスを横に並べてみる
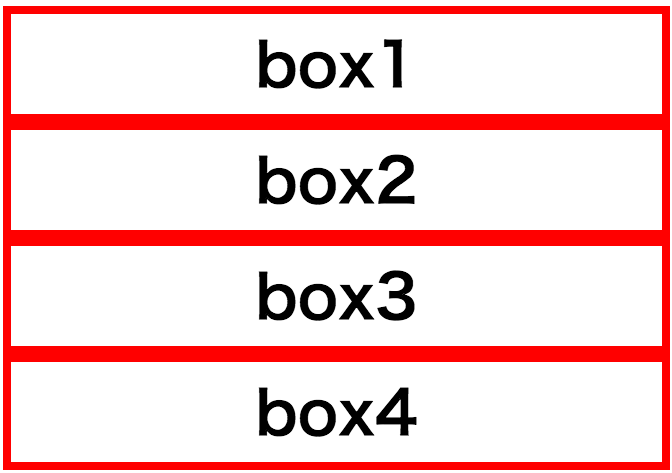
step1. とりあえず、縦に4つ並んだボックスを用意します
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ボックスの例</title>
<link rel="stylesheet" href="css/box.css">
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
</body>
</html>
各ボックスをわかりやすく表示する為にボーダーをつけてます。
また、box-sizing: border-boxを指定する事で、パディングとボードも幅と高さに含めるようにしてます。
div {
border: solid 8px red;
box-sizing: border-box;
text-align: center;
line-height: 100px;
font-weight: bold;
font-size: 60px;
}
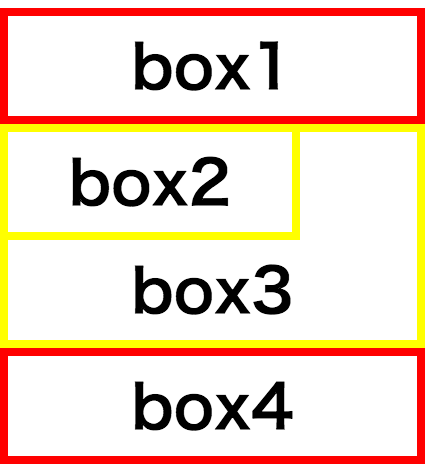
step2. box2とbox3を横並びにしてみる
やり方は非常に簡単。
.box2と.box3をさらにdivで囲んで、中の2つfloatingさせてしまえばOKです。
.box2, .box3 {
float: left;
border-color: yellow; }
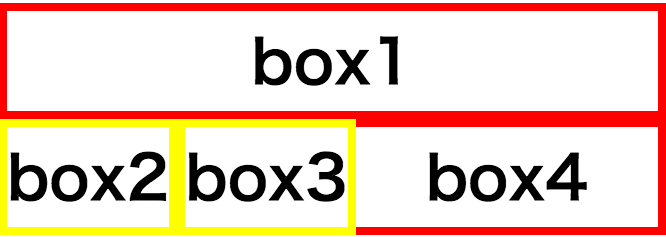
box2とbox3の横にbox4が入り込む理由
ボックスレイアウトを行う上でfloatは必須ですが、
このfloatに関する考え方は非常に大事です。
floatを指定したボックスは、その名の通り「フローティングボックス(浮動ボックス)」という特殊なボックスとして扱われます。
つまり、他のボックスからは「存在しないもの」として扱われるため、
今回の場合だと、box4はbox2とbox3の後ろに入り込んでいる訳です。
※ これを防ぐには clear: both という指定を行ってフローティングを解除する必要があります。
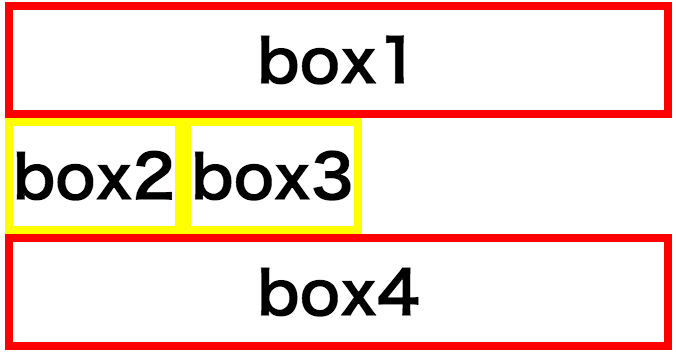
step3. フローティングを解除して、box4を後ろに入り込まないようにしてみる
このように、floatingさせてるボックスを囲んでいるボックスのafter要素を↓のようにしてフローティングを解除する方法は良く使います。
.boxA {
border: none;
&:after {
content: "";
display: block;
clear: both;
}
}
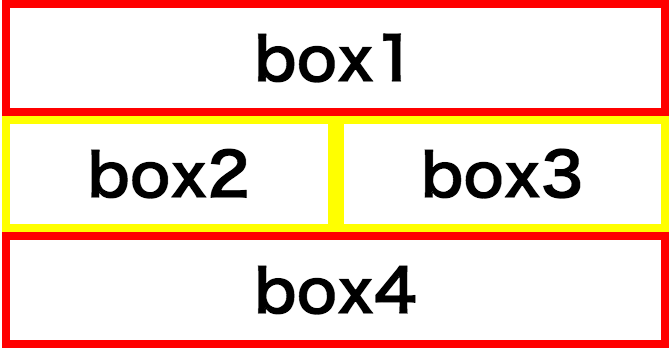
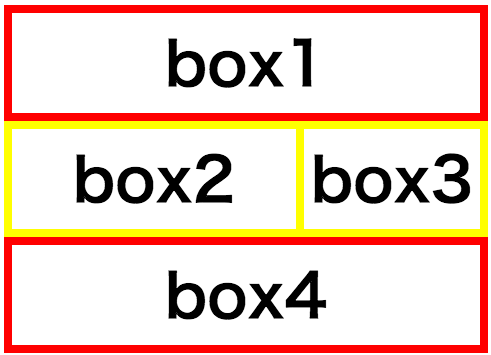
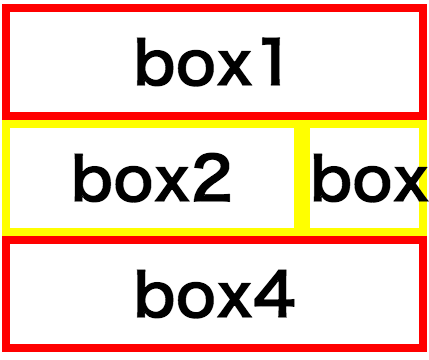
step4. box2とbox3を横幅いっぱいに広げてみる
box2とbox3を横幅いっぱいに広げてみたいですね。
それぞれの幅を50%にしてみましょう
.box2, .box3 {
float: left;
border-color: yellow;
width: 50%; /** 横幅50% **/
}
できました。簡単ですね。
ボックスを横並びにさせるコツのまとめ
- 横並びにしたいボックスを囲むボックス(boxA)を作る
- 横並びにしたいボックスをfloatingさせる
- 囲んだボックス(boxA)のafter要素を使ってfloating解除する
おまけ
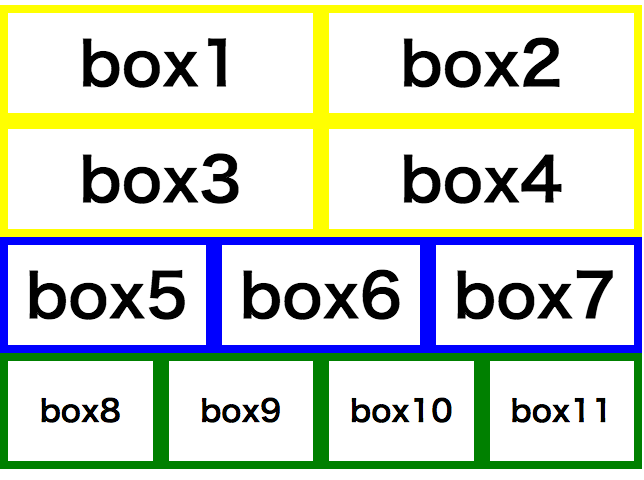
ここまでできたら、2つだけじゃなく、3個も4個も横並びにするのも簡単ですね。
基本はすべて上と同じです。
<div class="boxA">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
<div class="boxA">
<div class="box3">box3</div>
<div class="box4">box4</div>
</div>
<!-- 3分割 -->
<div class="boxA">
<div class="box5">box5</div>
<div class="box6">box6</div>
<div class="box7">box7</div>
</div>
<!-- 4分割 -->
<div class="boxA">
<div class="box8">box8</div>
<div class="box9">box9</div>
<div class="box10">box10</div>
<div class="box11">box11</div>
</div>
.box1, .box2, .box3, .box4 {
float: left;
border-color: yellow;
width: 50%;
}
.box5, .box6, .box7 {
float: left;
border-color: blue;
width: 33.3333%; // 3分割
}
.box8, .box9, .box10, .box11 {
float: left;
border-color: green;
width: 25%; // 4分割
font-size: 30px;
}
// boxAのスタイルは前と同じ
.boxA {
border: none;
&:after {
content: "";
display: block;
clear: both;
}
}
ここまでに使ったコードはgistにあげておきました。
カラム落ちについて
このようにボックスの横並びを使っていると、横幅の合計が100%を超える場合が出てきます。
その場合、カラム落ちといって、100%に収まらなかったボックスに関しては改行されて表示される事になります。
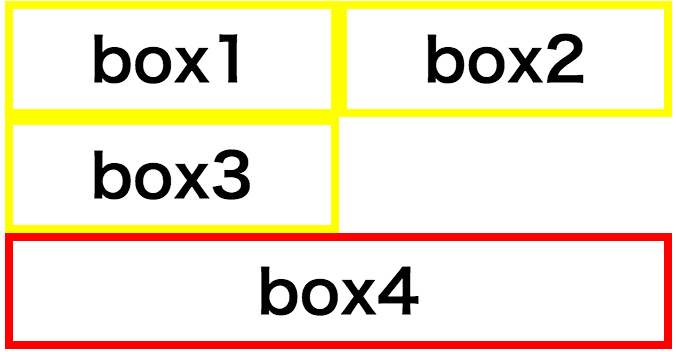
試しに、3分割にしたボックスを横幅50%にしてみましょう。
合計150%で100%を超えるのでカラム落ちを再現出来ます。
.box1, .box2, .box3 {
float: left;
border-color: yellow;
width: 50%;
}
.boxA {
border: none;
&:after {
content: "";
display: block;
clear: both;
}
}
横幅が100%に収まりきらなくなったbox3が改行されて表示されていますね。
これがカラム落ちです。
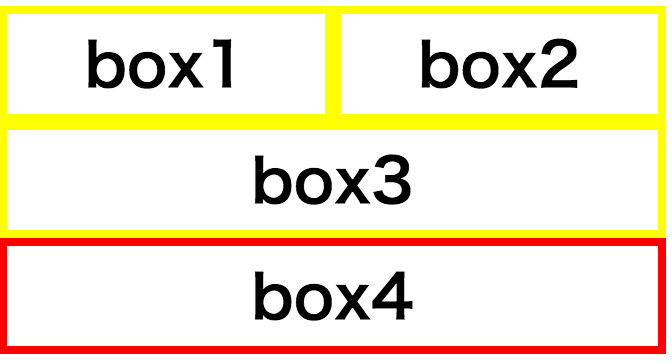
box3の幅を100%にしてみる
カラム落ちが発生した場合でも、落ちてしまったカラムの幅を100%に指定すればヨコ幅いっぱいに表示することができます。
.box1, .box2, .box3 {
float: left;
border-color: yellow;
width: 50%;
}
.box3 {
width: 100%;
}
片方のボックスの横幅を固定するテクニック
今回は、box2とbox3を横並びにして、
box2の横幅を300pxに固定し、box3の横幅を可変にしてみたいと思います。
よく使う例では、横幅を可変にするボックスのfloatを解除し、横幅をautoにする方法です。
.box2 {
float: left;
border-color: yellow;
width: 300px;
}
.box3 {
float: none;
border-color: yellow;
width: auto;
}
こんな感じですね。
ブラウザの横幅を広げたり縮めたりするとbox3の横幅がぐいぐい動くと思います。
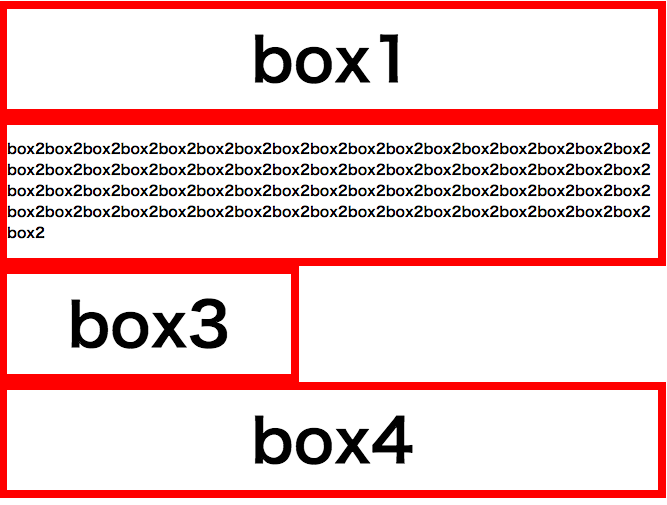
ただ、これだと実はbox3はbox2の後ろに入り込んでる形になっています。
確認するためには、box3の中に文字要素などをたくさん入れるとか、思い切りブラウザを縮めてみるとわかります。
こんな感じで、box3はbox2の後ろに入り込んでいるのです。
box3をbox2の後ろに入り込まないようにする
方法は簡単で、box2の横幅がわかっているので、box3のmargin-leftを指定してあげれば良いだけですね。
.box3 {
float: none;
border-color: yellow;
width: auto;
margin-left: 300px;
}
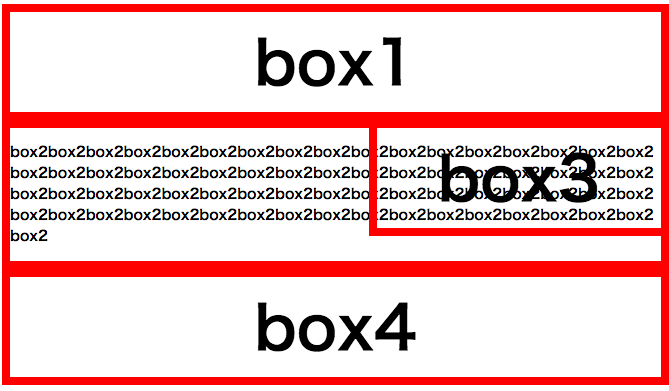
box3の文字が大きすぎてはみ出しちゃってますが、
後ろに入り込まなくなっているのは確認出来ると思います。
じゃあ、こんどはbox3(要は右側の要素)の横幅を固定してみます
まずはbox3の横幅を300pxに固定して、
box2の横幅を100%にしてみます。
<div class="box1">box1</div>
<div class="boxA">
<div class="box2">
<p>
box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2box2
</p>
</div>
<div class="box3">box3</div>
</div>
<div class="box4">box4</div>
.box2 {
/* 文字が大きすぎるとわかりづらいので小さく表示してます */
line-height: 1.5;
font-size: 14px;
text-align: left;
word-wrap: break-word;
float: left;
width: 100%;
}
.box3 {
float: left;
width: 300px;
}
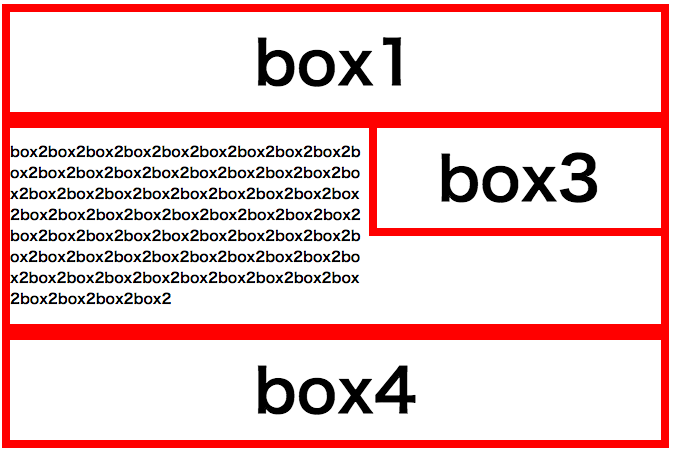
こんな感じになります。
box2とbox3を横並びにさせたい
ここで、box3の横幅は300pxで固定とわかっているので、box2に margin-right: -300px と指定して上げることで、box2とbox3を横並びにすることが出来ます。
.box2 {
/* 文字が大きすぎるとわかりづらいので小さく表示してます */
line-height: 1.5;
font-size: 14px;
text-align: left;
word-wrap: break-word;
float: left;
width: 100%;
margin-right: -300px;
}
横並びにすることは出来たのですが、今度はbox2の文字がbox3に入り込んでしまっています。
そこで、box2にpadding-rightをとって見ます。
.box2 {
/* 文字が大きすぎるとわかりづらいので小さく表示してます */
line-height: 1.5;
font-size: 14px;
text-align: left;
word-wrap: break-word;
float: left;
width: 100%;
margin-right: -300px;
padding-right: 300px;
}
いい感じに出来ました。