できたもの
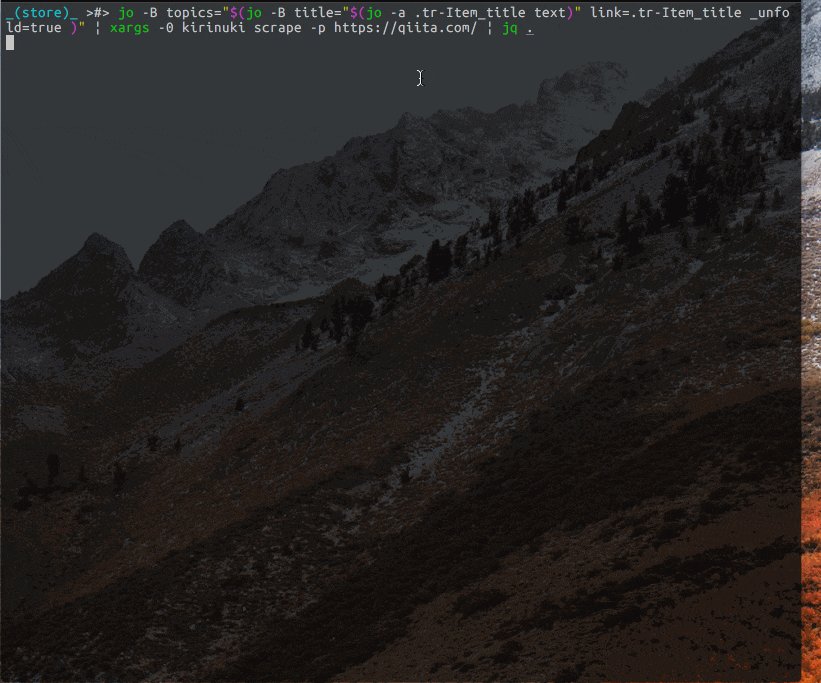
サンプル: qiitaの新着ページをスクレイピングしてjsonとして取得するコマンドです。
jo -B topics="$(jo -B title="$(jo -a .tr-Item_title text)" link=.tr-Item_title _unfold=true )" | xargs -0 kirinuki scrape -p https://qiita.com/ | jq .
xargs -0 kirinuki scrape -p https://qiita.com/
部分が作ったコマンドになります。
できること
cssSelectorを値として書いたjsonで、データの加工処理なしにjsonを取得することができます。
ocilif
過去記事がありました。
https://qiita.com/mokamoto/items/f70eaff72f795f1d7322
良さ
- ソースコード内に書いたhelp等のデータからReadmeなどのドキュメントを自動生成してくれる
- デフォルトでtypescriptサポート
- デバッグが楽
今回は使わなかった良さ
- サポートしてるフィードバックのインターフェースがリッチ
- ocilif自体のプラグインがつくりやすい
- オートアップデートもさくっとできる
commanderとかつかってリッチなフィードバックを作ろうとすると、外部ライブラリ使うことになったりするので、さっと作りたい時最高だと思います。
puppetter
みんな大好きHeadless Chrome Node API
puppetterそのものを通常の依存関係にすると巨大なchromiumの実行ファイルをDLすることになるので、puppetter-coreを依存関係に追加するのみにしました。
オプションでchormeの実行パスを渡せるようにし、インストール済みchromeを使えるようにしています。
グローバルなどにインストールされたpuppetterがある場合そちらを参照しに行きます。
まとめ
定期的に監視したいページとか、jsonで取りたいページがあるときに使ってください。