はじめに
アプリで有効にする機能や設定などを外部サービスで作成・設定しておいて、その情報を動的に取得してアプリの動作を切り替えるフィーチャーフラグという手法があります。そのような外部サービスには、OptimizelyやLaunchDarklyなどありますが(主要サービスの比較は以下の記事を参照)、ここでは簡単かつ無料で使えるFirebase Remote Configを使って、Gatsbyサイトの構成情報を取得する設定方法を紹介します。
ここで紹介する方法は、Remote Configの設定情報をGraphQLで取得できるようにするものであり、設定情報の取得はビルド時に行われてGatsbyサイト内に静的に埋め込まれることになります。サイトの動作時に設定情報を取得して機能・構成を動的に切り替えるわけではないので利用シーンは限られるかもしれません。動的に取得してサイト構成を切り替えるにはServer-side Renderingを利用することになりますが、こちらは別の機会に紹介します。
前提
- Firebase (Spark(無料)プラン)
- Gatsby v4.6.2
- @mstoduto/gatsby-source-remote-config v1.0.2
Firebase Remote Configの設定
Firebaseのアカウントは作成済みとします。
Firebaseプロジェクトの作成
Firebaseコンソールにログインして、まずFirebaseプロジェクトを作成します。
-
プロジェクトの名前を入力する (手順1/3)
ここではsampleとします。 -
Googleアナリティクスの設定はデフォルト(オン)のまま (手順2/3)
-
Googleアナリティクスの構成では
Default Account for Firebaseを選択する (手順3/3)
以上でsampleプロジェクトが作成され、そのプロジェクトが開かれた状態となります。
Firebaseアクセストークンの取得
プロジェクトの概要の右側にあるギアアイコンをクリックして、プロジェクトの設定を選択すると(下図)、プロジェクトの設定画面になります。

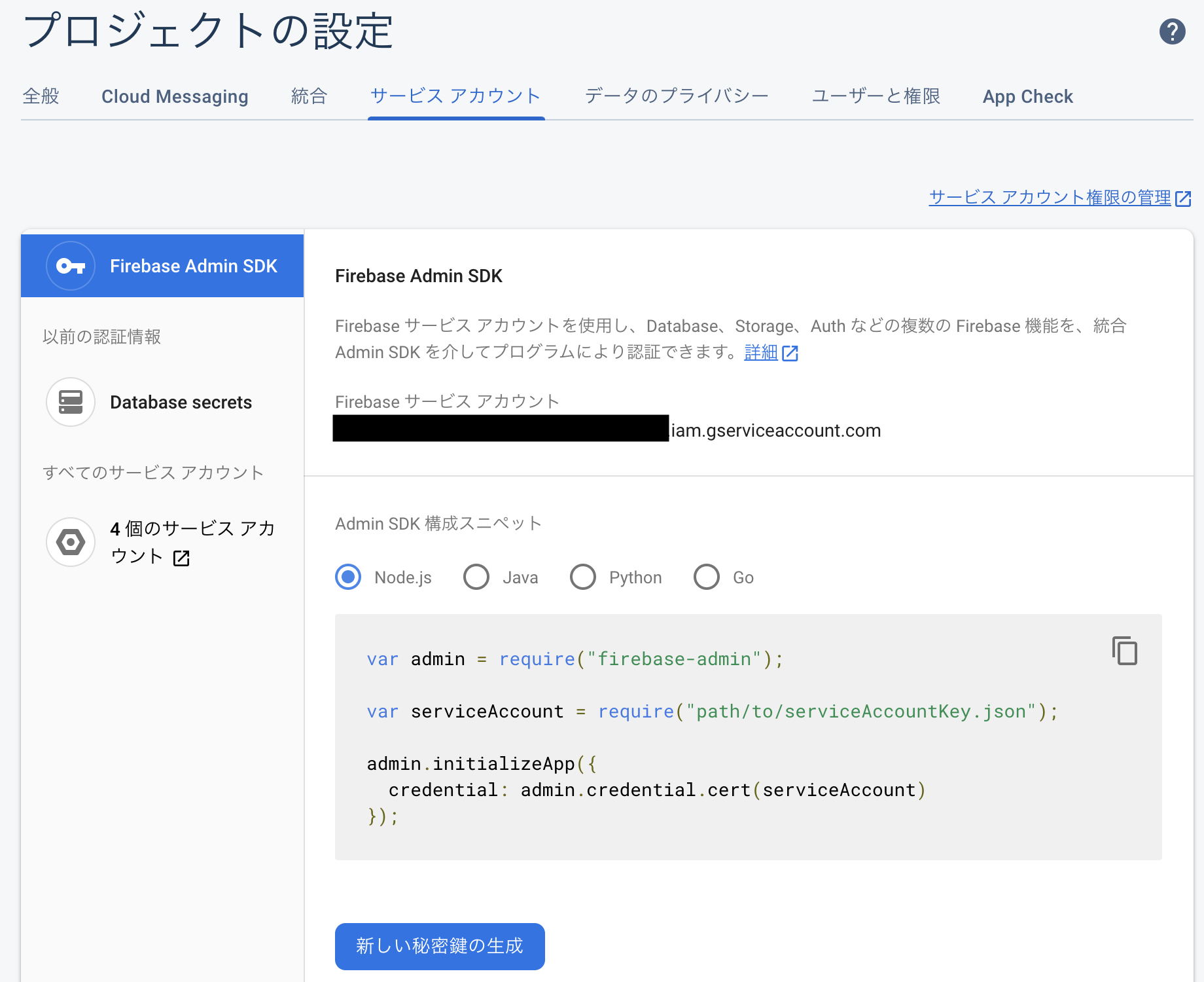
設定画面にてサービスアカウントタブを選択して開きます(下図)。

Firebase Admin SDKの情報が表示されるので、一番下にある青い新しい秘密鍵の生成ボタンを押します。すると、Firebaseサービスに接続するためのアクセストークンがJSONファイルとしてダウンロードされますので、このファイルをfirebase.jsonとして保存しておきます。
Firebase Remote Configでフラグを追加
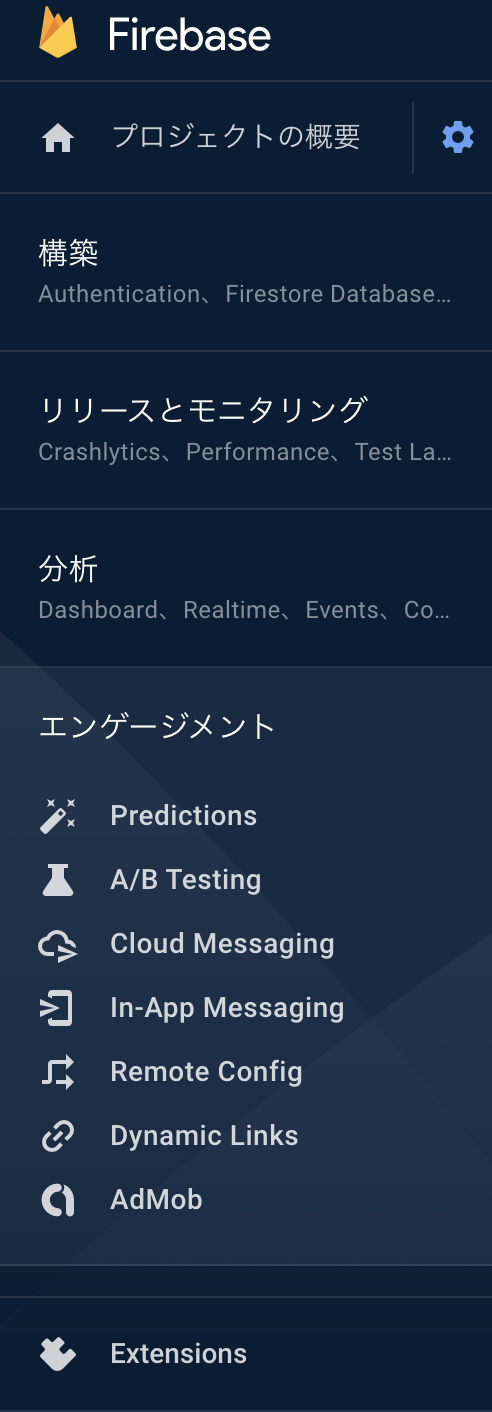
Firebaseコンソール画面の左端にあるサービスメニューから、エンゲージメントの中にあるRemote Configを選択します(下図)。

次に表示されるRemote Configの画面から構成を作成ボタンを押すと、フラグ情報の設定ダイアログが現れるので、必要なフラグ情報を作成・追加します(下図)。別のフラグを追加するには、一旦、保存ボタンでこのダイアログを閉じ、Remote Config画面の中程にあるパラメータを追加ボタンで新しいフラグの情報を入力します。

こうして作成したフラグはまだ外部から取得できるようになっていませんので、最後に、Remote Config画面上部にある変更を公開ボタンを押して外から見えるようにします。
ここでは、flag1というブール値フラグ(値はtrue)と、flag2という文字列値フラグ(値はsample)の2つを作成しました(下図)。

Gatsbyサイトの初期構築
VSCodeのDev Containerを使ってGatsbyのスターターサイトを立ち上げるまでの作業は以下の別記事を参照ください。以下ではgatsby developでスターターサイトがブラウザ表示できているものとします。
プラグインの導入・設定
GatsbyでFirebase Remote Configを利用するプラグインは以下のgatsby-source-remote-configです。
Node.jsコンテナに接続されているVSCodeのコンソールから、以下のようにプラグインをインストールします。
node ➜ /workspaces/site/site (master ✗) $ npm install @mstoduto/gatsby-source-remote-config
先ほど保存しておいたfirebase.jsonファイルをGatsbyサイトが作成されているフォルダ内に置きます。このアクセス情報ファイルは、gitリポジトリに格納されないように、.gitignoreファイルに追加しておくようにしてください。
VSCodeでgatsby-config.jsを開き、以下の設定を追加します(34〜41行目)。

GraphQLでのフラグ情報の確認
Firebase Remote Configで追加したフラグ情報をGraphQLで取得できるようになっているかを確認します。
gatsby developで開発サーバを動かしてから、localhost:8000/___graphqlをブラウザで開いてください。以下のように、allRemoteConfigParam, remoteConfigParamという情報ソースが追加されており、適切なクエリを実行することでFirebase Remote Configで作成した二つのフラグを取得できていることが分かります。

あとは、適切なクエリをJSプログラムにて記述して、フラグ情報を活用してください。
以上
2022/2/7 初版
