先日とあるアプリを作っていて GitHub のロゴとかマージのアイコンが使いたくなったのですが、そんな時に便利なパッケージがあったので紹介します。
アプリは Angular & Angular Material で作っていました。material icon の中にないんですよね、GitHub のアイコン。 Font Awesome にはいろいろ揃っているんですが、ロゴとマージアイコンだけのためにパッケージ追加するのもなぁ...とためらってしまいました。なお SVG をダウンロードしてカスタムして使う器量は私にはありません。
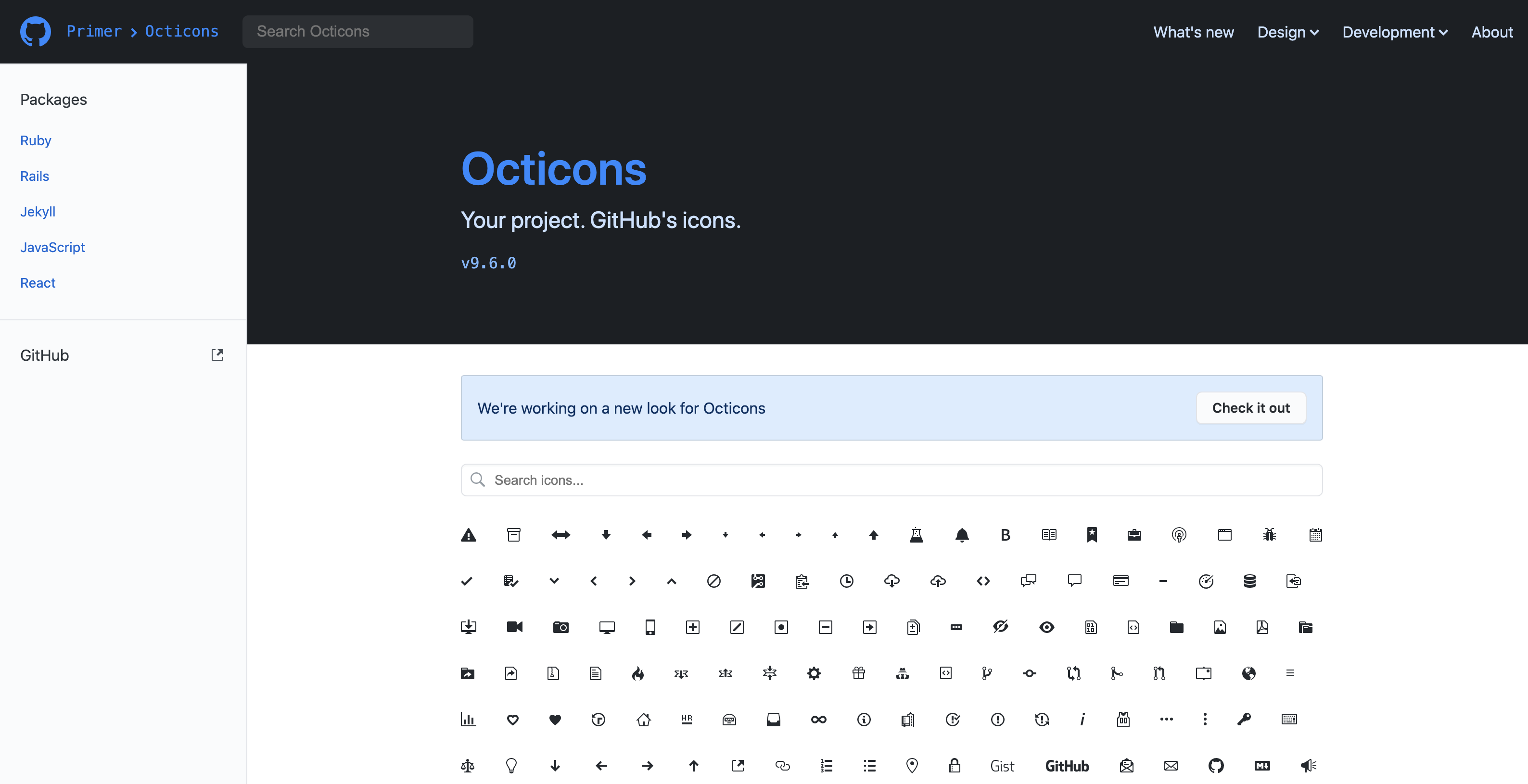
@primer/Octicons
そこで見つけたのが @primer/octicons です。
https://primer.style/octicons/

パッケージサイズは 173 kb と軽量!
GitHub の ウェブサイトで使われているアイコンが一通り揃っています。
インストール
$ npm install @primer/octicons --save
ディレクティブとして使う
ドキュメントを見ても Angular で使う方法が載っていなかったので issue を参考にディレクティブを作りました。
import { Directive, ElementRef, Input, OnInit } from '@angular/core';
import * as octicons from '@primer/octicons';
@Directive({
selector: '[octicon]',
})
export class OcticonDirective implements OnInit {
@Input() icon: string = null;
@Input() width = 20;
@Input() fill = '#000000';
@Input() class = '';
constructor(
private ref: ElementRef,
) {}
ngOnInit() {
this.getElement().innerHTML = this.getSVG(this.icon, this);
}
private getElement(): HTMLElement {
return this.ref.nativeElement;
}
private getSVG(name: string, options: {
width: number,
fill: string,
}): string {
if (!octicons[name]) {
throw new Error(
`${name} is invalid. The names below are available:\n ${Object.keys(octicons).join(',')}`
);
}
return octicons[name].toSVG(options);
}
}
octicons のサイト でアイコン名を検索して icon に渡します。
<i octicon icon="mark-github"></i>
塗りつぶし・大きさ・クラスはオプショナルです。
<i octicon
icon="mark-github"
fill="#ffffff"
width="25"
class="my-class"
></i>
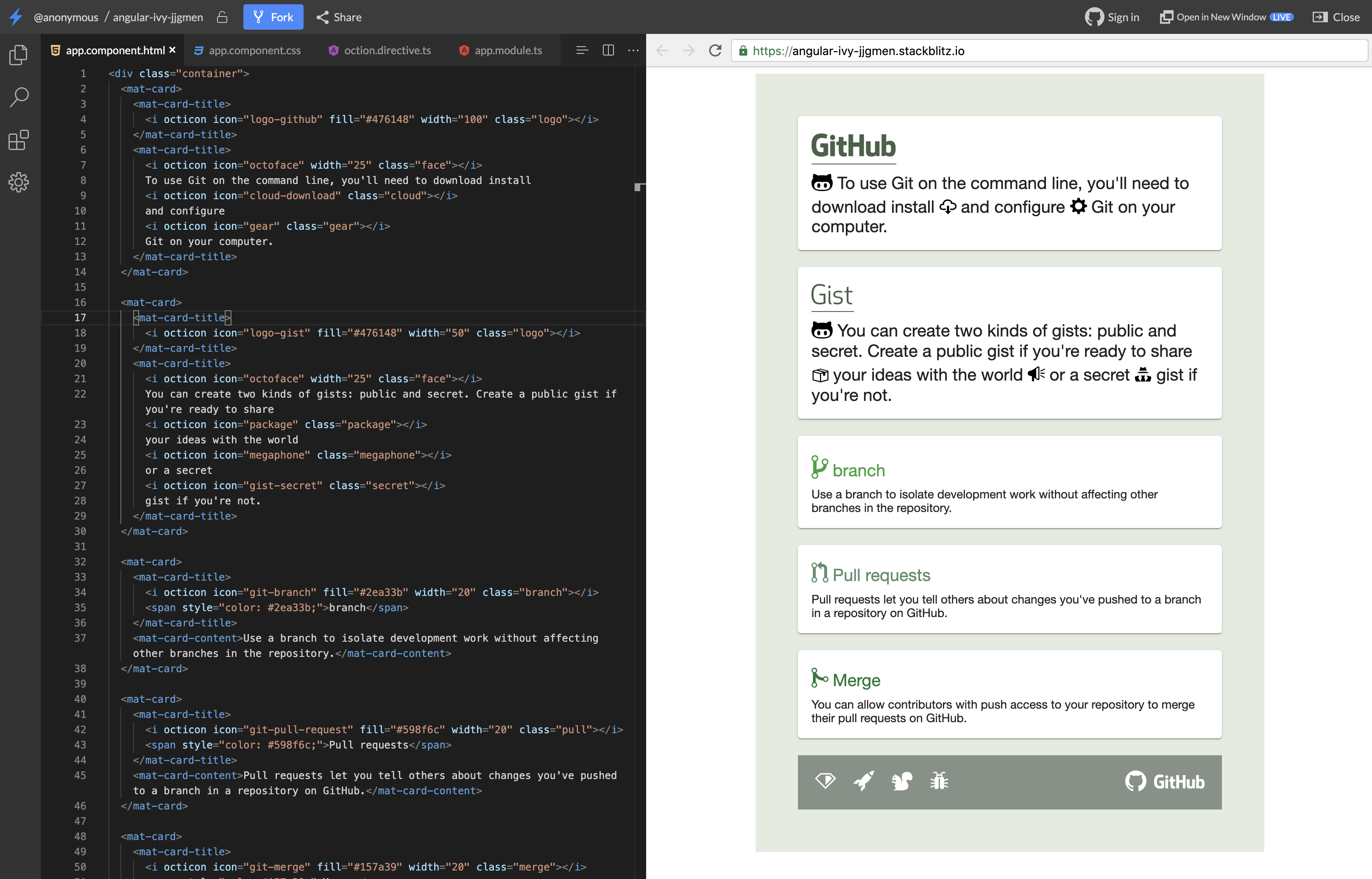
試しに使ってみる
雛形のインデックスページのナビゲーションバーにひっそりしのばせてみました。
<span>Welcome</span>
<div class="spacer"></div>
...
<a octicon icon="octoface" fill="white" width="22"></a>
<a octicon icon="mark-github" fill="white" width="22"></a>
<a octicon icon="git-merge" fill="white" width="22"></a>
<a octicon icon="package" fill="white" width="22"></a>

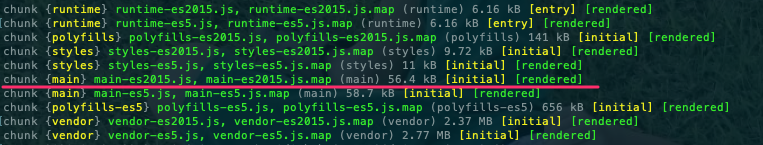
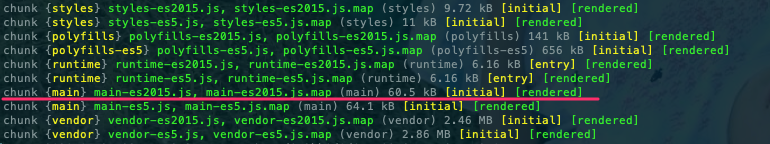
ビルドサイズ
$ ng new しただけのプロジェクトをビルドすると main-es2015.js のサイズは 56.4 kB でした。 octicon ディレクティブを4つ使ってビルドすると 60.5 kB に増加。その差たったの 4.1 kB と軽量です。


サンプルコード
octicons には一通りの GitHub アイコンが揃っているので、色とサイズを変更すればいろいろ便利に埋め込みできます。サンプルコードを書いてみたので、よければ参考にしてみてください。