こんにちは。リケイのオコジョです。
身の回りのことを少し便利にしたいとき、JavaScript/TypeScriptが書けると捗ります。
はじめに
今回はGoogle Apps ScriptをTypeScriptで書くためのclaspの環境設定をまとめます。
Google Apps Scriptの設定とclaspのインストール
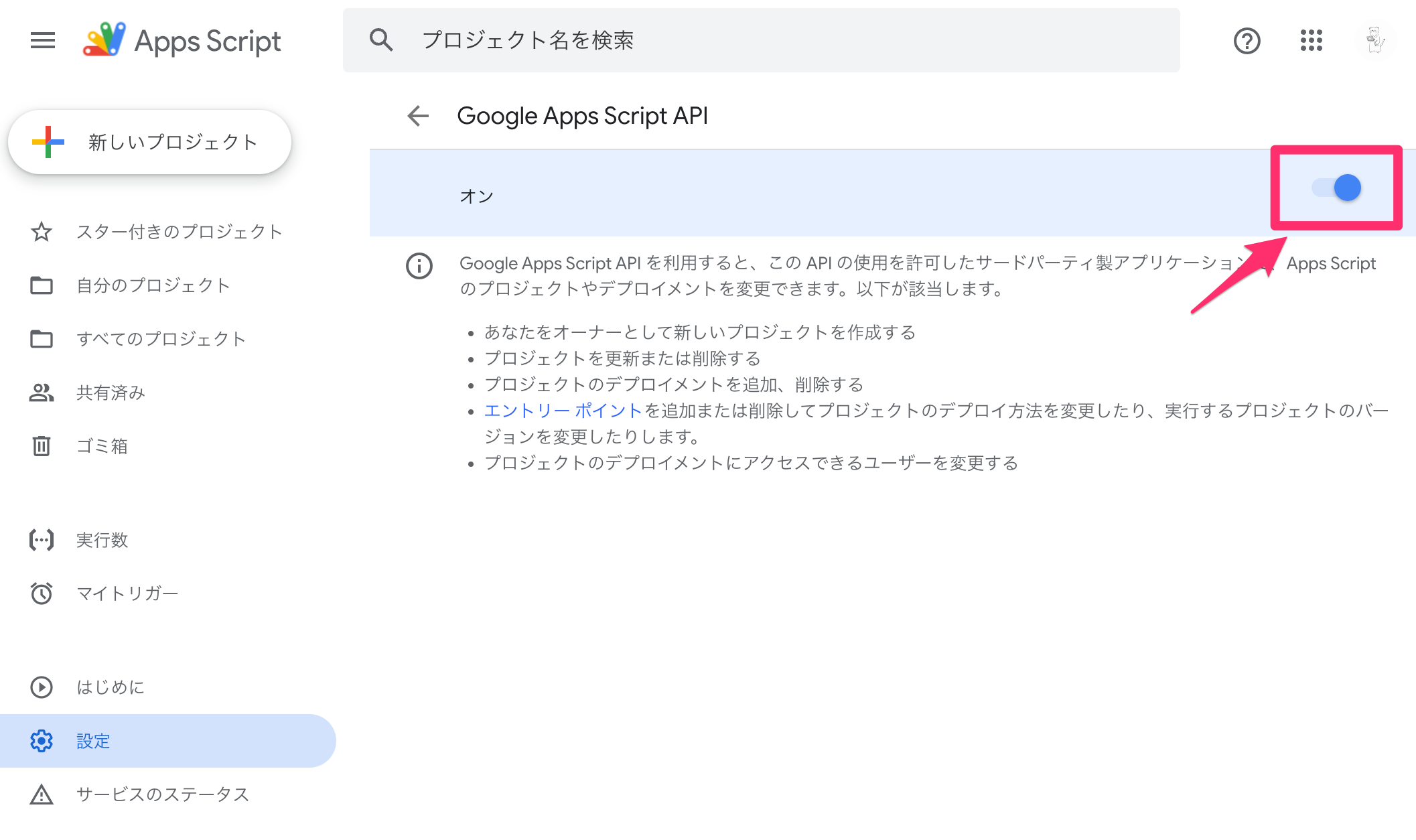
まずはApps Scriptの設定としてポータル画面からGoogle Apps Script APIをONにします。
次にお手元のPCにclaspをインストールし、ログインします。
$ npm install -g @google/clasp
$ clasp login
Logging in globally…
🔑 Authorize clasp by visiting this url:
https://accounts.google.com/o/oauth2/v2/auth?<snip>
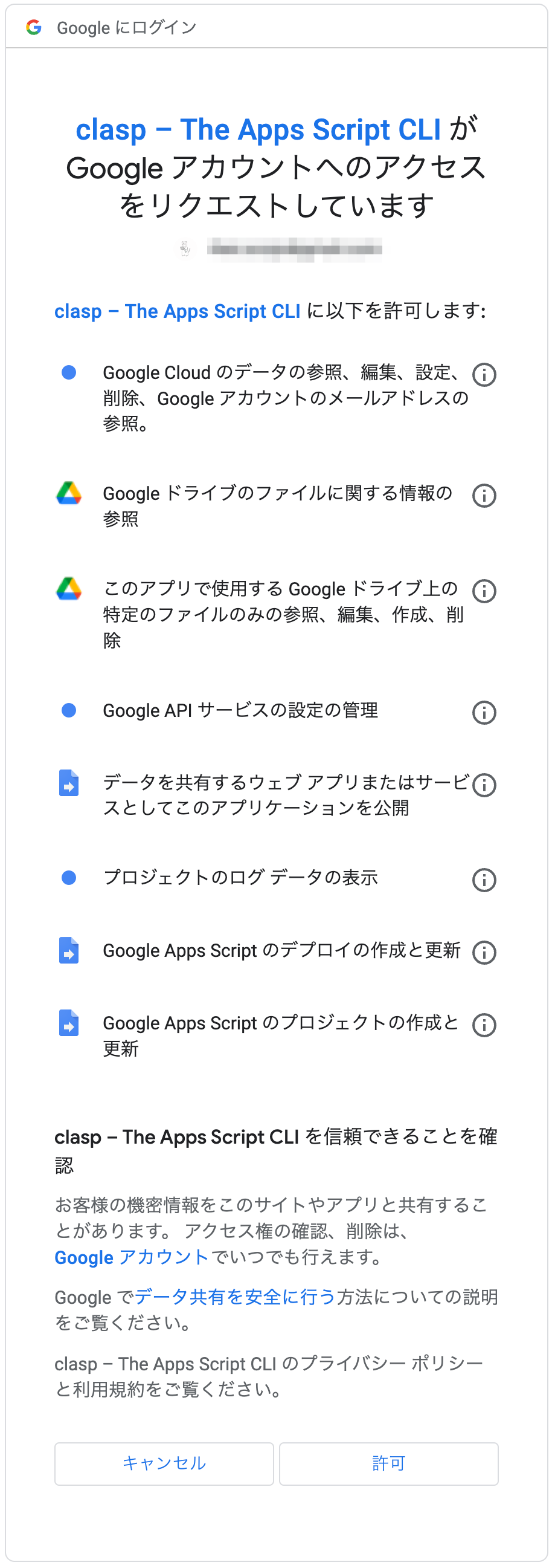
# 開いた画面で `許可` する
Authorization successful.
Default credentials saved to: ~/.clasprc.json.
許可の取り消しについて
かなり強い権限が必要なので許可の取り消しについてもまとめます。
不要になったら以下のGoogleの管理画面から許可を取り消すことができます。
claspでGoogle Apps Scriptのプロジェクトを作成
まずはclaspコマンドでgas-exampleという名前でスプレッドシートを使うプロジェクトを作成します。
この時点ではGoogleドライブにgas-exampleという名前のスプレッドシートができています。
$ mkdir gas && cd gas
$ clasp create --title gas-example --type sheets
$ tree -a .
.
├── .clasp.json
└── appsscript.json
この時点でフラットなファイル構成になりますが、個人的な好みでsrcディレクトリを作成し、Google Apps Scriptのコードを入れることにします。
合わせて@types/google-apps-scriptの型定義を入れます。
$ mkdir src && mv appsscript.json src
$ npm init -y
$ npm install --save-dev @types/google-apps-script
$ tree -a -I node_modules .
.
├── .clasp.json
├── package-lock.json
├── package.json
└── src
└── appsscript.json
何となくいつも通りな感じになりましたね。
.clasp.jsonのrootDirを先ほど作成した./srcに修正します。
{
"scriptId":"<YOUR SCRIPT ID>",
"rootDir":"./src",
"parentId":["<YOUR PARENT ID>"]
}
appsscript.jsonのtimeZoneを必要に応じて修正します。
{
"timeZone": "Asia/Tokyo",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8"
}
main.tsを作ってデプロイしてみましょう。
function myFunction() {
Logger.log('Hello World');
}
clasp pushコマンドでデプロイします。
.claspignoreを書かなくてもnode_modulesなどは除外されるようです。
$ clasp push
└─ src/appsscript.json
└─ src/main.ts
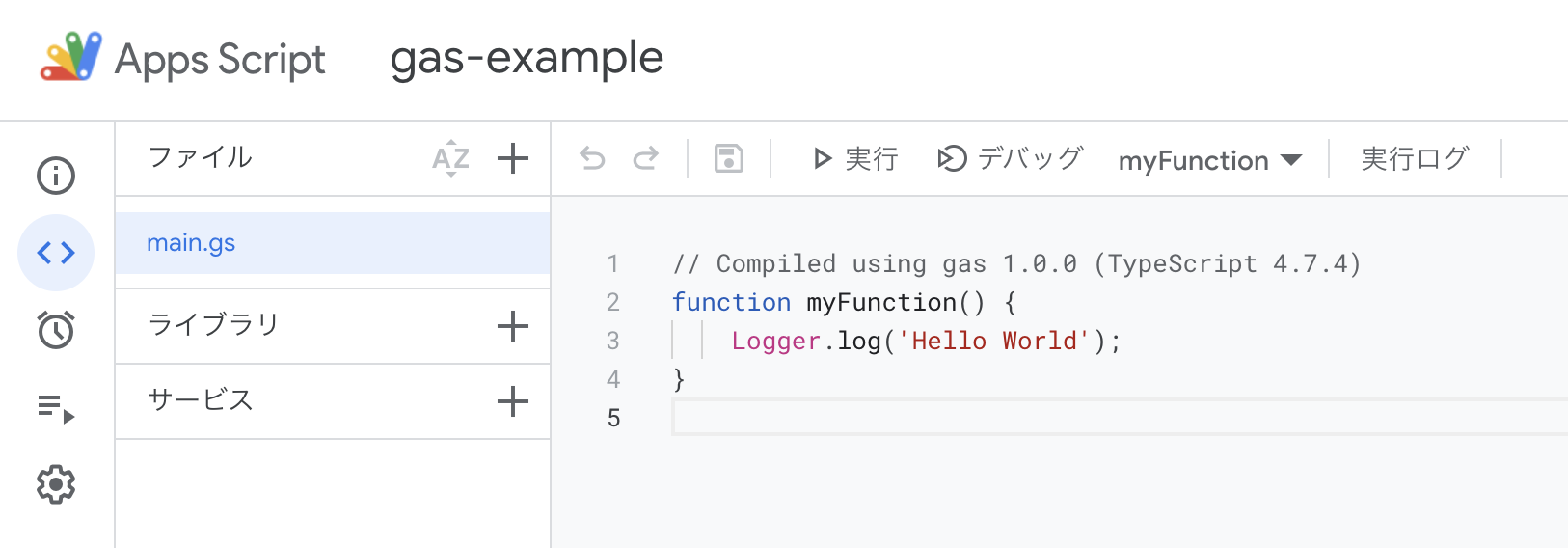
main.gsとある通りTypescriptがGoogle Apps Scriptに変換されデプロイすることができました。
まとめ
今回はGoogle Apps ScriptをTypeScriptで書くためのclaspの環境設定をまとめました。
次回はSlackへの通知とSheetへの追記方法をまとめます。
参考