こんにちは。りさえです。
React Nativeに出会って7ヶ月が経ち、ようやく思い通りのUIを作れるようになってきました。
今回は「これわりと便利なのになんでgithubのスター少ないん?」というコンポーネントをご紹介します。
View・レイアウト系
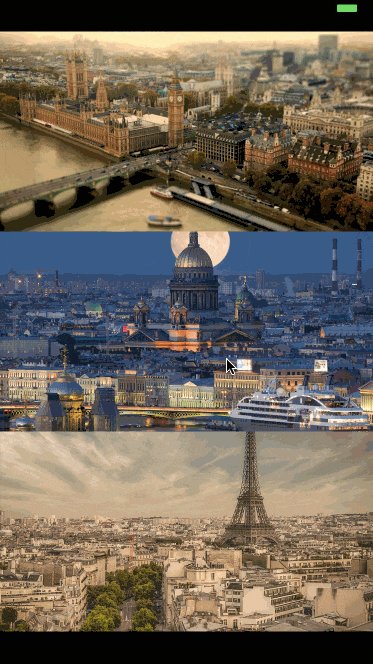
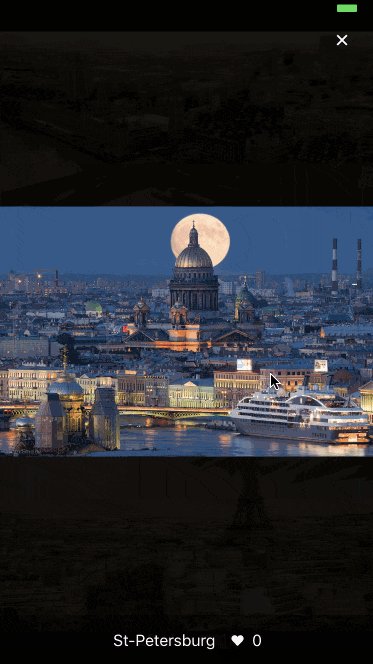
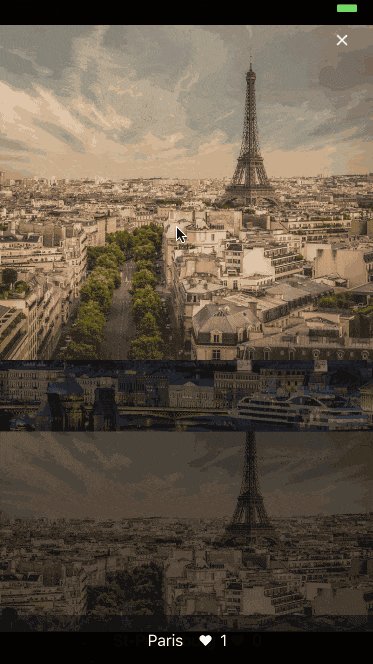
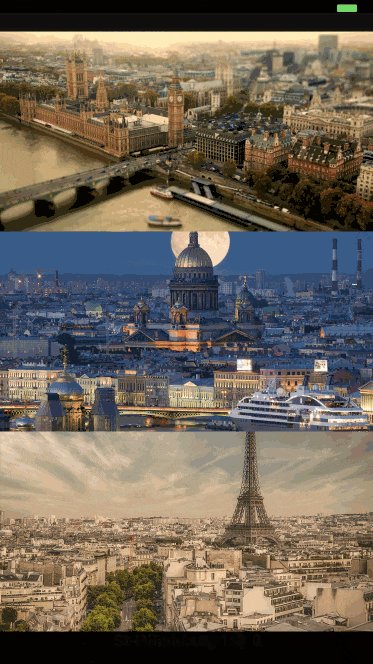
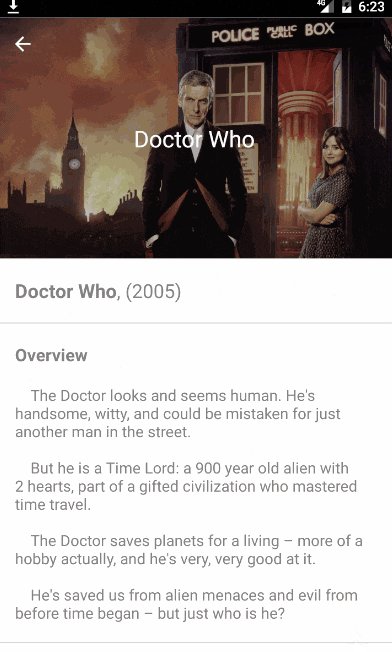
react-native-image-view
画像をかっこよくプレビューできるライブラリ。
カスタマイズすれば、動画再生系のアプリも作れそうです。

https://github.com/antonKalinin/react-native-image-view
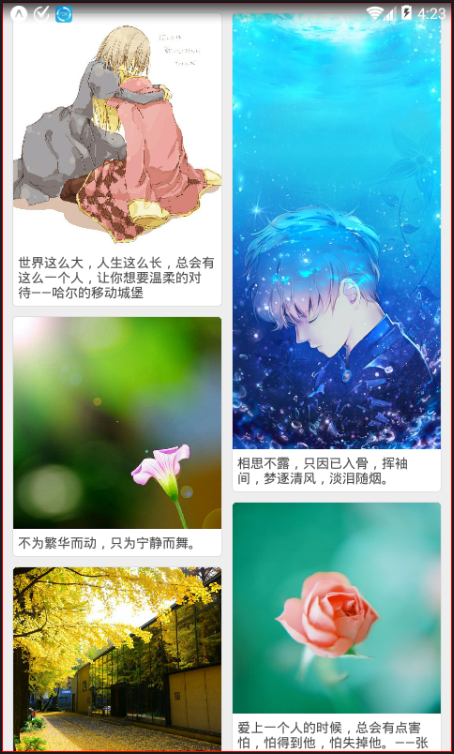
react-native-masonry-layout
Pinterest風のUIも簡単に作れます。
react-native-masonryよりもバグが少ないです。

https://github.com/fengmu456/react-native-masonry-layout
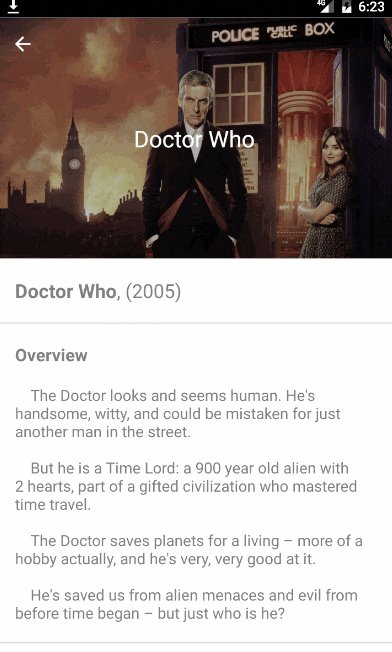
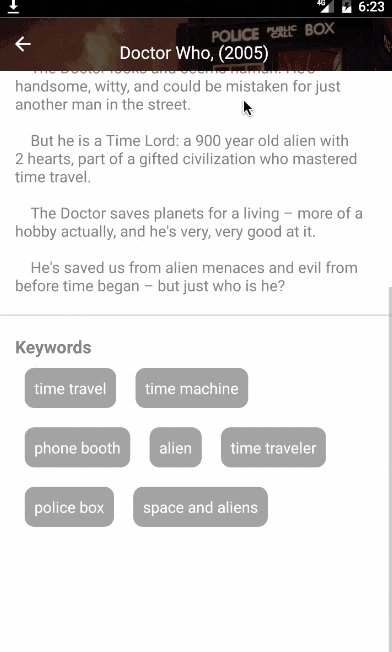
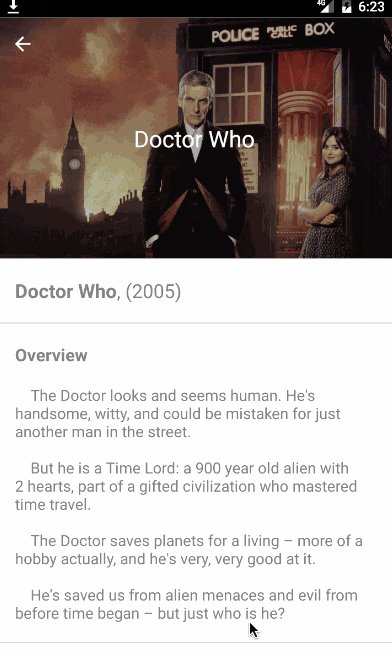
react-native-image-header-scroll-view
今どきのSNSで流行っている「ひっぱるとヘッダー画像がぐいーんと伸びるやつ」。

https://github.com/bamlab/react-native-image-header-scroll-view
react-native-carousel-component
Viewのカルーセル。ぬるぬる動きました。

https://github.com/jacklam718/react-native-carousel-component
アニメーション系
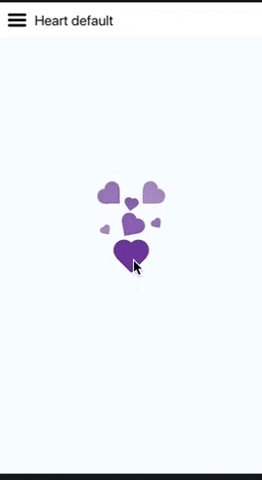
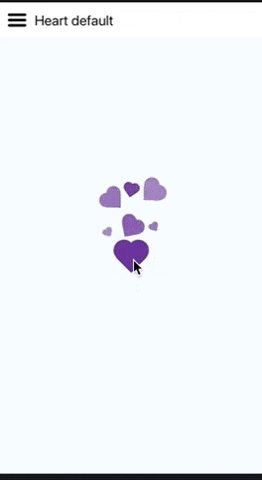
react-native-animated-ui
ハートや星などのアニメーションが用意されています。
ふぁぼアニメーションにどうぞ!

https://github.com/DaniyarJakupov/react-native-animated-ui
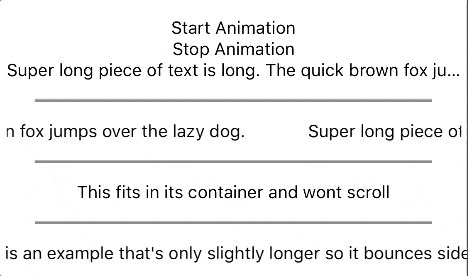
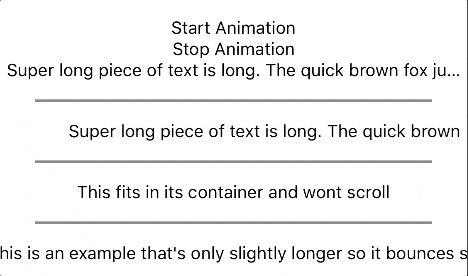
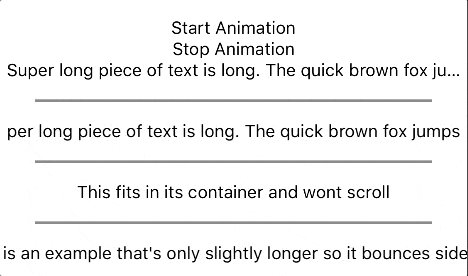
react-native-text-ticker
文字が流れる! ただそれだけだが、地味に使える。

https://github.com/deanhet/react-native-text-ticker
便利系
react-native-thumbnail
動画からサムネイルを切り取ってgetできる。
https://github.com/phuochau/react-native-thumbnail
(随時追記します)