railsでのページネーションの実装とデザインの変更方法をまとめました。
ページネーションのデザインを自分好みに作れるとテンション上がります。
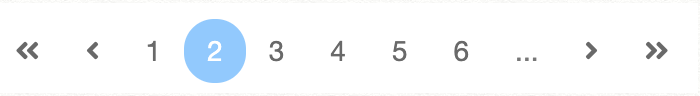
最終目標はこちら⬇︎

ページネーションの実装
kaminariというページネーション用のgemを使って実装していきます。
簡単に実装できるので一緒にやっていきましょう!

このようなページネーションができます。
1.kaminariのインストール
Gemfileにgem 'kaminari'を追加し、$ bundle installでインストールします。
# 最後の行に追加
gem 'kaminari'
$ bundle install
gemをインストールした後は一度サーバを再起動しないとうまく読み込まれません。Ctrl-c でサーバを止め、$ rails sでサーバを起動しましょう。
これでkaminariをインストールすることができました。
2.ページネーションを表示させる
controllerで、ページネーションを表示させたいデータに.page(params[:page])を追加します。
今回は例として、投稿データ(Post.all)にページネーションをつけていきます。
def index
# ページネーションをつけたいデータに.page(params[:page])を追加
@posts = Post.all.page(params[:page])
end
次に、viewでページネーションを表示させたいところに<%= paginate @posts %>を追加します。
<h1>投稿一覧</h1>
<ul>
<% @posts.each do |post| %>
<li><%= post.content %></li>
<% end %>
</ul>
<%= paginate @posts %>
これでページネーションが実装できました!
ページネーションが1ページに表示するレコード数はデフォルトで25件です。ページネーションを表示させるために、レコード数が26件以上になるようデータを作りましょう。
レコード数が26件以上あれば、ページネーションが表示されます。
3.ページに表示するレコード数の変更
1ページに表示するレコード数はデフォルトで25件です。このレコード数を変更したい場合は、controllerで.per(表示したいレコード数)を追加します。
例えば、.per(10)を追加すると1ページに10件のみレコードを表示します。
def index
# .page(params[:page])の後に.per(10)を追加
@posts = Post.all.page(params[:page]).per(10)
end
これで1ページに表示するレコード数を10件にすることができます。
ページネーションのデザイン変更
ページネーションが実装できたら、デザインを変更して見た目を分かりやすくしましょう。
1.bootstrapで見た目を整える
kaminariにbootstrapを適用させて、整ったページネーションにします。
まずはじめにbootstrapを読み込みます。
app/views/layouts/application.html.erbに以下のコードを追加して、アプリ全体にbootstrapを適用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Microposts</title>
<%= csrf_meta_tags %>
<!-- コード追加 Bootstrap CSS読み込みコード-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
<!-- コード追加 Bootstrap JavaScript読み込みコード-->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
これでアプリにbootstrapが適用されます。
次に、kaminariにbootstrapを適用させます。
以下のコマンドを実行しましょう。
$ rails g kaminari:views bootstrap3
このコマンドによりapp/viewsにkaminariフォルダが自動生成され、ページネーションにbootstrapデザインが適用されます。

スッキリしたデザインのページネーションになりました!
2.cssでデザインを変える
bootstrapを適用させることで、かなり見やすいページネーションになりました。次は、cssを変更してさらに自分好みのデザインに変えていきましょう。
app/assets/stylesheets/application.cssからデザインを変更していきます。
/*ページネーション自体のデザイン*/
.pagination>li>a {
border: none; /*枠線をなくす*/
color: #696969; /*文字の色を変える*/
}
/* 表示しているページ番号のデザイン */
.pagination>.active>a {
background: #93c9ff; /*背景の色を変える*/
border-radius: 15px; /*角を丸くする*/
}
/*ホバー時のデザイン*/
.pagination>li>a:hover {
border-radius: 15px; /*角を丸くする*/
}
このようにcssを設定すると、デザインは以下のようになります。

かわいらしいデザインになりました。
3.ラベルを日本語に変更する
ラベルとは、ページ番号の前後についている<<Firstや<Prveのことです。
デフォルトでは英語表記なので、こちらを日本語に変更していきます。
railsアプリのデフォルト言語を日本語に設定する
ラベルはi18nに対応しています。
config/application.rbのmoduleにconfig.i18n.default_locale = :jaを追加し、デフォルト言語を日本語に設定しましょう。
# 最後
module Testapp(自分のアプリ名)
class Application < Rails::Application
# Settings in config/environments/* take precedence over those specified here.
# Application configuration should go into files in config/initializers
# -- all .rb files in that directory are automatically loaded.
config.i18n.default_locale = :ja #追加
end
end
サーバを再起動して設定を反映させます。Ctrl-c でサーバを止め、$ rails sでサーバを起動しましょう。
ラベルの変更
config/localesに日本語変換用のymlファイルja.ymlを作成し、以下のコードを追加します。
ja:
views:
pagination:
first: "« 最初"
last: "最後 »"
previous: "‹ 前"
next: "次 ›"
truncate: "..."
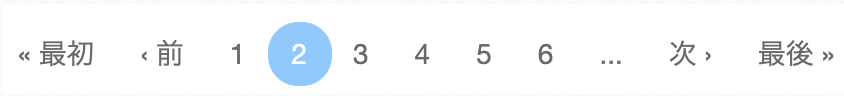
これでページネーションのラベルを日本語に変更できました!

初期デザインと比べて、見やすいページネーションになりました。
おまけ:ラベルをシンプルにする
ラベルをアイコンのみにすることで、よりシンプルなページネーションを作ることができます。
今回は、Font Awesomeからアイコンを探し使っていきます。
まずはじめに、Font Awesomeを読み込みます。
app/views/layouts/application.html.erbに以下のコードを追加して、アプリ全体にFont Awesomeを適用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Microposts</title>
<%= csrf_meta_tags %>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- コード追加 Font Awesome読み込みコード-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" integrity="sha384-oS3vJWv+0UjzBfQzYUhtDYW+Pj2yciDJxpsK1OYPAYjqT085Qq/1cq5FLXAZQ7Ay" crossorigin="anonymous">
</head>
これでFont Awesomeが適用されました。
次に、config/locales/ja.ymlを編集します。
使用したいアイコンのコードに書き換えましょう。
ja:
views:
pagination:
first: <i class="fas fa-angle-double-left"></i>
last: <i class="fas fa-angle-double-right"></i>
previous: <i class="fas fa-angle-left"></i>
next: <i class="fas fa-angle-right"></i>
truncate: "..."