マヤ暦セールで75%OFFのIntelliJ IDEAを引っかかって以来、プログラム系のIDEを完全に切り替えたUI屋さんの@risayです。最近はデザイン作業などが多く、たまーにTypeScriptによるJavaScript書く程度なので、かなりオーバースペック気味に使っています。
FontAwesomeのアイコンをテキストファイルでプレビュー
さて、今回は仮置きアイコンから実際のWebサイトまで利用まで便利なFontAwesomeフォントをPlain Textで設定せず表示できるJetBrainsのIDE小ネタです。デザイン作業中に発見しました。

このフォント、もともとWebフォントとして使うことを想定されているため、普通の文字では使わない領域にアイコンが指定されています。HTMLでもなければ入力も面倒でローカルで確認することは簡単でもありません。そこでIntelliJ IDEA(※JetBrainsのIDEであればOK)です。
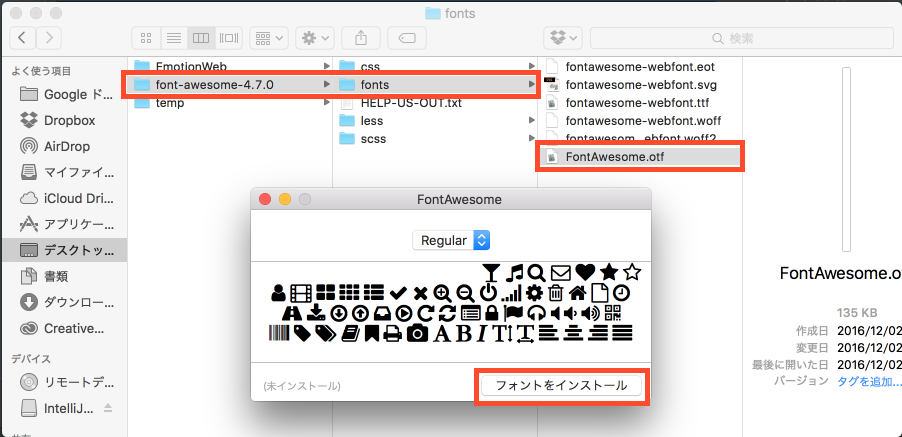
導入手順
使い方
準備はこれだけ。IntelliJ IDEA側に設定はいりません。
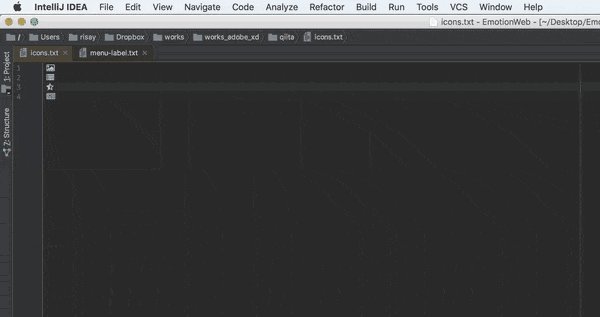
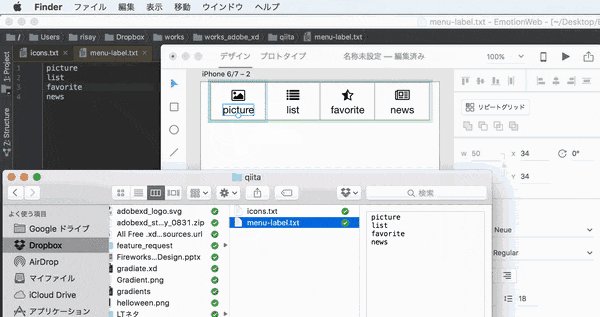
IntelliJ IDEAでテキストファイルを開き、Font AwesomeのCheatSheetからコピーするのですが、用意しているファイルをダウンロードしてみてください。
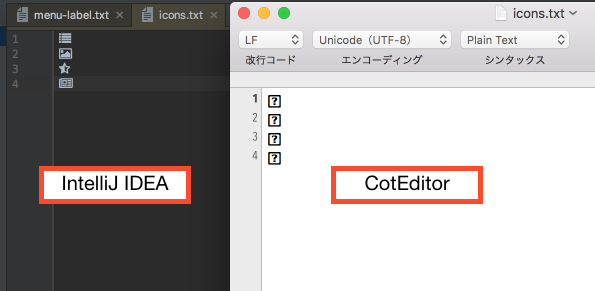
FontAwesomeのアイコンをコピペしたテキストファイル
もちろんどんなエディタでもフォントをわざわざ指定すればローカルでもプレビューできるのですが、設定なしでこれだけ見えるのはありがたいです。

残念ながらこの表示はちょっとだけ不安定で、フォントの方のバグなのか、IntelliJ IDEAのほうでこのフォントが出てくる過程が無茶なのか、もともと空白になってしまうアイコンもあります。
何に使えるの?
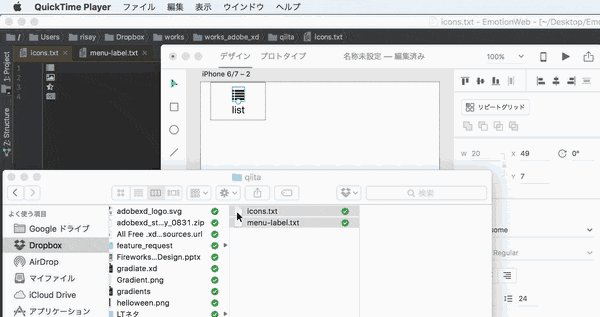
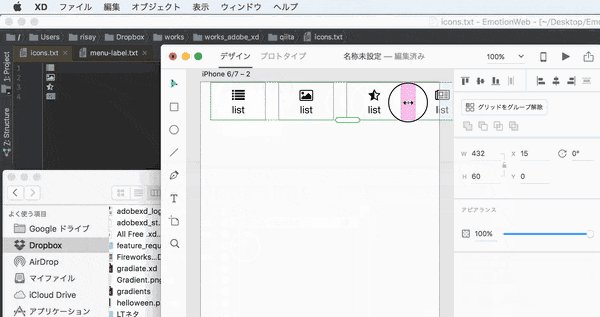
ニッチすぎる利用法ですがAdobe XDのUIデザインを行っているときに、こんな風につかうとアイコンを見ながらテキストファイルの変更を利用して表示を変えられるようになります。

アイコンを確認可能なテキストファイルとして手元においておけるので手間が減りました。かなり素早いアクセスになります。
取り扱い注意な部分もあり一発ネタ的な側面が強いですが、IntelliJ IDEAの何故かできちゃうネタの一つとしてお楽しみくださいw