こんにちは。リケイのオコジョです。
Apple関連、Web開発やSaaSの情報を発信しています。
はじめに
Netlify CMSはgatsbyやJekyll、Hugoなどの静的サイト生成フレームワークや、NextJS、NuxtなどのJavaScriptフレームワークと合わせて使うことでWordPressのようなCMSを作ることができます。
WordPressの運用辛い。WordPress以外を触ってみたい。
そんな方に贈る、運用レスで軽量なCMSの紹介です。
おことわり
Netlify CMS は WordPress よりもできることが少ないです。
ですが Netlify CMS には得意なことがあります。その辺りをご紹介します。
WordPress の辛いところ
WordPressは基本的にはサーバーの管理が必要になります。
データベース管理やセキュリティ対策など、どうしても運用せざるを得ない箇所が出てきてしまいます。
公平性を記すため紹介しますが、最近はshifterというWordPressから静的サイトを生成する悪魔的サービスが出てきました。
これは本当に素晴らしくWordPressの辛い箇所がかなり解決しそうです。
ですが、私たちはエンジニア。
HugoやNextJS、Nuxtのような新しいフレームワークは触ってみたくなりますよね。
オープンソースなのですから。誰に承認をとる必要もなく、知識欲を満たせば良いのです。
Netlify CMS のご紹介
Netlify CMSは、WordPressのようにサーバやDBを持たなくても、WordPressのような文章の編集や画像の管理、投稿機能といったCMS機能をWeb UIから行うことができます。
不思議ですね。
どんな仕組みで動いているのでしょう。
Netlify CMS の仕組み
普段私たちはHTMLやJavascriptを書き、GitHubでソースコードを管理し、AWS S3やNetlifyなどにホスティングしているわけです。
Netlify CMSはGitHub上の任意のフォルダの任意のファイルをWebUIから編集、管理できるようになります。
最初にデザインの雛形を決め、WebUIから文章や画像を編集、管理します。
記事を書く人はGitHubの知識がなくてもNetlify CMSのUI操作でPull RequestやMergeなどの処理が走ります。
これは便利そうですね。
Netlify CMS もう少し具体的に
例えば以下のようなフォーマットの記事を書きたいとします。
---
title: Webページをオープンしました!
date: "2022-06-26"
eyecatch: /images/eyecatch.png
categories:
- news
slug: "20220626"
draft: false
---
リケイのオコジョに関する最新のニュースをお届けします。
リケイのオコジョはPR記事やイラストのお仕事の依頼を受け付けております。
[お問い合わせ](/contact)のページからご連絡をお願いします。
サーバやデータベースに設定を入れる必要はなく、以下のような設定ファイルを1つ置くだけで
backend:
name: github
repo: <YOUR GITHUB REPO>
branch: main
media_folder: "static/images" # 画像を置くフォルダを指定
public_folder: "public"
publish_mode: editorial_workflow
collections:
- name: "news"
label: "news"
folder: "content/news" # markdownファイルを置くフォルダを指定
create: true
fields: # markdownで設定したい項目を書くだけ
- {label: "Title", name: "title", widget: "string", required: true}
- {label: "Date", name: "date", widget: "date", required: true}
- {label: "Eyecatch", name: "eyecatch", widget: "image", required: true}
- {label: "Categories", name: "categories", widget: "list",default: ["news"], required: true}
- {label: "Slug", name: "slug", widget: "string", required: true}
- {label: "Draft", name: "draft", widget: "boolean", default: true}
- {label: "Body", name: "body", widget: "markdown"}
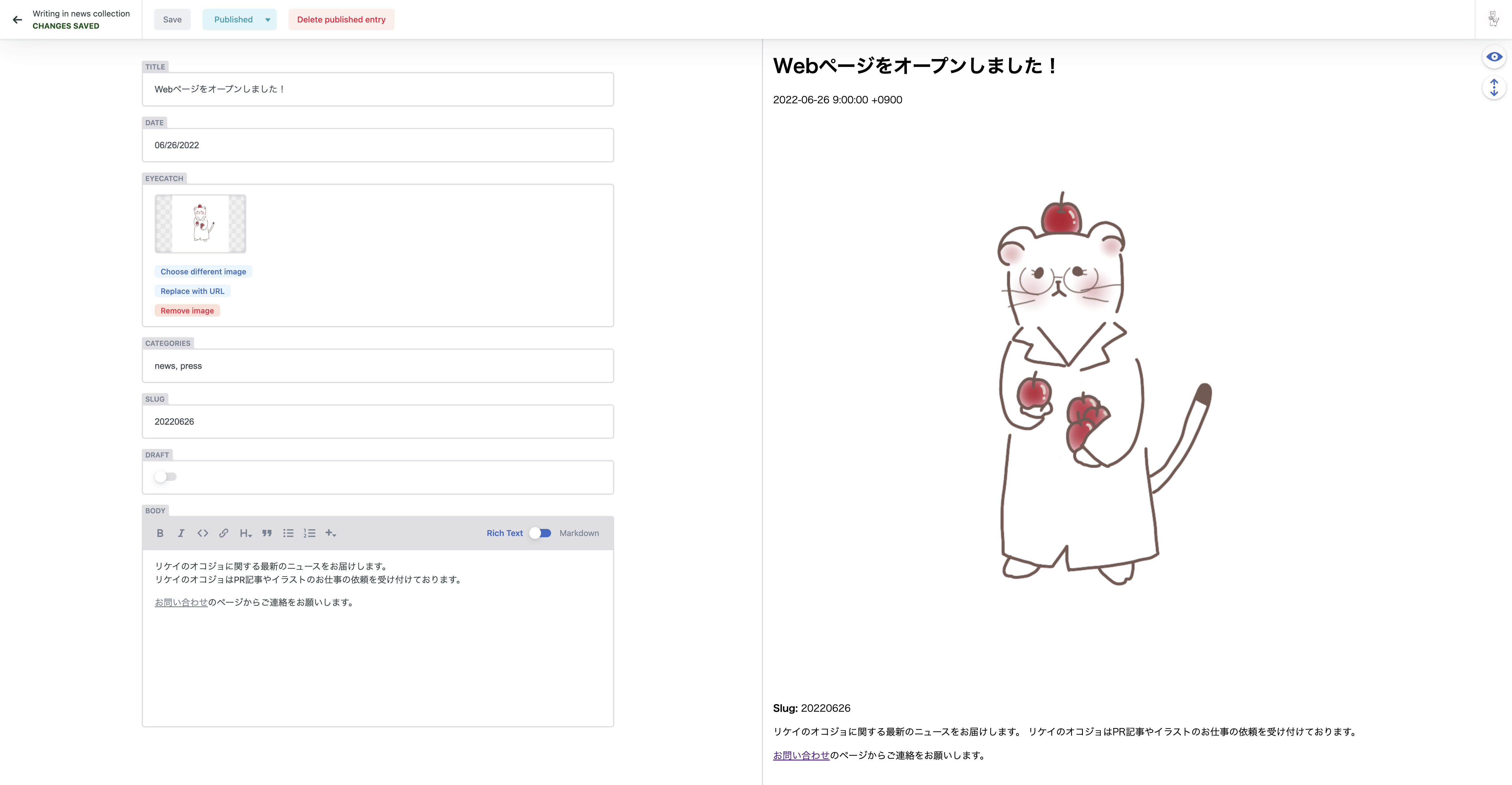
以下のようなWebUIが生成されます。
この画面上でSaveやPublishを行うとGitHubのレポジトリに対し、各CommitやPull Requestが飛びます。
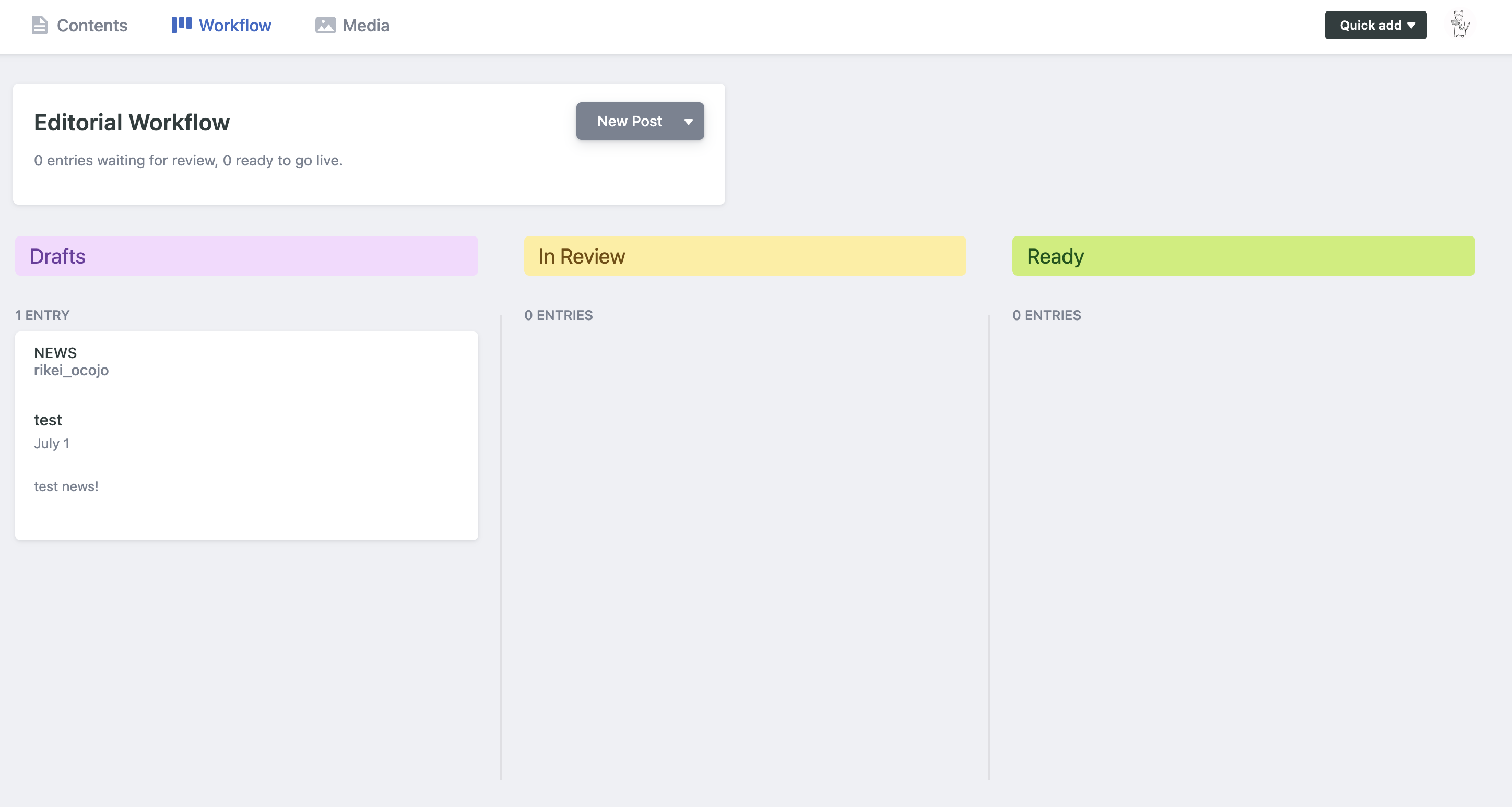
また以下ようなworkflow UIがあり、ドラッグアンドドロップで確認/承認のワークフローを組むことができます。
NextJS、Nuxtでフロントエンドを書いてみたかったけど、サーバーアプリやDBの管理は無理...という方でも簡単なWebサイトの管理ができそうですね。
これは夢が広がります。
まとめ
WordPress以外を探し始めたあなたへNetlify CMSを紹介しました。
WordPress自体もどんどん進化していくと思いますが、少し別のフレームワークを使ってみたくなった方の管理がより簡単になるNetlify CMSもぜひ試してみてください!
もし動かしてみたい!と思った方はGitHubやNetlify CMSの設定を以下の記事まとめていますのでご覧ください!
参考