本記事はUnity 2019以上のバージョンが対象です。
Unity 2018以下のバージョンの使っている方はこちらの記事を参考にしてください。
【Unity 2018以下】UnityでVisual Studio Codeを使用できるようにするまでの手順
今回導入する C# Dev Kit は、個人やオープンソースプロジェクト、商用でも最大5人のチームの場合は無料で利用できます。
上記以外の場合は Visual Studio Professional 以上のライセンスが必要ですので注意してください。
https://code.visualstudio.com/docs/csharp/cs-dev-kit-faq#_who-can-use-c-dev-kit
動作確認環境
- Windows11
- Unity Hub 3.6.1
- Unity 2022.3.10f1
導入するVSCodeの拡張機能
今回インストールする Unity for Visual Studio Code は2023年12月20日現在 preview 版です。
そのため、正式版がリリースされたら、本記事の手順から変更される場合があります。
Unity Hubをインストールする
Unity Hub とは Unity のバージョンを管理してくれるアプリです。
Unity 本体ではありません。
基本的には Unity Hub と Unity はセットで使います。
Unity Hub は下記ページから、ダウンロード→インストールしてください。
https://unity.com/ja/download
Unity 2019以降のバージョンをインストールする
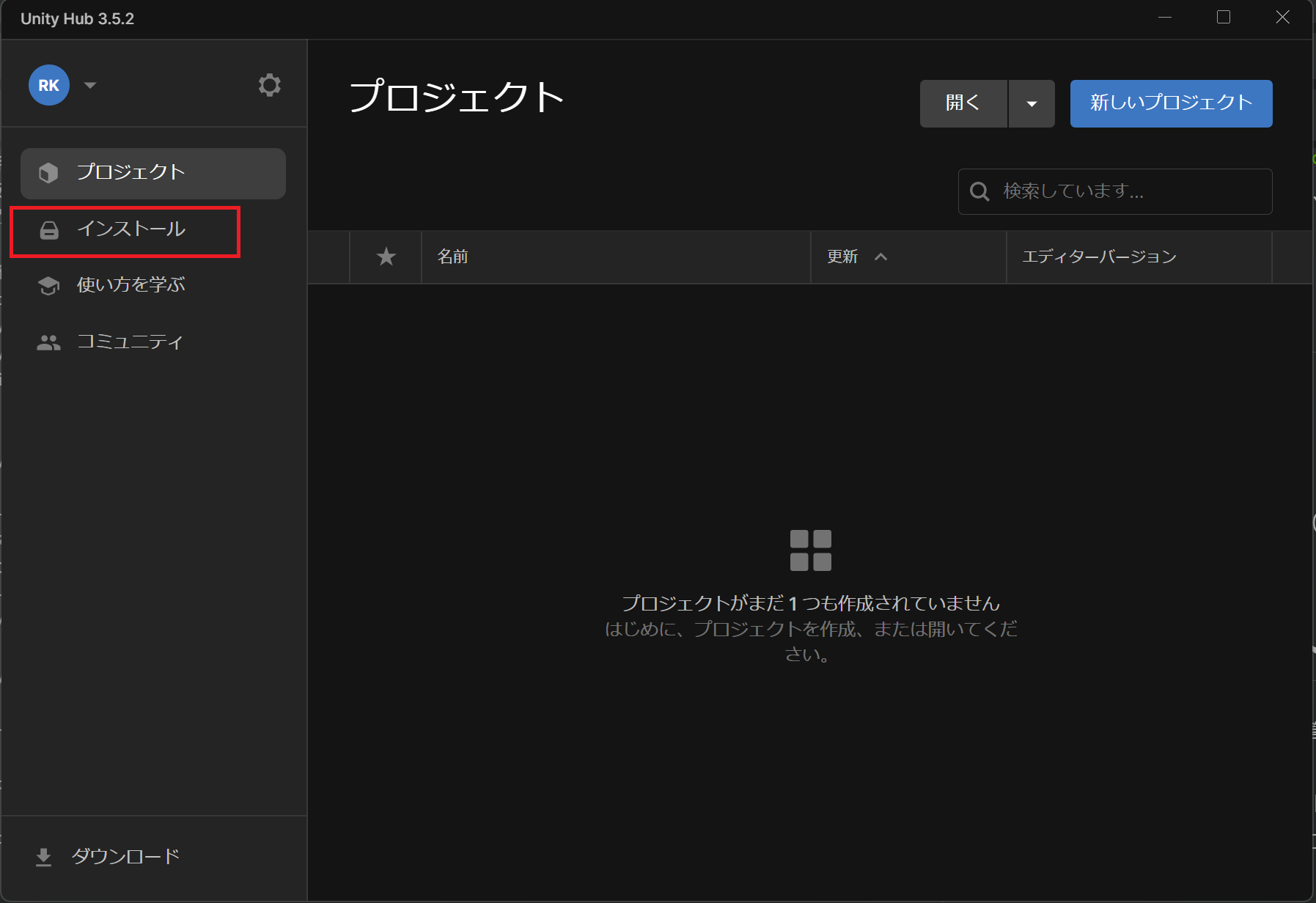
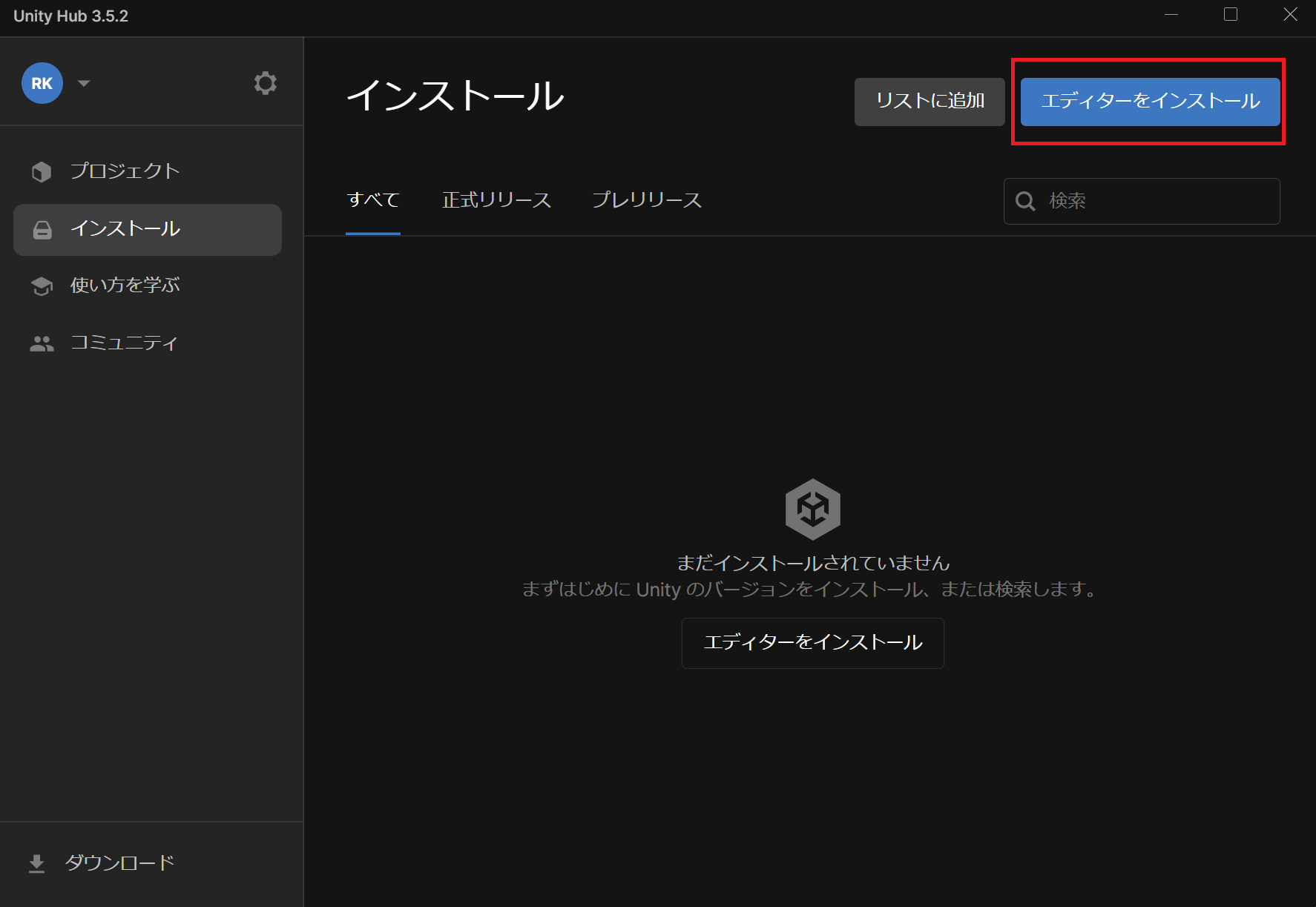
Unity Hub を起動して、左メニューの「インストール」を選択します。

「エディターをインストール」を選択します。

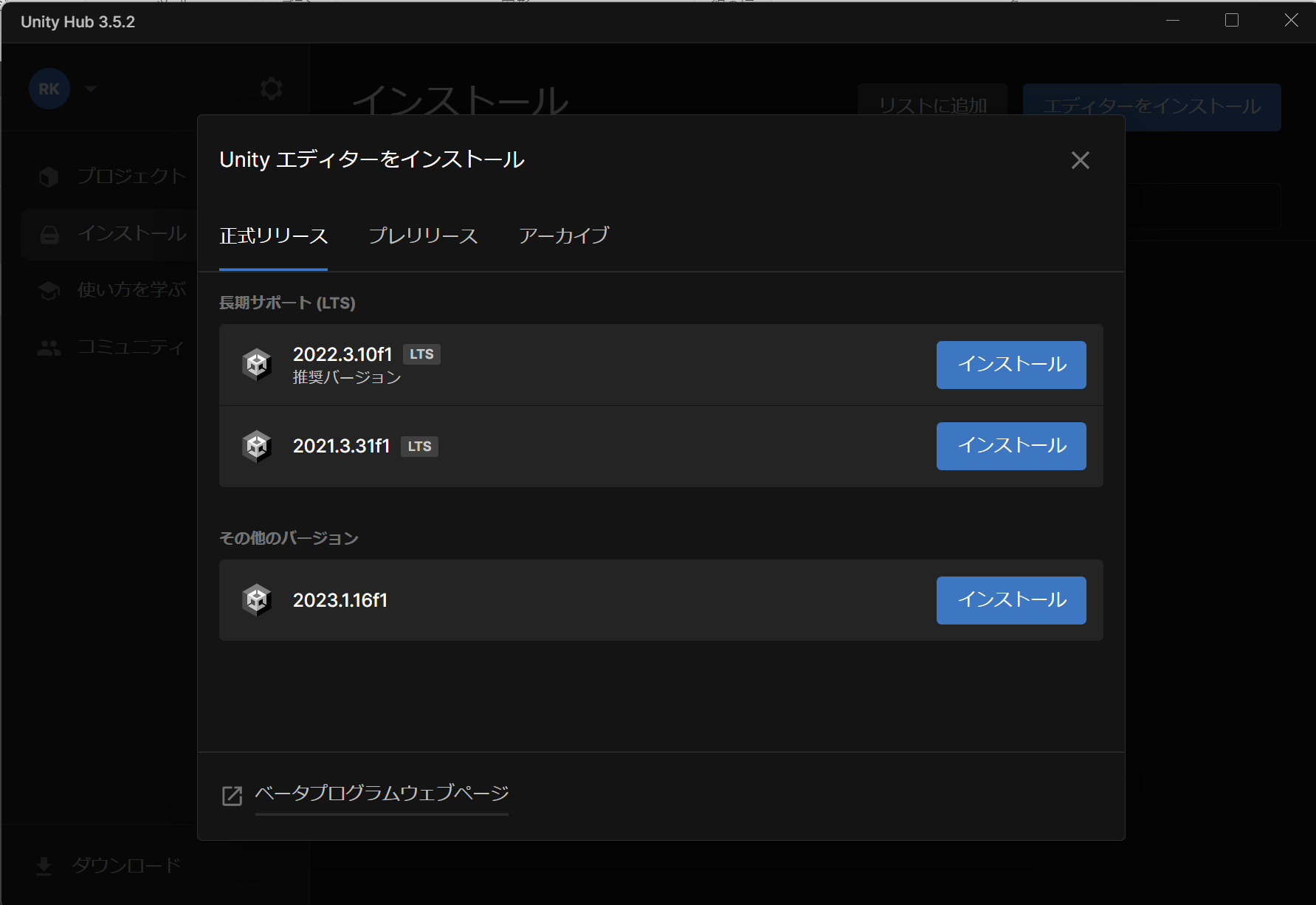
任意のバージョンの「インストール」を選択します。
特に事情がなければ、長期サポート(LTS)のバージョンをインストールすると良いと思います。
今回は 2022.3.10f1 をインストールします。

インストールするモジュールを選択します。
作成するアプリ、ゲームに合わせて「プラットフォーム」にチェックを入れます。
自分は Android 向けアプリを作るので「Android Build Support」にチェックのみ入れます。
必要な方は「日本語」にもチェックを入れましょう。

VSCodeをインストールする
Visual Studio CodeをOSのバージョンに合わせてインストールします。
Download Visual Studio Code - Mac, Linux, Windows
今回は、事前にインストールしていたので省略します。
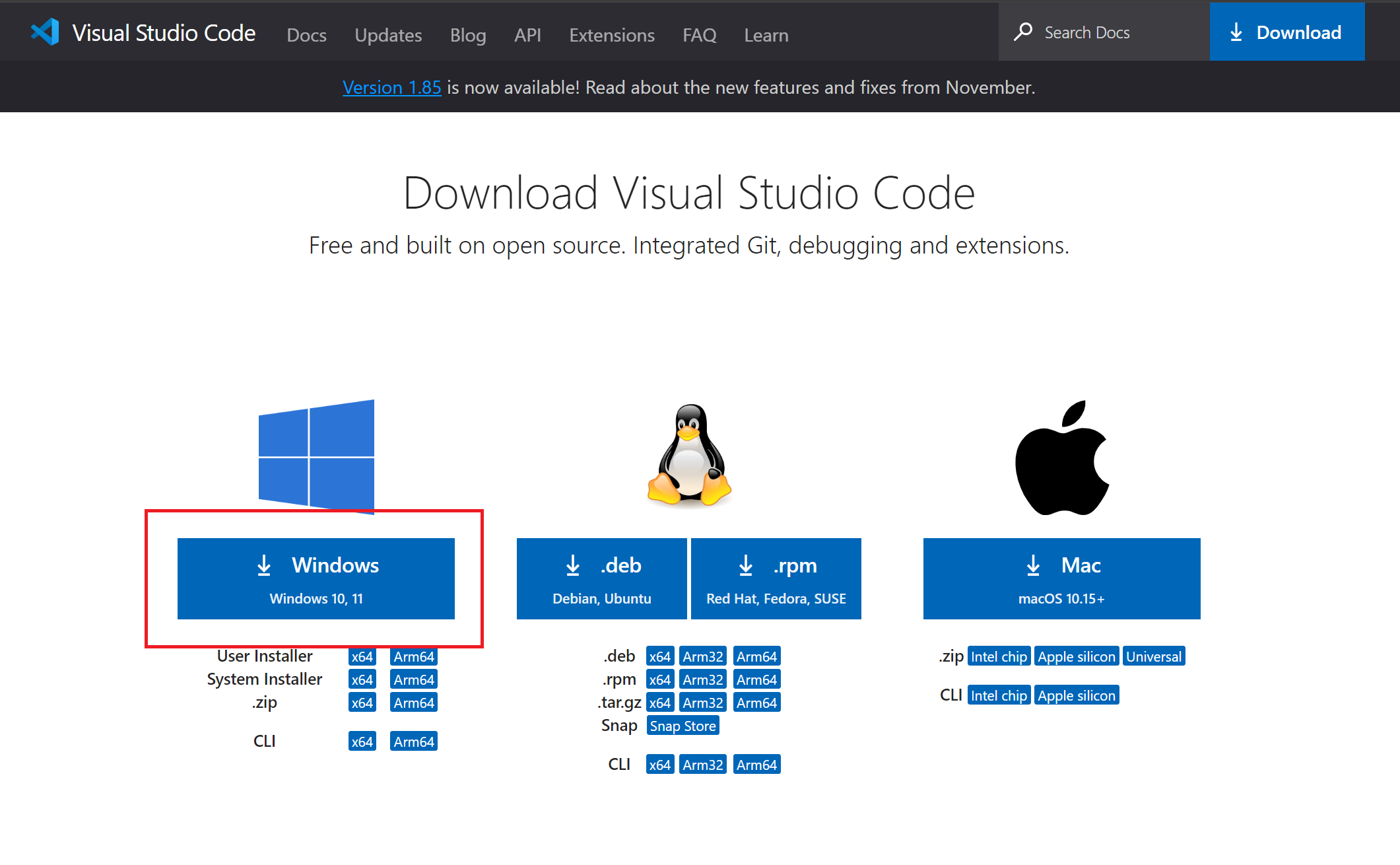
今回は、Windows11 なので赤枠部分のボタンを押して、インストーラーをダウンロードしました。
インストーラーを起動します。
ライセンスに「同意する」を選択して「次へ」
インストール先のフォルダを設定してください。
今回はデフォルトから変更せずに「次へ」
ショートカットを作成する場所を指定してください。
作成不要な方は「スタートメニューフォルダーを作成しない」にチェックを入れてください。
これもデフォルトから変更せずに「次へ」
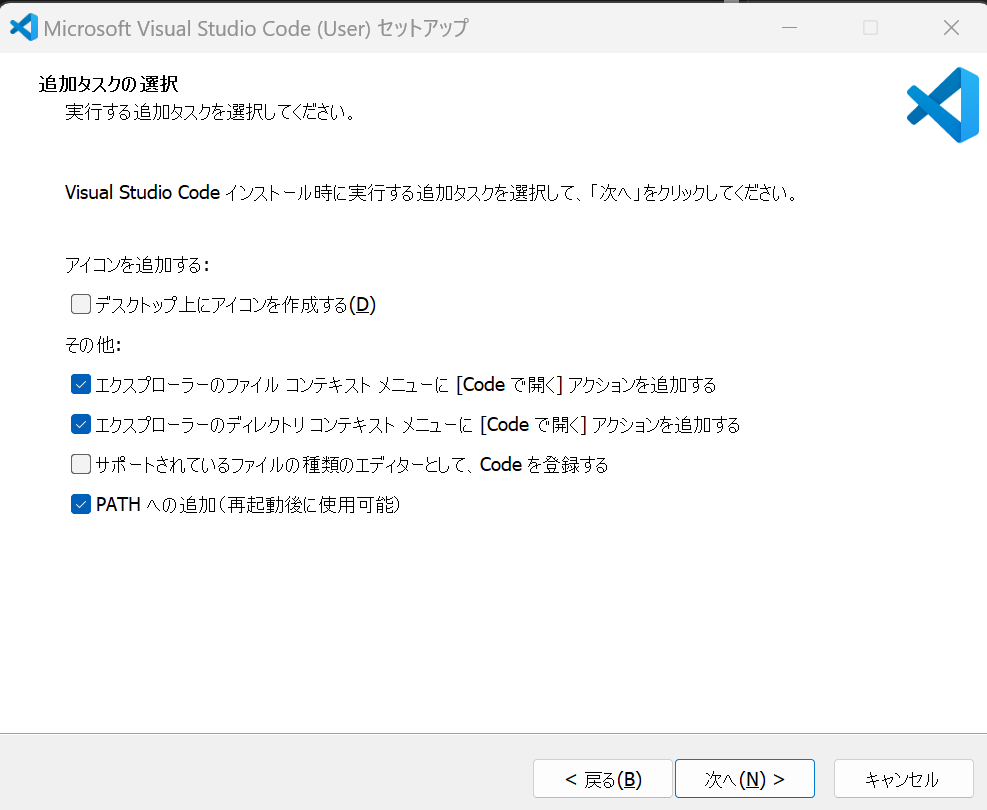
実行する追加タスクを選択してください。
「エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する」にチェックを入れると、エクスプローラーでファイルを選択した状態で右クリックすると、「Codeで開く」を追加することができます。
「エクスプローラーのディレクトリコンテキストメニューに[Codeで開く]アクションを追加する」にチェックを入れると、エクスプローラーでフォルダを選択した状態で右クリックすると、「Codeで開く」を追加することができます。
「サポートされているファイルの種類のエディターとして、Codeを登録する」にチェックを入れると、エクスプローラーでファイルを右クリック > プログラムから開く を選択したときに VSCode が選べるようになります。
「PATHへの追加(再起動後に使用可能)」は、コマンドプロンプトから code と入力すると、VSCode を起動することができるようになります。
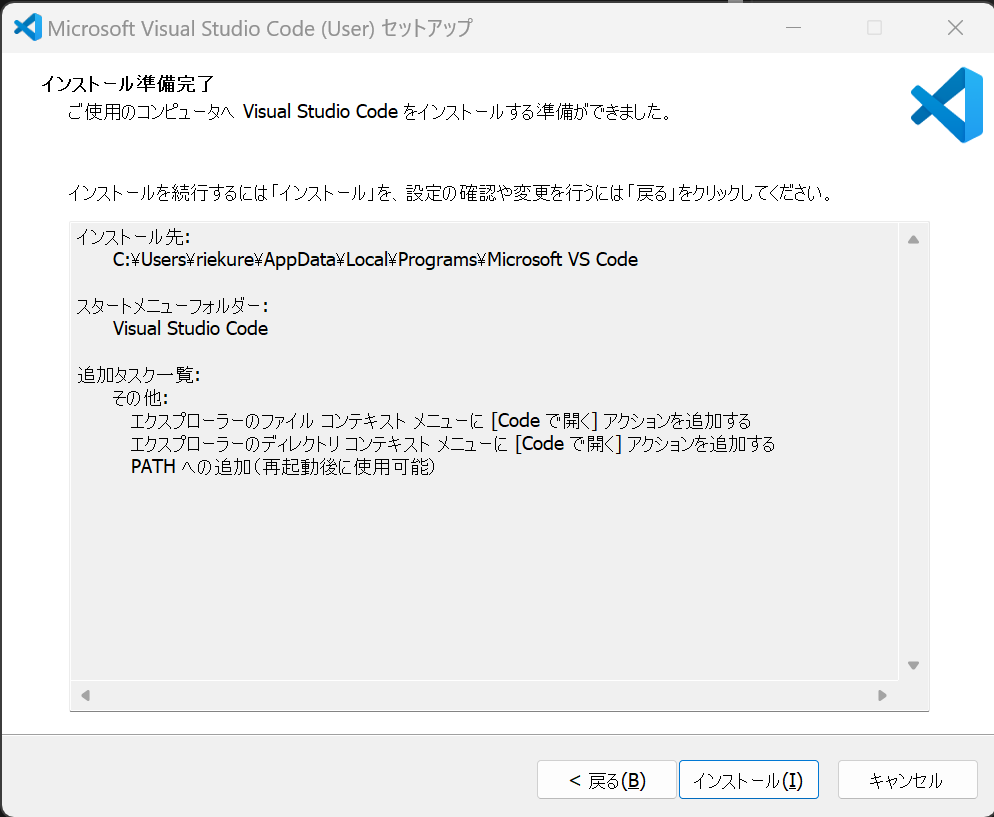
今回は、下記の通り「サポートされているファイルの種類のエディターとして、Codeを登録する」以外にチェックを入れて「次へ」

確認して問題なかったら「インストール」
VSCode に拡張機能をインストールする
はじめに C# 関連の拡張機能をインストールします。
具体的には下記の4つをインストールします。
VSCode を起動して、 Extension を開きます。(ショートカットは Ctrl + Shift + x)
c# と検索すると、Microsoft 提供の C# Dev Kit が表示されるはずです。
C# Dev Kit をインストールすると、 C# Dev Kitの他に、自動的に C#, IntelliCode for C# Dev Kit, .NET Install Tool もインストールされます。
次に Unity の拡張機能をインストールします。
Unityと検索し、Microsoft が発行者である Unity が表示されます。
こちらをインストールしてください。
Unity の新規プロジェクトを作成する
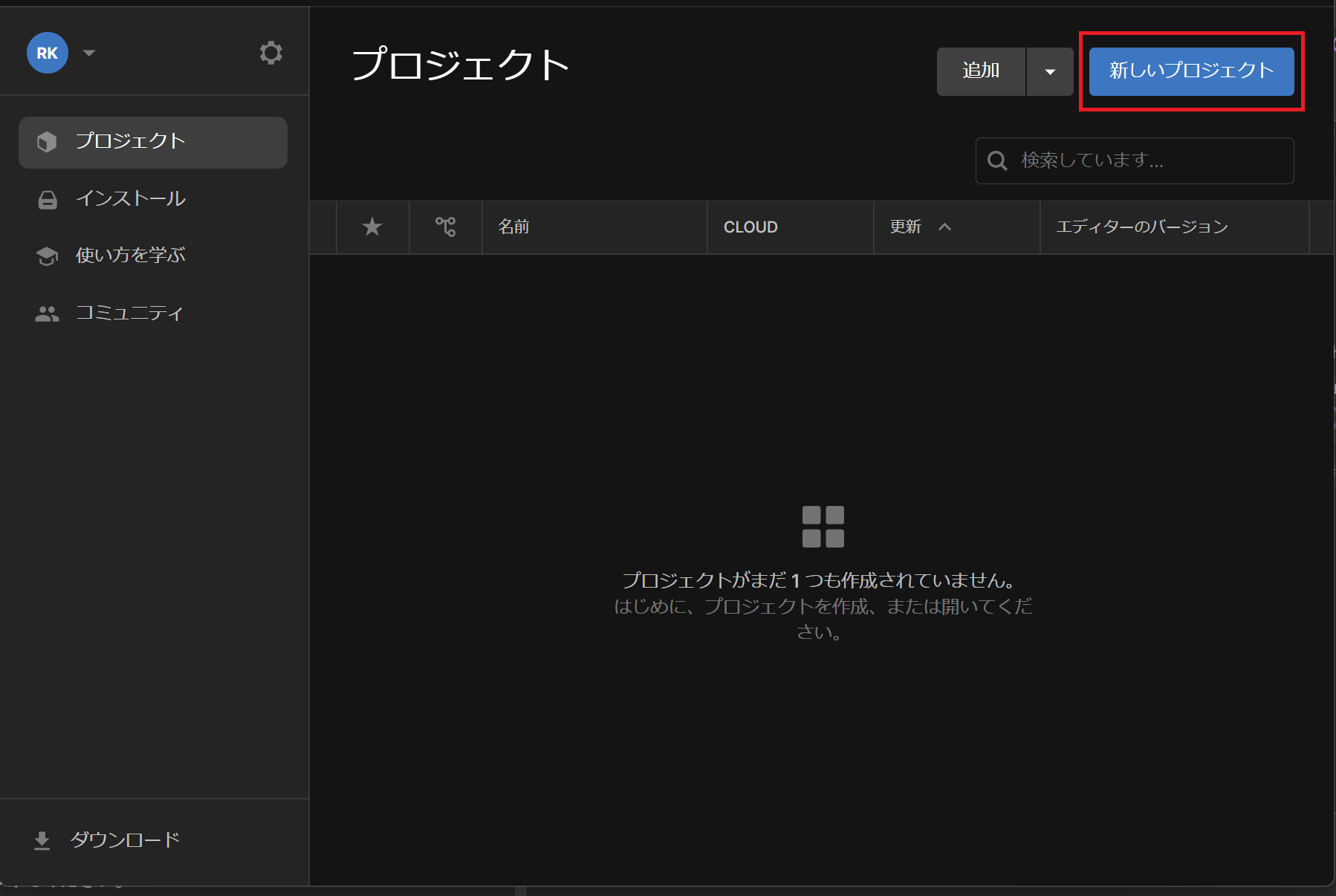
Unity Hub の右上の「新しいプロジェクト」を押します。
作成したいゲームに合わせて、テンプレートを選択してください。
プロジェクト名と保存場所も、任意で変更してください。
今回、テンプレートは3Dを選択しました。
「Unity Cloud に接続」と「Unity Version Control を使用する」は、どちらもチェックせずにプロジェクトを作成しました。
「プロジェクトを作成」を押すと、Unityプロジェクトが自動的に起動するので待ちましょう…
Unity の Package Manager から Visual Studio Editor を Import する
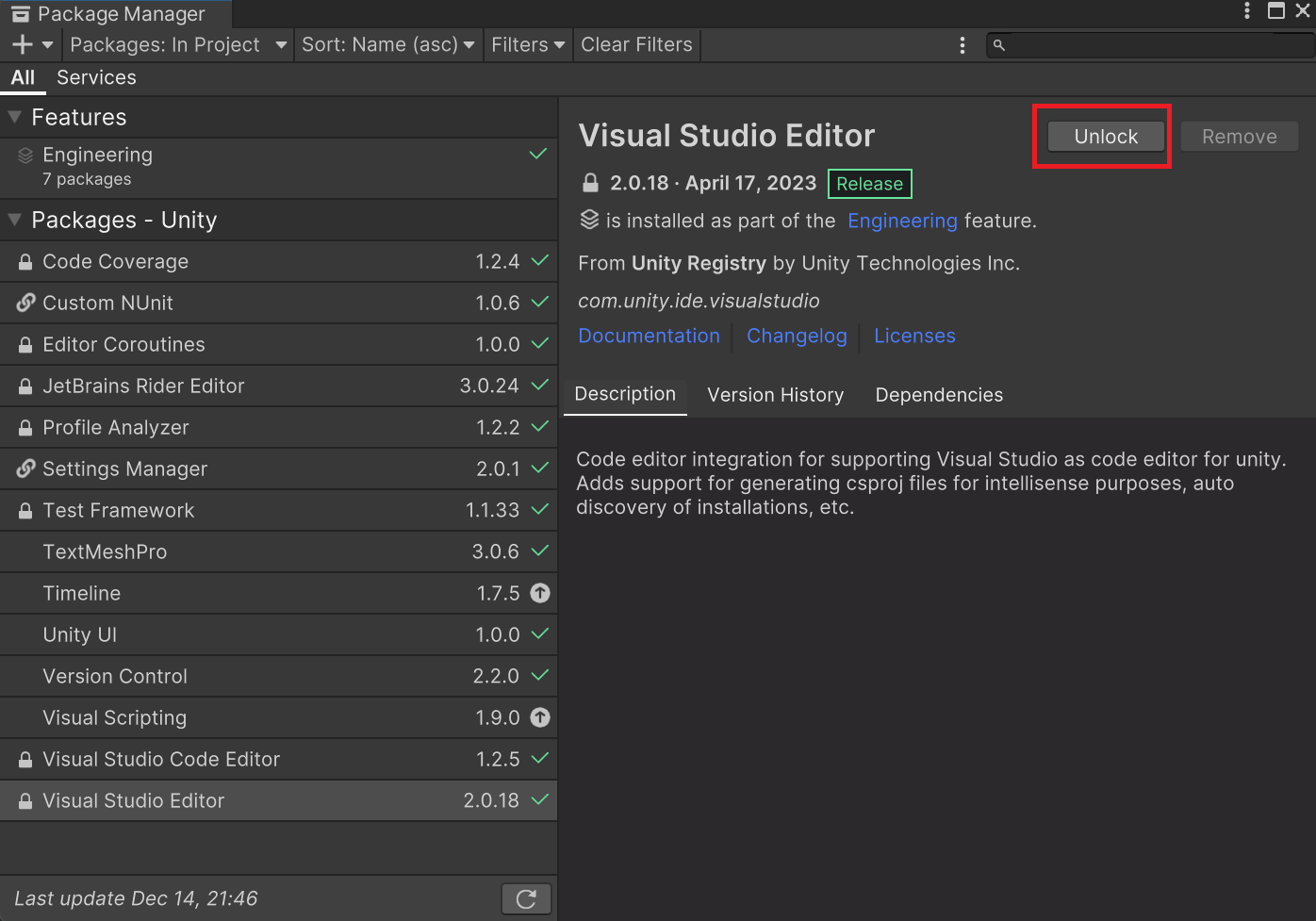
Window > Package Manager を選択して、 Package Manager を起動してください。

Visual Studio Editor を選択、Unlock してください。
Visual Studio Code Editor と間違えないように気をつけてください。
こちらは、現在メンテナンスされていません。
このときバージョンが2.0.20以上であるか確認してください。
自分の環境では 2.0.18 となっており、2.0.20以上ではなかったので Update します。
Version History から 2.0.20以上のバージョンを選択して Update してください。
確認ダイアログが表示されるので Yes
Unity から開くエディタを VSCode に変更する
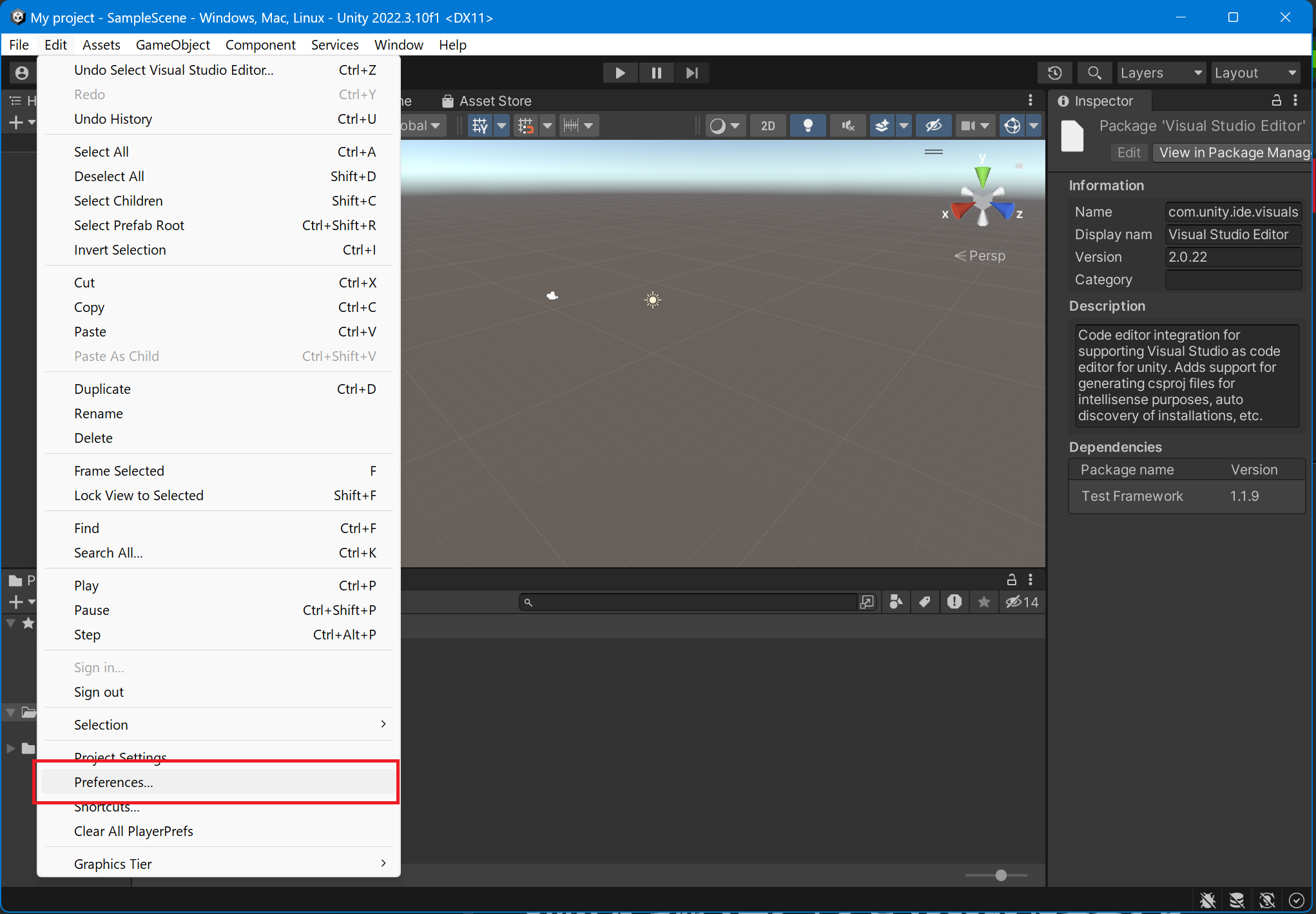
Edit > Preferences を選択して Preferences を開きます。
External Tools > External Script Editor を Visual Studio Code を選択してください。
このとき、下部に Visual Studio Editor v2.X.X enabled と表示されていることを確認してください。
Sign in します。
Allow すると、ブラウザに飛ばされるので Microsoft アカウントでログインしてください。
トラブルシューティング
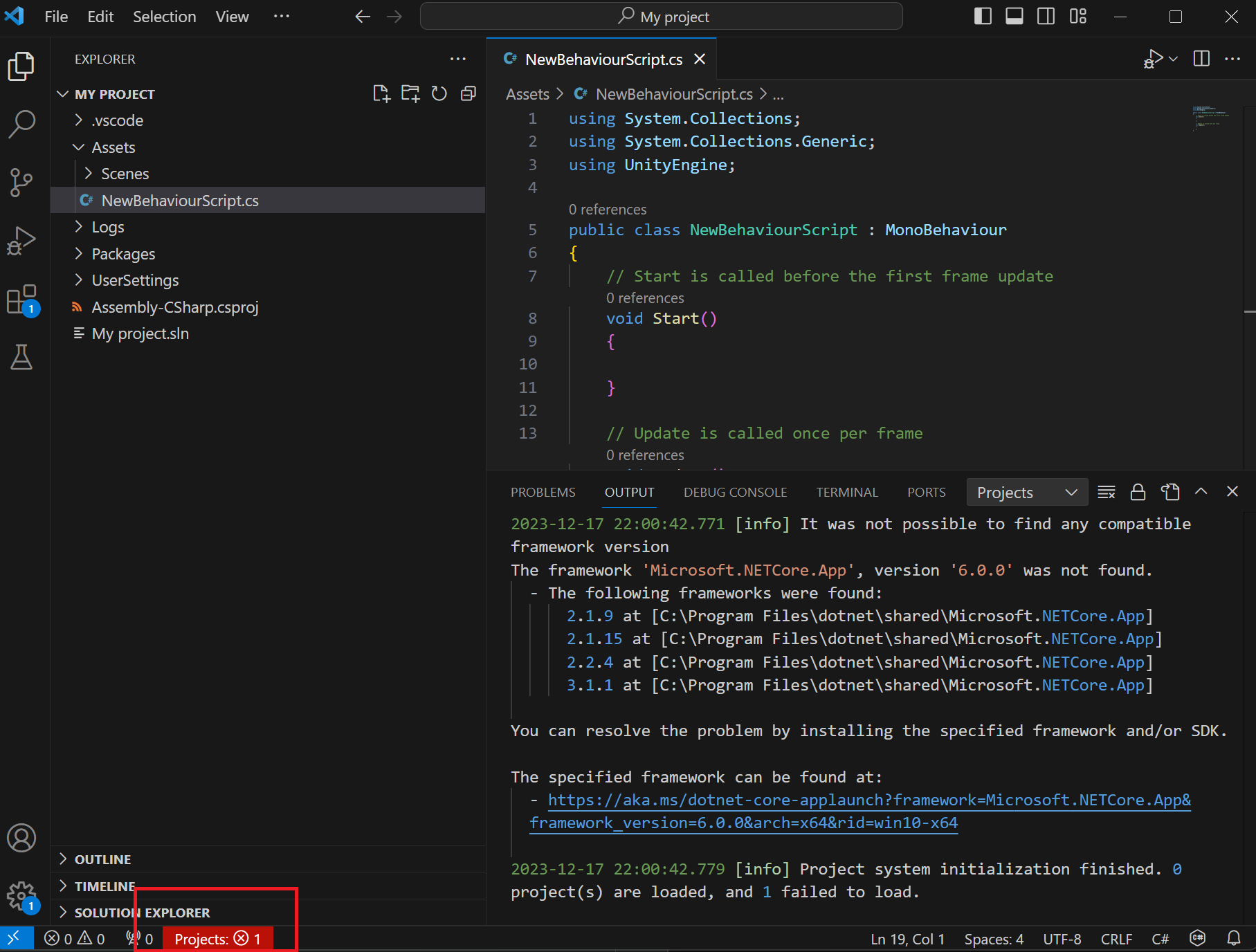
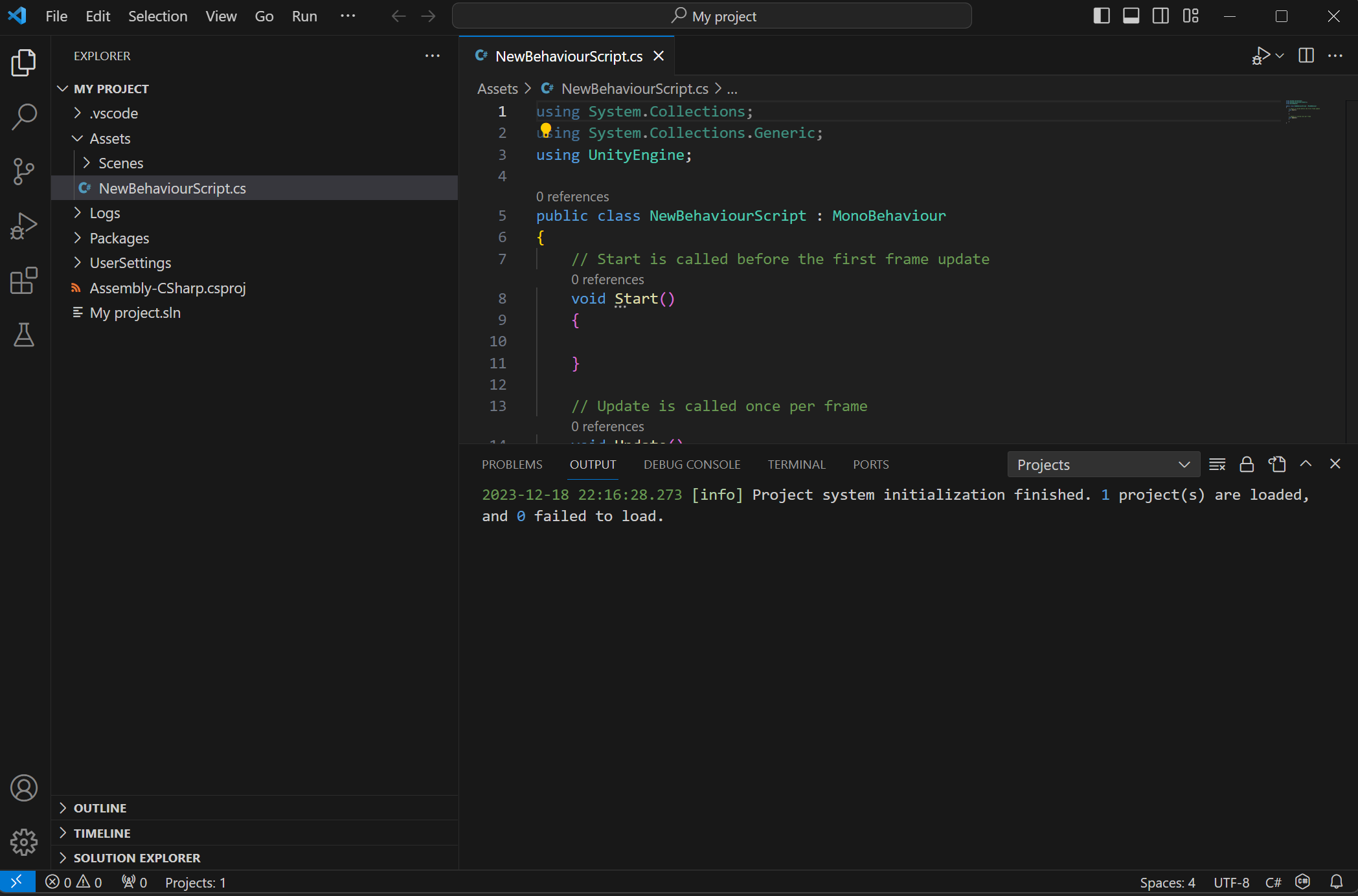
自分の場合、プロジェクト内のC#コードを開いたら、VSCode の左下にエラーが表示されていました。
[info] It was not possible to find any compatible framework version
The framework 'Microsoft.NETCore.App', version '6.0.0' was not found.
- The following frameworks were found:
2.1.9 at [C:\Program Files\dotnet\shared\Microsoft.NETCore.App]
2.1.15 at [C:\Program Files\dotnet\shared\Microsoft.NETCore.App]
2.2.4 at [C:\Program Files\dotnet\shared\Microsoft.NETCore.App]
3.1.1 at [C:\Program Files\dotnet\shared\Microsoft.NETCore.App]
You can resolve the problem by installing the specified framework and/or SDK.
The specified framework can be found at:
- https://aka.ms/dotnet-core-applaunch?framework=Microsoft.NETCore.App&framework_version=6.0.0&arch=x64&rid=win10-x64
[info] Project system initialization finished. 0 project(s) are loaded, and 1 failed to load.
.NETCore のバージョン 6.0.0 をインストールしないといけないようなので、下記のサイトから 6.0.417 のインストーラーをダウンロードしました。
https://dotnet.microsoft.com/ja-jp/download/dotnet/6.0

インストール後は(念のため)Unity と VSCode を起動し直したところ、エラーが消えました。

デバッグしてみる
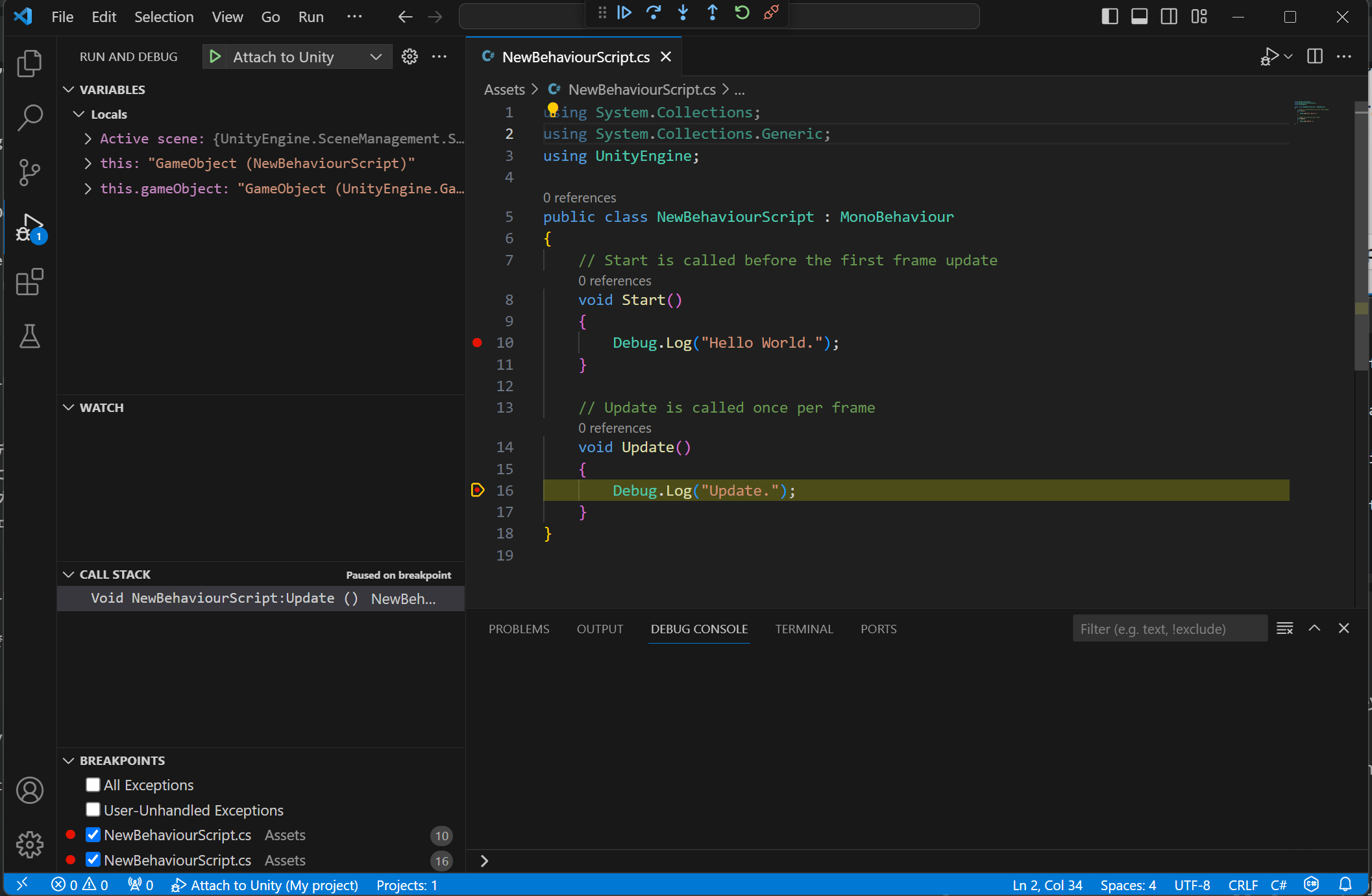
ブレイクポイントを設定します。
設定したい行をクリックすれば、赤い丸が表示されます。
VSCodeのウィンドウ左端にある[デバッグ]アイコンを選択します。
[Attach to Unity]を選択した状態で、▶ボタンを押して Unity の画面に戻ります。
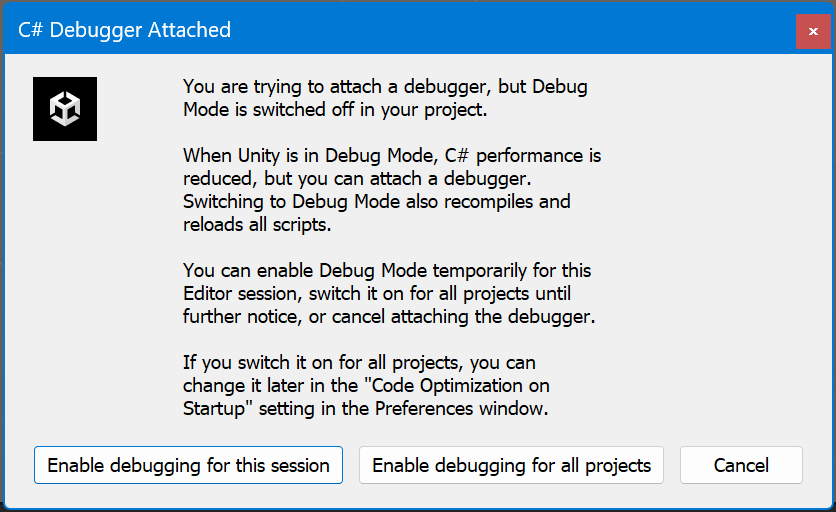
初めてデバッグしようとしたら、Unity の画面でダイアログが表示されます。
You are trying to attach a debugger, but Debug Mode is switched off in your project.
When Unity is in Debug Mode, C# performance is reduced, but you can attach a debugger. Switching to Debug Mode also recompiles and reloads all scripts.
You can enable Debug Mode temporarily for this Editor session, switch it on for all projects until further notice, or cancel attaching the debugger.
If you switch it on for all projects, you can change it later in the "Code Optimization on
Startup" setting in the Preferences window.
プロジェクトでデバッグモードがOFFになっているよ
デバッグモードにしたら、C#のパフォーマンスが低下するよ
一時的にデバッグを有効にするか、すべてのプロジェクトでデバッグを有効にするか、キャンセルするか選べるよ
すべてのプロジェクトでデバッグをONにしたときは「Code Optimization on Startup」設定で変更できるよ
だそうです。
[Enable debbuing for this session] か [Enable debugging for all projects] を選択します。
最後にUnity側でゲームの再生ボタンを押して、ブレイクポイントで止まって、以下のような画面になればOKです。

参考文献