はじめに
この記事では、AWS Cognitoを使用して以下の機能の実装方法を説明します。
- メアドとパスワードを使用したサインアップ、ログイン、ログアウト、アカウントの削除
- CognitoのUIを使用する場合
- 自分でUIを用意する場合(途中)
- パブリックサービスを使用したサインアップ、ログイン、ログアウト、アカウントの削除(まだ書いてません)
前提知識
フェデレーションとは
ユーザープールとIDプールの違い
CognitoにはユーザープールとIDプールという主な2つのコンポーネントがあります。両者の違いについて公式ドキュメントでは以下のように説明されています。
ユーザープールでは認証 (アイデンティティの検証) ができます。ユーザープールを使用すると、アプリユーザーはユーザープールを通じたサインインや、サードパーティーのアイデンティティプロバイダー (IdP) を介した連携ができます。
ID プールでは認可 (アクセスコントロール) ができます。ID プールを使用すると、ユーザーに一意の ID を作成して、他の AWS サービスへのアクセスを許可できます。
ユーザープールでまずユーザーが誰なのかをはっきりさせます。例えばこの人はうちのサービスにこの前登録してくれた山田太郎さんというユーザーだからサインインさせてあげよう、あの人はまだ登録してくれてないからまずはサインアップからしてもらおうなどと判断することです。この行為を一般的には認証と呼びます。
IDプールでは、ユーザーが何かしたいと言ってきたときにそれを許可するか判断します。例えばさっき認証した山田太郎さんというユーザーがファイルをアップロードしたいと言ってきたけどこのユーザーにはその権限は与えてないので許可しないようにしよう、田中次郎さんというユーザーがユーザー名を変更したいと言ってきたけど、その権限は与えてるから許可しようなどと判断することです。この行為を一般的には認可と呼びます。
一般的なCognitoの使用シナリオ
以下が参考になります。
メアドとパスワードを使用したログイン機能
Cognitoを用いてログイン機能を実装する場合、Cognitoが用意してくれるUI(サインアップ画面やログイン画面など)を使用するか、自分でUIを用意するかを選べます。以下では、両者の設定を説明します。
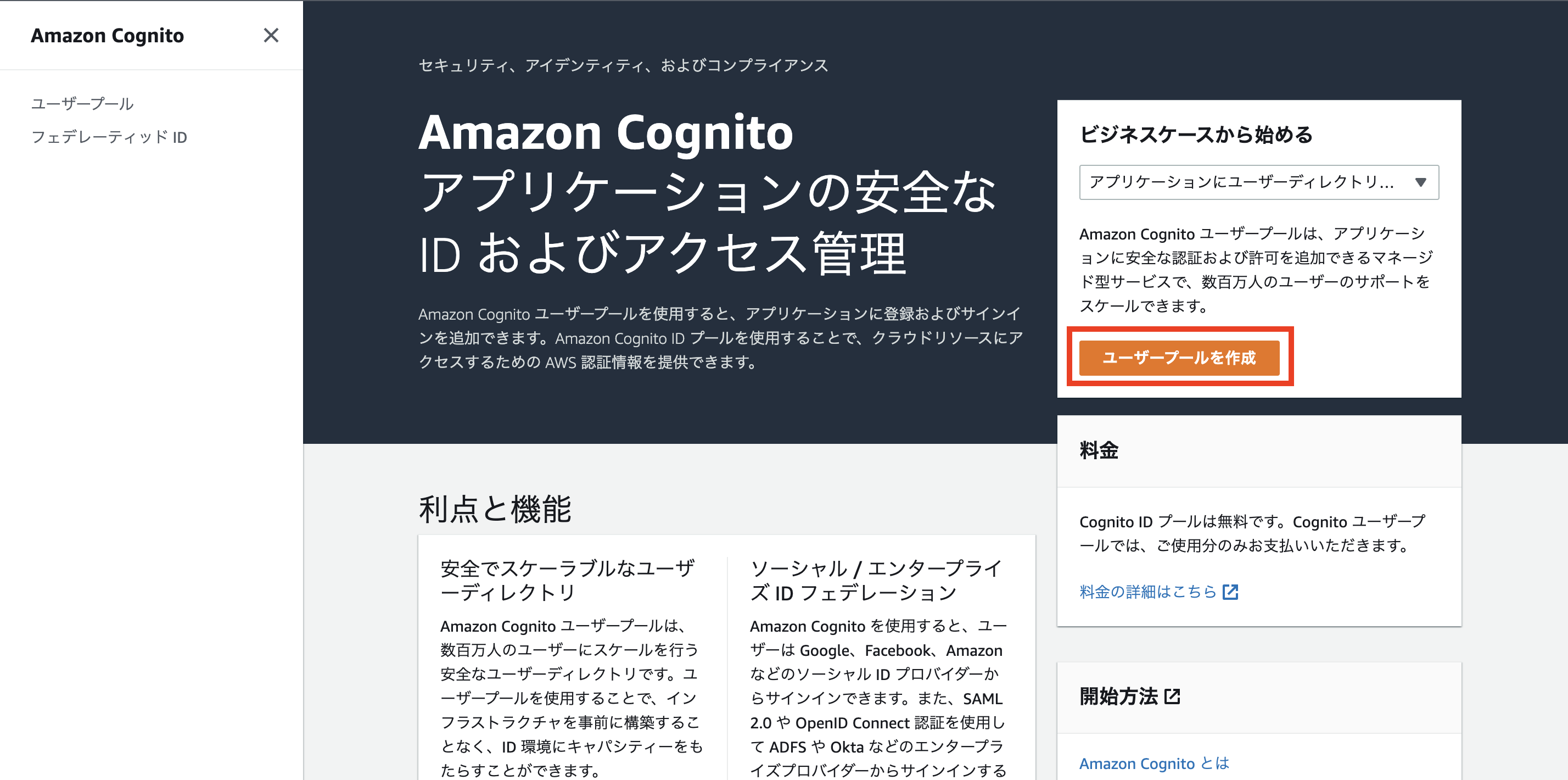
ユーザープールの作成
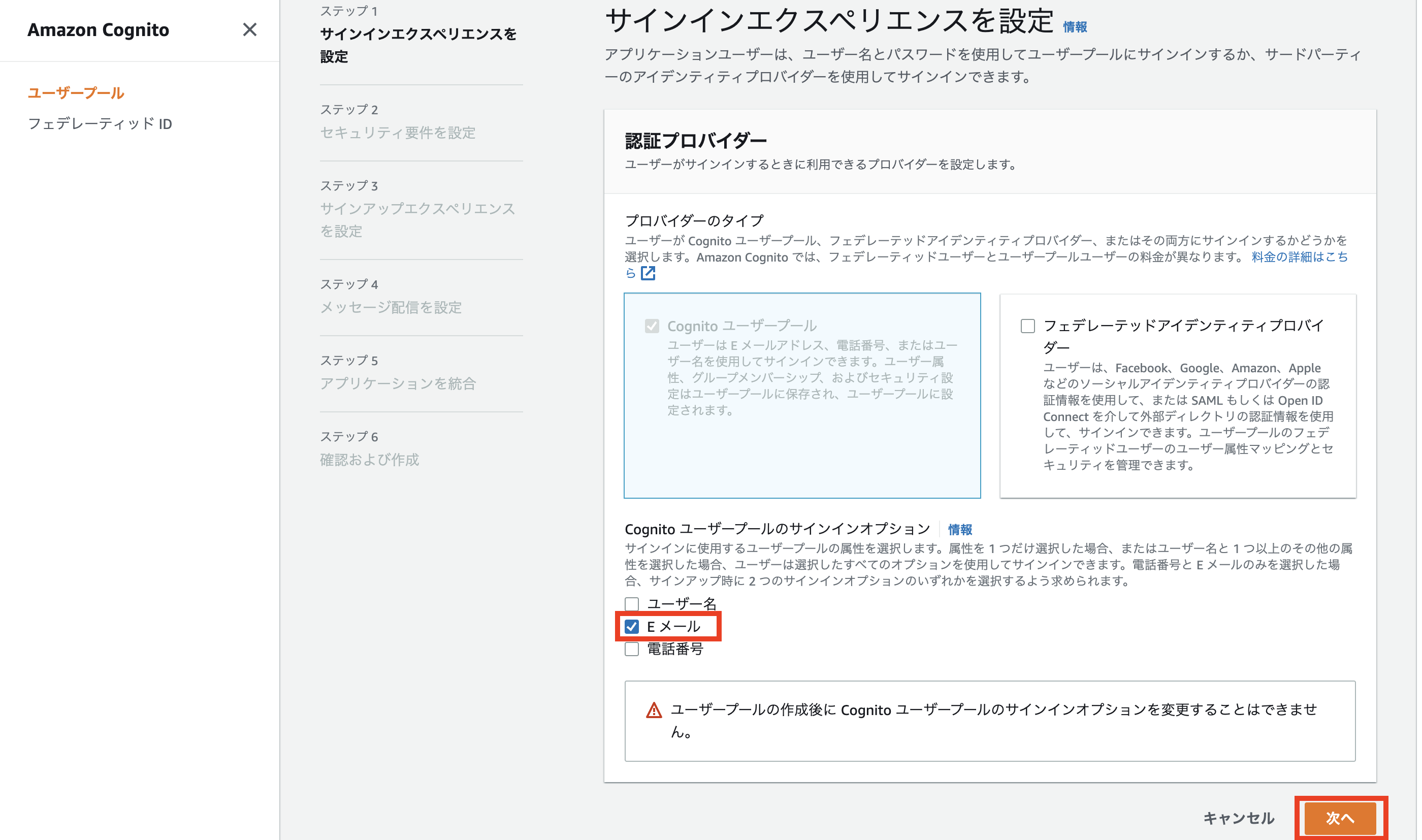
サインインエクスペリエンスを設定
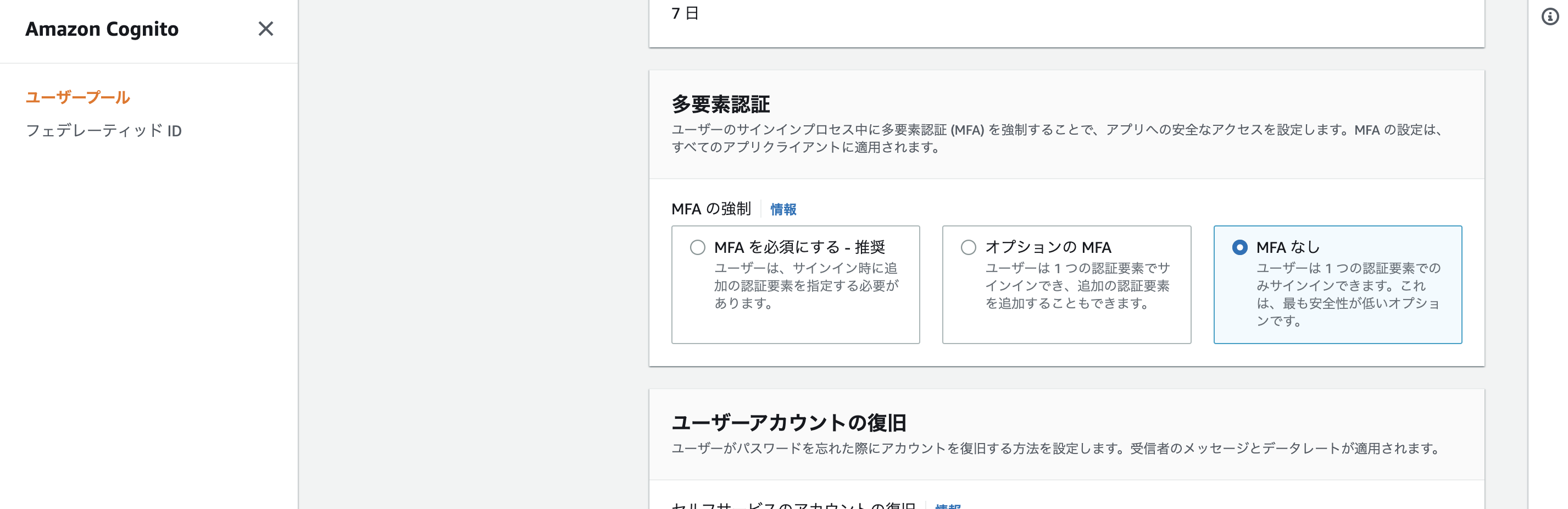
セキュリティ要件を設定
サインアップエクスペリエンスを設定
- 「セルフサービスのサインアップ」は有効のままにします

- 「属性検証とユーザーアカウントの確認」の「Cognito アシスト型の検証および確認」は、「E メールのメッセージを送信、E メールアドレスを検証」を選択

- 「属性検証とユーザーアカウントの確認」の「属性変更の確認」はそのままにします

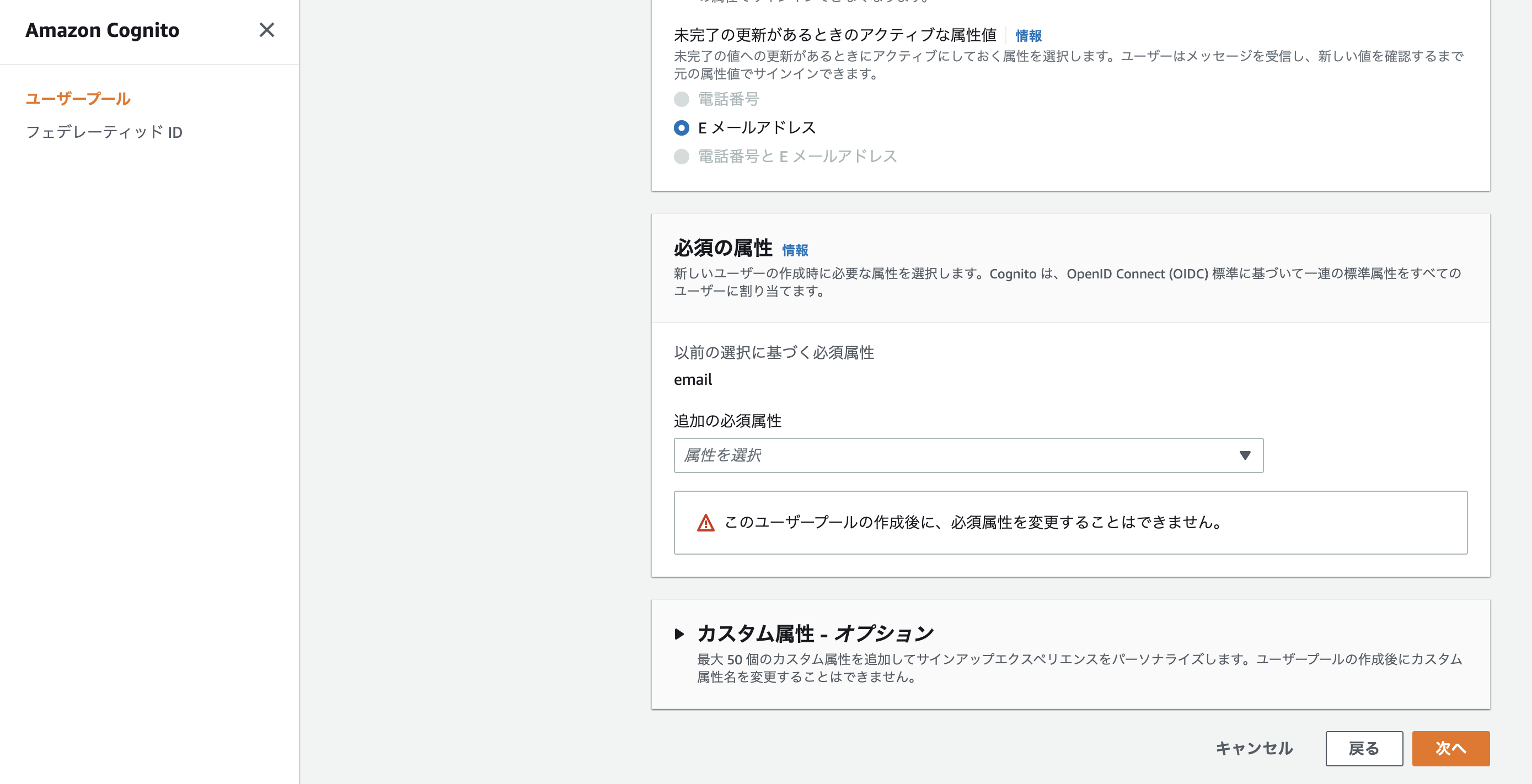
- 「必須の属性」と「カスタム属性」はそのままにして「次へ」を押します

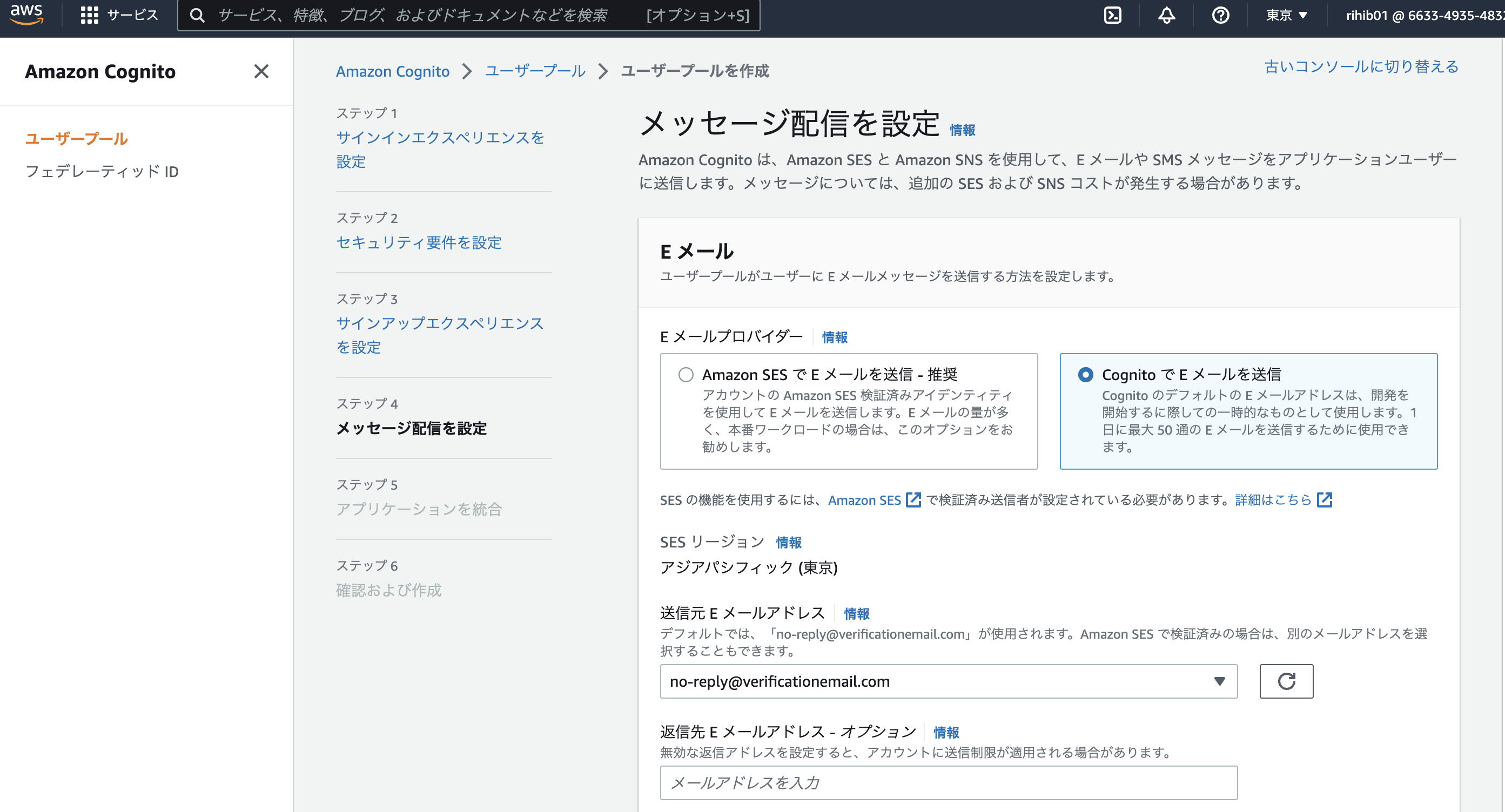
メッセージ配信を設定
- 「Eメール」の「E メールプロバイダー」はCognitoの方を選択します。そのほかもデフォルトのままにして「次へ」を押します

- Cognitoを使って送信する方法だと、送信できる数に制限があるほか、デフォルトでは
no-reply@verificationemail.comというメアドからの送信になります- 詳細はこのドキュメントが参考になります
- Cognitoを使って送信する方法だと、送信できる数に制限があるほか、デフォルトでは
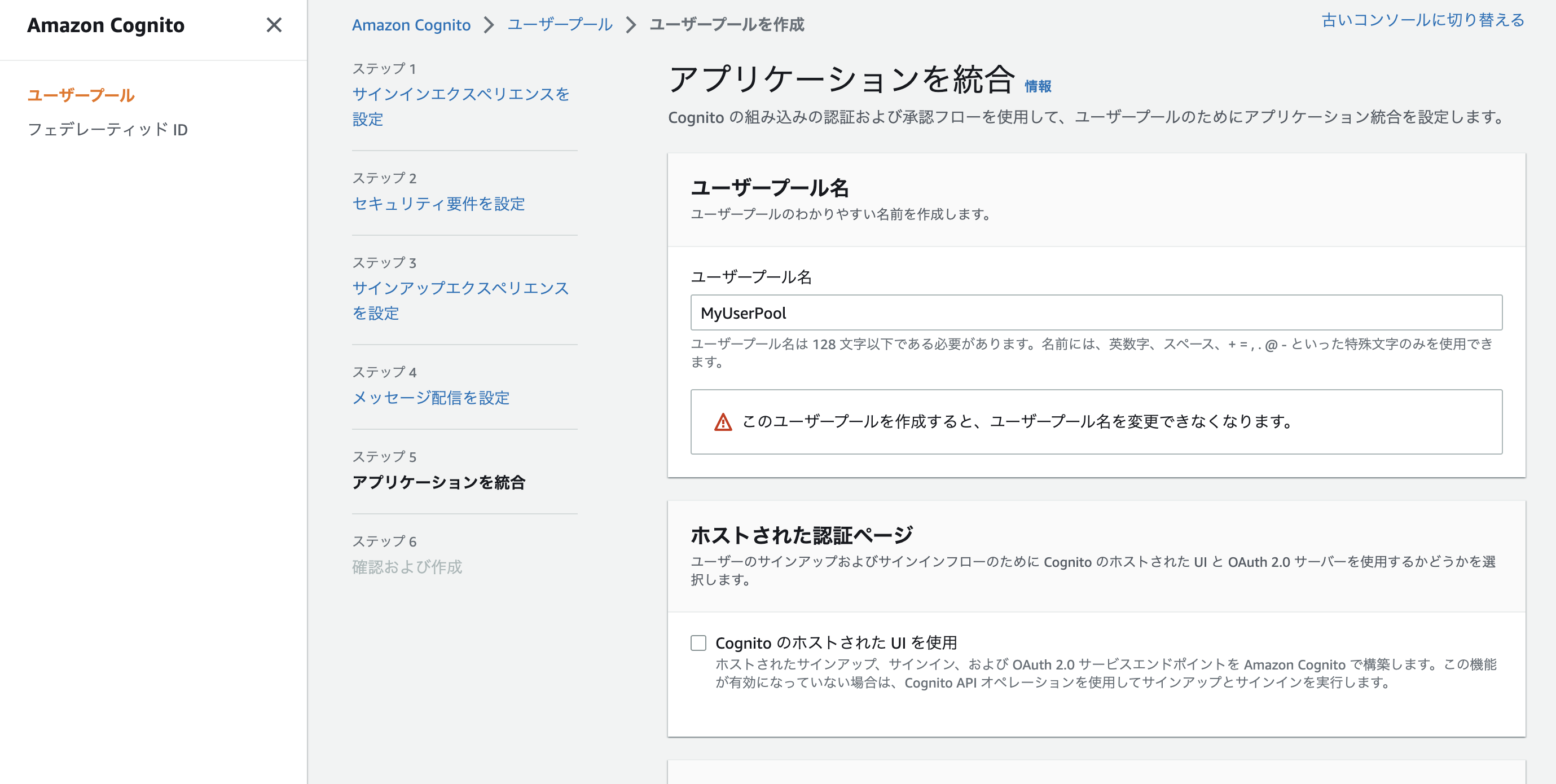
アプリケーションを統合
- 「ユーザープール名」の「ユーザープール名」には任意のこのユーザープールの名前を入力します。自分のUIを使う場合はチェックを外しましょう

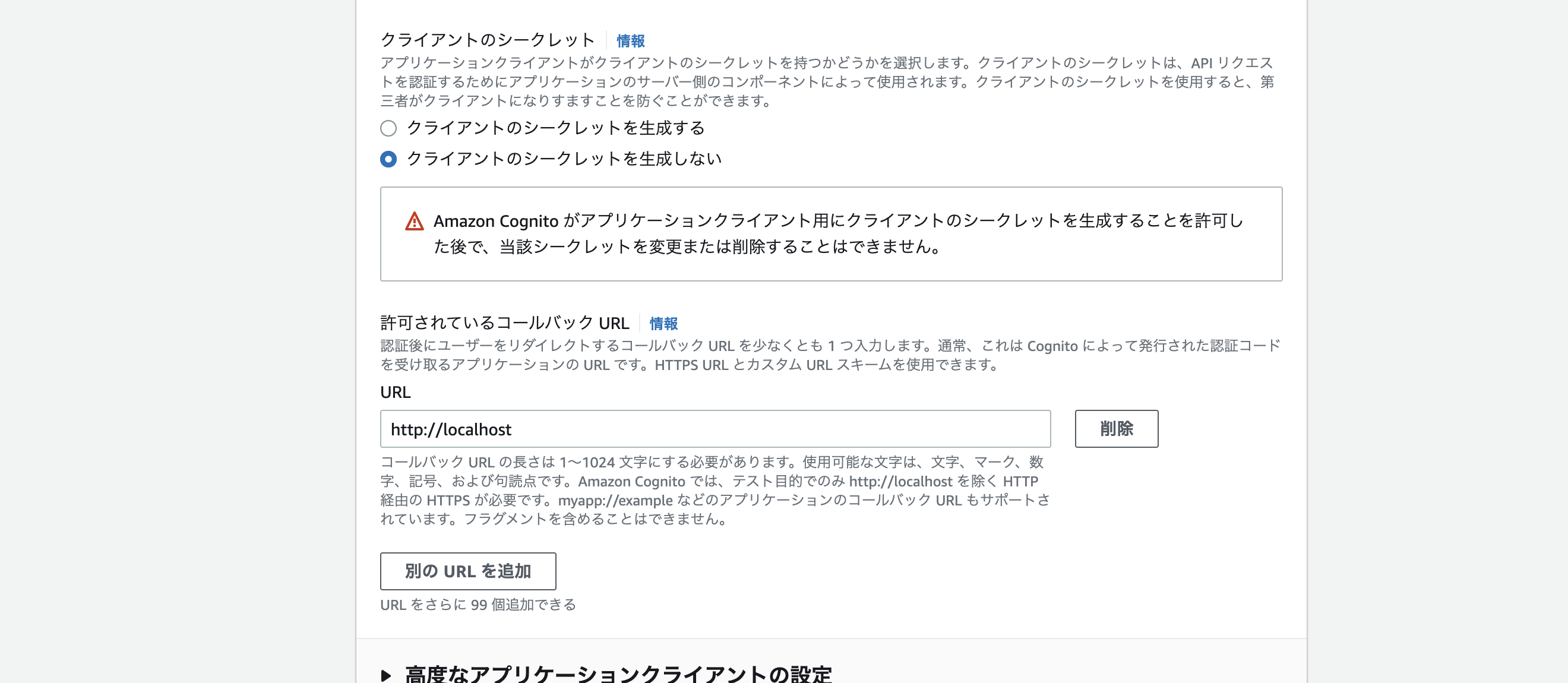
- 「最初のアプリケーションクライアント」の「アプリケーションタイプ」は「パブリッククライアント」を選択、「アプリケーションクライアント名」は任意の名前を入力、「クライアントのシークレット」は「クライアントのシークレットを生成しない」を選択し、「次へ」を押す
- Amazon Cognito JavaScriptSDKはクライアントシークレットを使用しないので、例外処理が行われてしまうため、「クライアントのシークレットを生成しない」を選択する1らしいです。自分もよくわかってないんで、誰か教えてください

- CognitoのUIを使用する人は「クライアントのシークレット」の下に「許可されているコールバックURL」に
http://localhostと入力しましょう。httpsではなく、httpにしてください

- Amazon Cognito JavaScriptSDKはクライアントシークレットを使用しないので、例外処理が行われてしまうため、「クライアントのシークレットを生成しない」を選択する1らしいです。自分もよくわかってないんで、誰か教えてください
確認および作成
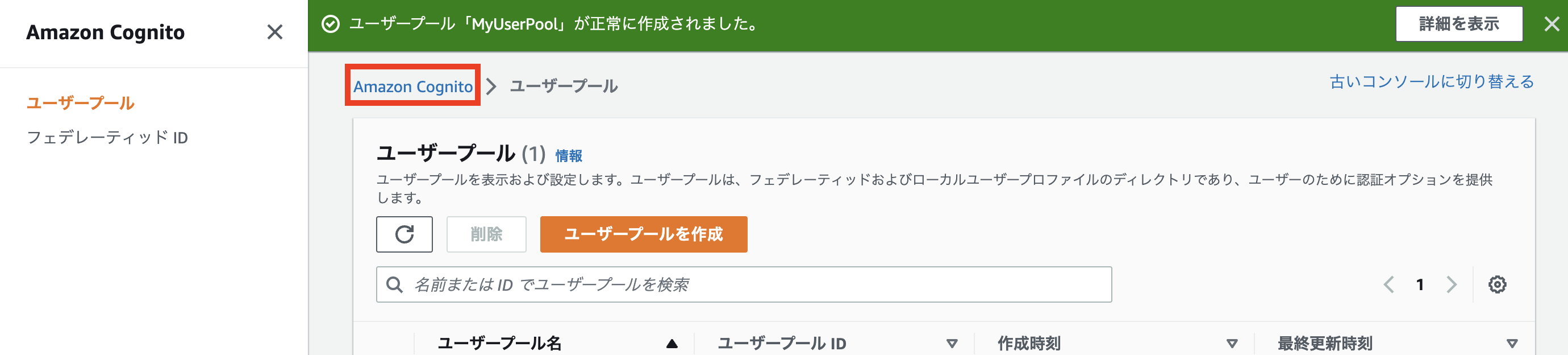
確認して問題なければ「ユーザープールを作成」を押しましょう。
IDプールの作成
- ユーザープール作成後の画面から作成したユーザープール名をクリックし、ユーザープールの詳細画面を表示します。後で必要なので「ユーザープールID」と「クライアントID」(アプリケーションの統合タブに書いてあります)をメモします
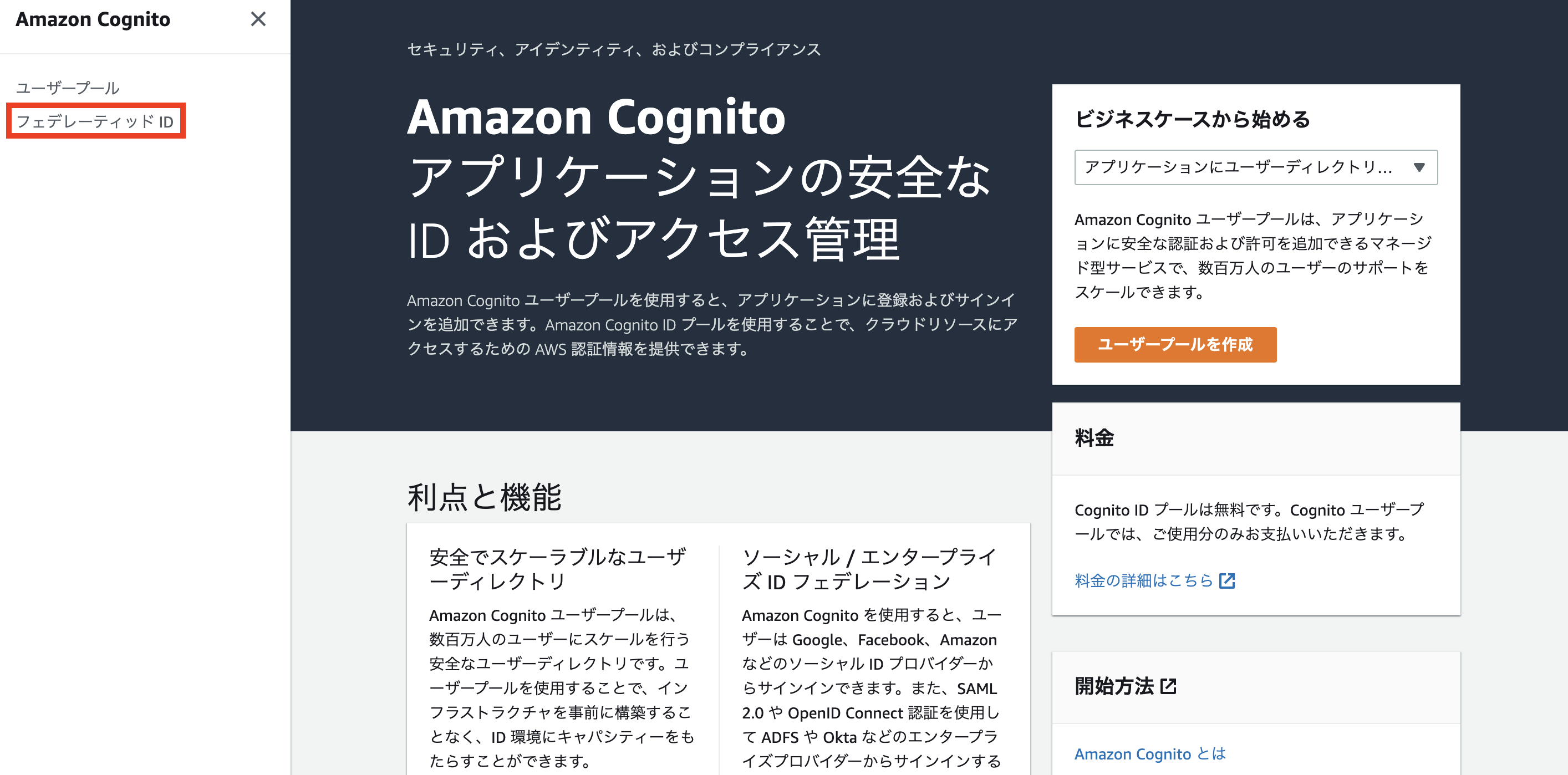
- ユーザープール作成後の画面からIDプールの画面に行くまではちょっとわかりづらいです。まずはユーザープール作成後の画面の上にあるパンくずリストの「Amazon Cognito」をクリックしましょう

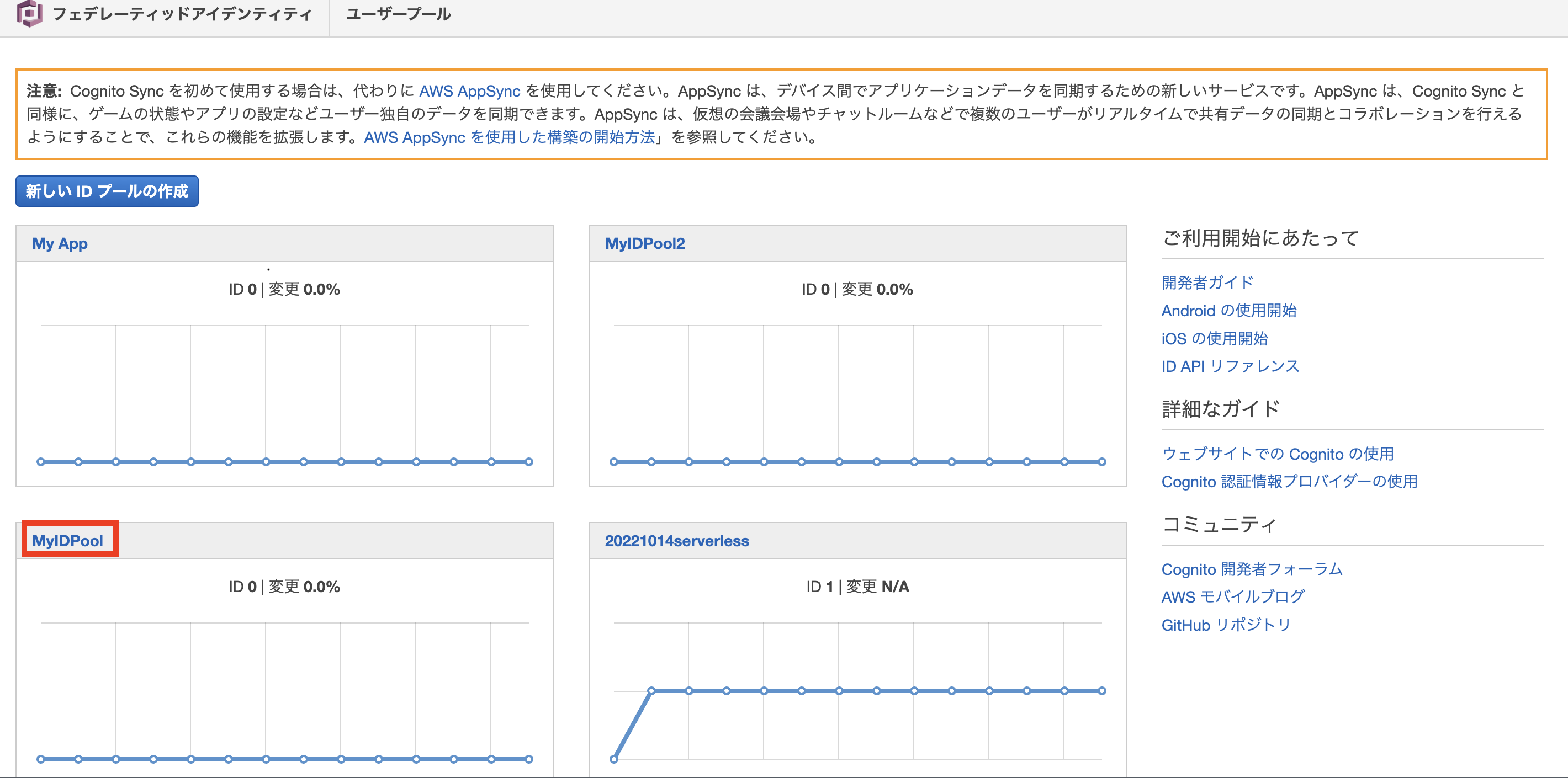
- Cognitoのダッシュボードに戻ったら、「ビジネスケースからはじめる」の下のリストから「AWSのサービスへのアクセス権を付与する」という項目を選び、下の「IDプールを作成」を押しましょう

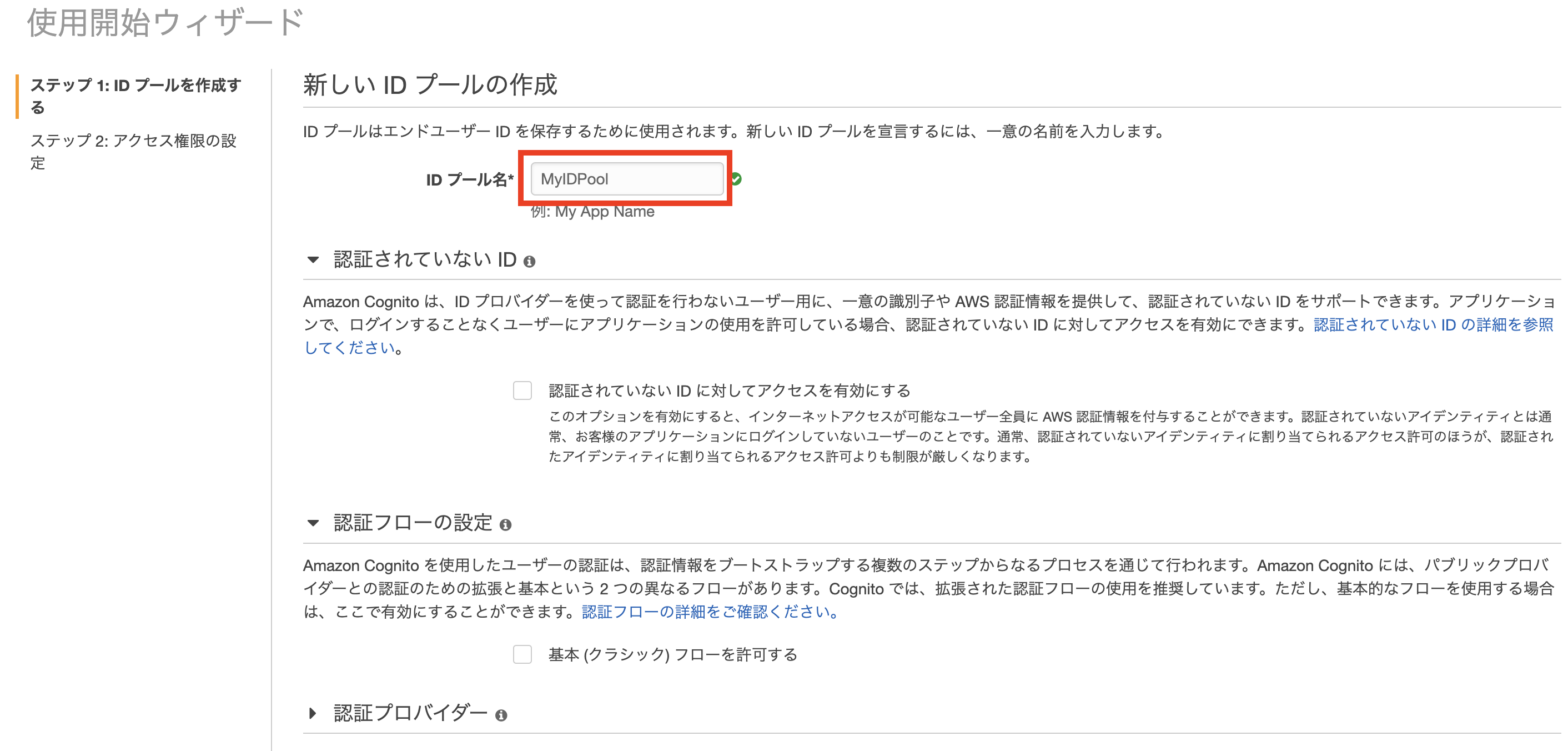
- 「IDプール名」に任意の名前を入力します

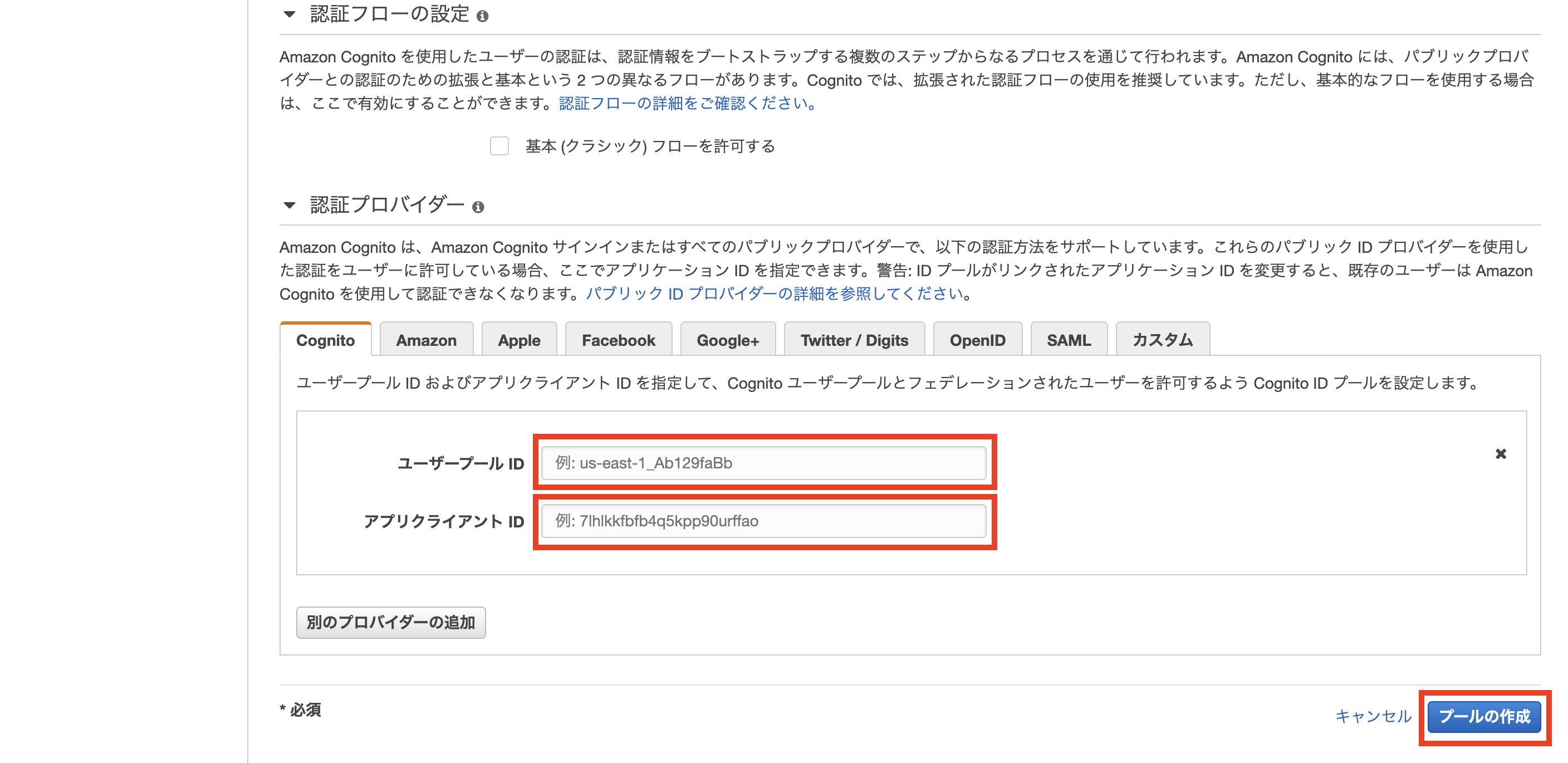
- 「認証プロバイダー」の「Cognito」タブを選択し、先ほどメモした「ユーザープールID」と「クライアントID」をそれぞれ入力し、「プールの作成」を押します

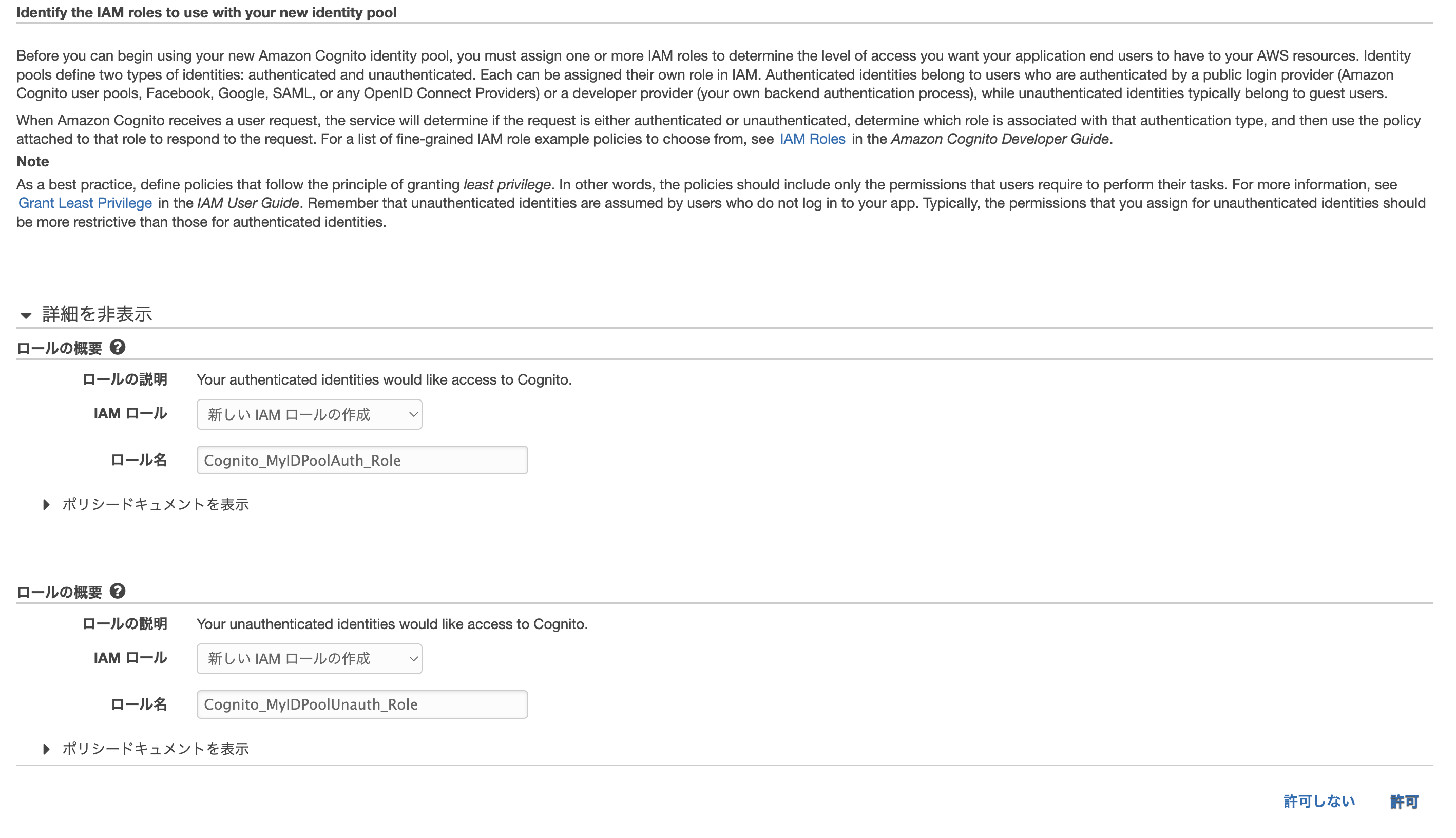
- 「許可」を押します

ログイン機能を実装する
ログインページのUIを用意する
CognitoのUIを使う場合
- クライアントIDを確認したのと同じ手順で、作成したユーザープールの詳細画面にアクセスして、「アプリケーションの統合」タブを開きます
- 「アプリケーションクライアント名」に表示されているアプリケーションクライアントをクリックし、詳細画面を開きます
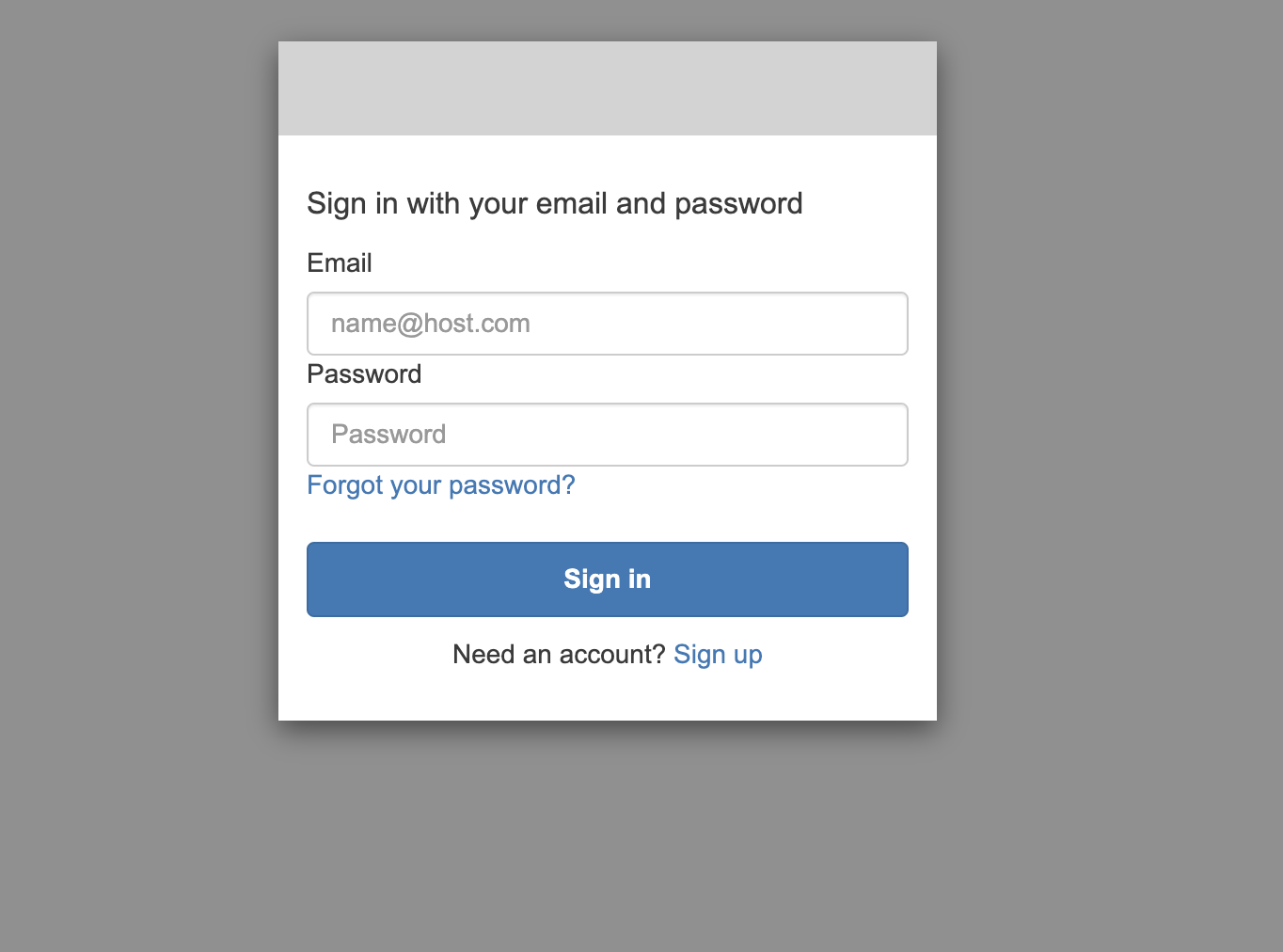
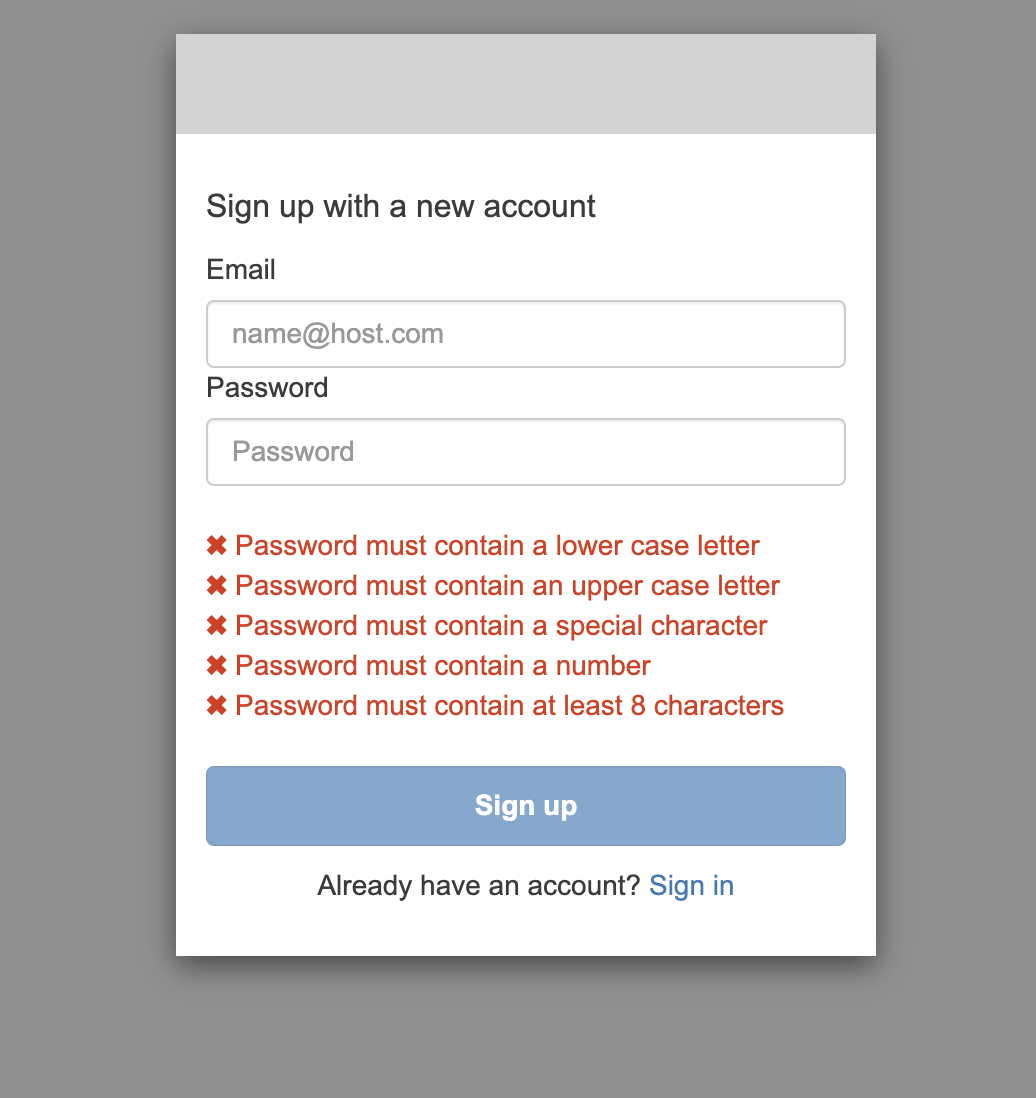
- 「ホストされたUI」の「ホストされたUIを表示」をクリックします。するとサインイン画面が表示されます。「Sign Up」をクリックします

- サインアップ画面に遷移するので自分のメアドと任意のパスワードを入力しましょう

- すると認証コードの入力を求められるのでメールを確認して届いたコードを入力してボタンをクリックします
自分でUIを用意する場合
以下の記事が参考になります。
IDプールに作成したロールにポリシーをアタッチする
- IDプールに作成したロールの名前を確認する
- 今度はAWSのサービス一覧からIAMのダッシュボードに行って、「ロール」にアクセスすると先ほど確認した2つのロールが表示されているのが確認できます。
- 認証されたロールの方をクリックして詳細画面に行き、「許可」タブにアクセスして、「許可を追加」 > 「ポリシーをアタッチ」で任意のポリシーをアタッチします
ユーザープールにカスタムドメインを割り当てる
自分のドメインを持っている場合はそれを割り当てることでログイン機能を自分のサイトに実装できます。ドメインを割り当てる前にRoute53にてDNSレコードを追加する必要があります。
- Route53のダッシュボードにアクセスします
- 「ホストゾーン」に行き、ドメイン名をクリックします
- 「レコード」タブにて、「レコードを作成」をクリックします
- 「レコード名」に
authと入力します-
ホストされた UI への独自のドメインの使用で言及されているようにCognitoではルートドメインを使用できず、サブドメインを使う必要があります。特に
authというサブドメインを使用するように推奨されています。
-
ホストされた UI への独自のドメインの使用で言及されているようにCognitoではルートドメインを使用できず、サブドメインを使う必要があります。特に
- 「レコードタイプ」は「A」を選択します。
- Aレコードやその他のDNSレコードについてはこの記事が参考になります
- ユーザープールのダッシュボードを開き、作成したユーザープールの詳細画面にアクセスし、「アプリケーションの統合」タブを開きます。
- Cgnitoドメインの削除
- 「ドメイン」の「アクション」から「カスタムドメインを作成」をクリックします
- 「カスタムドメイン」に使用したいドメイン名を入力し、「ACM証明書」から証明書を選択し、「カスタムドメインを作成」を押す
- ACM証明書がない場合は「ACM証明書を作成」を押して作成してください
パブリックサービスを使用したログイン機能