最近 Chrome で Google 検索から検索結果に移動すると
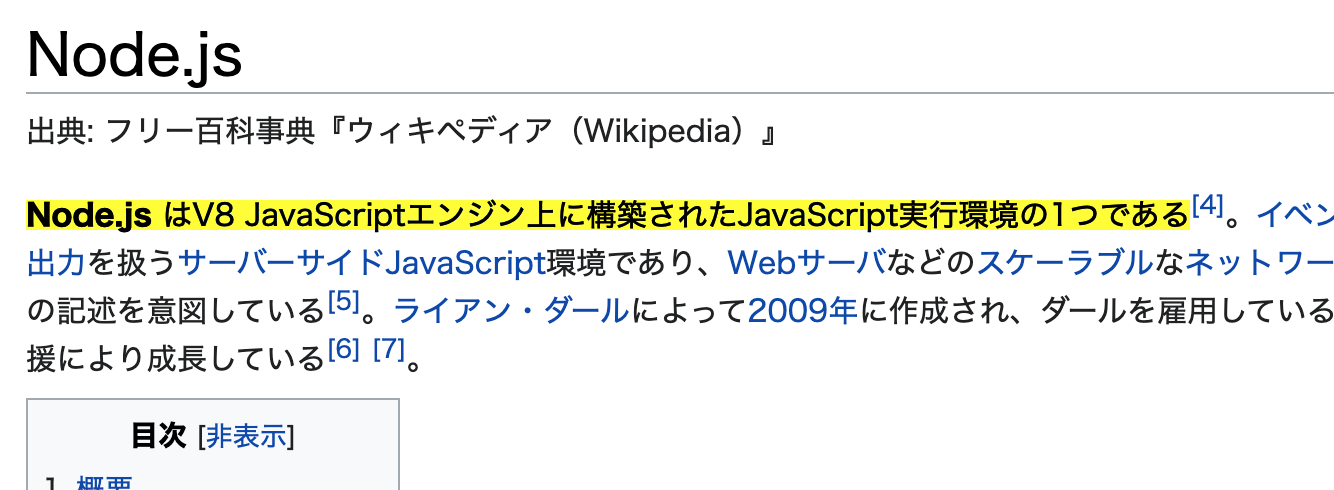
結果に該当する部分が黄色でハイライトされて表示されます。

( 上記は Wikipedia のページを開いた例です。 )
これが何か気になったので調べてみました。
Scroll To Text Fragment
これは Scroll To Text Fragment あるいは Text Fragments と呼ばれる機能です。
Chrome 80 以降、デフォルトで有効になっています。
URL を開いた場合、ページの先頭が移動するのが一般的ですが
ページの特定部分に誘導したい場合があります。
今までは id が付いている html 要素にしかリンクを貼れませんでしたが
この機能の追加によりユーザが任意の場所にリンクを貼れるようになります。
将来的にはテキストを選択したあとにその部分へのリンクを作成するなどの機能も追加したいみたいです。
使えるようになると便利そうですね。
追記: Chrome に「選択箇所へのリンクをコピー」が追加されましたね。
構文
注意: 構文は将来変更されるかもしれません。
#:~:text=[prefix-,]textStart[,textEnd][,-suffix]
context |-------match-----| context
追記もとい補足 2023/04/04
URL Scroll-To-Text Fragment | Can I use... Support tables for HTML5, CSS3, etc
https://caniuse.com/url-scroll-to-text-fragment
現在はほとんどのブラウザで動きます。
サポートしてないのは Firefox と古い Safari on iOS くらいです。
参考
What exactly is the #:~:text= location hash in an URL? - Stack Overflow
Scroll to Text Fragment - Chrome Platform Status
Text Fragments