ようやくHTMLのテーブルの仕組みが分かったので、忘れないうちにまとめておきます。
ポイント
まず、テーブルの結合にはcolspan(横方向の結合)、rowspan(縦方向の結合)の2つがあります。
重要なのは、テーブルを分割するのではなくて、結合するというポイントです。
自分は今までどうやって分割するのか?を考えていたため、混乱していました。
ただ、結合するという考えでわかれば、スっと理解できます。
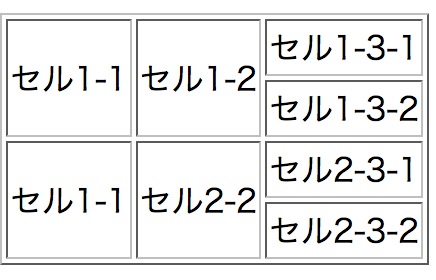
例えば、一番↓の組み合わせた例を見てみると、
見た目は3列目を2行に分割されてますが、実際にしてる事は、
1列目と2列目を1行に結合しているのです。
なので、1列目と2列目のtdタグにrowspan="2"を指定して実現しているわけです。
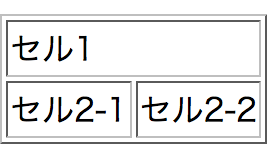
横に結合する
- 完成イメージ
- コード
<table border="1">
<tr>
<td colspan="2">セル1</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
</tr>
</table>
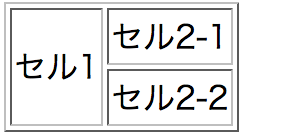
縦の結合する
- 完成イメージ
- コード
<table border="1">
<tr>
<td rowspan="2">セル1</td>
<td>セル2-1</td>
</tr>
<tr>
<td>セル2-2</td>
</tr>
</table>
組み合わせてみる
- 完成イメージ
- コード
<table border="1">
<tr>
<td rowspan="2">セル1-1</td>
<td rowspan="2">セル1-2</td>
<td>セル1-3-1</td>
</tr>
<tr>
<td>セル1-3-2</td>
</tr>
<tr>
<td rowspan="2">セル1-1</td>
<td rowspan="2">セル2-2</td>
<td>セル2-3-1</td>
</tr>
<tr>
<td>セル2-3-2</td>
</tr>
</table>