今回のアジェンダ
WEBエンジニア未経験者として日々勉強中で、とにかくいろいろな知識をキャッチアップしたい…
そう思って今回手をつけてみたのが、静的サイトジェネレータとして直近で注目をあびるReactベースのJavascriptフレームワークであるGatsbyJSです。
なにより動作が軽く、画像ファイルの自動調整がかなり優れてる、様々なプラグインで拡張可能、スターターがあるおかげでコーディングの時間を大幅に削減できる、とっても今どきのフレームワークということです。
公式ドキュメントはこちら。おしゃれ。
静的サイトを学ぶ中、CMS需要が多いフロントエンド業界ということで、手始めにブログを簡単に作りたいと思って色々検索しながらコーディングしましたが、一発でドーン!とデプロイまでたどり着くのになかなか骨が折れました。というわけで、備忘録としてこちらに残させていただきます。
対象者は下記です。
目標と前提
- 簡単に最速で構築できるブログを立ち上げたい
- WordPressは使わない方法で立ち上げたい
- 無料でその日のうちにブログを立ち上げたい
- mac osを使っている
- NodeJSをインストールしてある
- ターミナルの使い方を最低限わかっている
- エディタでコーディング作業をしている
- Githubを使う
- デザインは後回しでいい人
自分が初級者なものですので、対象のハードル!:(とか、内容!:(とかありましたらお気軽にコメントください。
また、本記事ではGatsbyJSの肝であるGraphQL、Reactについて言及しません。あくまでブログ開設〜デプロイをできるまでを目標とします。
大まかな手順
- Gatsbyをインストールする
- Gatsby Starter Blogをインストールする
- 記事を書く
- GitHubと連携させる
- Gatsby Cloudにログインしデプロイする
1.Gastbyをインストールする
まずはNodeJSがインストールされているか確認しましょう。
> node -v
v14.15.1
バージョンが表記されればOKです。
では、早速GatsbyJSをインストールしていきましょう。
お好きなディレクトリでmkdirします。
> mkdir blog
> cd blog
> npm install -g gatsby-cli
しばらくするとインストールが完了しますので、確認のため下記コマンドを叩いてみましょう。
> gatsby --help
つらつらGatsbyに関係するいろんなものがでてきたらOKです。
2.Gatsby Starter Blogをインストールする
GatsbyJSのすごいところは、スターターキットといって、あらかじめ目的に沿ったテンプレートを用いて開発ができるという点があります。
こちらがスターターライブラリ
今回はあくまで「最速」を称しているので、各種サイトでも紹介されている「Gatsby Starter Blog」を採用します。
> gatsby new my-blog-starter https://github.com/gatsbyjs/gatsby-starter-blog
my-blog-starterの部分を書き換えることで任意のディレクトリ名に指定できます。
インストールが終わったら確認して、開発環境を立ち上げてみましょう。
> ls
my-blog-starter package-lock.json
node_modules
> cd my-blog-starter
> gatsby develop
省略
You can now view gatsby-starter-blog in the browser.
http://localhost:8000/
View GraphiQL, an in-browser IDE, to explore your site's data and
schema
http://localhost:8000/___graphql
Note that the development build is not optimized.
To create a production build, use gatsby build
こんなものが出てきたら環境構築に成功しています。
http://localhost:8000/
にアクセスしてみると、スターターテンプレートが表示されることを確認できます。

こちらで環境は整いました。
記事を書いていきましょう。
3.記事を書く
今回は最速を目標としているので、詳しい仕組みやデザインはガン無視します。ごめんなさい。
ブログのコンテンツとなるディレクトリは下記になります。
> ls
LICENSE node_modules
README.md package-lock.json
content package.json
gatsby-browser.js public
gatsby-config.js src
gatsby-node.js static
> cd content
> ls
blog
> cd blog
> ls
hello-world my-second-post new-beginnings
このblogディレクトリ内の各フォルダが、gatsby starter blogの各記事になります。それぞれのディレクトリを開くと、index.mdとマークダウンファイルがあります。このスターターでは全てマークダウン形式で記事を書くことで、スタイルが反映される仕組みになっています。
また、GraphQLというクエリ言語を用いてこのブログデータを取得するのですが、このスターターでも全て準備ができているので、実際にコードを書かずともすぐにコンテンツが出来上がるのです。
そんなこんなでブログを完成させます。
4.GitHubと連携させる
リモートリポジトリをGitHub上で生成し、ローカルリポジトリと連携させます。
後述のGatsby Cloudでは、GitHubでのリポジトリをもとにデータを取得し、自動デプロイまで行うことになるので、必須の作業となります。
リポジトリについては、Gatsbyだからといって特段特別に仕様が変わる作業ではないので割愛します。
5.Gatsby Cloudにログインしデプロイする
最後の作業となります。
完成したブログと、そのリポジトリを用いて、Gatsby Cloudでデプロイし公開しましょう。
まずは下記にアクセスしてください。
公式
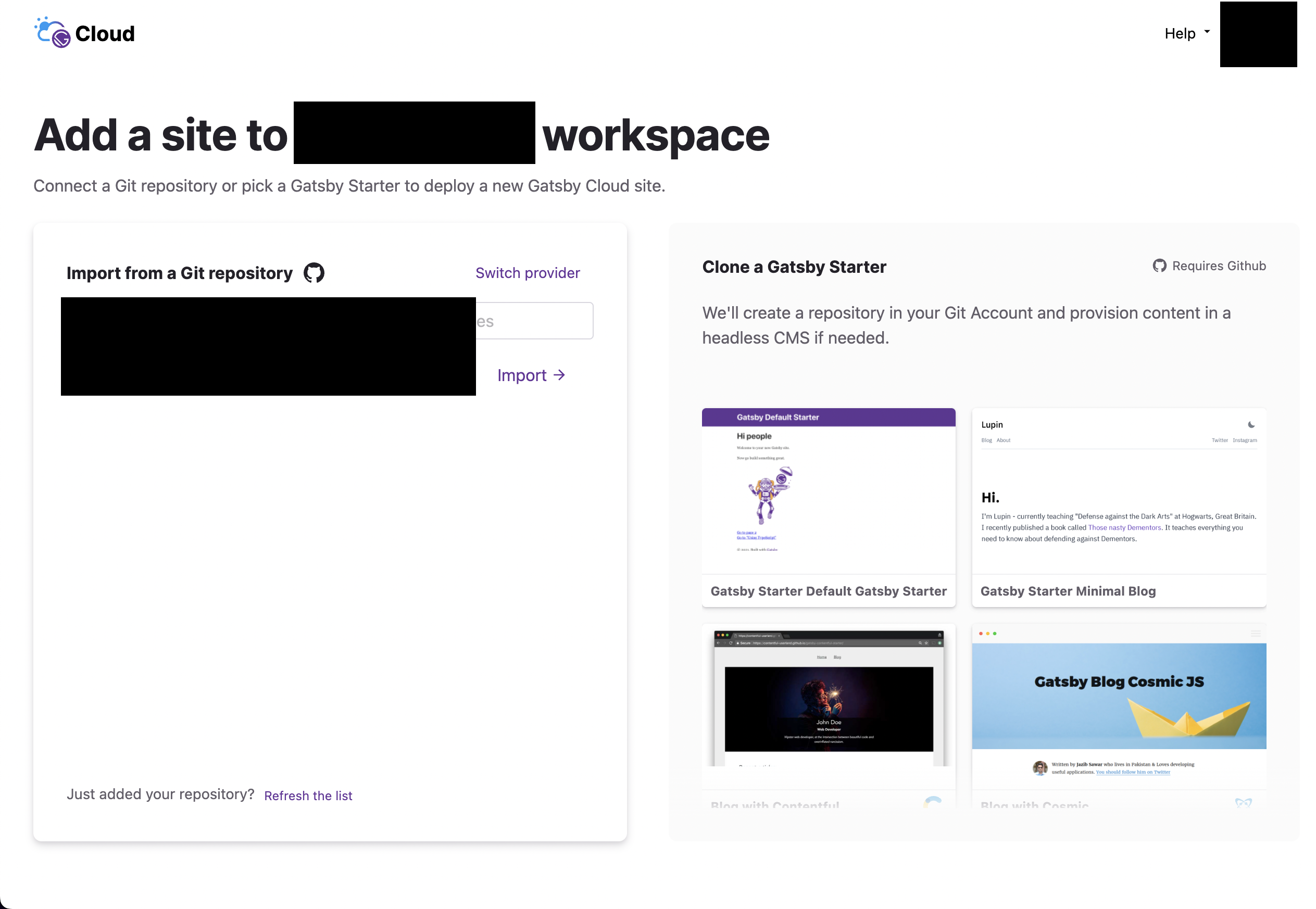
Import from a Git repositoryから先程生成したリポジトリを選択する

あとは指示に従い、
Build Siteをクリックするとデプロイが実行されます。
エラーが無ければこれでデプロイ完了、公開されたことになります。
単純に簡単にGatsbyブログを開設〜デプロイするといった流れが以上になります。
SUCCESS!
まとめ
いかがでしたでしょうか。
あくまで「最速に」「スターターテンプレート」での開設でした。
このテンプレートを活かしCSSフレームワークを導入してリデザインするもよし、
ReactやGraphQLを学習するもよし(筆者は絶賛真っ最中です)、
ドメインを取得、CMSと連携しさらに便利なヘッドレスCMSと化けさせるもよし。
私のような初級者にとって、コーディングの導入になれれば幸いです。
そして、GatsbyJSは公式ドキュメントが一番王道でわかりやすいと思います。
おまけ
gatsby developで開発環境を整え、開発作業を終えたら、
control + c で開発環境の終了をすると吉。