1.本日の課題
本日も前回から作成しているメモアプリに機能を付け加える。前回では、localStrageの中に複数のメモ内容を保存できるようにした。
次は保存した日付と削除ボタンを付け加える。
まずは連想配列を使ってメモ内容と日付を結びつける。
See the Pen Memo2 by mizmizsan2 (@mizmizsan2) on CodePen.
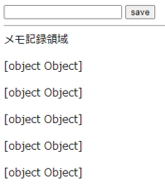
このままではメモ内容をセーブしたときは良いもののリロードをしたときに内容と日付が反映されなくなっている。

原因はJSON.parse(localStorage.getItem('writeMemo${count}'))にあり、連想配列をそのままinnerHTMLに入れ込んでも表示はされない。
そこで1つずつ連想配列のmamoとdateを指定してinnerHTMLに戻さないといけない。
See the Pen Memo3 by mizmizsan2 (@mizmizsan2) on CodePen.
上のプログラムでは後で削除ボタンの追加がしやすいようにchunkData内にwriteMemoのキーを入れ込み、そのデータがnullでない場合に表示の処理を実行するようにする。
そしてchunkData内のデータをJSON.parseでchunk内に入れ、それぞれchunk.memo chunk.dateと指定し呼び出す。
しかしこのプログラムで問題になるのは、リロード前と後で日付の表示のされ方が違ってしまうこと。
そこで日付のフォーマットを調べて適用するとこのようになる。
See the Pen Memo4 by mizmizsan2 (@mizmizsan2) on CodePen.
まずは変数tに今の時刻(new Date())を入れ込み、年,月,日,時,分,秒をそれぞれ入れ込む。そして変数ttに得られた値6つを文字列として代入する。
let t = new Date();
let tt;
let year = t.getFullYear();
let month = t.getMonth() + 1;
let day = t.getDate();
let hour = t.getHours();
let minute = t.getMinutes();
let second = t.getSeconds();
tt = year + '/' + month + '/' + day + ' ' + hour + ':' + minute + ':' + second;
その後にttを連想配列に入れることで、リロード後も同じ表示をさせることができる。
2.本日学んだこと
連想配列はをそのままinnerHTMLにぶち込むことはできません。innerHTMLを使用する際は、そのままではなくキーを指定(ここではmemoとdate)を指定し一つずつ書き込まないといけない。
日付を表示したいときはなるべくフォーマットを使用する。例えばgetFullYearなどを使用し、ちゃんと人が見やすいような表示方法にする。
ここでは先に文字列に変換して配列内に入れたが、日付をそのまま代入して、取り出して表示するときに文字列に直すこともできる。