皆さんは、Neumorphismという言葉を聞いたことがありますか?

new + skeuomorphism から来た単語で、これから流行るUIデザインだと言われているらしいです。
iOSで実装している記事 Neumorphism: 令和時代のスキューモーフィズム を読み、かっこええ!!!なんじゃこれ!!!っとなったので、映像分野でも使えればなぁなんて思ってノリで作ってみたら案外簡単に作れちゃったのでご紹介します。
Neumorphism Designってそもそもなんやねん
長々と説明したいところなのですが、あいにく語彙力が足りないようなので何よりもこちらを参照することをおすすめします↓
Neumorphism (Soft UI) in User interface design - Tutorial
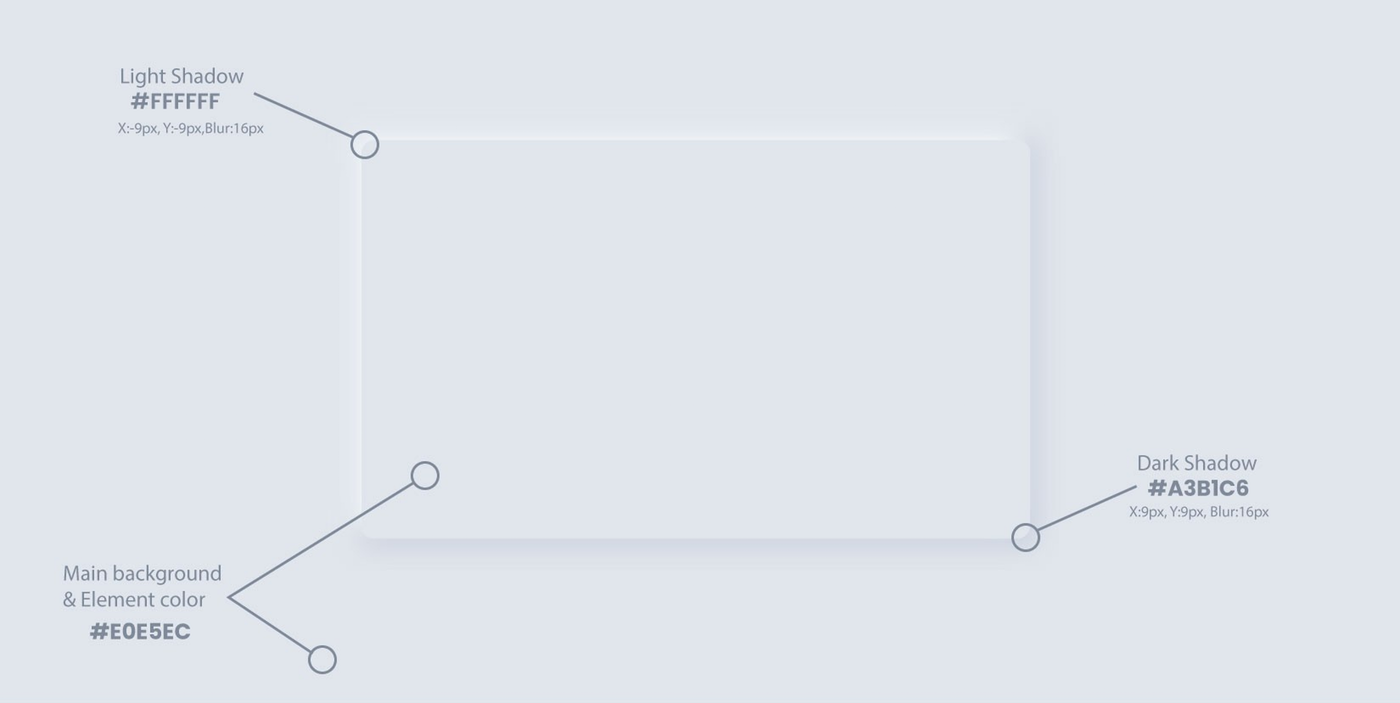
まとめると左上、右下への影で立体感を再現します。使用する色は輝度が違うグラデーションの色です。あらまあなんて簡単なんでしょう。

早速AfterEffectsで再現
Neumorphismについての説明はほどほどに、早速作っていきましょう!!!
コンポジションと平面を作成
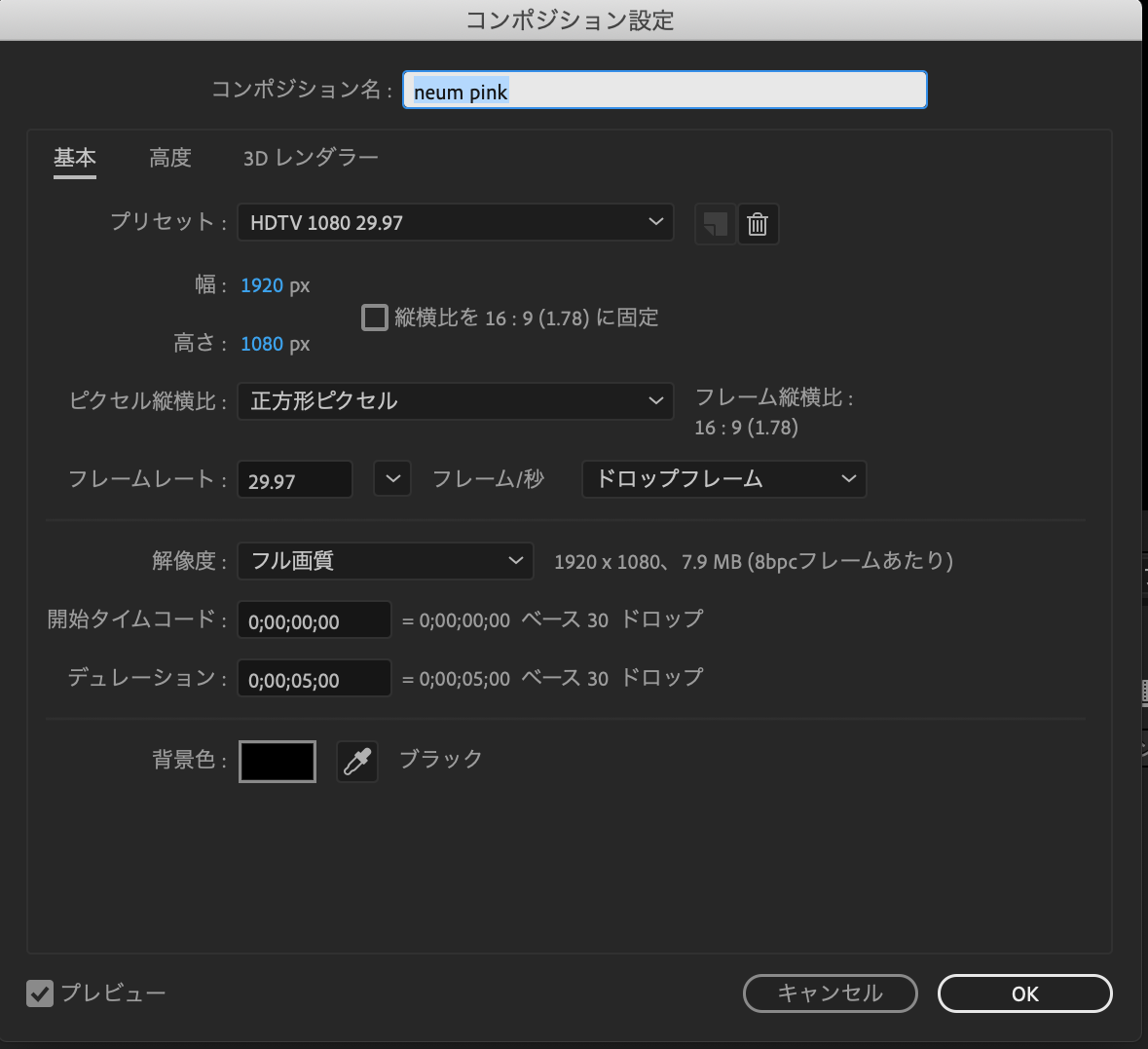
まずはAfterEffectsを開き、新規コンポジションを作成します。詳細設定は画像の通りです。

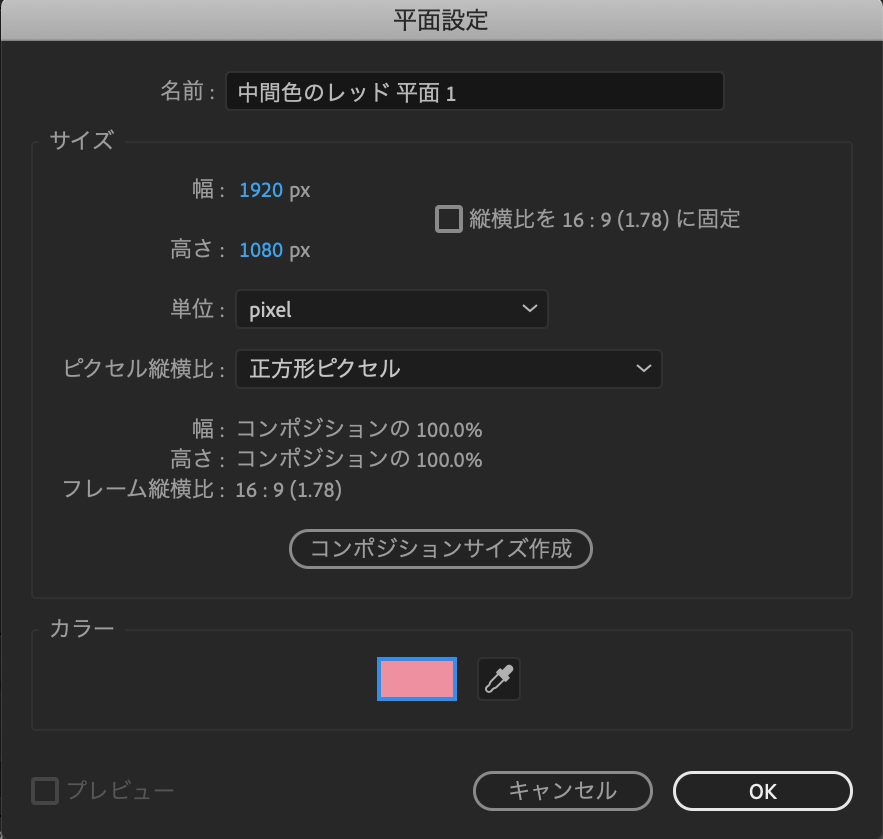
続いて、新規平面レイヤーを作成します。この時、カラーは背景&ボディの本体となる色を選択します。
長方形を描画
次に、新規シェイプレイヤーを作成し、長方形を描画します。塗りは、平面レイヤーと同じ色を使用します。
シャドウ(影)を入れる
そして、今回の鍵となるシャドウ(影)の描画をしていきます。
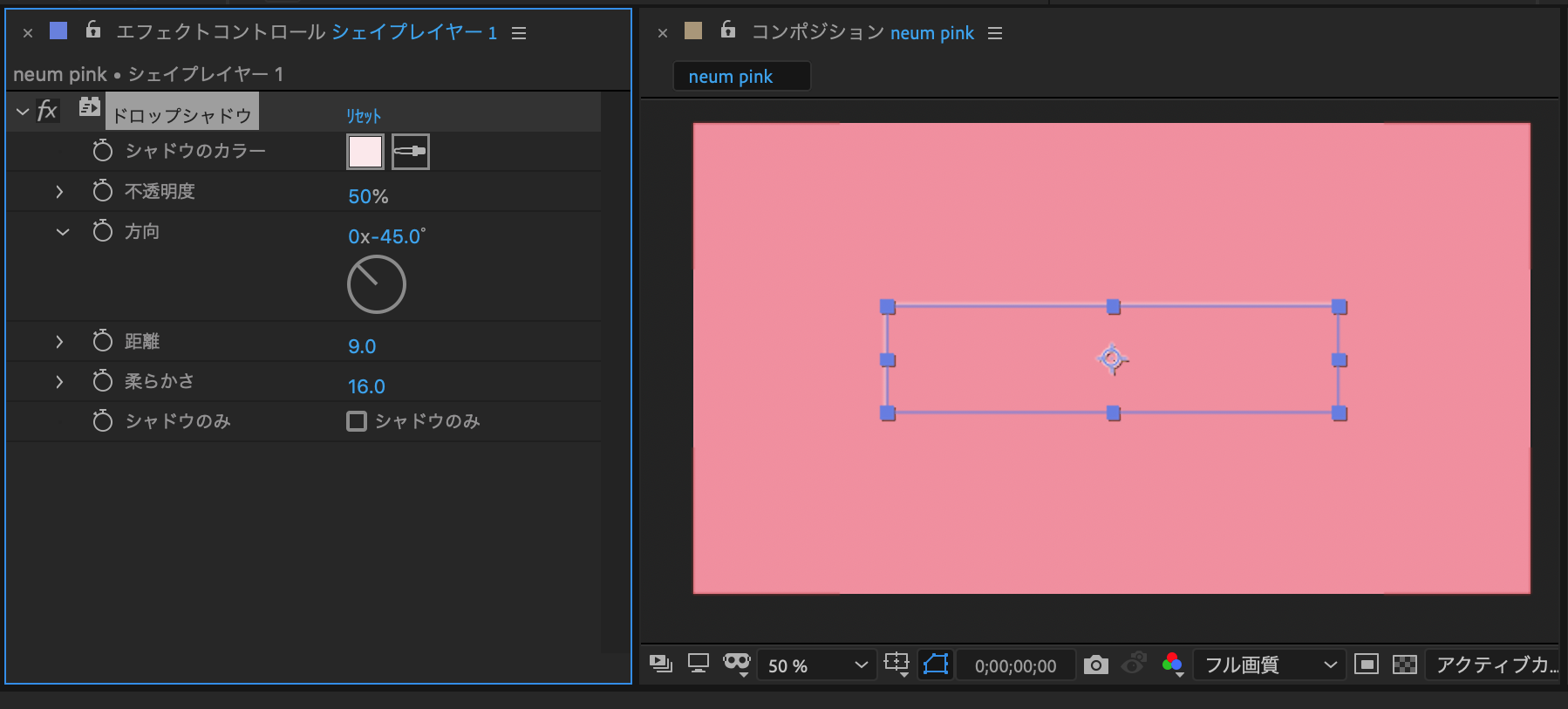
ますは、左斜め上方向へのベース色よりも明るい色での影を描画します。
対象の長方形を選択し、エフェクト>遠近>ドロップシャドウ を適用します。
画像では、シャドウのカラーに #FBE8EB を使用しています。不透明度50%、方向は-45°、距離は9、柔らかさ16を設定します。

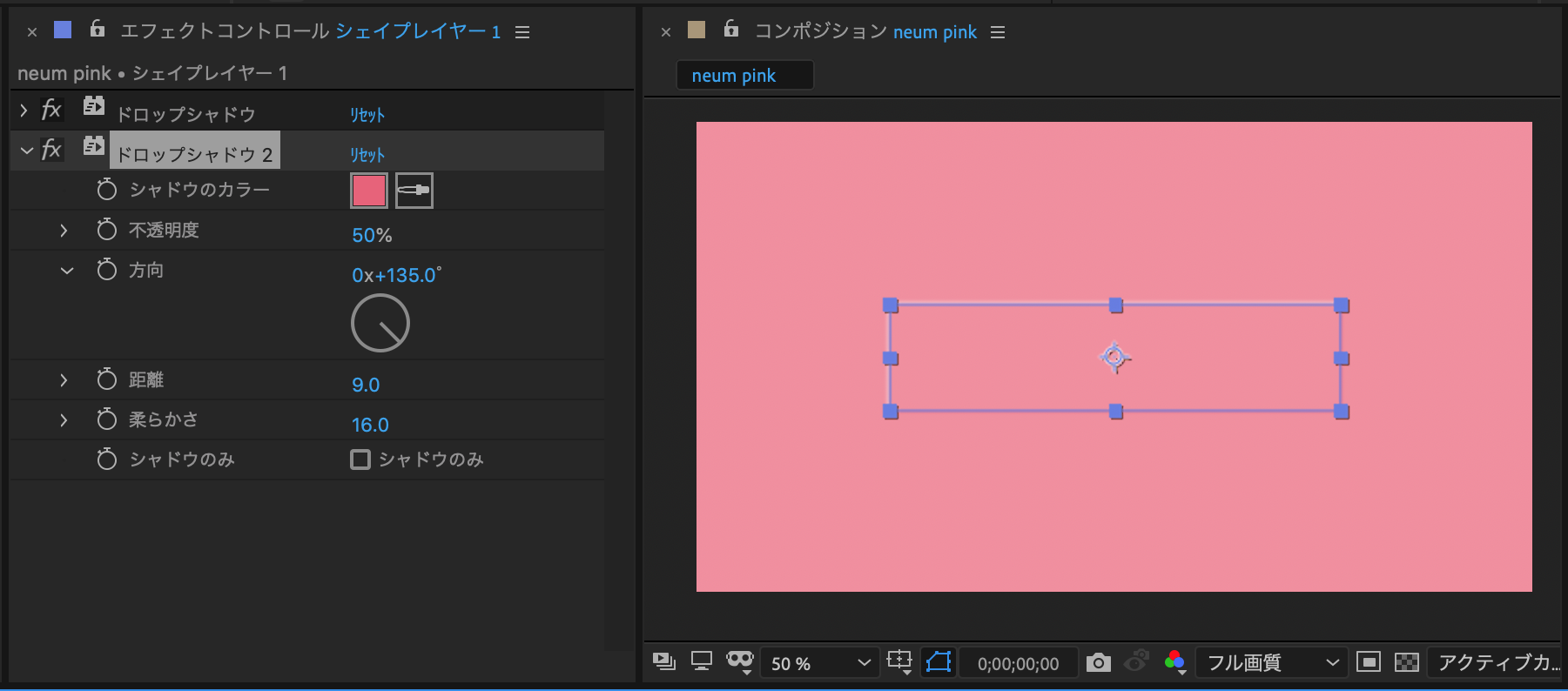
最後に、右斜め下方向への暗い色の影を描画します。
同じく長方形へ、エフェクト>遠近>ドロップシャドウ を適用します。
カラーは #E96178 を使用しています。不透明度50%、方向は135°、距離は9、柔らかさ16 を設定します。

え?これだけ?
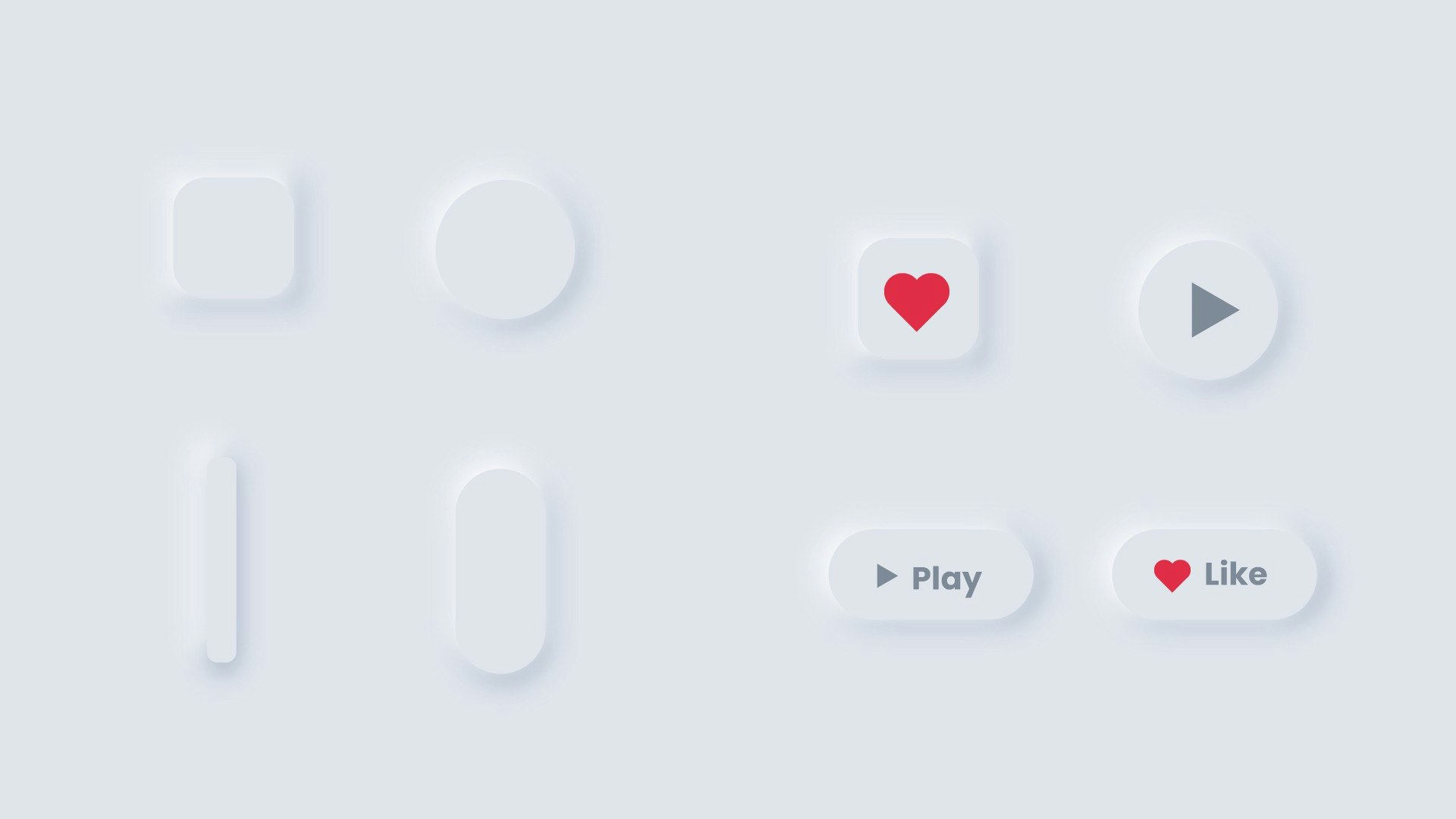
そうなんですこれだけです。あとは図形に角丸を適用したり、好きな文字を入れることでかっこよくなります。
番外編: 動きをつけるとこうなる
せっかくのAfterEffectsなのでイージングを使ったモーションを2種類作ってみました
まとめ
今回は、AfterEffectsでNeumorphism Designの作成をしてみました。よかったら実践してみてください!!
この記事を読んでいただいたこと、本当にありがとうございます。いいねつけてくれると嬉しいなぁって心の中で叫んでいるのでぜひ![]()
初Qiita記事書かせていただきました。Qiitaなのにコーディングじゃないのかよ?!?!って自分でも思いますが、いつかAndroidとかの記事とか出せるくらいつよくなれればな、なんて思ってます。
個人的にはNeumorphismめちゃめちゃ気に入ってるのでみんなも使いましょ!!!!!笑