今回はsupabaseとlocalStrageを使用してチャットアプリを作成します。
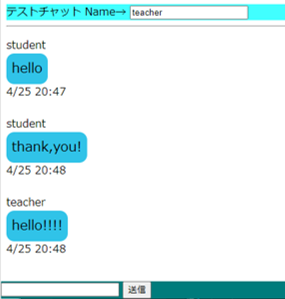
機能としては、ユーザー名を登録しチャットの文を送信するとトーク欄に文が表示される、入力途中のトークはリロードしても入力フォームから消さないようにする、送信すると入力フォームから文字を消すというような機能を搭載させます。
See the Pen chat1 by mizmizsan2 (@mizmizsan2) on CodePen.
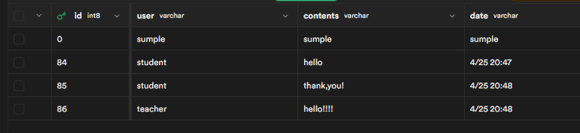
チャット内容や日付、ユーザー名を保存させるためにsupabaseを、入力フォームやユーザーネームを保存するためにlocalStrageを使いました。localStrageでは連想配列を使い、それぞれに入力欄を保存し表示できるようになっています。
保存の仕方はsetInterval("setUser()", 1000);で1秒経つごとに下のプログラムを呼び出し、それぞれの入力フォームに入っている文字を保存させることができます。
function setUser() {
let chatData = document.getElementById('chatData');
let name = document.getElementById('userName');
let chunk = { chatname: name.value, chatdata: chatData.value }
let chunkData = JSON.stringify(chunk);
localStorage.setItem('userProf', chunkData);
console.log(localStorage)
}
そしてページをリロードしたときにはその文字たちをlocalStrageから取り出しフォームに保持させるように以下のプログラムを組ませます。
let chatData = document.getElementById('chatData');
let name = document.getElementById('userName');
let chunkData = localStorage.getItem('userProf');
let chunk = JSON.parse(chunkData);
console.log(chunk);
chatData.value = chunk.chatdata;
name.value = chunk.chatname;
functionの前に書かれている「async」やsupabaseのinsertなどの際に書かれている「await」は、簡単に言えばsupabase側とプログラム側の処理の順番を整理するものでお互いの処理を待ちながら並行で処理が行われていきます。
名前を書く欄はmaxlengthを用いて10文字以内に収めるように制限します。
<input type="text" id="userName" value="" placeholder="10字以内" maxlength="10" />
名前の欄に何も書かないままだと少し変なので何も入力されずに文を送信されると名前欄に「名無し」と表示され、トーク内容を空にして送信するとsupabaseには保存されますがcontents欄がEMPTYだと表示をされないようにif文を活用します。
if (name.value == null)
name.value = '名無し';
if (data[0].contents != "")
sendChat.innerHTML += `<div>${data[0].user}<br><p class="frame">${data[0].contents}</p><br>${data[0].date}</div><br>`;
上のプログラムは名前と入力フォームの文字を時間で保存していましたが、名前のほうだけは「入力フォームに文字を入力されたときに保存」というプログラムを組みます。
先ほどまでは連想配列を使用していましたがここから別のものだと考えそれぞれキーを作成させます。(chatData, userName)
See the Pen chat2 by mizmizsan2 (@mizmizsan2) on CodePen.
setDataは先ほどと同じsetIntervalを使って1秒経つごとに実行させるようにさせます。
setUserを実行させるためには名前のフォームにonchangeを追加し、カーソルが入力欄から外れたら実行されるようにプログラムしました。
<input type="text" id="userName" value="" placeholder="10字以内" maxlength="10" onchange="setUser()" />
function setUser() {
let name = document.getElementById('userName');
localStorage.setItem('chatname', name.value);
console.log(localStorage)
}