最近ほめられましたか?
一人でプロジェクトに向き合うと、アイデアも設計もコードも、すべて自分責任になります。
上手くいくときは達成感で満たされますが、問題が解決しないときは深い自己嫌悪に陥ることも。
「自分には才能がないのでは?」
「これも勉強してあれも勉強しないといけない?どこまで突き詰めればわかるのか?」
そんな気持ちになるのは当然です。なぜなら、あなたは真剣に取り組んでいるからこそ、成果を求めてしまうからです。
でも、ちょっと待ってください。あなたが「頑張りすぎている」ことに気づいていますか?
自分に厳しすぎると、心が疲れてしまいます。
褒めてくれる人がいないのでAIに頼ってみた
MarkdownAI で初めて挑戦してみました✨
答えを出してくれるまでは時間がかかりますが、褒めてくれる人を探すよりも断然早いです。
▼ デモ動画
※YouTube動画です。音量に気をつけてください
▼ ほめほめあぷりのURL
▼ほめてもらうためのプロンプト
## あなたは、日本人でとても褒めるのが上手いプロです。
## マイナスな言葉や弱音を感じるような言葉、相手を皮肉する言葉は禁止です。
## どんなに弱音を言われたとしても、相手がやる気をやる気にさせるような言葉を言ってあげてください。
## 応答の冒頭は、「打ち明けてくれて、ありがとう」と言ってください。
## 上辺だけの励ましの言葉はいりません。相談に乗ってあげるような根拠のある著名人の言葉を言ってあげてください。
## メンタルが弱っていそうな時は、寄り添う言葉をかけてください。
今回皆様が操作方法を書いてくださるのでポイントのコードのみ共有しますね。 私も、初めてMarkdownAIを操作し完成できたので、参考にしてみてください✨
・`○○○○` の部分を数字のIDに変更してください
・`○○○○○○○○○○○`の部分をgetAnswerTextの番号に変更してください
全体コードはこちら
<div style="padding:20px;background-color:#fa8072;margin:0;color:#fff;font-family:'Arial',sans-serif;font-size:90%;text-align:center;border-radius:15px 80px 15px 80px;overflow:hidden;font-weight:bold;border:2px solid #fefae0;box-shadow:0 4px 10px rgba(0,0,0,0.2);">
ほめほめbot
</div>
<div style="margin:20px auto;width:90%;max-width:500px;text-align:center;">
<p>何を言っても褒めてくれる、自己肯定感を上げてくれるbotです ✨<br>
あなたの心が少しでも明るくなりますように💌</p>
<div style="display:flex;align-items:center;justify-content:center;margin-top:20px;">
<input id="text-○○○○" type="text" placeholder="ここにメッセージを入力してください..."
style="width:70%;padding:10px;border:2px solid #fefae0;border-radius:20px;font-size:16px;box-shadow:0 4px 6px rgba(0,0,0,0.1);"> // 数字のIDを入力
<button id="button-○○○○"
style="background-color:#fa8072;color:#fff;border:none;border-radius:50%;width:50px;height:50px;margin-left:10px;cursor:pointer;box-shadow:0 4px 6px rgba(0,0,0,0.2);"> // 数字のIDを入力
➤
</button>
</div>
<div id="answer-○○○○" style="margin-top:20px;padding:15px;text-align:left;background-color:#fefae0;border-radius:15px;box-shadow:0 4px 6px rgba(0,0,0,0.1);font-size:16px;color:#333;line-height:1.5;"> // 数字のIDを入力
<!-- AIからの応答がここに表示されます -->
</div>
</div>
<script>
(() => {
const button = document.getElementById('button-○○○○');
button.addEventListener('click', async event => {
button.disabled = true; // 数字のIDを入力
const serverAi = new ServerAI(); // ServerAIのインスタンスを生成
const message = document.getElementById('text-○○○○').value.trim(); // 数字のIDを入力
// 入力が空の場合はエラー表示
if (!message) {
alert('メッセージを入力してください!');
button.disabled = false;
return;
}
try {
const answer = await serverAi.getAnswerText('○○○○○○○○○○○', '', message); // getAnswerTextを入力
document.getElementById('answer-○○○○').innerText = answer; // 数字のIDを入力
} catch (error) {
document.getElementById('answer-○○○○').innerText = 'エラーが発生しました。もう一度お試しください。'; // 数字のIDを入力
console.error(error);
}
button.disabled = false;
});
})();
</script>
ちょっと待ってください!!!!
気分が上がらない時、わざわざパソコン開きたくありませんよね。
ということで、iPhoneショートカットを使ってアプリ化しました
--ショートカット
▼ 画面デモ
※YouTube動画です。音量に気をつけてください。
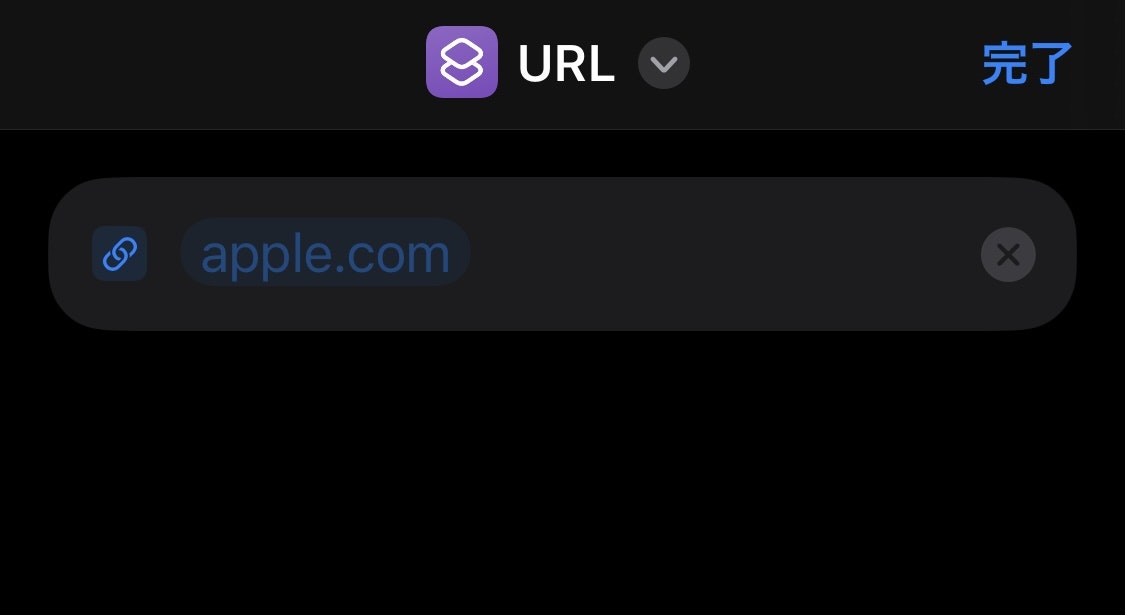
① URLと検索

② MarkdownAIのURLを載せる
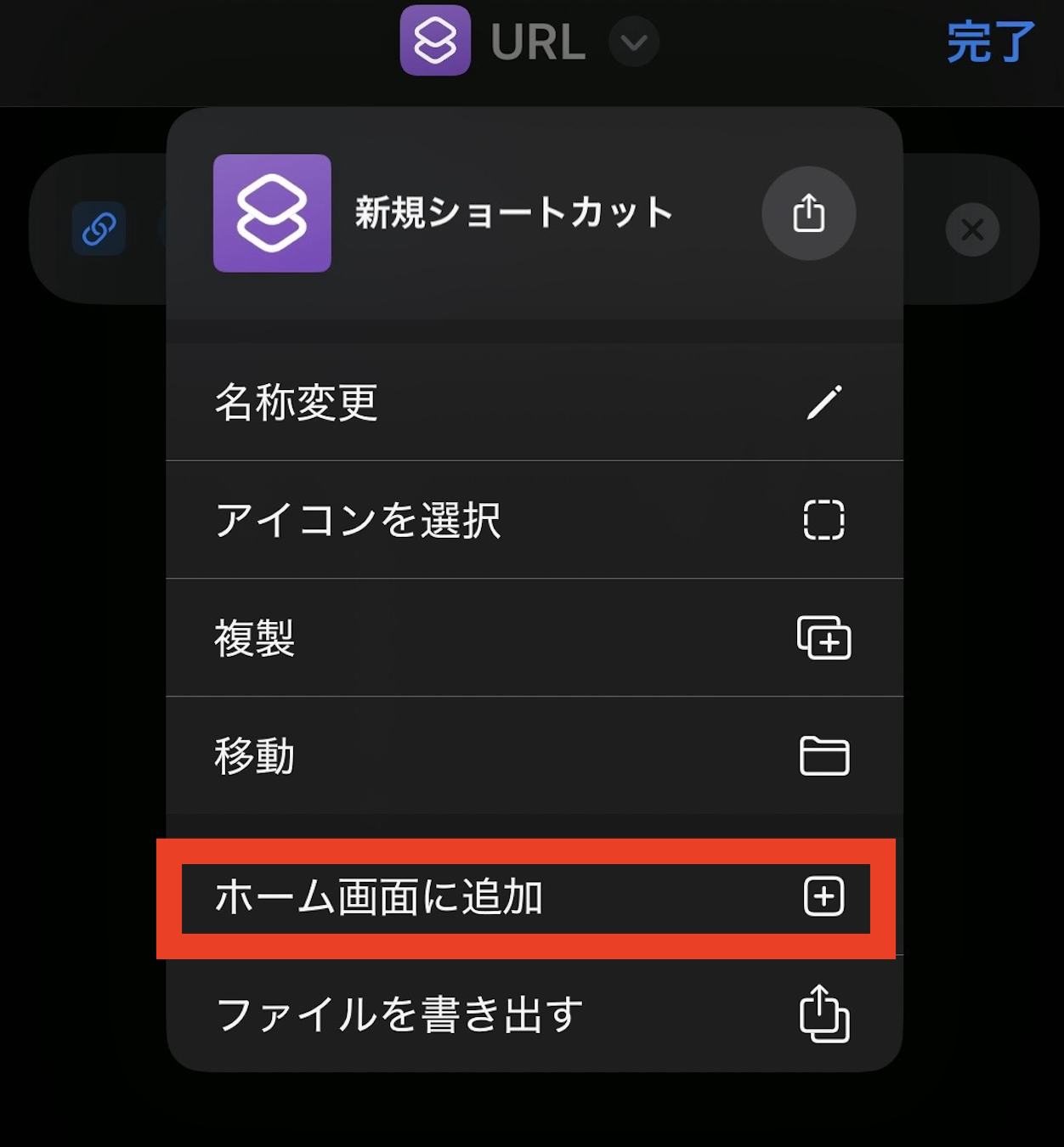
③ ホーム画面に追加

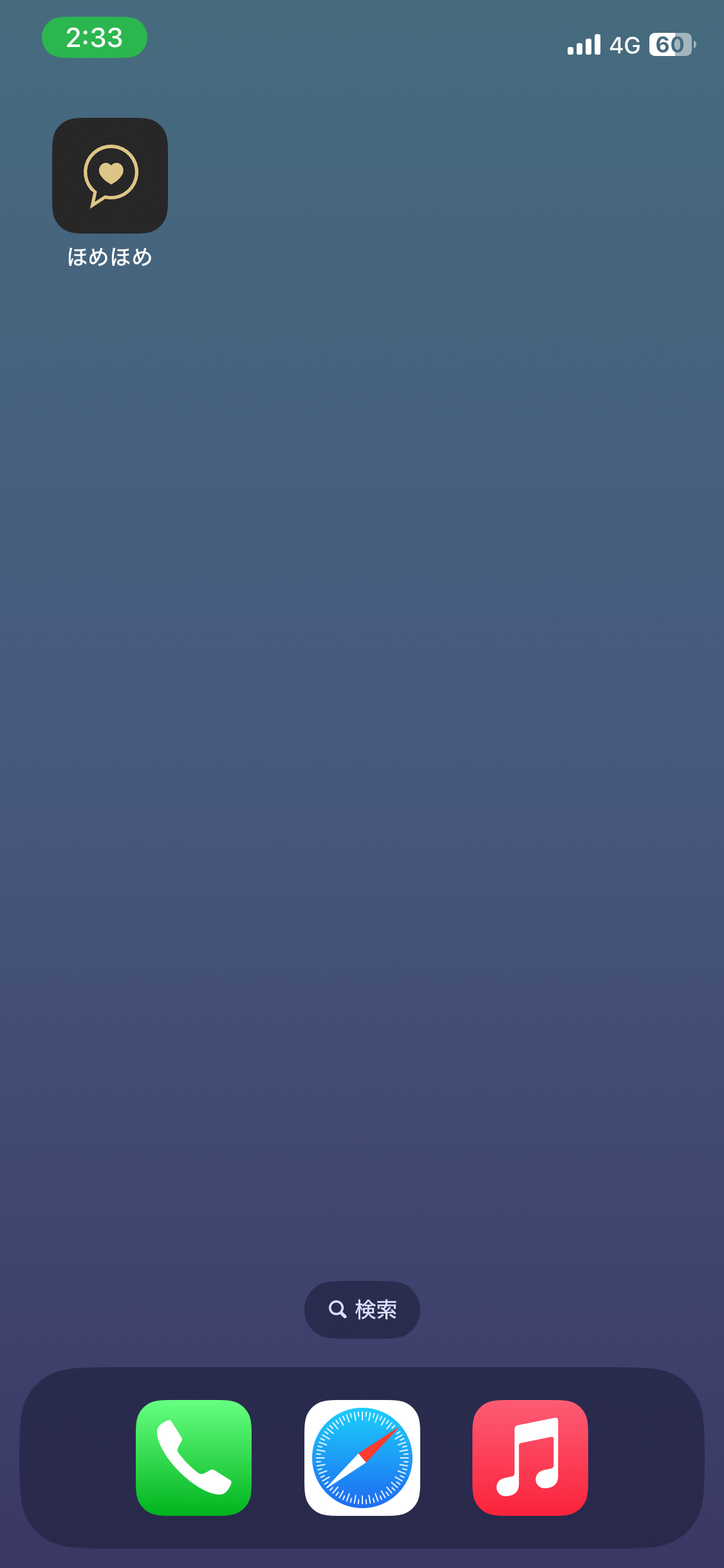
✨アイコンもつけてみました✨

最後に
MarkdownAIをiPhoneショートカットを活用してアプリ化してみましたが、いかがでしたか?こうして手軽にAIやアプリ開発に触れられる環境が整っているMarkdownAIは、本当に素晴らしいサービスだと感じます。
これからもっと新しい価値を生み出せるよう努力を続けていきます。
でも、みなさん。その前に、頑張っている自分をしっかり褒めてあげましょう💕

