はじめに
今回は、UIフレームワークについての記事になります。
Chakra UI, Mantineなど様々な種類がありますが、Progakuの勉強会で教えてもらったYamada UIを使用して行っていきます。フックを使用したり動的な動きも実装したかったのですが、色々と試していたら時間が足りなくなってしまいました・・
というわけで基本的な使い方、スタイリングがメインの内容となってます。その辺りご了承ください。
YamadaUIとは?
2023年のクリスマスにリリースされたばかりのUIフレームワークのようです。
その名の通り山田さんという日本の方が開発されたようです。プログラマー3年目で作ったというのがまた凄いですね。
公式ドキュメントも日本語でとても読みやすいです。そして公式の使用例がドラゴンボールネタだらけで笑ってしまいました笑
セットアップ方法
公式通りに行いました。
自分はnpmを使用しているので
npm install @yamada-ui/react
を実行。
使用するには UIProvider というものをルートに追加する必要があります
import { UIProvider } from '@yamada-ui/react';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<UIProvider >
<App />
</UIProvider>
</React.StrictMode>
);
import して UIProviderを取り出してこのように追加します。
これだけで設定は完了です。
使い方
基本的
ドキュメントを見て自身の用途に合致するコンポーネントを探す ⇨ コンポーネントをimport ⇨ 必要に応じてpropsを渡したり、プロパティを変更し、編集したり、他のコンポーネントと組み合わせる。
このような形で使用します。
恥ずかしながらUIフレームワーク、ライブラリを使用するのが初めてでして。
とりあえず手探りで色々と使用していきたいと思います!
Button
import { Button } from '@yamada-ui/react';
interface ActionButtonProps {
onClick?: () => void;
ButtonName: string;
}
export const ActionButton = (props: ActionButtonProps) => {
const { onClick, ButtonName} = props;
return (
<Button size="sm" backgroundColor="lime.500" color="lime.900">
{ButtonName}
</Button>
);
}
Button コンポーネントの使用例です
onClickの関数とButtonNameを受け取り再利用できるボタンコンポーネントを定義してみました。
<Button size="sm" backgroundColor="lime.500" color="lime.900">
このようにsizeというプロップスに値を渡すことでボタンのサイズを変更したり、colorなどcssプロパティも渡すことができます。
Input
Input、Box コンポーネントと上記のButtonを組み合わせて検索Formを作成
import { ActionButton } from "../atomo/ActionButton";
import { InputComponent } from "../atomo/Input";
import { Box } from "@yamada-ui/react";
interface SearchFormProps {
placeholder: string;
onChange: (value: string) => void;
onClick: () => void;
}
export const SearchForm = (props: SearchFormProps) => {
const { placeholder, onChange, onClick } = props;
return (
<Box display="flex" padding="sm" margin="sm" gap="sm">
<InputComponent placeholder={placeholder} onChange={onChange} />
<ActionButton onClick={onClick} ButtonName="検索" />
</Box>
);
}
このような形になりました。
BoxコンポーネントはDiv要素的な形で使用できるっぽいですね。
Select
自前で作成すると結構めんどくさい選択リストも
import { Select, Option, OptionGroup } from "@yamada-ui/react"
interface SelectItem {
label: string
value: string
}
interface SelectorProps {
items: SelectItem[]
placeholder: string
onChange: (value: string) => void
}
export const Selector = (props: SelectorProps) => {
const { items, placeholder, onChange } = props
return(
<Select size="sm" placeholder={placeholder} items={items} />
)
}
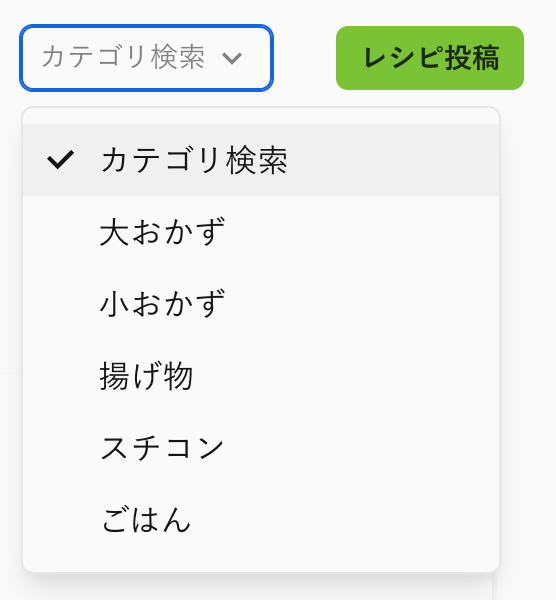
たった1行です笑
<Select size="sm" placeholder={placeholder} items={items} />
itemsというpropsに配列を渡すだけで配列内の要素で選択リストを生成してくれます。
ちなみにpropsにはダミーデータとしてこのような配列を渡しています。
const items = [
{ label: "大おかず", value: "大おかず" },
{ label: "小おかず", value: "小おかず" },
{ label: "揚げ物", value: "揚げ物" },
{ label: "スチコン", value: "スチコン" },
{ label: "ごはん", value: "ごはん"}
]
実際に使用する時はマスタ等から取得した値を配列にして、入れたら動的に生成できて便利そうです。
Card,Grid
CardのGridスタイルも
<Grid templateColumns="repeat(3, 1fr)" gap="md">
{recipes.map((recipe, index) => (
<GridItem>
<Card key={index}>
<CardHeader>
<Heading size="sm" color="lime.900">{recipe.title}</Heading>
</CardHeader>
<CardBody>
<Flex gap="md" direction="column">
<Text size="sm" color="lime.900">作成日時: {recipe.date}</Text>
<Text size="sm" color="lime.900">作成者: {recipe.author}</Text>
<Divider variant="solid" />
<Box>
{recipe.tags.map((tag, tagIndex) => (
<Tag key={tagIndex} color="lime.900" backgroundColor="lime.500" size="sm">{tag}</Tag>
))}
</Box>
</Flex>
</CardBody>
</Card>
</GridItem>
))}
</Grid>
Gridレイアウトにしたい領域をGridコンポーネントで囲んで
<Grid templateColumns="repeat(3, 1fr)" gap="md">
repeatの第1引数でいくつの要素で折り返すのか指定します。1frとすることで各要素の大きさを等しく設定します
そして
でGridを適用したい要素を囲めばOKです。
今回はGridItemにCardコンポーネントを入れています。
Cardコンポーネントは
Card全体を示す
Cardのヘッダーを示す
Cardのボディを示す<CardBody
で構成されています。
今回使用していませんが、フッターを示すCardFooterもあります。
Card内で使用している
HaedingとTextもYamada UIが提供するコンポーネントになります。
Headingが見出し(h1タグなど)。Textは(Pタグ)になります。
まとめ
というわけで今回はYamada UIを使ってのスタイリングに挑戦してみました。
初めてUIフレームワークなるものを使用しましたがめちゃくちゃ便利ですね(今更)
今、RailsとReactを使用して業務系のレシピ共有アプリの制作に挑戦しようと思っているのでその中でもたくさん活用しながら学びを深めていきたいです。