問題##
ボクのようなアマチュアJUCERはProjucerが無いと何もできないし、でもiOS用のアプリを作りたい。でも、iOS個別のお作法なんて知らないし、UIViewController?は?という状況でも起動時に表示されるSplash Screen(Launch Screen)を追加しなければならないが、勿論全くやり方がわからないし、世の中に転がってる情報は我々には冷たすぎる。
神様発見##
まず、下記の記事がなければ完全に死亡でした。本当にありがとうございます。
https://qiita.com/Riscait/items/89eca8260535d020e82e
具体的には「Is Initial View Controllerがないせい」の部分です。ビンゴ!でした。
前提##
もちろんProjucerでアプリを作っている。
解決方法##
Storyboardのファイルを作成###
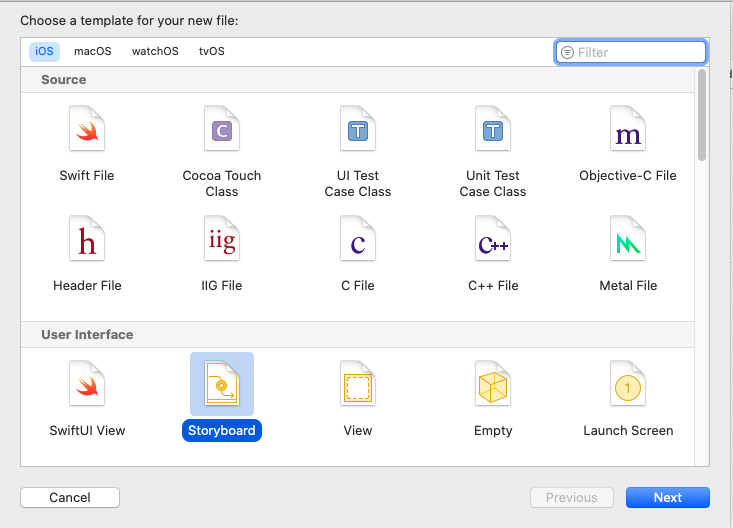
まず、Xcode上でStoryboardなるものを作成しなければなりません。Xcodeで、メニューのFile->New->File...を選択。

Storybosardを選択してからNextをクリックし、Splash.storyboardとして作成します。そしたら、Xcodeを一旦閉じます。←ココ重要
Projucerでstoryboardを追加###
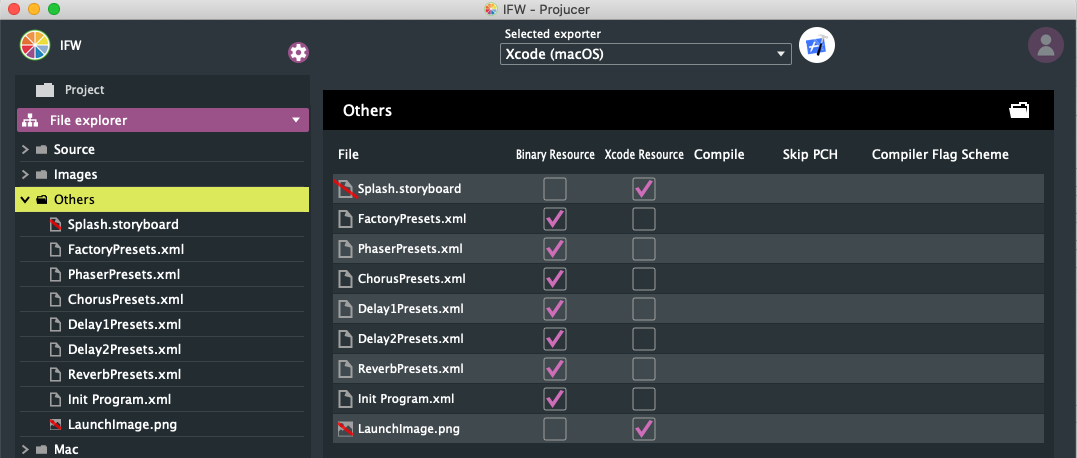
ProjucerのFile explorerで、作成したSplash.storyboardをプロジェクトに追加します。Binary Resourceのチェックを外し、Xcode Resourceのチェックを入れます。あと、LaunchImage.pngという適当な画像も同じくXcode Resourceとして追加しておきます。

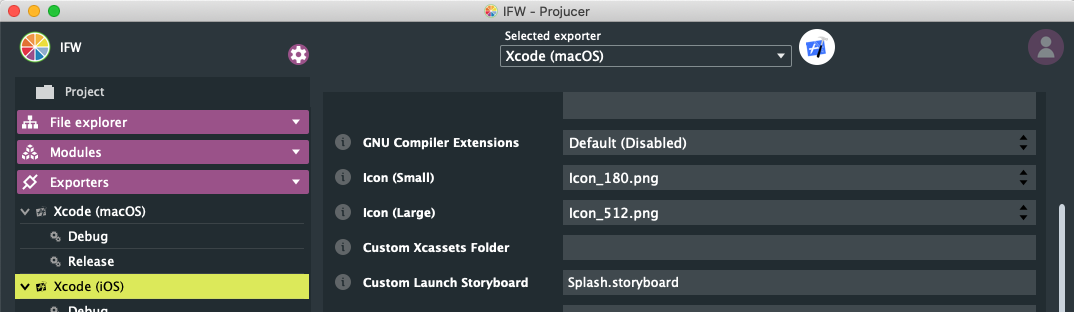
次に、ExportersのXcode(iOS)でCustom Launch StoryboardにSplash.storyboardと記述します。

Xcodeでstoryboardを編集##
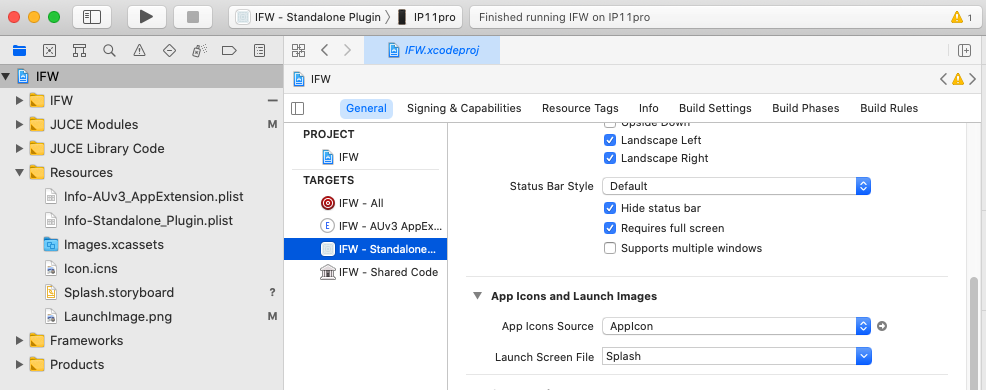
ここでProjucerからXcodeを起動すると、Resourcesの中にSplash.storyboardが入っているはず。かつ、プロジェクト設定のGeneralでLaunch Screen FileがSplashになっているはず。

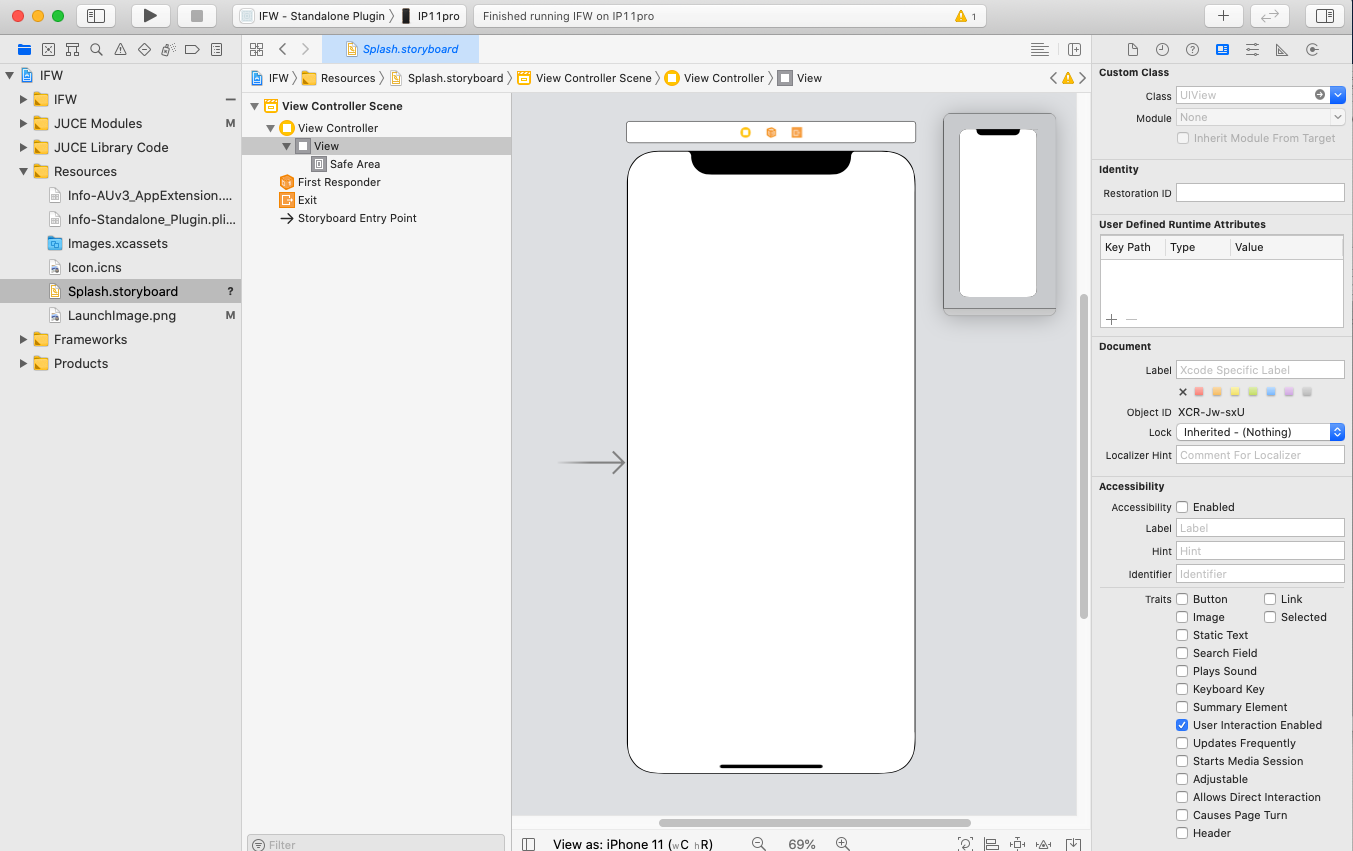
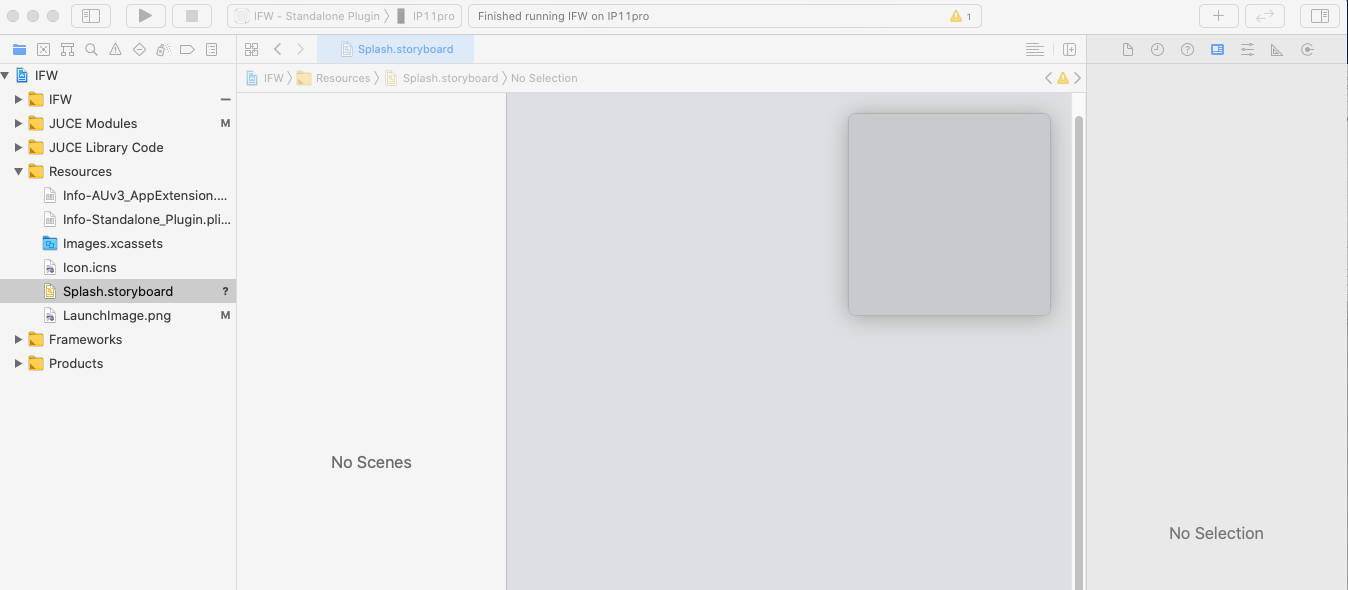
そしたら、左側のペインでSplash.storyboardを選択して編集します。この画面、あぁ、そっちの人はそうやって作ってるみたいだよね…という画面ですよね。我々にとっては未知の世界。しかし何も表示されていないし何をして良いかすらわからない。冷たすぎる…。よく見ると、実はウィンドウの右上に「+」というボタンがあって、ここから始まります。クリック。

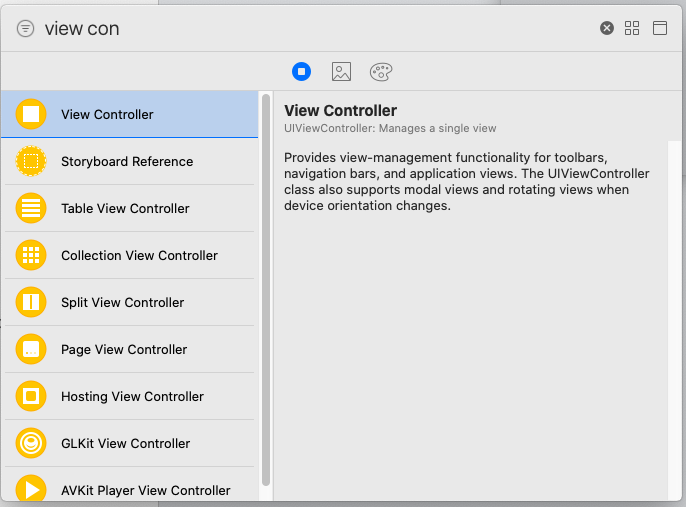
検索窓にview conとでも入れればView Controllerというのが出てくるので、それをXcodeのエディタ部分、だだっ広い灰色のエリアにドラッグしてドロップ。

ほらほら出てきた!なんかそっちの人たちがiOSのアプリをSwiftでサクサク作ってそうな画面!
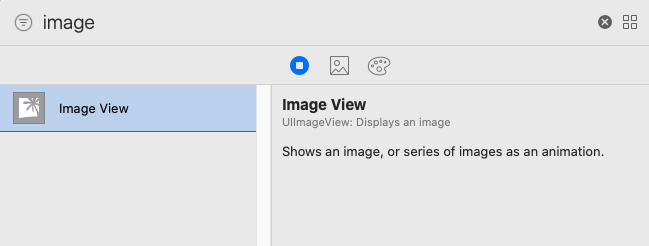
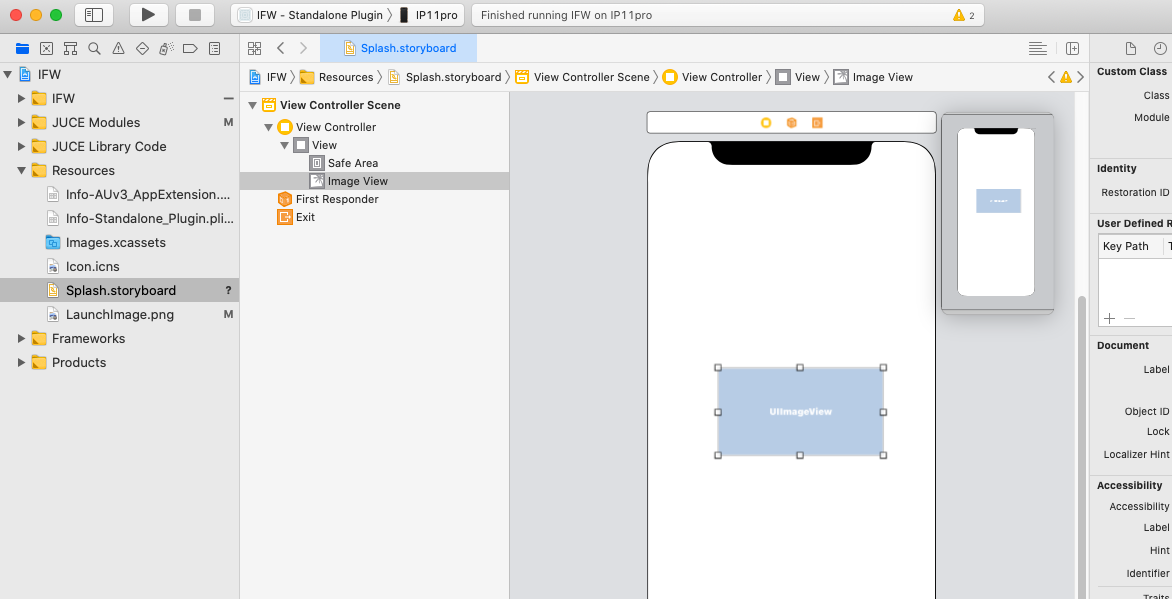
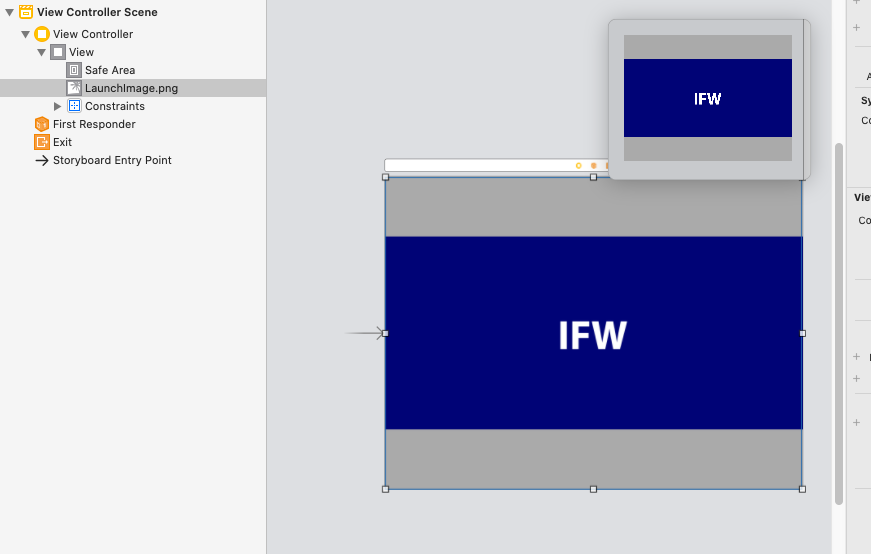
ここで更に右上の「+」ボタンをクリックして、今度はimageとでも打つと、Image Viewというのが出るので、それをiPhoneっぽい画面のところにドロップ。

アレだな、さっきのが我々の世界でいうWindow+メインのComponentで、今追加したのがImage Componentだな。きっと。

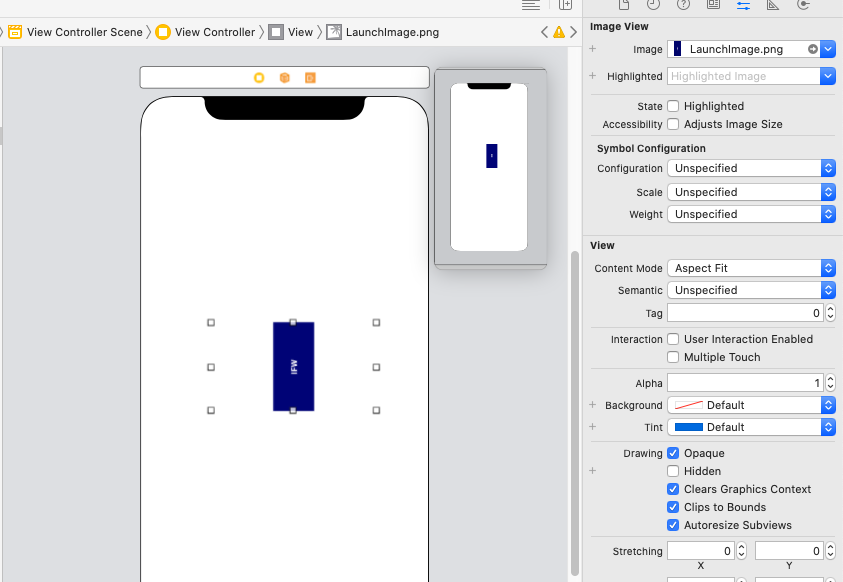
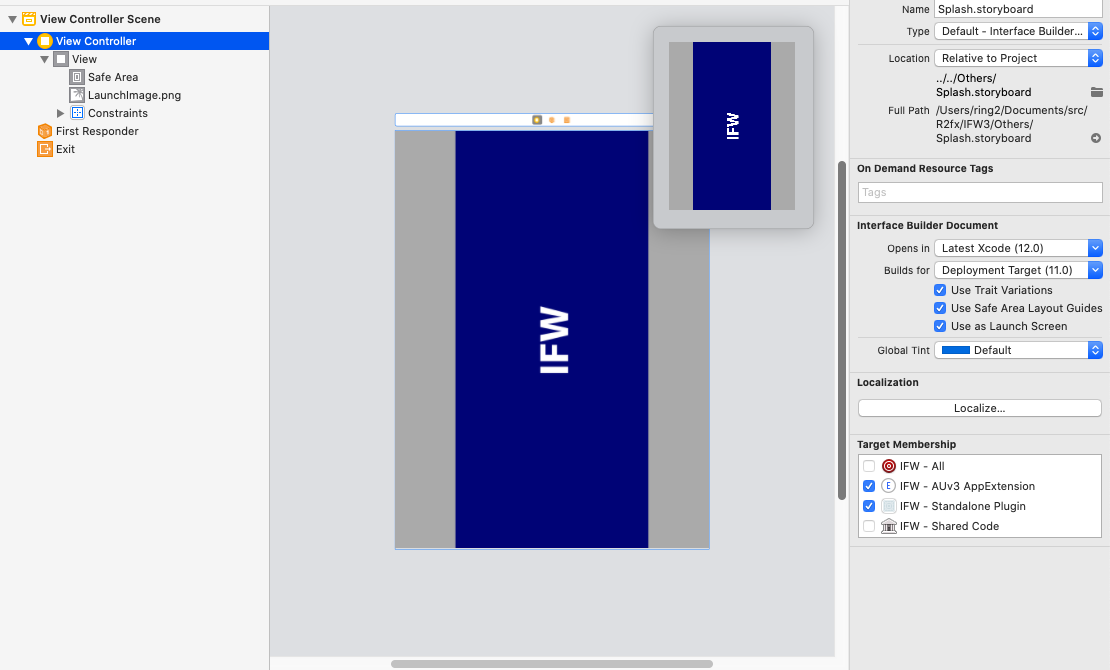
このままだと画像が何もないので、ドロップしたUIImageViewを選択して、右ペインの上の方にあるスライダーが並んだようなアイコンをクリックして、ImageにLaunchImage.pngを選択してやる。

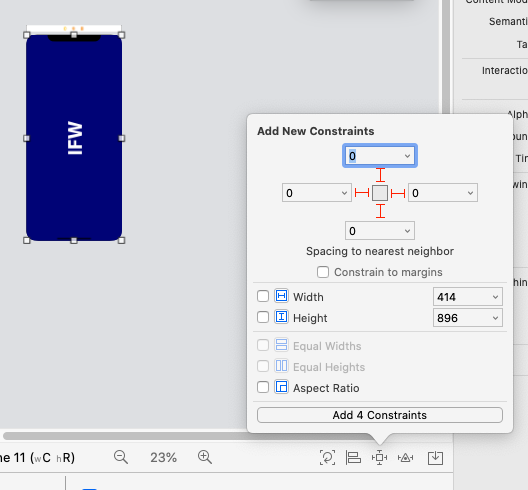
このままだと画面の真ん中にちょこんとイメージがあるだけでしょぼいので、画面いっぱいに広げる。ただ、それだけだと他のデバイスで表示する時におかしなことになってしまうので、右下の変なアイコンをクリックして、上下左右に吸い付いて拡大縮小されるようにする。"Add 4 Constraints"をクリックするの忘れずに!これはProjucerでいうところのアレ!←

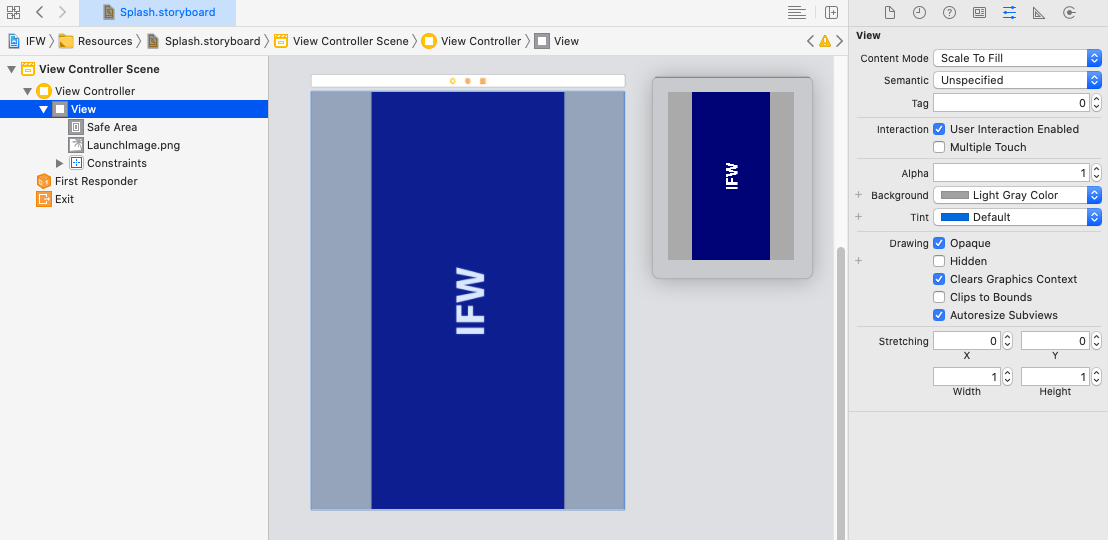
ちなみに、View ControllerのViewの色を変えると、余白になってしまう部分の色を変えられる。

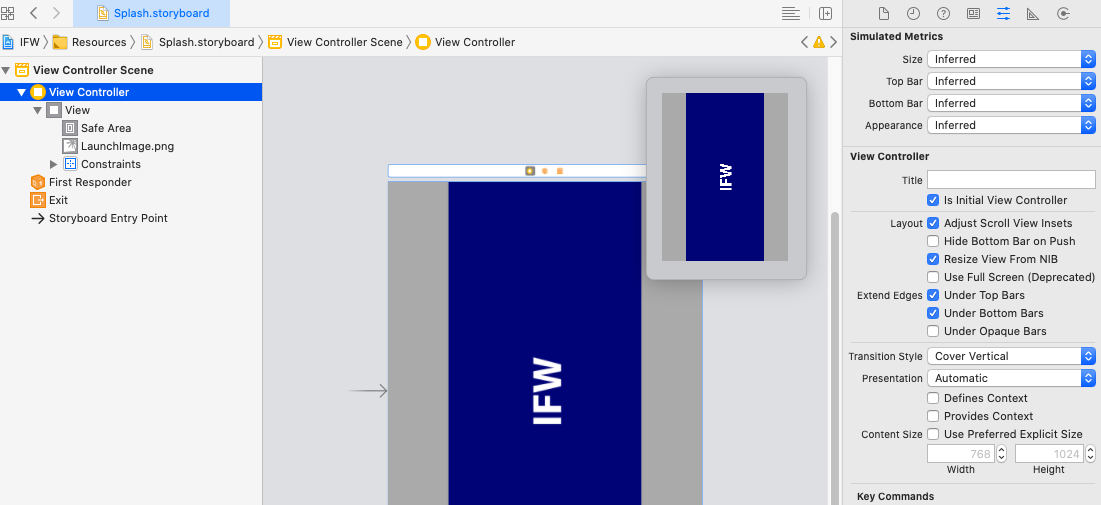
で、これで終わりではなく、View Controllerを選択し、次の2点をチェック。
"Use as Launch Screen"にチェックが入っていること。

"Is Initial View Controller"にチェックを入れること。これが冒頭に紹介した神様のお達し。

ちなみに、横向き専用アプリの場合、上記だと間違ってます。Orientationでデバイスを回して横向きにした状態で作ろう!

これでビルドすると起動時の画面が真っ黒じゃなくてちゃんと出るよ!