やりたいこと
jQueryで動的にテーブルを作り、自動で沢山テーブルが出来た状態でdataTables.jsを作って1~10個目のデータまでを初期表示させて「次へ進む」ボタンを押してページ遷移しないで次の要素を表示させたいと思います。
実装
<html>
<head>
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css">
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<table id="here_table">
<thead>
<tr><th>Sites</th></tr>
</thead>
</table>
<script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"></script>
<script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script>
<script>
var table = $('<<tbody>></<tbody>>').addClass('foo');
for(i=0; i<13; i++){
var row = $('<tr></tr>');
var td = $('<td></td>').addClass('bar').text('result ' + i);
row.append(td);
table.append(row);
}
$('#here_table').append(table);
$(function(){
$("#here_table").dataTable();
})
</script>
</body>
</html>
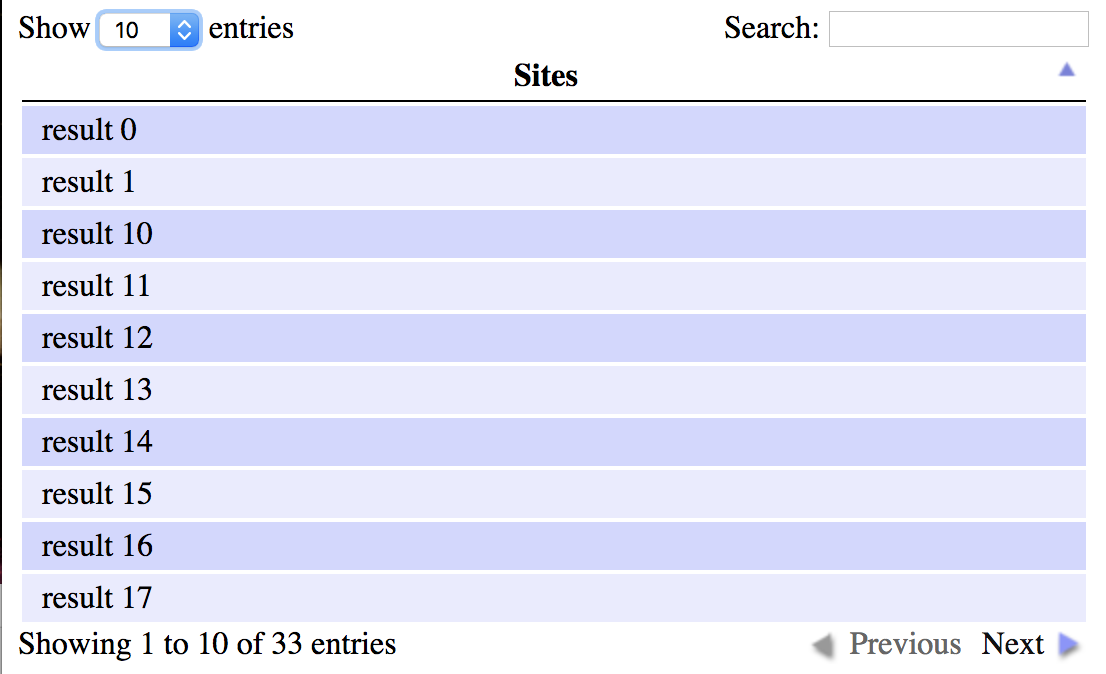
実行