Github/android-char-by-char-textview
文字を1文字ずつ表示させる View

元ネタ
http://www.ore-memo.com/813.html
実装はこちらのサイトで紹介されている通り.
CharByCharTextView というカスタムビューにまとめた.
使い方
CharByCharTextView を使う.
android.os.Handler を使っている.
CharByCharTextView は
- startCharByCharAnim() を呼ぶとテキストアニメーションが開始される
- setTargetText(String target) で表示する文字列を設定できる
- 表示間隔は
INTERVAL = 2となっている値を変えることで変更できる
簡単な使い方
Step1 ~ Step3
Step1
下をコピーする.
CharByCharTextView.java
public class CharByCharTextView extends TextView {
String defautText = "文字列を1文字ずつ出力するテスト";
private static int TIMEOUT_MESSAGE = 1;
private static int INTERVAL = 2;
// Meta Data
int i = 0;
String putWord = "";
String putText = "";
public void startCharByCharAnim() {
initMetaData();
handler.sendEmptyMessage(TIMEOUT_MESSAGE);
}
public void setTargetText(String target) {
this.defautText = target;
}
public CharByCharTextView(Context context) {
super(context);
}
public CharByCharTextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public CharByCharTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void initMetaData() {
i = 0;
putWord = "";
putText = "";
}
// 文字列を一文字ずつ出力するハンドラ
private Handler handler = new Handler() {
@Override
public void dispatchMessage(Message msg) {
// 文字列を配列に1文字ずつセット
char data[] = defautText.toCharArray();
// 配列数を取得
int arrNum = data.length;
if (i < arrNum) {
if (msg.what == TIMEOUT_MESSAGE) {
putWord = String.valueOf(data[i]);
putText = putText + putWord;
setText(putText);
handler.sendEmptyMessageDelayed(TIMEOUT_MESSAGE, INTERVAL * 50);
i++;
} else {
super.dispatchMessage(msg);
}
}
}
};
}
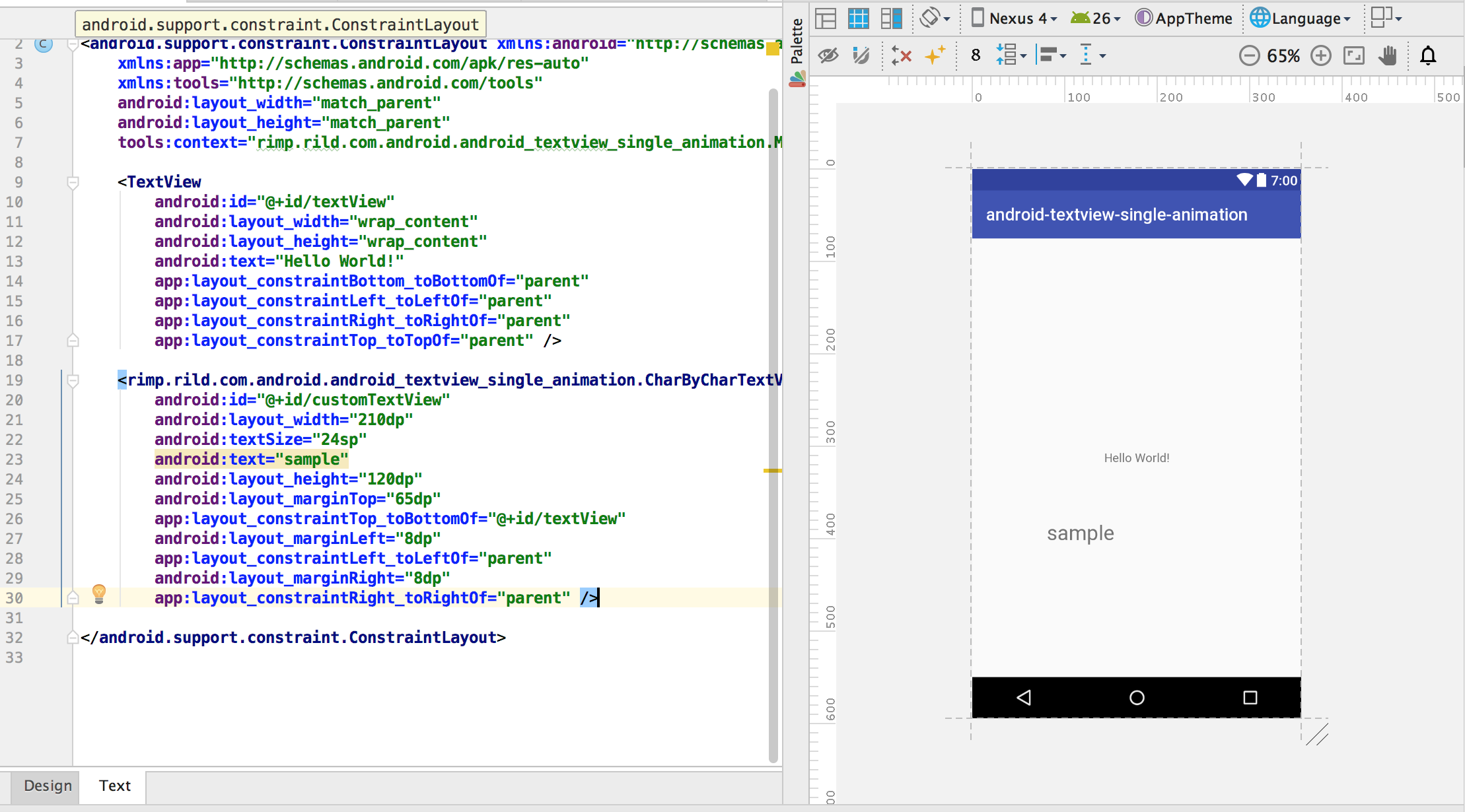
Step2
layout ファイルに追加する

Step3
MainActivity.java
// MainActivity とかで...
// メンバ変数として...
CharByCharTextView mCustomTextView;
// onCreate とかで....
mCustomTextView = (CharByCharTextView) findViewById(R.id.customTextView);
mCustomTextView.setTargetText("表示させる文字");
mCustomTextView.startCharByCharAnim();