はじめに
お疲れ様です、りつです。
React × TypeScript × Viteの環境でChalkra UIのv3を利用しようとしていたところ、環境構築から詰まってしまったので解消方法をまとめます。
GitHubリポジトリ
問題1
Chakra UIの公式ドキュメントに沿って、インストール作業を進めました。
手順1~5まで進めたところ、ブラウザ上で以下のエラー画面になりました。
ターミナル上では以下のメッセージが表示されています。
エラーメッセージ
10:35:33 PM [vite] Internal server error: Failed to resolve import "next-themes" from "src/components/ui/color-mode.tsx". Does the file exist?
Plugin: vite:import-analysis
File: /home/ritsu/workspace/typescript-practice/src/components/ui/color-mode.tsx:5:40
18 | var _s = $RefreshSig$(), _s2 = $RefreshSig$(), _s3 = $RefreshSig$(), _s4 = $RefreshSig$();
19 | import { ClientOnly, IconButton, Skeleton } from "@chakra-ui/react";
20 | import { ThemeProvider, useTheme } from "next-themes";
| ^
21 | import * as React from "react";
22 | import { LuMoon, LuSun } from "react-icons/lu";
at TransformPluginContext._formatError (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:49255:41)
at TransformPluginContext.error (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:49250:16)
at normalizeUrl (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:64041:23)
at process.processTicksAndRejections (node:internal/process/task_queues:105:5)
at async file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:64173:39
at async Promise.all (index 4)
at async TransformPluginContext.transform (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:64100:7)
at async PluginContainer.transform (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:49096:18)
at async loadAndTransform (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:51929:27)
なお、ボタン表示部分のソースコードは以下のように記述しております。
src/App.tsx
import { Button } from "@/components/ui/button"
import { HStack } from "@chakra-ui/react"
function App() {
return (
<HStack>
<Button>Click me</Button>
<Button>Click me</Button>
</HStack>
)
}
export default App
解決方法1
以下のコマンドを実行しました。
$ npm install next-themes
すると、エラーメッセージが「問題2」のように変わりました。
問題2
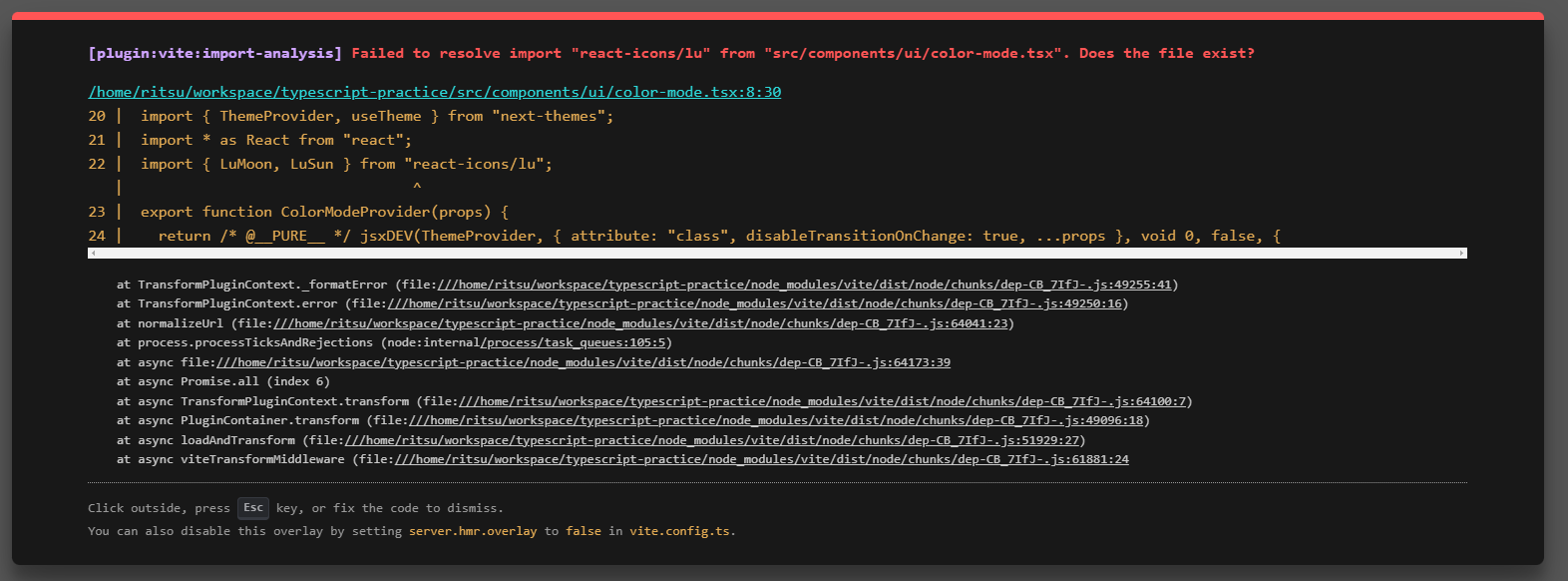
ブラウザ上のエラー内容は以下の通りです。
ターミナル上では以下のメッセージが表示されています。
エラーメッセージ
10:38:13 PM [vite] Internal server error: Failed to resolve import "react-icons/lu" from "src/components/ui/color-mode.tsx". Does the file exist?
Plugin: vite:import-analysis
File: /home/ritsu/workspace/typescript-practice/src/components/ui/color-mode.tsx:8:30
20 | import { ThemeProvider, useTheme } from "next-themes";
21 | import * as React from "react";
22 | import { LuMoon, LuSun } from "react-icons/lu";
| ^
23 | export function ColorModeProvider(props) {
24 | return /* @__PURE__ */ jsxDEV(ThemeProvider, { attribute: "class", disableTransitionOnChange: true, ...props }, void 0, false, {
at TransformPluginContext._formatError (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:49255:41)
at TransformPluginContext.error (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:49250:16)
at normalizeUrl (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:64041:23)
at process.processTicksAndRejections (node:internal/process/task_queues:105:5)
at async file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:64173:39
at async Promise.all (index 6)
at async TransformPluginContext.transform (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:64100:7)
at async PluginContainer.transform (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:49096:18)
at async loadAndTransform (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:51929:27)
at async viteTransformMiddleware (file:///home/ritsu/workspace/typescript-practice/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js:61881:24)
解決方法2
以下のコマンドを実行しました。
$ npm install react-icons
結果、ブラウザ上では以下のようにボタンが表示されるようになりました
おわりに
まとめると、公式ドキュメントの内容 + 以下のライブラリをインストールすることでエラーを解消することができました。
next-themesreact-icons
これからChakra UIに慣れていければと思います。
参考