※Chromeバージョン: 90.0.4430.93で行ったときの記事になります。
ブラウザの自動補完機能について
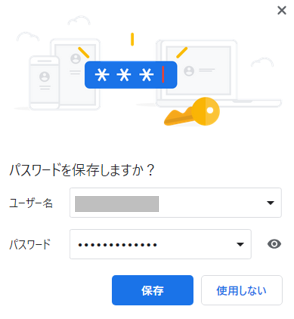
サイトにログインした時などに出るこれです。(以下はChromeの場合)

入力したIDとパスワードを保存し、次回以降のログイン時に自動でIDとパスワードを補完してくれるとても便利な機能です。
ただ、パスワードが変更できる画面やユーザーを新規登録する画面のIDとパスワードの部分など、してほしくないところまで補完をしてくれるので度々開発者を悩ませます。
私が行っている開発案件の中で、ユーザーを新規登録する画面でユーザーIDとパスワードを入力しようとしたらなんか勝手に入力されてる!?という事象が発生し、色々試行錯誤して無事解決したのでそのことについて書こうと思います。
1戦目 autocomplete="off"を付ける
<input type="password" name="registPassword" autocomplete="off" />
ダメでした/(^o^)\
昔は大丈夫だったそうなのですが、今はなぜか無視されてしまいます。
サイト側がoffにしてよって言っているのに、それを無視するとはどういうことなのよ・・・。
2戦目 jQueryで消す
onloadされたら消しにいくような感じにしてみた。
$('input[name="registPassword"]').val("");
ダメでした/(^o^)\ナンデヤ
setTimeout( function() {
$('input[name="registPassword"]').val("");
}, 1000);
遅延させたらうまく消せました。(jQuery→補完の順番なのかな・・。)
ただ、一瞬表示されて消えるのですごく違和感が。
3戦目 readonly属性使う
最初はreadonlyつけておいて・・・
<input type="password" name="registPassword" readonly />
focusされたらreadonly外す!
$('input[name="registPassword"]').focus(function() {
$(this).attr('readonly',false);
});
これはうまくいきました\(^o^)/
色々調べたところ、readonlyやdisabled属性がついているものは補完しないそうです。
見た目も自然。まさかreadonlyがかかっているとは利用者は思うまい・・・。
他にも色々方法ありそう
調べていると、type="password"があるかで補完対象か判断しているようなので、初期表示時はテキストボックスにしておいて書き換えたりなど、他にもやり方は色々ありそうです。
バージョンが上がったら動作しなくなったりするかもしれないので、戦いはまだまだ続くのだろうな・・・。