なにこれ
今時RailsではyarnによりJS/CSSのパッケージ管理が出来るようになっています。
そうなるとBootstrapとかFont-AwesomeをわざわざGem経由して使うのってイケてなくない?
しかもRailsにWebpackerというモダンにJS/CSSが使えるようになるツールがあるんだから、
それ使おうぜ、っていう記事です。
手順
各種バージョン情報
Ruby: 2.6.1
Rails: 5.2.2
Node.js: 10.14.1
yarn: 1.7.0
Webpacker: 3.5.5
Bootstrap: 4.3.1
Font-Awesome(Free): 5.7.2
サンプルについて
適当にrails newしてrootのビューだけを作ったアプリにBootstrapもFont-Awesomeを導入します。
今回は既存のRailsアプリがWebpackerを導入する場合を考慮して、rails new時に--webpackオプションはつけませんでした。
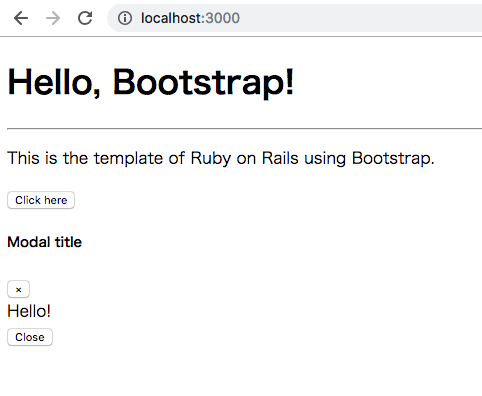
こちらがまだ何もJS/CSSを当てられていない状態の画面です。
こいつにBootstrapとFont-AwesomeのJS/CSSを当てていきます。
Webpackerの導入
Gemfileにwebpackerを追加して、インストールします。
gem 'webpacker', '~> 3.5'
$ bundle install
Webpackerをプロジェクトにインストールします。
$ bundle exec rails webpacker:install
これでWebpackerを実行するための各種ファイルが生成されます。
それと、app以下にjavascriptディレクトリが生成されますが、
基本的にここにWebpackerでビルドするJS/CSSを配置するようにします。
今はまだCSSを配置するためのディレクトリがないので、app/javascript以下にsrcというディレクトリを作成します。
$ mkdir app/javascript/src
その中にapplication.scssを作成しておきましょう。
$ touch app/javascript/src/application.scss
Bootstrapの導入
yarnコマンドでBoostrapのライブラリを取得します。
今回は4.3.1を指定していますが、Bootstrap4系のJSはjQueryとpopper.jsに依存しているので、それらも同時に取得します。
$ yarn add bootstrap@4.3.1 jquery popper.js
次にBootstrapのJSをapp/javascript/packs/application.jsで、
CSSをapp/javascript/src/application.scssでインポートします。
なお、Webpackerはビルドの際app/javascript/packsの中だけを参照するので、
application.scssがビルドされるようにapplication.jsでインポートしておきます。
import 'bootstrap'
import '../src/application.scss'
@import '~bootstrap/scss/bootstrap';
今度はアプリケーションがWebpackerでビルドしたJS/CSSを読み込むよう設定する必要があります。
app/views/layouts/application.html.erbに以下の2文を追加しましょう。
<!DOCTYPE html>
<html>
<head>
<title>RailsBootstrapTemplate</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
+ <%= javascript_pack_tag 'application' %>
+ <%= stylesheet_pack_tag 'application' %>
</head>
<body>
<%= yield %>
</body>
</html>
Bootstrapだけの導入でいいなら、これで完了です。
Font-Awesomeの導入
yarnコマンドでFont-Awesomeを取得します。
$ yarn add @fortawesome/fontawesome-free
yarn add font-awesomeとすると古い4系が入るので注意。
こちらもJS/CSSをインポートします。
import 'bootstrap'
+ import '@fortawesome/fontawesome-free/js/all'
import '../src/application.scss'
@import '~bootstrap/scss/bootstrap';
+ @import '~@fortawesome/fontawesome-free/scss/fontawesome';
起動する
ここまでの設定が完了していれば、あとはいつもので開発環境でアプリを起動しましょう。
$ rails s
ブラウザでページを表示しようとすると、Webpackerが自動でJS/CSSをビルドして、
public/packs以下にビルドしたJS/CSSが生成されてページで読み込まれます。
bin/webpackコマンドでビルドすることもできます。
$ bin/webpack
bin/webpack-dev-serverを使えばファイルに変更があった場合、
それを検知して自動でビルドしてくたりもします。
$ bin/webpack-dev-server
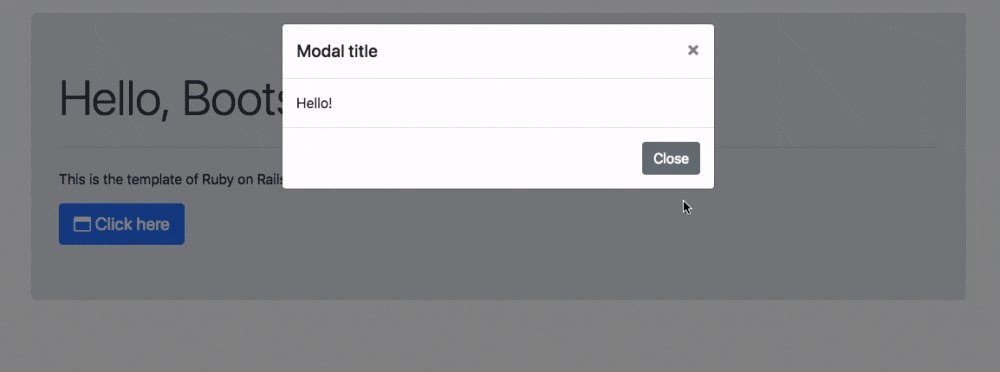
うまくできていれば、こんな感じでBootstrapとFont-AwesomeのJS/CSSが適用されます。
サンプルコード
<div class="container">
<div class="jumbotron m-3">
<h1 class="display-4">Hello, Bootstrap!</h1>
<hr class="my-4">
<p>This is the template of Ruby on Rails using Bootstrap.</p>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#exampleModal">
<i class="far fa-window-maximize"></i>
Click here
</button>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
Hello!
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
サンプルのリポジトリ
おわり
これであなたもRailsのフロントで幸せになれるかもしれない。