2014/6/2 : 投稿先の画像や文言を変更できるものに更新しました。
2014/7/4 : LINEボタンのhref="http://line.me/R/msg/text/ のあとに?(クエスチョンマーク)が無かったため、追加しました。?無しでも動作してたので気づきませんでした。ありがとうございます!
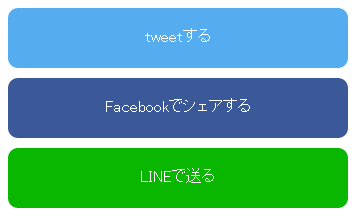
完成品
HTML
Twitterのツイートボタン
tweetする(装飾無バージョン)
<a class="twitter btn" href="http://twitter.com/share?url=[共有したいURL]&text=[任意のテキスト]&via=[ツイート内に含まれるユーザー名]&related=[関連アカウント]" target="_blank">tweetする</a>
お好みでいらない記述は消してください。
例えば関連アカウント入れる必要がないのならば、'&related=[関連アカウント]'を記述しないでください。
Facebookのシェアボタン
Facebookでシェアする(装飾無バージョン)
<a class="fb btn" href="http://www.facebook.com/share.php?u=[共有したいURL]" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;">Facebookでシェアする</a>
Facebookの場合、使う画像、文字等をカスタマイズしたいならば、OGPをつかいます。
以下がOGPを使うために必要な手順です。
まずheadタグに
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
prefix~を入れてください。
ちなみにprefixかxmlnsのどっちを入れればいいか最初迷いました。
headタグにprefix~足したあと、
以下metaをhead内に足してください。全て必須です。
<meta property="og:title" content="[タイトル]">
<meta property="og:description" content="[任意のテキスト]">
<meta property="og:image" content="[イメージ]">
<meta property="og:type" content="[タイプ]" />
<meta property="og:url" contetnt="[共有したいURL]">
参考:https://developers.facebook.com/docs/opengraph/creating-custom-stories/#objecttypes-properties
注意点①:og:type
"og:type"は、websiteのほかに、
activity sport Businesses bar company cafe hotel restaurant Groups cause sports_league sports_team Organizations band government non_profit school university People actor athlete author director musician politician public_figure Places city country landmark state_province Products and Entertainment album book drink food game product song movie tv_show articleなどから選べます。
例:<meta property="og:type" content="restaurant" />
注意点②:og:image
絶対パスでの指定(http://~から始まるURL)が必要。
ogはFacebookが参照するものだから。
注意点③:変更したのに変わらない場合
また、公開・変更した直後は、facebook debuggerでURLを入れないと、facebookクローラーが認識してくれなかったり、facebook側でキャッシュしている情報をリフレッシュしてくれるので変更後もすぐ確認できる。
facebook debuggerはこちら↑です。
それでもダメな場合は、待つ!といつの間にか反映されていたりします…。
注意点④:リダイレクトURLはだめ
share.php?u=[共有したいURL]がリダイレクトURLだと、ソーシャル情報は表示されなくなります。
LINEで送るボタン
LINEで送る(装飾無バージョン)
<a class="line btn" href="http://line.me/R/msg/text/?[任意のテキスト][共有したいURL]">LINEで送る</a>
[任意のテキスト]と[共有したいURL]の間に&は不要です。
LINEが入っているスマホでテストしてくださいね。
ちなみにPCでテストしてもwebサイトに送られるだけです。
完成品のCSS
html,body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.btn{
display: block;
width: 300px;
height: 20px;
margin: 10px;
padding: 20px;
border-radius: 10px; /* CSS3草案 */
-webkit-border-radius: 10px; /* Safari,Google Chrome用 */
-moz-border-radius: 10px; /* Firefox用 */
text-decoration: none;
color: #fff;
text-align: center;
}
.twitter{
background: #55acee;
}
.fb{
background: #3b5998;
}
.line{
background: #09B701;
}