こちらの記事は、PARONYM Advent Calendar 2020 - Qiita の8日目です。
実はQiita初投稿です。デビューしちゃいました。
やれているかはおいといて、できるだけ理解り易い記事になるように記載していきます。
初投稿は以下の内容で書いていこうと思います。
##Chrome DevTools(デベロッパーツール)の役立つ便利機能
Web開発、特にフロントエンド開発には必須の「Chrome DevTools(デベロッパーツール)」ですが、その多機能ぶりと便利さにはとても驚きます。
もっと早く知りたかった、それは前々から知ってた...とか多々あるかと思いますが、温かい目で見守って下さい。
###1.CSSの調整
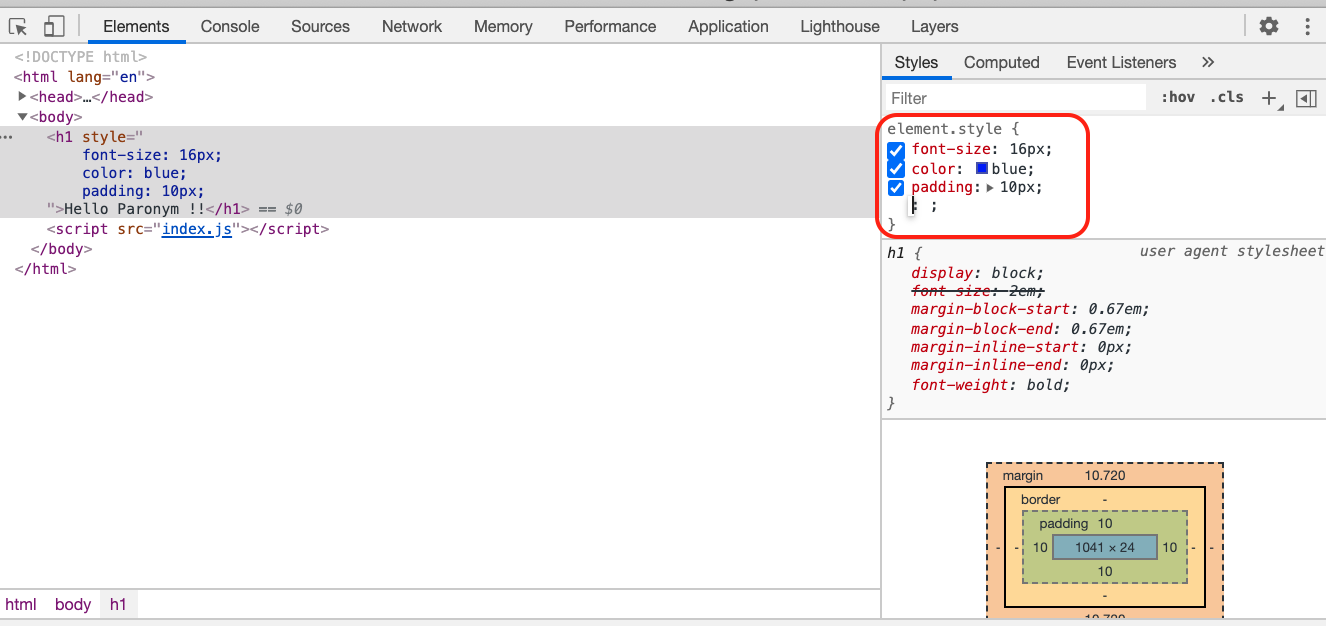
これは超絶定番ですが、CSSの調整をその場で確認・調整ができます。
element.style{ }内に、CSSを埋め込むとページでは直ぐに反映されるので、その反映結果を見ながら好ましいスタイルに調整できます。完了したらそれをそのままCSSファイルに組めこめばOKですね。
なお、paddingやmarginなど数値を扱うものは数値をクリックして選択した状態で、矢印キーで微調整できのも結構嬉しいです。

###2.JavaScriptのデバッグ
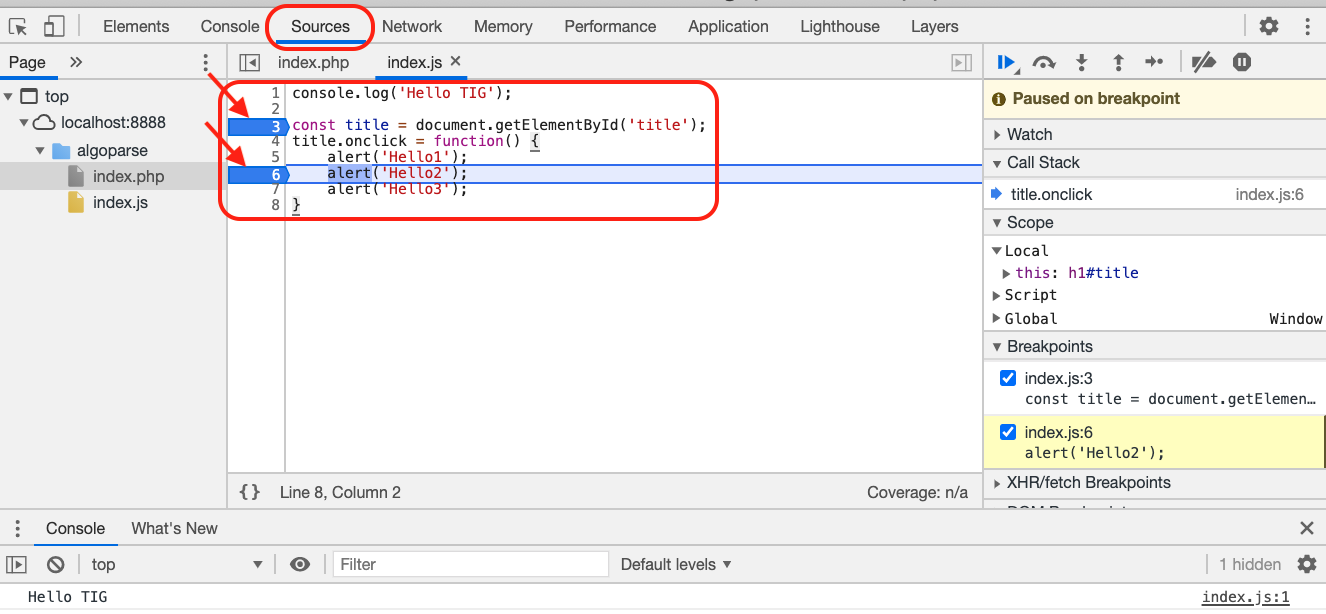
JavaScriptのデバッグではElementsタブ内のConsoleもしくは、Consoleタブ内でデバッグするのが一般的かと思いますが、Sourcesタブ内でもデバッグができます。
JavaScriptのソース行をクリックすることで青色になり、ブレイクポイントを設定することができます。
これを設定した状態で、何らかのメソッドが実行されるように動作させると、ブレイクポイントで動作が一旦止まります。この時に、例えば宣言済みの変数にマウスカーソルを合わせると、オブジェクトプロパティ一覧が表示されます。
なので、処理を行いたい変数がメソッド等処理が走った際に、どのような中身になっているかをこれで確認することができます。思わぬタイミングで意図していない動作になった時の確認に便利です。
また、一つ一つconsole.logでデバッグせずに、ブレイクポイントから中身を確認することもできるので、手間も省けます。
###3.キャッシュの自動削除
ブラウザのキャッシュに踊らされたことはありませんか?
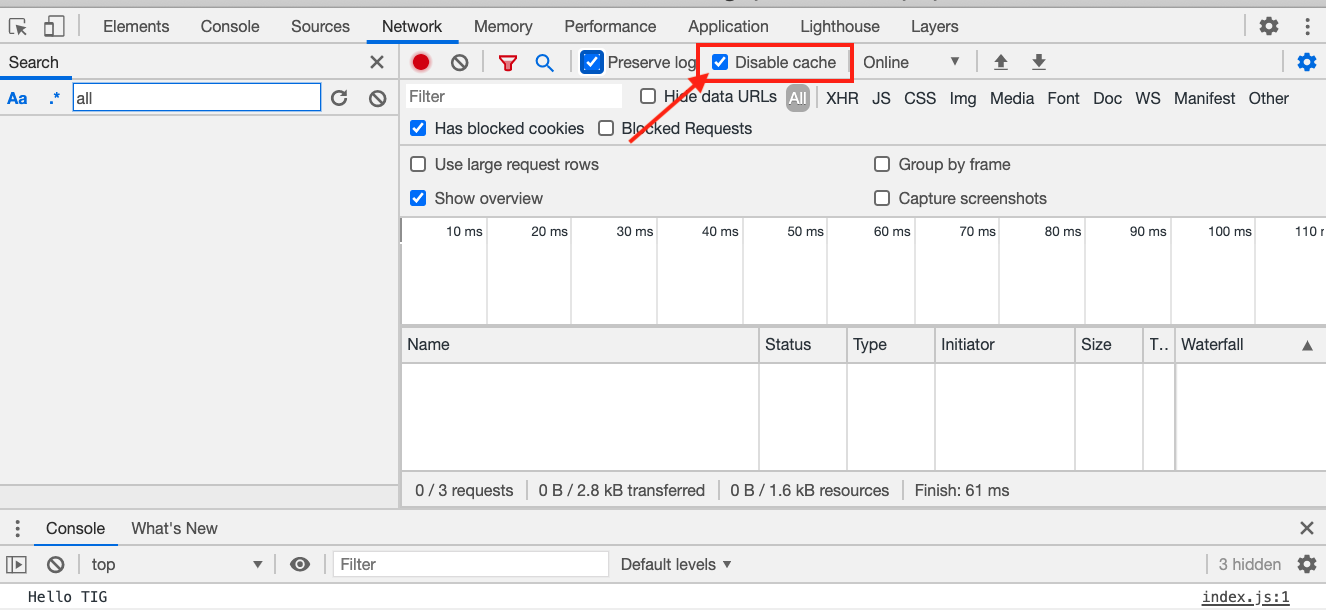
キャッシュの削除には、更新ボタンの右クリックを行い、「ハード再読み込み」または「キャッシュの消去とハード再読み込み」で行うことができますが、DevToolsのNetworkタブ内にある「Disabled cache」にチェックを入れることでもDevToolsを開いている間、自動で削除することができます。これでCSSが反映されていないといった症状とはおさらばです。
###4.ヘッダー情報やリクエスト情報の確認
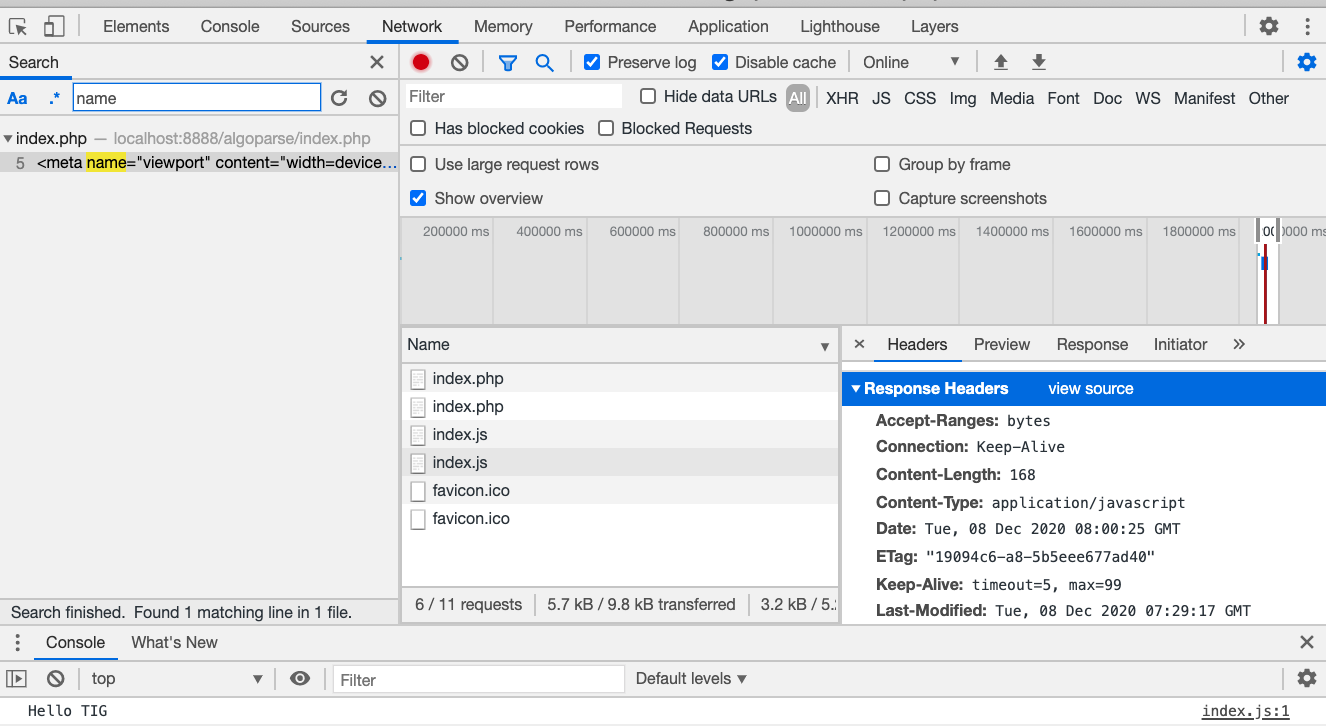
こちらはどちらかというとバックエンド開発時の話しになりますが、POSTしたりGETしたりする際に、どのURL先にどんな各種ヘッダーを付与して送信しているか、またその通信結果はどうなのかといった情報を確認することができます。
クッキー情報だったり、キャッシュ情報だったり、Formタグからどんな内容を送信しているかといった内容を確認できます。
たまに使います。
###5.z-indexの位置付け確認
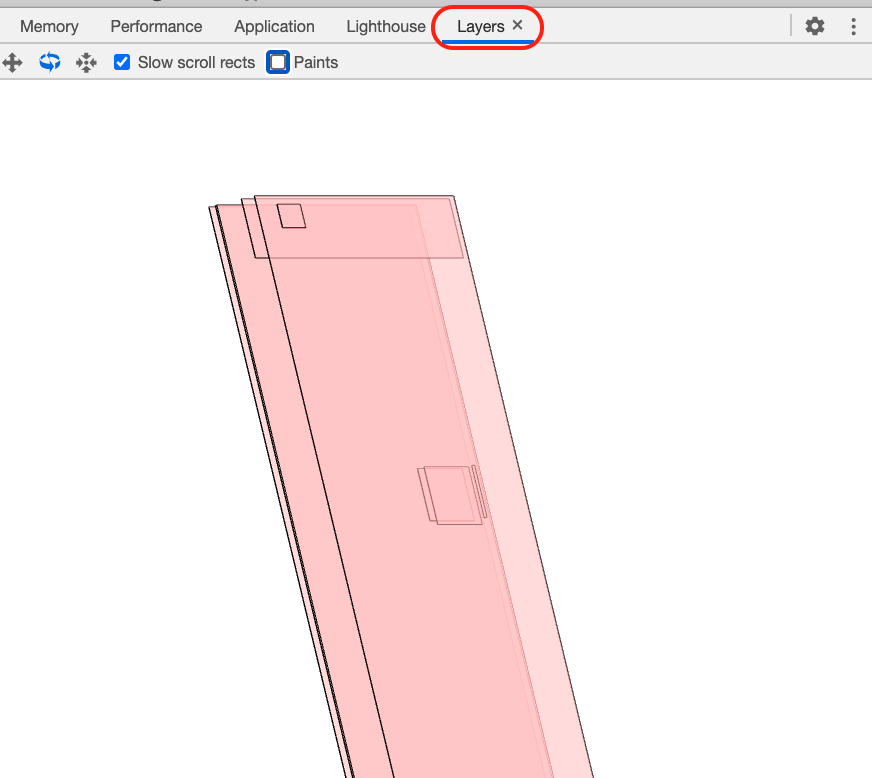
z-indexの前後関係を確認するツールもあるようです。
DevTool内で「command + Shift + P」を押して検索ウィンドウが表示されたら「layer」と入力します。
選択するとlayerタブが新たに追加されますので、以下の画像のようにどの要素が上に来ているかを視覚的に確認することができます。z-indexが増えてきた時に便利です。
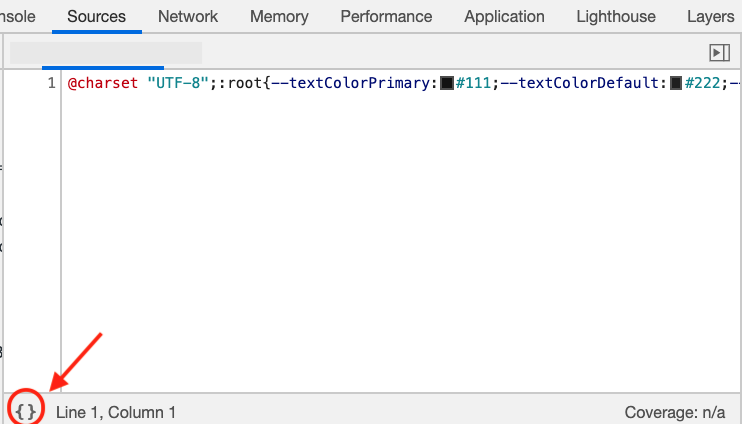
###6.Minify化されたJavaScript, CSSの整形
MinifyされたJavaScriptやCSSを見たことがあると思いますが、DevToolsを利用することでこれを普段見るような形式に整形することができます。どうやって動作しているのか確認・参考にしたい時に利用できて便利だと思います!
##まとめ
DevToolの便利機能をざっくりまとめました。
- CSSの調整
- JavaScriptのデバッグ
- キャッシュの自動削除
- ヘッダー情報やリクエスト情報の確認
- z-indexの位置付け確認
- Minify化されたJavaScript, CSSの整形
もし知らない方がいらっしゃったら、利用してみてください!
以上