何のメモ
Apigeeを初めて触ってみたときの記録。
どんな時に役立つ?
次回Apigeeを触る時にどんな感じだったかを思い出すのに使う個人的なメモ。
Apigeeとは
公式:https://cloud.google.com/apigee/api-management/?hl=ja
自分まとめ:https://qiita.com/risa0320/items/8a01182a1756278f5f5a
触ってみる
参考にしたもの
公式で用意されていた「簡単な『Hello world』APIの実行」を手順に。
https://docs.apigee.com/api-platform/get-started/create-account
準備
アカウント作成
まずはトライアルのアカウント作成。
https://login.apigee.com/sign__up?int_source=website&int_medium=pricing
アカウントを作成するとメールが届くので、そのままログインする。
APIプロキシを呼び出す際は以下の形式で。
https://your_org_name-[test|prod].apigee.net/path/to/resource
例)
https://ahamilton-eval-test.apigee.net/getstarted
本題
APIプロキシを作成
次にAPIプロキシを作成する。
https://apigee.com/edge ログインし、[API Proxies]を押下。
[+ Proxy]ボタンでプロキシを作成できる。
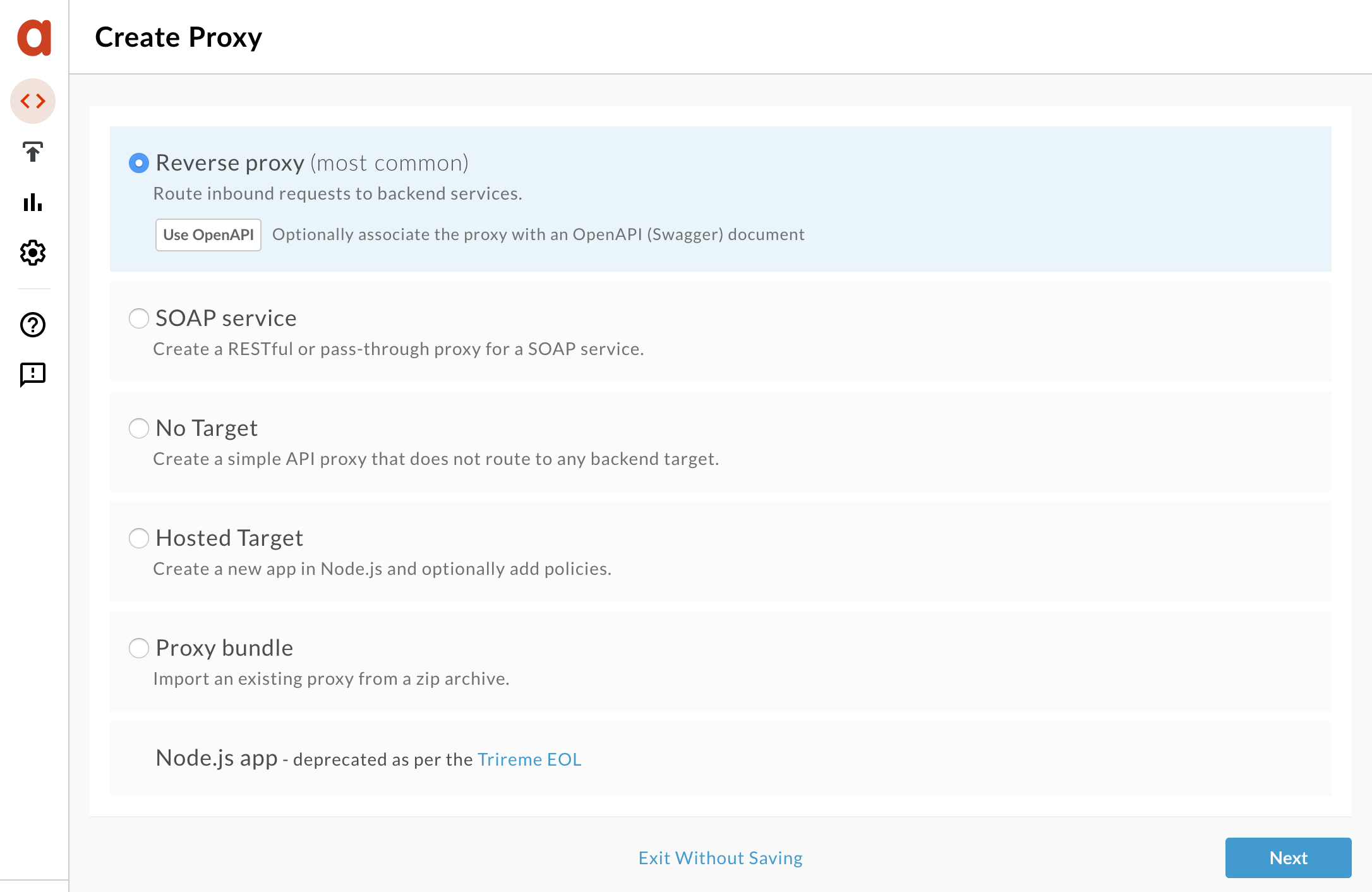
最初にプロキシの種類が選べるので、[Reverse proxy (most common)] を選択して [Next] 。

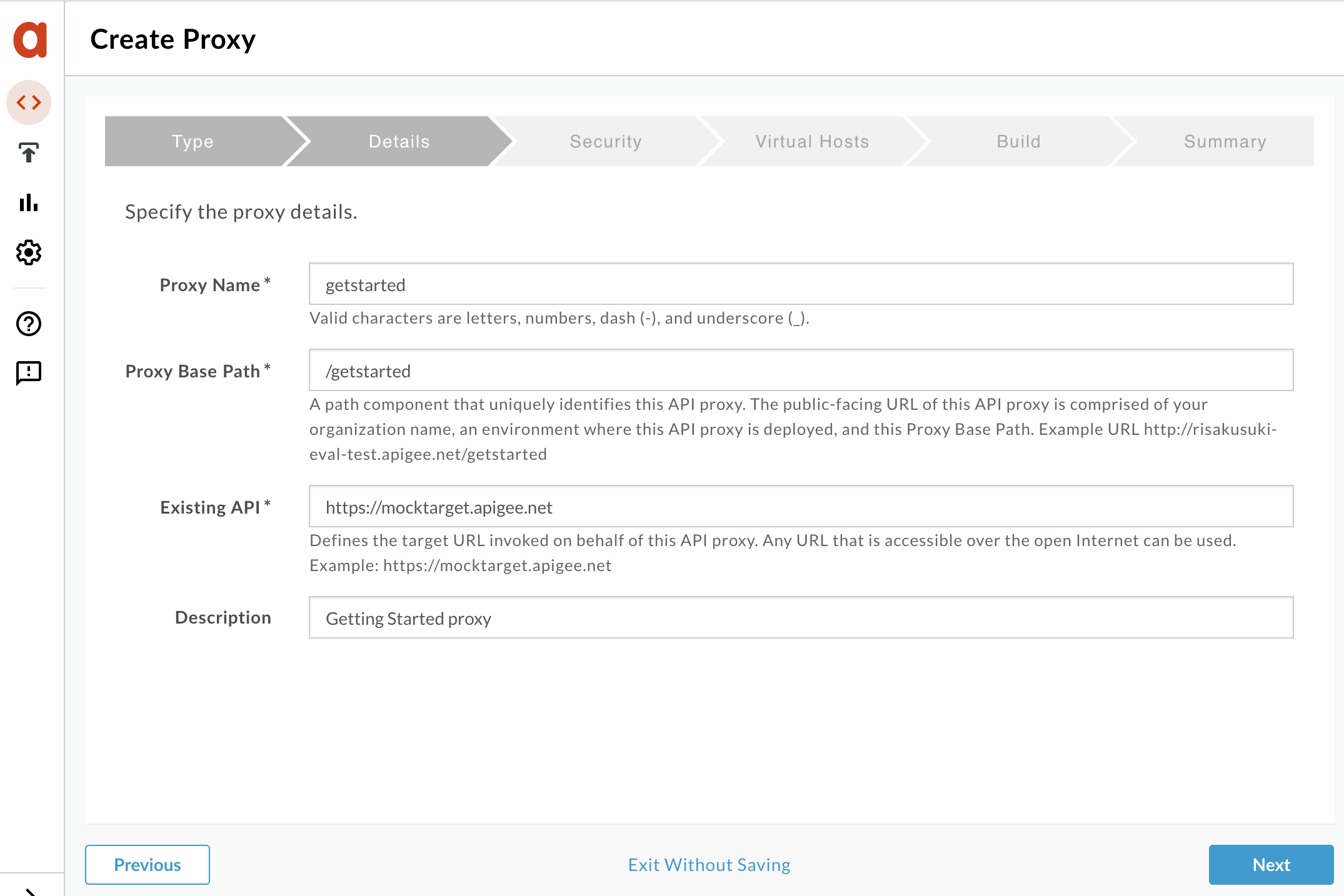
プロキシの詳細設定ができる画面に来るので、以下を設定。

-
Proxy Name
- プロキシ名
- すでに存在する名前では作成できない
-
Proxy Base Path
- APIに対するリクエストを行うために使用されるURLの一部で、適切なAPIプロキシにルーティングに使用される。
-
Existing API
- Apigee EdgeがAPIプロキシに対するリクエストで呼び出すターゲットURLを定義する
- 「https://mocktarget.apigee.net」サービスを利用すると、 APIキーやアクセストークンを必要とせずApigee でホストされ、単純なデータを返す。
-
Description
- 任意で記入できる説明文
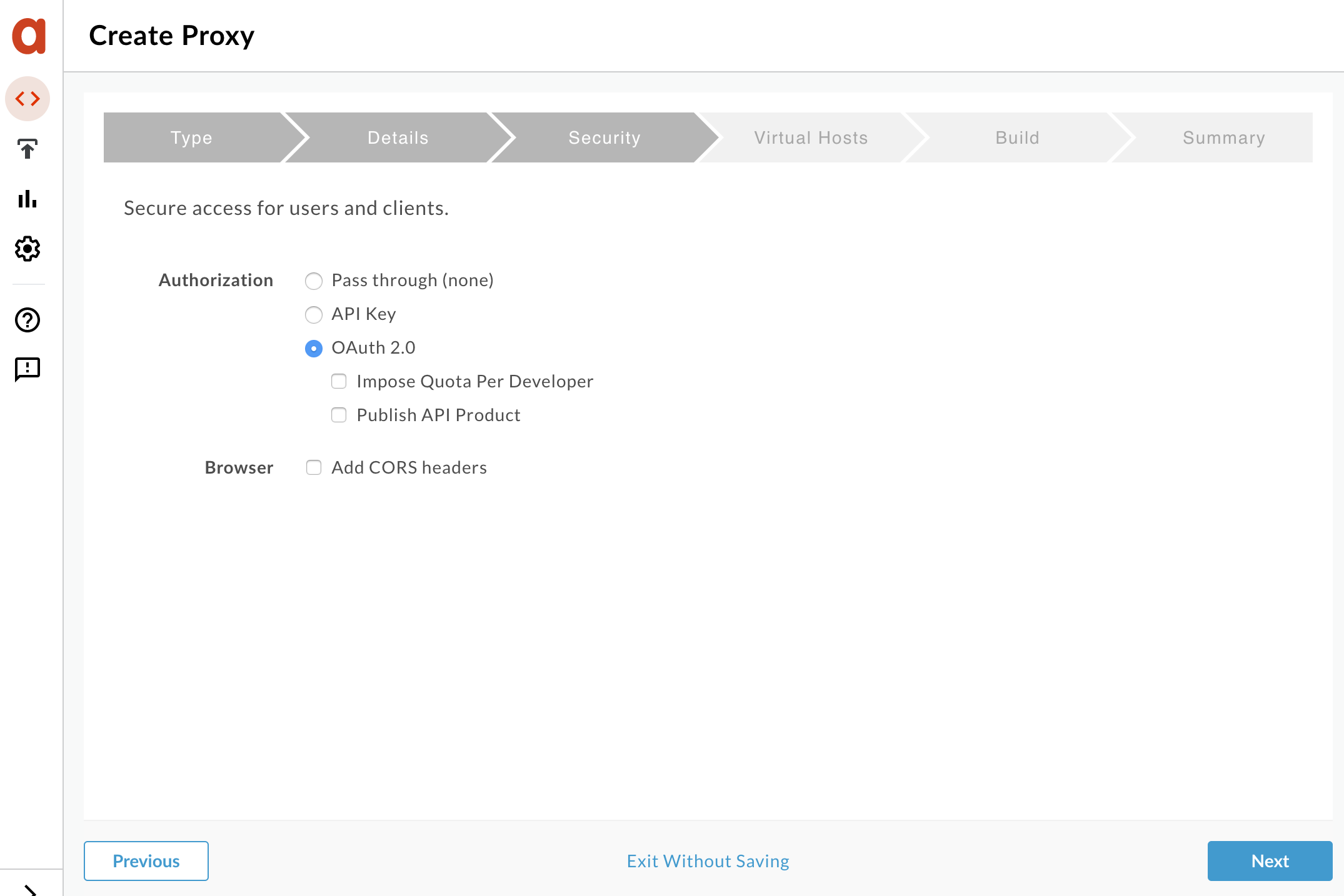
上記を設定したらNextボタンを押下し、次にセキュリティ設定を行う。

Virtual Hosts画面では今回はデフォルトの設定のままNextボタン。
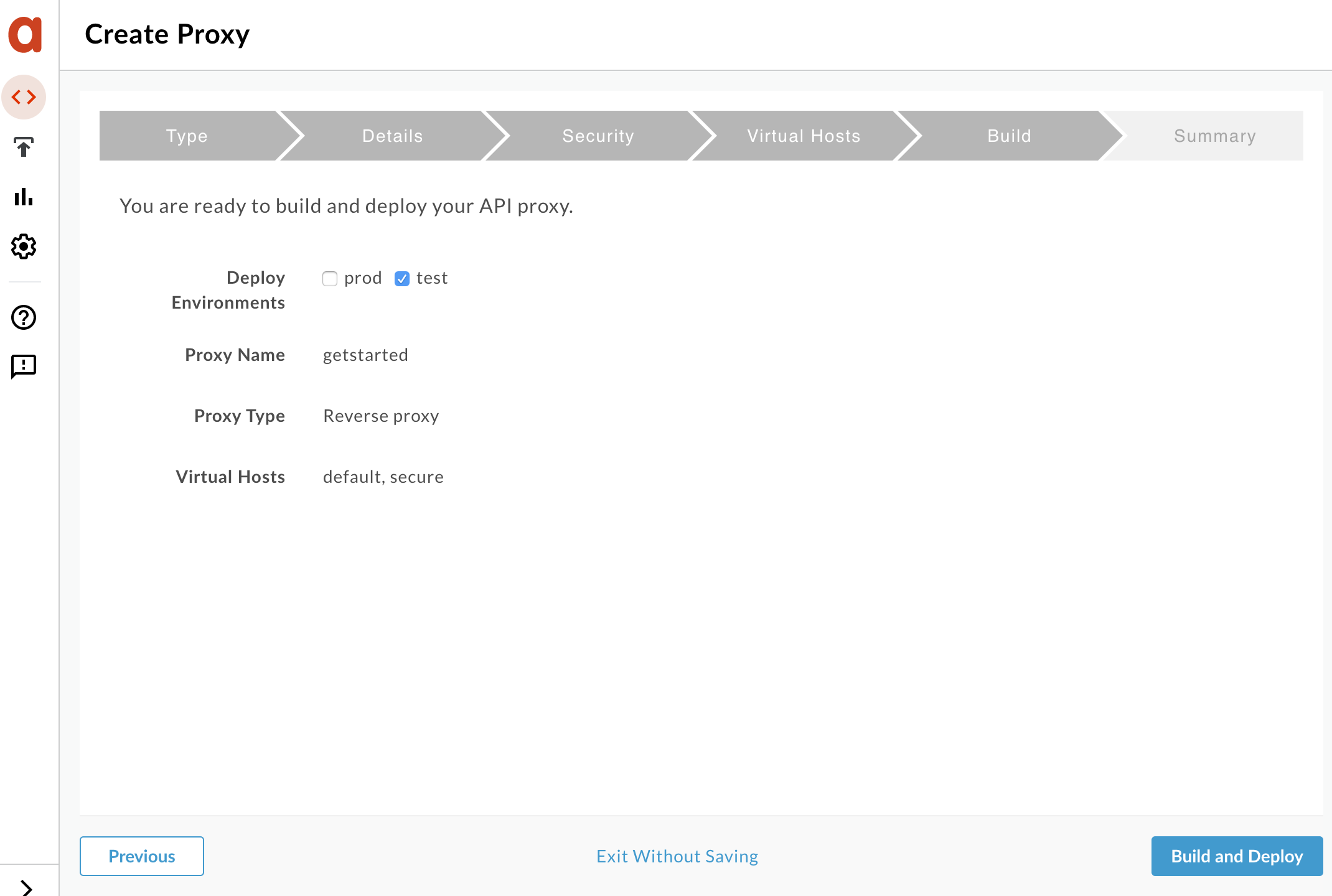
Build画面ではDeployが「test」になっていることを確認し、「Build and Deploy」ボタン。
Apigee は新しい API プロキシを作成し、それをテスト環境にデプロイする。


「Exit」を押して、完了。
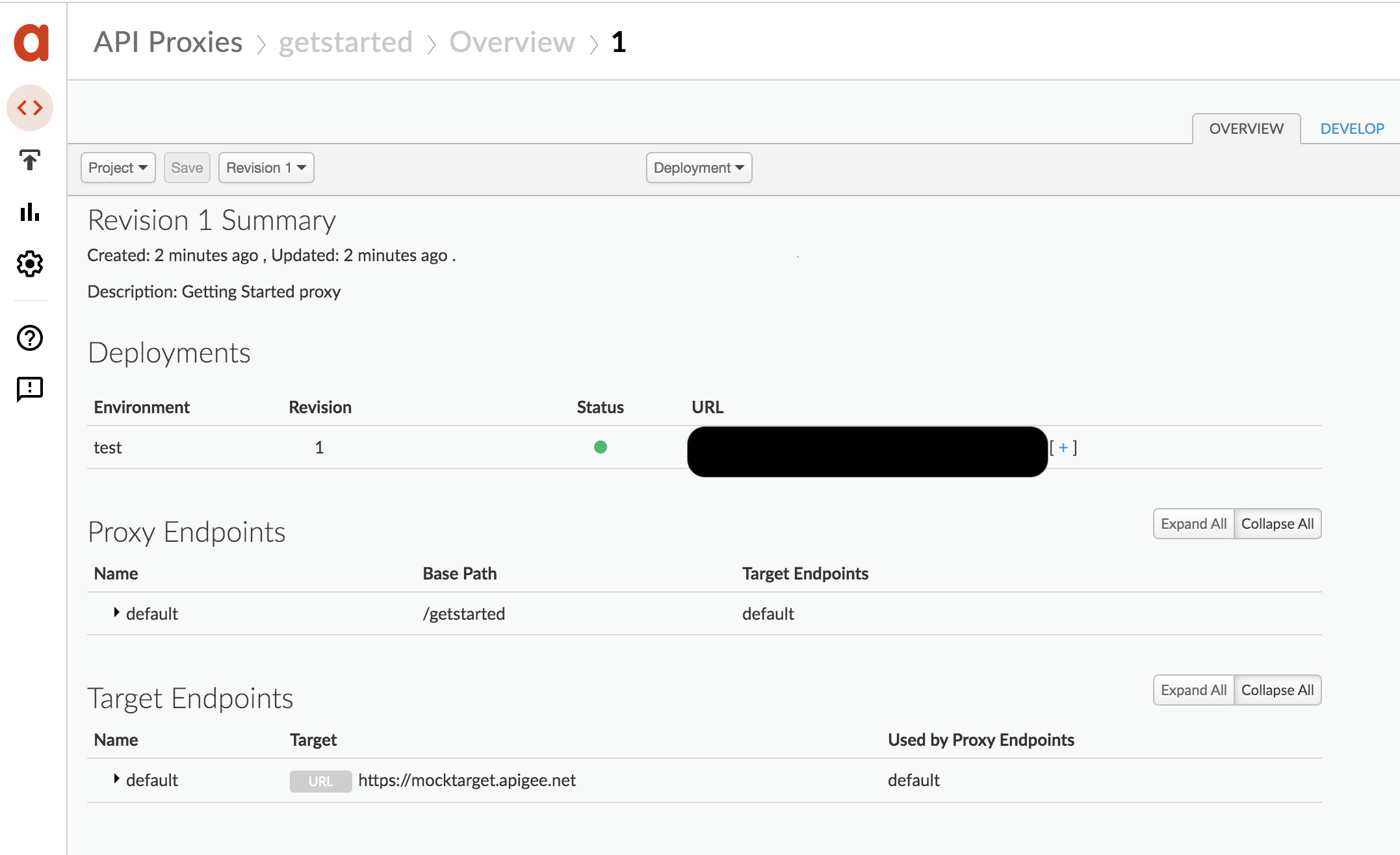
作成したAPIプロキシを押下するとAPIプロキシのOverViewページが見れる。

URLの[+]ボタンを押下するとHTTP,HTTPSのURL両者が表示される。
プロキシをテスト
- テスト方法
- curl
- Webブラウザ
作成したプロキシのURLにcurlを投げると、「Hello, Guest!」というのが返ってくる。
Webブラウザでも同様のレスポンスが返ってくる。

ターゲットエンドポイントを変更
プロキシのポリシーを追加する前に、プロキシのデータを返すエンドポイントに変更する必要がある。
エンドポイント「 https://mocktarget.apigee.net 」ではデータを返さないため、XML を返すものにエンドポイントを変更してみる。
コンソールTOP画面から「API Proxy」を選択し、変更するAPIを選択する。
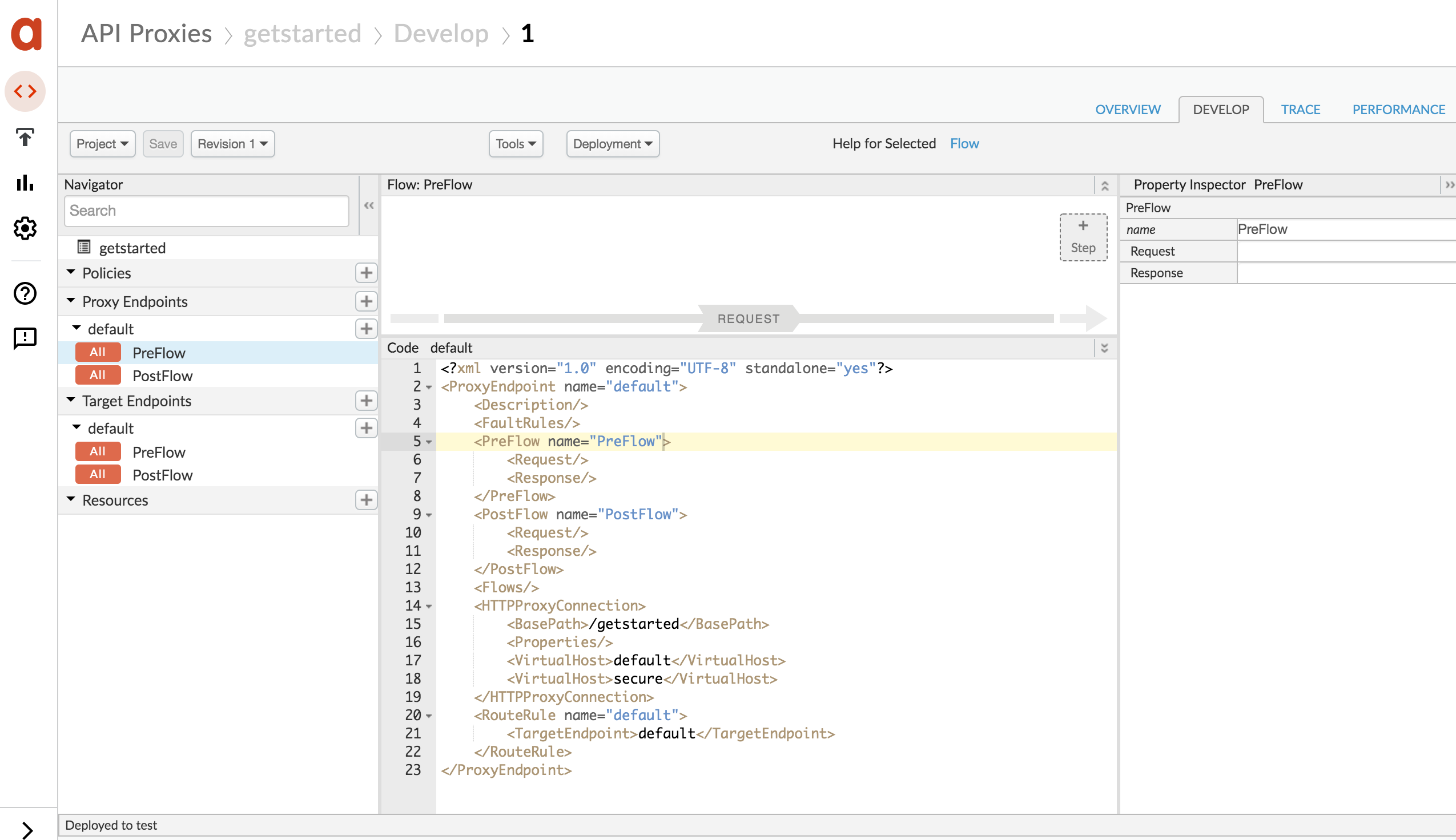
「DEVELOP」タブに変更し、

API Proxy Editor が表示される。
Proxy Editor を使用すると、API プロキシの構造を表示して、そのフローを構成できる。
(別途チュートリアルありとのこと。)

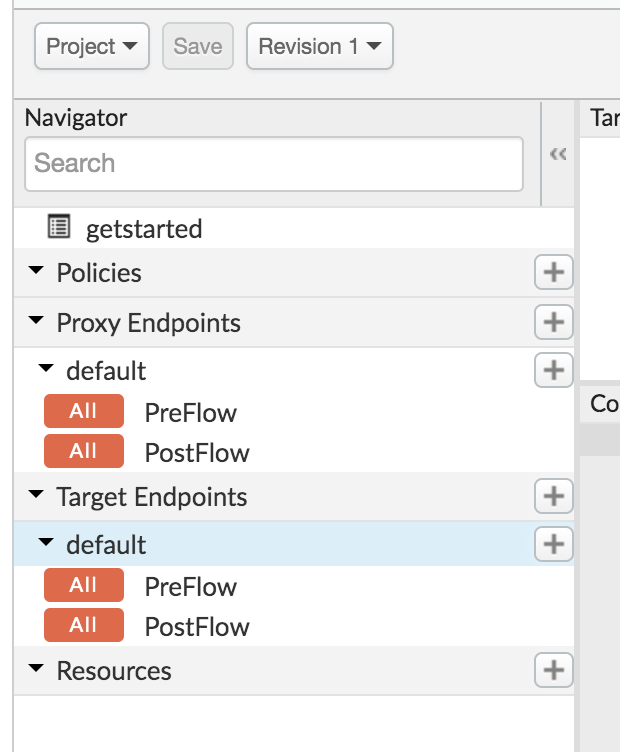
[Navigator] ペインで、[Target Endpoints] > [default] を選択すると

Edge の [Code] ペインにエンドポイント設定が表示される。(画面中央部分)
以下のように内のURLを末尾に「/xml」をつける。
<HTTPTargetConnection>
<Properties/>
<URL>https://mocktarget.apigee.net/xml</URL>
</HTTPTargetConnection>
これでXMLが返るようになるので[Save]ボタンで変更を保存。
変更内容は Edge によって保存され、自動的にデプロイされるとのこと。
エラーがある場合、Edge は変更内容を保存するが、プロキシはデプロイされない。
その際の解決法は以下。
a.プロキシ構成を修正します。Edge で構文ガイダンスがポップアップ表示されることがあります。
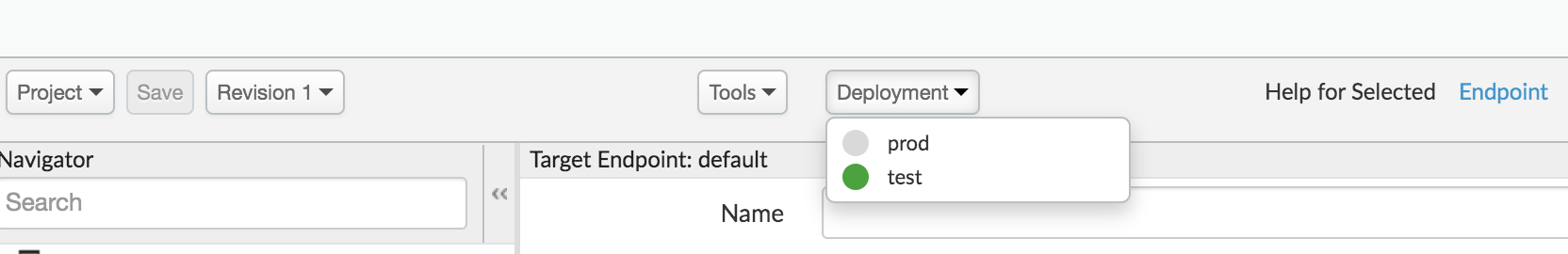
b.Edge で変更内容が自動的にデプロイされない場合、[Deployment] > [test] をクリックして、変更内容を test 環境に手動でデプロイします。
フローエディタの上にある [Deployment] プルダウンを選択して、プロキシが正常にデプロイされているかどうかを確認し、緑であればプロキシがその環境に正常にデプロイされている。

以上で設定の変更は完了しているので、curlやWebブラウザを使ってレスポンスを確認する。
ポリシーを追加
ポリシーとは、
ポリシーは、API プロキシを介してメッセージ フロー内のさまざまなポイントに添付できる Edge コンポーネントです。ポリシーは、メッセージの形式の変換、アクセス制御の実施、リモート サービスの呼び出し、ユーザーの認可、潜在的な脅威に関するメッセージ コンテンツの調査など、多くのことを行うことができます。
今回は、XMLtoJSON ポリシーをプロキシに追加してみる。
このポリシーは、XML メッセージのペイロードを JSON に変換し、また、レスポンスの Content-Type ヘッダーも変更されるもの。
同様に、コンソールTOP画面から「API Proxy」を選択し、変更するAPIを選択。
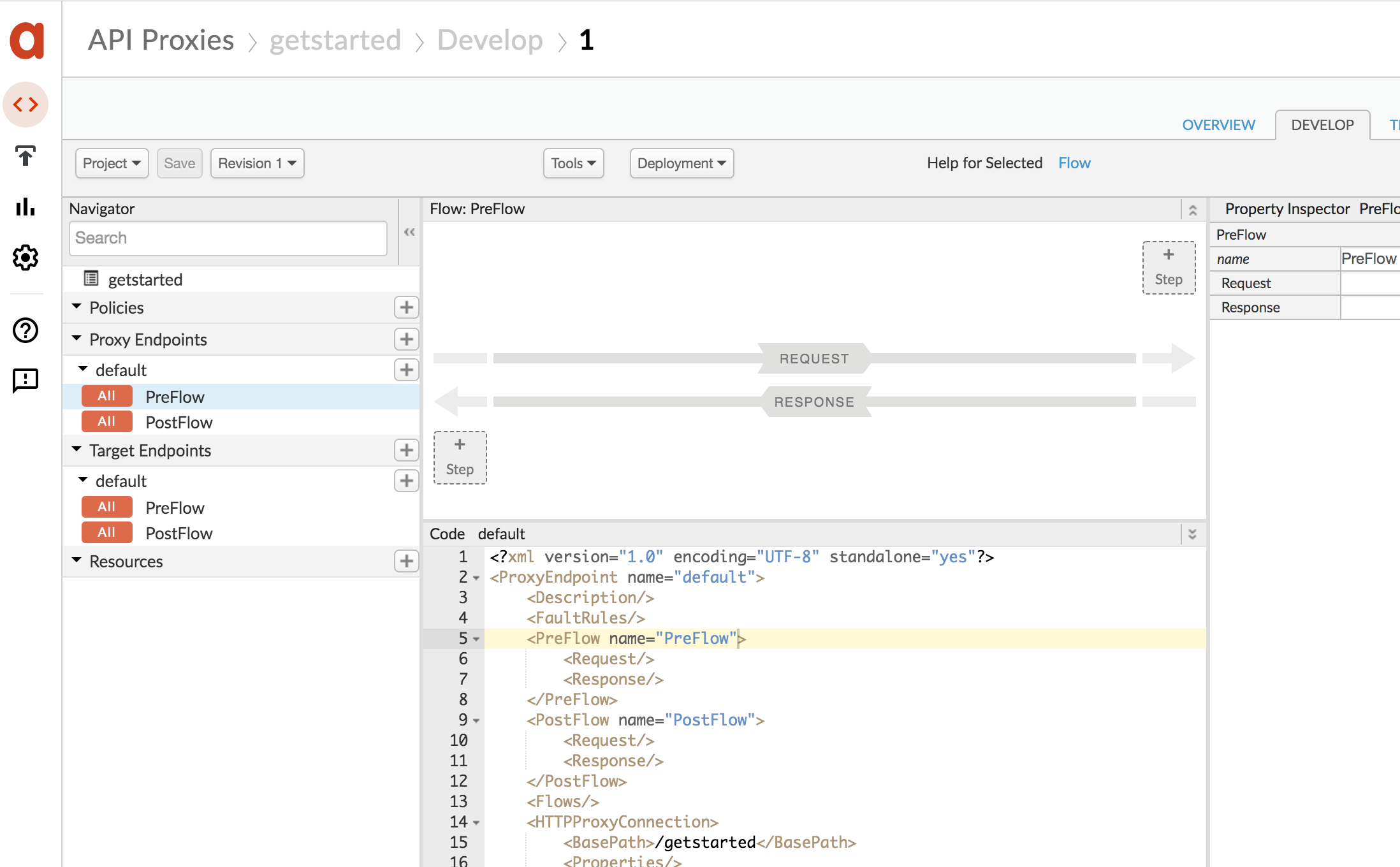
「DEVELOP」タブに変更し、[Navigator] ペインで、[Proxy Endpoints] > [default] > [PreFlow] をクリック。

Edge にフローエディタの未加工バージョンと、Edge の [Code] ペインにはデフォルトのプロキシ エンドポイント構成が表示されので
[+ Step] ボタンを押下して、プロキシにポリシーを追加する。
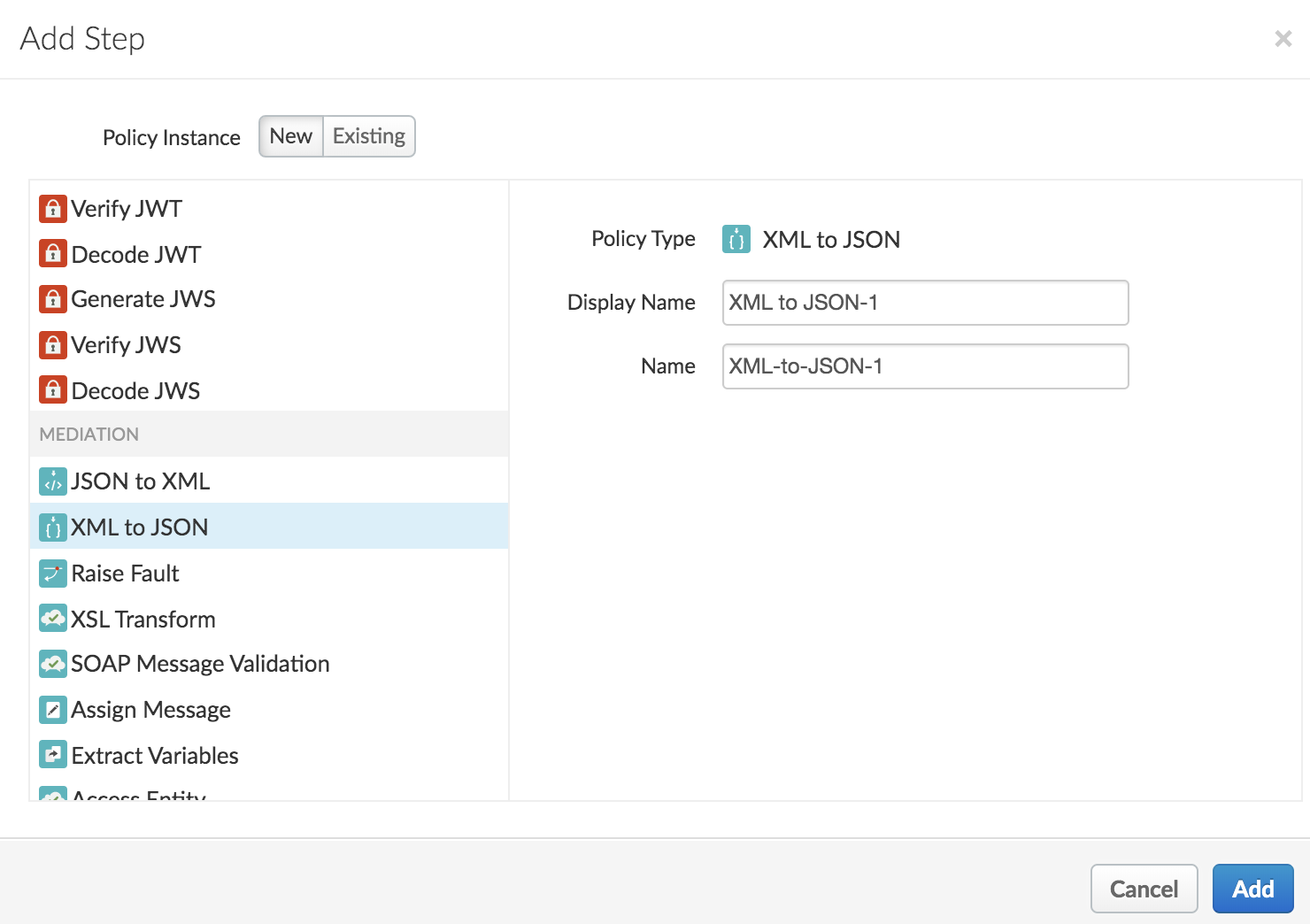
フローに追加できるポリシーの分類リストが出てくるので、
[Mediation] カテゴリの [XML to JSON] ポリシーを選択。

デフォルト名のまま、[Add] を押下し、Edge で新しいポリシーがレスポンスの PreFlow に添付する。
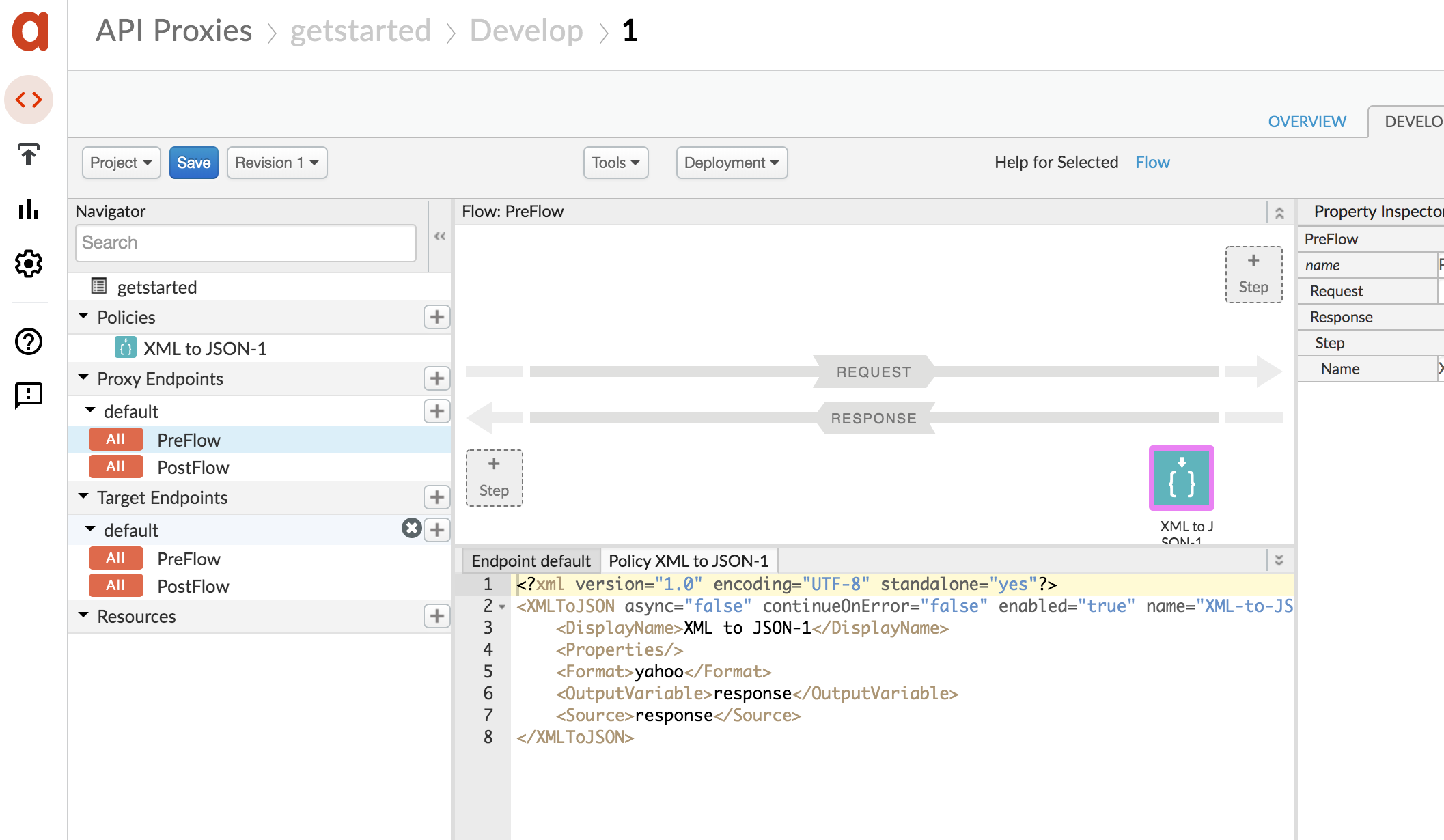
[Add] をクリックすると、Edge では次のことが行われます。
・[Navigator] ペインの [Policies] の下に新しいポリシーを追加します。
・XML to JSON ポリシーを [Flow] ペイン内に追加します。
・ポリシーの構成 XML を [Code] ペインに表示します。
[Save] をクリックして、現在のリビジョンを変更内容と一緒に保存。

再度curlを投げてみると
<?xml version="1.0" encoding="UTF-8"?> <root><city>San Jose</city><firstName>John</firstName><lastName>Doe</lastName><state>CA</state></root>
XML形式だった内容が
{"root":{"city":"San Jose","firstName":"John","lastName":"Doe","state":"CA"}}
JSONに変わった。
感想
今回は5分でできる簡単なものをお試しとして作ってみたが、
簡単にGUIで設定を変えられたり、今回は載せなかったが「TRACE」タグでトレースが見れたり、
「OverView」タグでステータスなど全体像が見れるのはとてもいいなと思った。
近々、GCP上で Deep Learngin APIを実装しようとしているので、その際にはApigeeを是非使おうと思った。
またその時は記事書く。