CSSのこと、もっと知りたい!
MDNのCSSリファレンスをAからZまで読んでいって「へー!めちゃおもしろい」って思った私的知見を共有します。
おいしいところだけ召し上がってください![]()
既に知っていたもの、私にとってあまり面白くないもの、あとで読もうと思って忘却してしまったものは書いてません。
(それと...翻訳されてないページは一旦飛ばしました。私の英語力が🐜レベルのため)
それでは、以下が私の知見です![]()
CSSの単位に大文字と小文字の区別はない
16PXも1.5eMも動きます。
.😊 {
font-size: +.50reM
}
周波数の単位<frequency>であるkhzは国際単位系に合わせてkHzと書くといいみたいです。
リンクの疑似クラスはLVHAの順で書く
:link - :visited - :hover - :active
リンク関連の擬似クラスは上書きされてしまう可能性があるため。
MDN :active
@charsetより前に一文字も書いてはいけない
書くと@charsetは無効になります。
@charsetを複数書いた場合は最初の1つのみが有効。
MDN @charset
rgb()には%が使える
hsl()にも使えます。
color: rgb(100%, 50%, 50%);
color: rgb(100%, 128, 128); /* 使えない */
color: rgba(100%, 50%, 50%, 50%); /* 使えない */
rgb()の引数はスペース区切りでも良い
color: rgb(255 0 0);
scroll-behaviorでスムーススクロール
スムーススクロールを実現するscroll-behavior
いつの間にやらChromeでも対応していたので書いておきますφ(.. )
scroll-behavior: smooth;
MDN scroll-behavior
Can I use scroll-behavior
font-weightは100の倍数に丸められる
MDNの説明があまりにも分かりやすいため抜粋します![]()
font-weight値は離散値 (100 の倍数) によって補間されます。補間は実数の空間で行われ、もっとも近い 100 の倍数に丸めることによって整数に変換されます。100 の倍数の中間値は、正の無限大に向けて丸めます。
font-weightのフォールバック
font-weightの指定が400で対応の太さが見つからなかった場合、500を探索します(逆も然り)。それでも見つからなかった場合は指定が400なら最も近い細字を、500なら最も近い太字を参照します。
しかし、MDNには『このセクションは、技術的レビュー待ちの状態です』とあるため、要検証。
list-styleショートハンドは順不同で指定可能
の中から1~3個、順不同で設定できます。
pointer-eventsのnoneは要素へのイベントを通過する
pointer-events: none;によってマウスイベントを捕捉しなくなった要素の下に別要素がある場合、そちらがマウスイベントの対象になります。
<a class="上" href="#上">輝夜月だよ!</a>
<a class="下" href="#下">夜神月だよ!</a>
a {
position: absolute;
}
.上 {
z-index: 1;
pointer-events: none;
}
ずっと気になってました。検証の良い機会となりました![]()
quotesの2ペア目以降はネスト用
引数の構文は 開始引用符 終了引用符 (開始引用符 終了引用符 ...)
q {
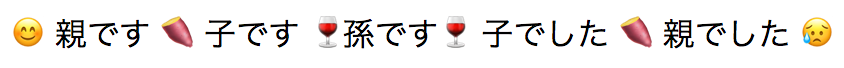
quotes: "😊" "😥" "🍠" "🍠" "🍷" "🍷";
}
<q>
親です
<q>
子です
<q>孫です</q>
子でした
</q>
親でした
</q>
↓ブラウザでの実行結果

MDN quotes
letter-spacingの初期値normalは0とは違う
キーワードのnormalはユーザエージェントによって字間調整されることを許可します。
<length>の場合は加える字間の長さを指定します。
MDN letter-spacing
border-styleのnoneとhiddenの優先度
noneではボーダーの衝突が発生する場合はそのまま表示されます。
hiddenはボーダー絶対消すマンです。
MDN border-style
will-changeのcontents, scroll-position
will-changeの値です。
値に使えるの、ずっと<custom-ident>だけだと思ってました![]()
contentsは要素のコンテンツの変化予定を、
scroll-positionはスクロール位置の変化予定を、それぞれブラウザに通知して事前最適化を行います。
MDN will-change
isolationで新規スタック文脈作成
```css:(;`・ω・)スタック作るよ!!
isolation: isolate;
スタック文脈に関しては[MDNのスタック文脈の解説](https://developer.mozilla.org/ja/docs/Web/Guide/CSS/Understanding_z_index/The_stacking_context)を参照してください。
[MDN isolation](https://developer.mozilla.org/ja/docs/Web/CSS/isolation)
## `perspective`は新規スタック文脈を作る
値に`0`, `none`以外を設定している場合、スタック文脈が作られます。
[MDN perspective](https://developer.mozilla.org/ja/docs/Web/CSS/perspective)
## `float`は暗黙的に`display`の計算値を変更する場合がある
| 指定値 | 計算値 |
|:-------------------|:------|
| inline | block |
| inline-block | block |
| inline-table | table |
| table-row | block |
| table-row-group | block |
| table-column | block |
| table-column-group | block |
| table-cell | block |
| table-caption | block |
| table-header-group | block |
| table-footer-group | block |
[MDN float](https://developer.mozilla.org/ja/docs/Web/CSS/float)
## `font-feature-settings`の値の`1`/`0`のエイリアス`on`/`off`
引数`<feature-tag-value>`の`1`の別名は`on`、`0`の別名は`off`です。
以下は全て同じ結果です。
```css:デフォルトは1
font-feature-settings: "palt";
font-feature-settings: "palt" 1;
font-feature-settings: "palt" on;
unicode-bidiとdirectionはallでリセットされない
allはすべてのプロパティをリセットしますが、unicode-bidiとdirectionはリセットされません。
:dir()擬似クラスはdirectionを無視してhtmlのdir属性を参照する
そもそも対応ブラウザ少なくて使う機会ない気がしますが、一応書いておきます。
<span dir="rtl">hoge?</span>
<span>piyo!</span>
span {
direction: rtl;
}
:dir(rtl) {
color: red;
}
↓ブラウザでの実行結果(Firefox Quantumで確認)

<image>型の種類
固有サイズ持ち
jpg, pngなどの一般的な画像です。
固有サイズ複数持ち
icoがこれにあたります。
サイズ無しアス比持ち
svgなどのベクター画像です。
サイズもアス比も無し
CSSグラデーションがこれにあたります。
ハイフネーション規則は明確に定義されていない
ほげ...

MDN :hyphens
ハードハイフンとソフトハイフン
改行候補位置を示すUnicodeを書くことでハードハイフンとソフトハイフンが実現できます。
U+2010 (HYPHEN)
ハードハイフンです。改行されなくてもハイフンが表示されます。
U+00AD (SHY)
ソフトハイフンです。表示はされませんが、単語分割の候補となります。
HTML特殊文字では­です。
hyphensのmanualキーワードは、これらを使ってハイフネーションを行うようです。
transparentはrgba(0,0,0,0)にマッチする
見出しそのままです。あたりまえ体操な気もしますけど![]()
root(html要素)でinheritを使った場合、初期値が適応される
使わないから気にもしてなかった...。あたりまえ体操な気もしますけど2![]()
cursorに使えるurl()は二つ目以降がフォールバックになる
cursor: url(a.nago), url(b.cur), url(c.cur), auto;
url()を使う場合、最後に必ずキーワードを設定します。
Using URL values for the cursor property
animation-iteration-countは小数も使える
0.5なら、半分だけアニメーションが実行されます。
empty-cellsの値はhiddenじゃなくてhide
overflowとかvisibilityはhiddenなのに、なんでだろう?![]()
in,mm,cm,pt等は物理的な長さになるとは限らない
ディスプレイは96dpiと仮定して扱われるため、
1inは96px、3ptは4pxになります。
未検証!いつか検証したら追記します![]()
flex-basisのサイズ計算はbox-sizingの値が参照される
box-sizingの初期値はcontent-boxなので、
なにも指定していなければflex-basisはcontent-boxでサイズを算出します。
おわりの言葉
少しでも「へー!おもしろい」って思っていただけたらうれしいです![]()
「なにいってるねん!ちゃうわ!」とか「戦争です![]() 」って箇所ありましたら、やさしく教えてください。
」って箇所ありましたら、やさしく教えてください。
太古の昔に書いた記事『珍しい(?)CSSプロパティたち』を近日中に改訂しようと思いますので、こちらもよろしければ!
MDNの翻訳者様、本当にありがとうございました。すごく助かってます。
[雑感]
量子コンピュータってムネキュン?