イントロ
開発環境の構築はなかなか上手くいかないこともあり、時間を取られたり意欲を削がれる可能性がある。特に近年では Webpack が普及し、複雑なビルドプロセスを構築する必要も生じる。複数のデバイスで開発したいとなると、それだけ構築にかかる時間も増える。
ここで紹介するのはブラウザさえあれば使えるオンライン上のWeb開発環境の中で、React や Vue といったUIフレームワークで開発するのに向いているものである。手元で使用する PC の OS を気にする必要もない。手軽に環境を整えられるため、アイデアを試したり、プロトタイプを作成するのに役立つだろう。ここで紹介するサービスはすべて作成したアプリケーションをURLで共有したり埋め込み (embed) ができたりするため、ブログで解説記事を書くときにも便利だろう。
機能比較
※ 2019/07/22 時点
| CodeSandbox (Client) | StackBlitz | CodeSandbox (Container) | Glitch | JSFiddle | CodePen | |
|---|---|---|---|---|---|---|
| ビルド実行場所 | ブラウザ | ブラウザ | サーバー | サーバー | サーバー? | サーバー? |
| オフライン実行 | ✅ | ✅ | ❌ | ❌ | ❌ | ❌ |
| フォルダー/複数ファイル | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ |
| Webpack プロジェクト | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ |
| Webpack のコンフィグカスタマイズ | ❌ | ❌ | ✅ | ✅ | - | - |
| NPM パッケージ追加 | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ |
| サーバーへターミナルでアクセス | ❌ | ❌ | ✅ | ✅ | ❌ | ❌ |
| プライベートプロジェクト | ✅ (有料) | ✅ | ✅ (有料) | ✅* | ❌ | ✅ (有料) |
| コラボレーション機能 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅(有料) |
| デプロイ機能 | Zeit, Netlify | Firebase | Zeit, Netlify | ❌ | ❌ | ❌ |
| GitHub 連携 | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ |
| URLでシェア可能 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 埋め込み | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
*アプリケーション自体は公開される
各サービスの特徴
CodeSandbox
メジャーなフレームワークのテンプレートが用意されており、すばやく開発を始められる。他の人が CodeSandbox で作成したプロジェクトを Fork できるのも便利。Visual Studio Code と同じ Monaco というエディターをベースにしているため、オートコンプリート機能が充実しており、同様のショートカットを使えるので普段 VSCode を使用している人には使いやすいだろう。ただし拡張機能は使えない。
本質的に異なる2種類の開発環境が用意されている。
- Client Environment
- ビルド処理を含め完全にブラウザ内で実行される
- いったんエディターを開けばインターネットに繋がらなくなっても開発を続けられる(ただし NPM パッケージの追加には当然インターネット接続が必要)
- Webpack のコンフィグを自由にいじることはできないが、TypeScript、Scss、Pugなどの形式には対応している
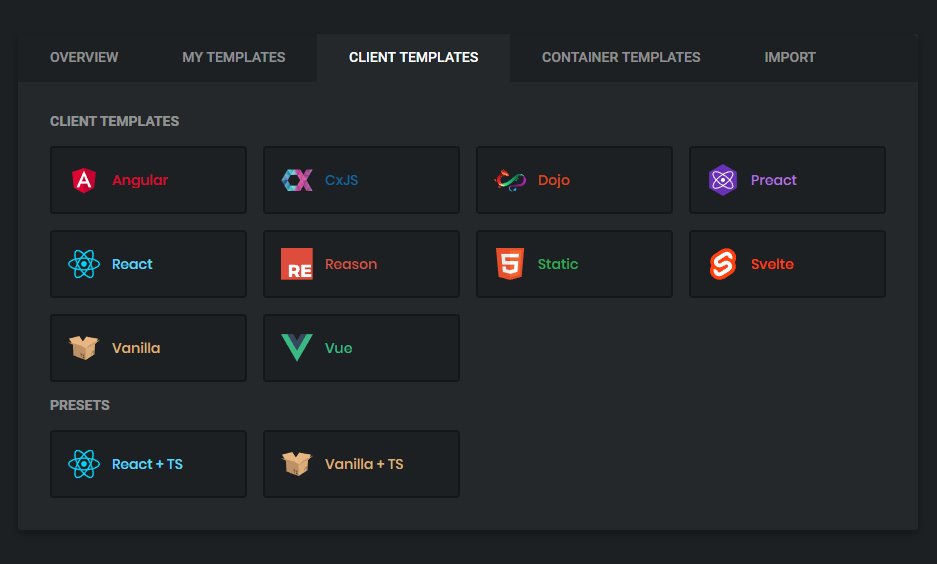
- 用意されているテンプレートは以下
- Container Environment
- そのプロジェクト専用のサーバーが提供され、ターミナルを通じて自由にコマンドを実行できる
- ビルドはサーバー側で実行される
- APIキーなど公開してはいけないデータを安全に環境変数として設定できる
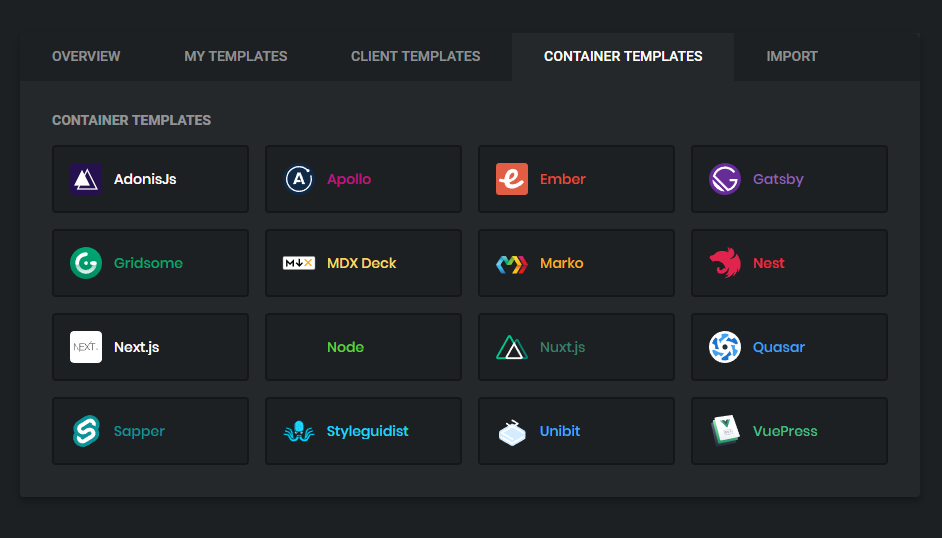
- 用意されているテンプレートは以下
また、Zeit や Netlify にワンクリックでデプロイできるのも特徴である。個人的には Prettier でコードフォーマットができるのもありがたい。
無料アカウントではプライベートプロジェクトが作れないなどの制限がある。
StackBlitz
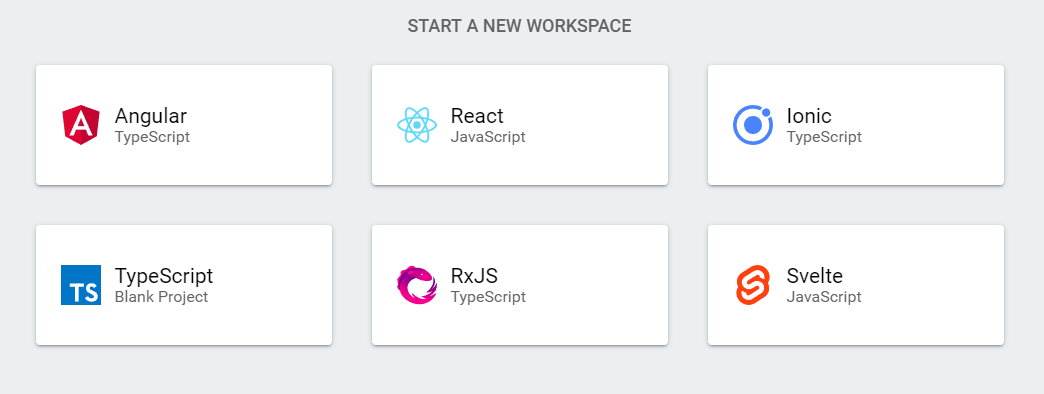
CodeSandbox と同じく Monaco ベースのエディターであり、CodeSandbox の Client Environment とほぼ同じ機能であるが、対応しているフレームワークは少なめであり、他人が作成したアプリを一覧で見ることもできない。エディターに関する設定も少なめである。
動作が速いことを謳っているが、筆者には CodeSandbox と比較して大きな違いは感じなかった。無料アカウントでも無制限にプロジェクトを作れるという点ではアドバンテージがある。
他にも、Firebase に一瞬でデプロイできるらしい。
Glitch
仕組みとしてはほぼ CodeSandbox の Container Environment と同じであり、プロジェクトごとにサーバーが用意され、ターミナルでアクセスすることができる。こちらもシークレットなデータを .env ファイルに安全に書いておける。ただし、エディターに関する細かい設定はあまりできない。
特徴は作成したアプリケーションをそのままサイトとして公開できる(というか自動で公開される)点である。ただし、作成したアプリを担当しているサーバーはアクセスがないと自動的にスリープする(アクセスされるとまた起きる)などの制限がある。
また、無料でプライベート(非公開)なプロジェクトを作成できる。ただし、エディターにアクセスできないだけでアプリ自体は公開されるので注意されたい。
Glitch.com のサイト自体が Glitch によって動作しているらしい。
JSFiddle & CodePen
この2つサービスは HTML、JS、CSS のコードを手軽にシェアできるためかなり前から広く使用されている。機能的にもかなり似通っている。シンプルさにフォーカスしているため、HTML、CSS、JS それぞれ1つのファイルしか書けない。TypeScript、Babel、Sass などの compiler が使用できる。
CodeSandbox や Glitch とは異なりビルドプロセスに関してほとんど意識する必要はなく(その代わりカスタマイズもできないが)、CDN で公開されている JS や CSS ならば追加することができる。
細かな違いとしては、以下がある。
- JSFiddle
- Vue、React などのテンプレートが用意されている
- JS が
<head>か<body>かDOMContentLoadedイベントの後かどこで実行されるかを指定できる - Tab キーを押しても Space に変換されない
- CodePen
- Pug、Markdown が使用できる
- Bourbon のような Sass ライブラリが追加できる
ちなみに CodePen には2017年に Project Editor という新しいエディターが追加された。複数のファイルが使えるなど便利ではあるが、無料アカウントでは1つの Project しか作成できないためここでは比較の対象としない。