LINE Clova のハッカソンが開催されていたので参加してみました。
折角なので、その場で集まった人間で即席チームでやってみました。
っで、何を作るかアイデア出しすることになったんですが、自慢を言うと褒めてくれる案が採用されました。
本当は言った自慢をストックして他の人が聞くものを提案したのですが、一字一句正確に聞き取るのは難しいなと判断。
なお、この段階ではぐるなびAPIを使うことは一切考えていなかったです。
自慢を聞いてレスポンスする機能は全体の半分くらいの時間で完成したので、他の人が提案したおすすめのレストランを探す機能を実装することになりました。
レストラン系の他のAPIもいくつか探してみましたが、ぐるなびAPIを使うことになりました。
作ったもの
ソースはここにまとめております。
https://github.com/ri-zhi/boast-about-line-clova
ハッカソンに参加した後にぐるなびAPIがバージョンアップしたので、せっかくなので全体的に書き直しております。
また、ハッカソンはMP3音源で喋らせていたのですが、割愛してLINE Clovaに話させています。
イメージ画像
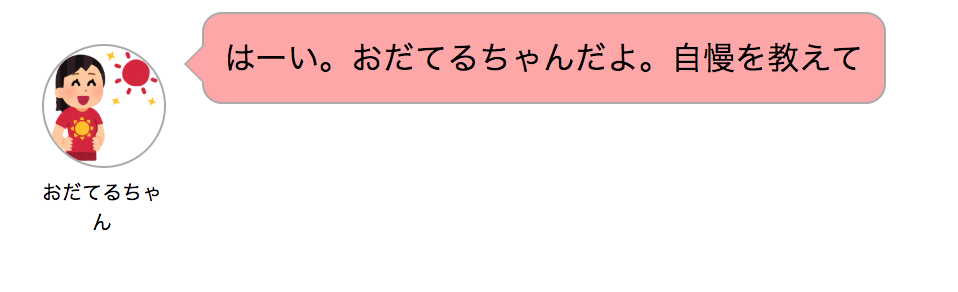
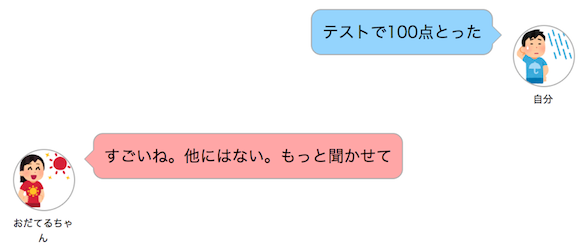
実際はclovaと音声会話でやりとりするのですが、イメージ画像を用意しました。
下記のように会話して行く想定です。
なお、「おだてる君」ではなくて「おだてるちゃん」になった理由は「君」だと反応が鈍かったからです。
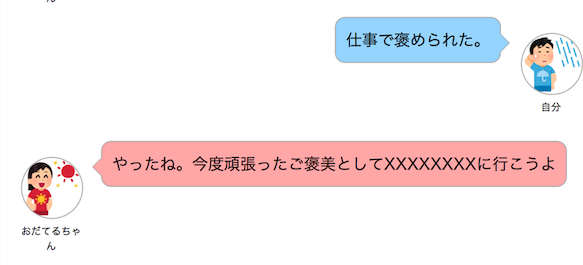
特定のワードを言うと、このようにレストランを紹介してくれます。
ワード自体は一旦「仕事、結婚、うまくいった」を設定していました。

なお、実際には歓声のmp3音源が一度流れております。(ソースでの解説になりますが…
https://github.com/ri-zhi/boast-about-line-clova/blob/master/index.js
公開しているソースはトークンなどがオープンにならないよう割愛させていただいております。
// 6行目
async function getRestaurant(){
const url = 'GNAVI_SEARCH_API_URL'
const response = await axios.get(url)
return {name: response.data.rest[0].name_kana, url: response.data.rest[0].url}
}
// 46行目
const restaurant = await getRestaurant()
outputSpeech = {
"type": "SpeechList",
"values": [
{
"type": "URL",
"lang": "",
//mp3音源のURL
"value": "SOUND_URL"
},
{
"type": "PlainText",
"lang": "ja",
"value": `やったね。今度頑張ったご褒美として${restaurant.name}に行こうよ`
}
]
}
sendLine(restaurant.url)
responseHelper.setOutputSpeech(outputSpeech)
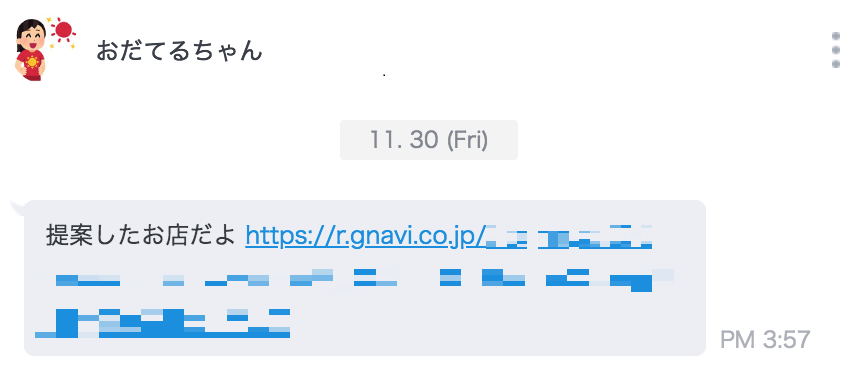
また紹介したお店はLINEで届きます。
(お店に迷惑が掛からないようモザイクを入れさせていただいております。

ぐるなびAPI
正直、公開しているソースだと何もわからないと思うので公式のマニュアルを参照してください。
https://api.gnavi.co.jp/api/
反省
この後も時間が余り、旅館紹介など機能がどんどん盛り盛りになったので、シンプルさがなくなったこともあり入賞は逃しました。
また、利用者の好みや場所に合わせて紹介するなど改良点も考えられます。
ただ、お試しで参加してみて即席チームでそれぞれの提案を最終的に盛り込めたので満足しております。