はじめに
お疲れ様です、りつです。
Chakra UIにはTooltipコンポーネントという、ホバーした際に追加情報を表示してくれるUIが存在します。
今回は、Tooltipコンポーネントを利用した際に発生した事象の解消方法です。
なお、Chakra UI v3を使用しています。
問題
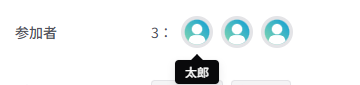
以下の画像のように、参加者のアバターにカーソルを合わせた際に、ツールチップでユーザー名を表示させるようにしたいと考えていました。
しかし、実際は画面の左上にツールチップが表示されてしまいました。
※ わかりにくいですが、以下の画像は参加者のアバターにカーソルを合わせている状態です。ロゴに重なる形でツールチップが表示されています。
該当部部のソースコードは以下の通りです。
src/components/pages/EventShow.tsx
<DataList.Item pt="4">
<DataList.ItemLabel>参加者</DataList.ItemLabel>
<DataList.ItemValue>
<HStack>
<Text alignContent="center">{event?.profiles?.length ? `${event?.profiles?.length}:` : 0}</Text>
{event?.profiles?.map((profile) => (
<Link onClick={() => onClickShowProfile(profile.profile_id)} key={profile.profile_id}>
<Tooltip content={profile.user_name} openDelay={0} showArrow>
<Avatar.Root size="xs">
{profile.avatar_url ? <Avatar.Image src={profile.avatar_url} /> : <Avatar.Image src={defaultAvatar} />}
</Avatar.Root>
</Tooltip>
</Link>
))}
</HStack>
</DataList.ItemValue>
</DataList.Item>
解決方法
TooltipコンポーネントとAvatarコンポーネントのpropsにidsを付与する必要がありました。
src/components/pages/EventShow.tsx
<DataList.Item pt="4">
<DataList.ItemLabel>参加者</DataList.ItemLabel>
<DataList.ItemValue>
<HStack>
<Text alignContent="center">{event?.profiles?.length ? `${event?.profiles?.length}:` : 0}</Text>
{event?.profiles?.map((profile) => (
<Link onClick={() => onClickShowProfile(profile.profile_id)} key={profile.profile_id}>
- <Tooltip content={profile.user_name} openDelay={0} showArrow>
- <Avatar.Root size="xs">
+ <Tooltip content={profile.user_name} ids={{ trigger: profile.profile_id }} openDelay={0} showArrow>
+ <Avatar.Root size="xs" ids={{ root: profile.profile_id }}>
{profile.avatar_url ? <Avatar.Image src={profile.avatar_url} /> : <Avatar.Image src={defaultAvatar} />}
</Avatar.Root>
</Tooltip>
</Link>
))}
</HStack>
</DataList.ItemValue>
</DataList.Item>
おわりに
今回はAvatarコンポーネントに対してツールチップを適応するパターンでしたが、Buttonのコンポーネントの場合はidsがなくても機能するようです。
参考