UnityとVuforiaを使用してARサンプルアプリを作る
開発環境
- macOS High Sierra 10.13.3
- Unity 2018.1.1f1 Personal
- XCode 9.4
- Android Studio 3.0.1
Unityインストール
Unity公式ページからアカウントを作成し、最新版を入手する。

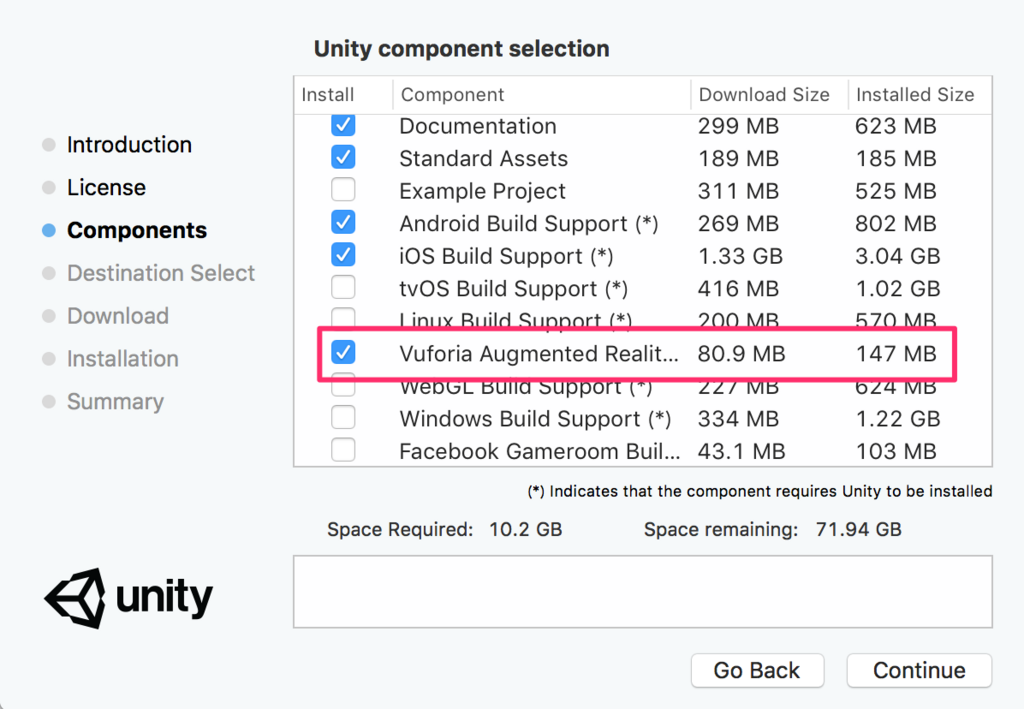
基本的にはインストールガイドに従って貰えば問題ないが、Vuforiaの項目があるので忘れずにチェックすること
プロジェクト作成
Unityを起動後、Newを選択してプロジェクトを作成する。
今回はsampleというプロジェクト名で進めていく。
無事作成が完了すると、上記の画面が表示される。
vuforiaの設定
vuforiaはQualcommにより提供されているAR開発をサポートするライブラリ。
今回はこれを使用してAR開発を行う。
アカウント作成
vuforia Developer Portalからアカウントを作成して、ログインする。
Development Key 発行
vuforiaを使用してARアプリをテストする際に必要となる。

Develop > License Manager > Get Development Key から、App Nameを入力し、同意後にを決定ボタンを押下。
上記の用に作成されるので、リンクをクリックしてLicense Keyを確認することができる。
License Keyは後ほどUnityにて使用するため、メモしておくこと。
マーカーの登録
アプリにて認識する際のマーカーの登録をvuforiaにて行う。
Develop > Target Manager > Add Database から、マーカーを管理するDatabaseを作成。
作成後、リンクをクリックすることでマーカーの登録を行う。
Add Targetから、マーカーとして登録したい画像を選択する。
widthは適当に100とかにしておく。
Addボタン押下で登録完了。
今回は上記マーカーを登録した。
上記の用に追加されていることを確認できたら、チェックしてDownload Databaseを押下。
Unity Editorを選択してDownloadボタンを押下。
sample.unitypackageが保存される。
こちらも後ほどUnityにて使用する。
ARしてみる
Unityの画面に戻り、HierarchyタブのMain Cameraは今回使用しないため、削除する。
次に、下記を選択して追加する。
GameObject > Vuforia > AR CameraGameObject > Vuforia > Camera Image > Camera Image Target
Importするか?って聞かれたらImportしておく。
次に表示するモデルを作成する。
今回はGameObject > 3D Object > Cubeを使用。
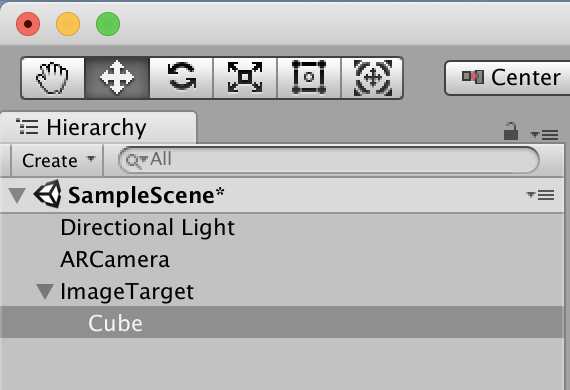
その後、CubeをImageTargetに対してドラック&ドロップすることで、上記図のようになる。
次にAR使用の設定を行う。
Edit > Priject Settings > Playerを選択する。
Inspectorタブを選択し、XR Settings の Vuforia Augmented Reality Supported にチェックを入れる
次にHierarchyタブのAR Cameraを選択。
Inspectorタブの Vuforia Behaviour にある Open Vuforia configurationを選択。
上記図のように表示されるので、[ここ]( )で取得したLicense Keyを入力する。
)で取得したLicense Keyを入力する。
次に、先ほどダウンロードしたsample.unitypackageを開き、Importを選択。

HierarchyタブのImage Targetを選択。

Inspectorタブの Image Target Behaviour の Type を Predefined に変更し、DatabaseとImage Targetを設定。


Hierarchyタブの Cube を選択。

Inspectorタブの Scale を全て1にする。

PCのカメラを起動する。
上記図にある再生ボタンを選択。

カメラに対してマーカーを当てることで、オブジェクトが表示される。
ARできた。
iOSアプリの作成
先ほど作成したARをiOSアプリとしてBuildする。
File > Build Settingsを選択。
PlatformからiOSを選択し、Switch Platformを選択。
Edit > Project Settings > Playerを選択。
Inspector タブの Settings for iOS から、XR Settings の Vuforia Augmented Reality をチェック。
次に、Inspector タブの Settings for iOS から、Other SettingsのSupported URL schemesにあるTarget minimum iOS Versionを9.0に設定する。
File > Build Settingsを選択し、Buildを選択。
名前は適当につけて、Saveを選択。
生成された。
Unity-iPhone.xcodeprojを開く。
Teamを正しく設定し、実機ビルドすることで確認することができる。
できた。



























