要件
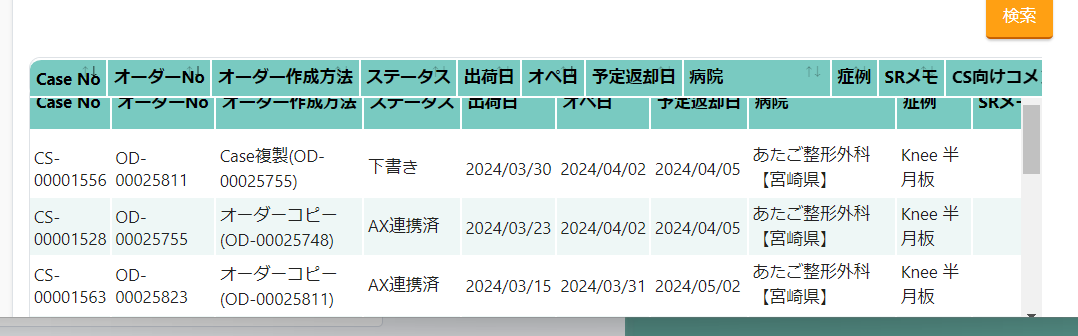
VisualforceでのDatatableのスクロールバーの設定で、ヘッダーとボディーのずれがあります。
原因はヘッダーとボディーが別々のテーブルで、調整がずれある。
対応
Datatableのスクロールバーの自前する
ヘッダー固定
table#templateSearchResultTbl thead th {
visibility: visible;
/* 縦スクロール時に固定する */
position: sticky !important;
top: -1px;
/* tbody内のセルより手前に表示する */
z-index: 1;
}
.mini-hospital{
min-width: 120px !important;
}
テーブルの外DivはOverflow:autoにする
div#templateSearchResultTbl_wrapper>div>div[class^="col-sm-12"][class $="col-sm-12"] {
overflow: auto;
width: 40vh;
min-width:300px;
height: 40vh;
padding-right:0px;
}
datatableの初期化にスクロールの制御を外す
templateSearchResultTbl = $('#templateSearchResultTbl').DataTable({
data: dataSet,
autoWidth: true,
columns: [
{ title: "{!$Label.JP_TEXT_Parent_Number}" },
{ title: "{!$Label.JP_TEXT_Inquiry_Name}" },
{ title: "{!$Label.JP_TEXT_Hospital}", className:"mini-hospital"},
{ title: "{!$Label.JP_TEXT_Dealer}"},
{ title: "{!$Label.JP_TEXT_SalesRep}"},
{ title: "{!$Label.JP_TEXT_CreatedName}" },
{ title: "作成日時", className:"button-column2"},
{ title: "{!$Label.JP_TEXT_Select}"},
],
oLanguage: {
/* 日本語化設定 */
sLengthMenu : "表示 _MENU_ 件", // 表示行数欄(例 = 表示 10 件)
oPaginate : { // ページネーション欄
sNext : "次へ",
sPrevious : "前へ"
},
sInfo : "_TOTAL_ 件中 _START_件から_END_件 を表示しています", // 現在の表示欄(例 = 100 件中 20件から30件 を表示しています)
sSearch : "検索 ", // 検索欄(例 = 検索 --)
sZeroRecords : "表示するデータがありません", // 表示する行がない場合
sInfoEmpty : "0 件中 0件 を表示しています", // 行が表示されていない場合
sInfoFiltered : "全 _MAX_ 件から絞り込み" // 検索後に総件数を表示する場合
},
order: [[ 6, "desc" ]],
aoColumnDefs: [
{ bSortable: false, aTargets: [7] }
],
info: false,
searching: false,
lengthChange: true,
paging: true,
retrieve: true,
destroy:true
});