「すべての投票を、民主化したいよ」
どうも、スター宮☆みゆきです😊
今回はポートフォリオ用に匿名性投票サービスを作ったので、その知見を共有する記事をお送りします!
対象読者
- 駆け出しエンジニアの方
- SPAポートフォリオの作り方が分からない方
- 個人開発のアイデアが思いつかない方
※本サービスはスクール等には通わず完全独学で作成したので、独学でポートフォリオを作成されている方の役に立てば幸いです。
ソースコードも全て公開しています。
サービス概要
「わたし、気になります!」
みんなに聞いてみたいけど聞けない。そんな疑問ってありませんか?
私はあります!
そんな疑問を匿名性の投票により解決するために、このサービスは誕生しました。
サービス名: みんなの投票箱
サービスURL: https://www.democratic-voting.com/
ソースコード: https://github.com/KamiHitoe/democratic-voting
開発者Twitter: https://twitter.com/starmiya_miyuki
※現在はサービス停止しております
使い方
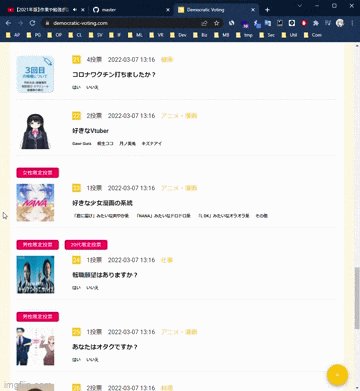
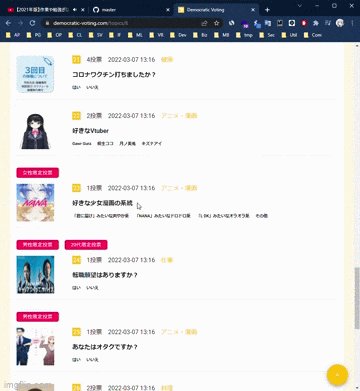
おおよその使い方は一般的な掲示板サイトと同じく好きなトピックに対して投票、コメントができるようになっています。
投票、コメントをするにはユーザー登録が必要なので、ページ右上のハンバーガーメニューからログイン、ユーザー情報の登録を行ってください。
ユーザー情報を登録してもらえば、あとはご自由に投票、コメントすることが可能です!
※投票は一つのお題に対して一人一票制となっております。
利用イメージは以下のように、お題を選んでもらって、そのお題に対する投票数の確認等ができるようになっています。
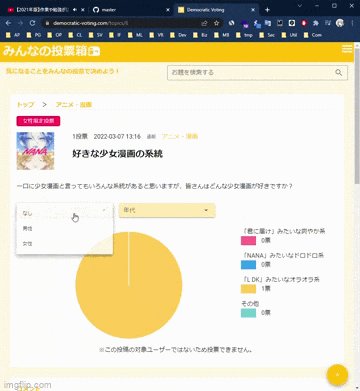
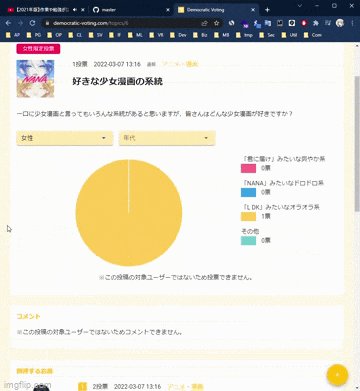
また、本サービスでは性別や年代で限定してお題を作成、投票数の確認をすることができます。
なので、任意のお題に対して男性だけに絞った投票数を確認できたり、20代だけに投票、コメントを許可するお題を作成したりすることも可能です!
この機能によって、ある程度望まないコメント欄での争いを回避することができる上に、ひいては世界平和が実現するだろうと考えています😇
使用技術
- Frontend
- Lang: JavaScript/TypeScript
- FW: Nuxt.js
- UI library: Vuetify
- other: ESLint, Chart.js, Fuse.js
- Backend
- Lang: Ruby: 2.7.5
- FW: Rails 6.0.3
- other: RSpec, Rubocop
- Infra
- AWS(ECS, ECR, RDS, ALB)
- DB: PostgreSQL 12.7
- container: Docker
- CI/CI: CircleCI
- IaC: Terraform
- Auth: Firebase Auth
- Analytics: Google Analytics
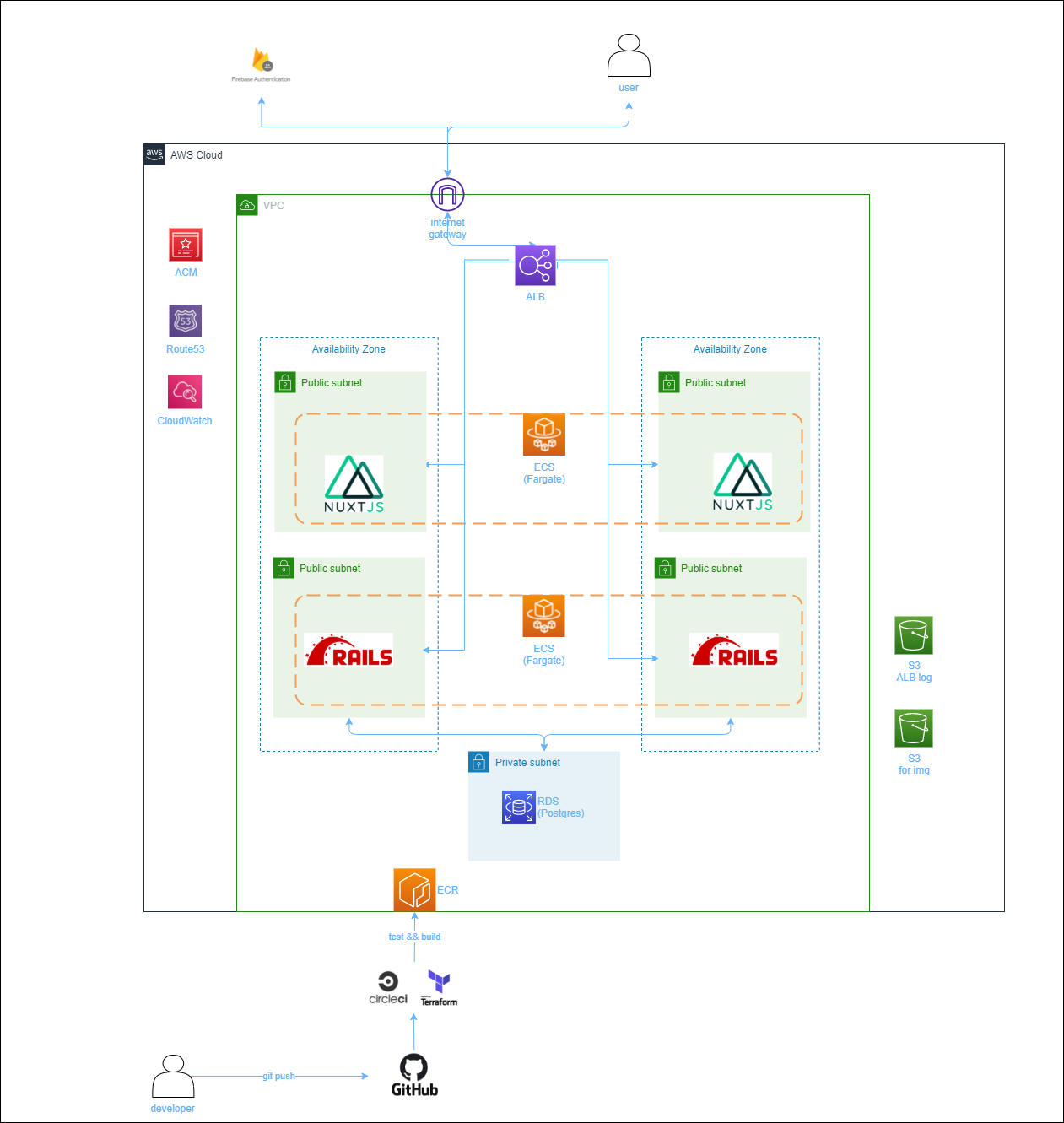
インフラ構成図
ECSコンテナをALBでロードバランスさせる構成になっています。
FrontendとBackendは同一のドメインを用いていますが、ALBのPathルーティングによってFowarding先を決定しています。
画像はS3のバケットに格納するようにして、認証はFirebase Authに投げています。
また、CircleCIで一部自動ビルド、デプロイ。
AWSリソースはすべてTerraformでコード化しています。
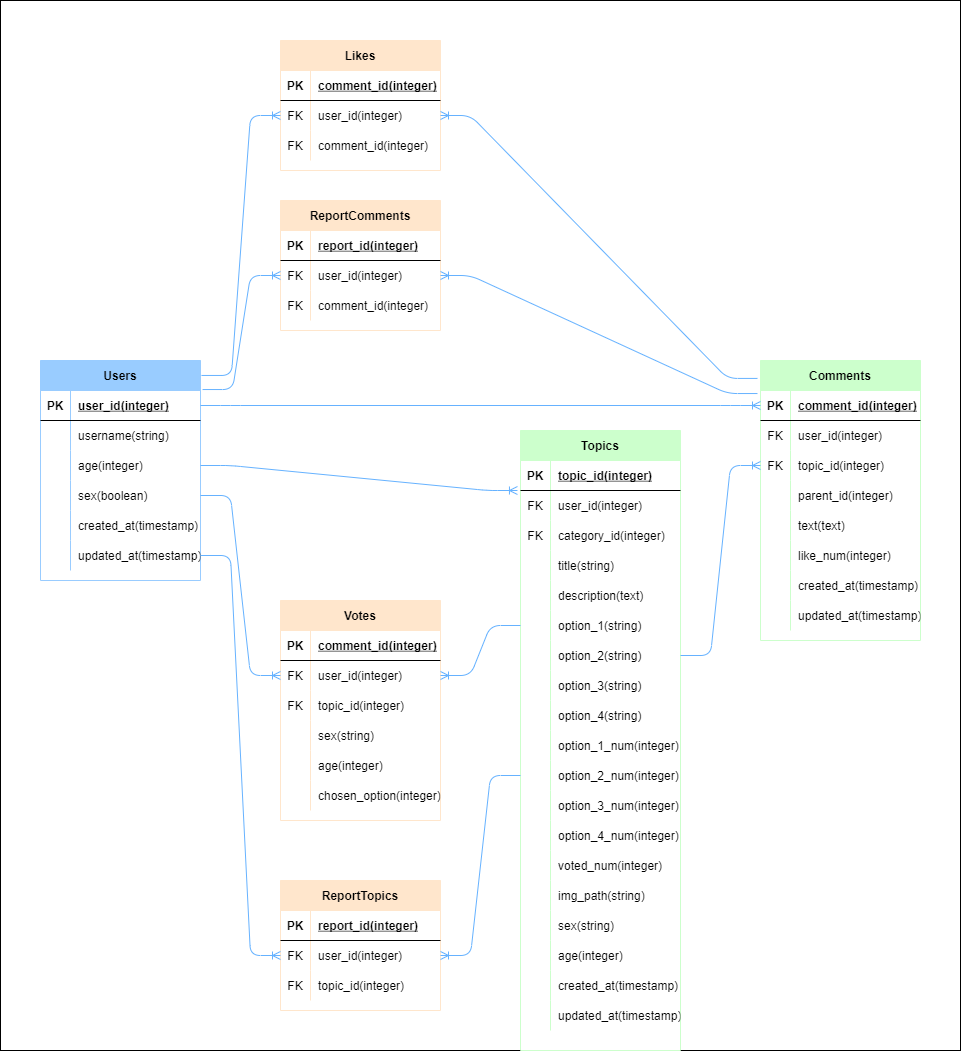
ER図
トピックとコメントテーブルをメインにいいねや投票、通報に関するテーブルを作成しています。
機能群
- トピック生成機能
- トピック検索機能
- キーワード検索
- カテゴリ検索
- カテゴリ機能
- カテゴリ一覧表示機能
- コメント機能
- コメント機能
- いいね機能
- 返信機能
- ページネーション機能
- 通報機能
- 画像投稿機能
- Twitter連携機能
- ゾーニング機能
- 性別・年代集計機能
- 性別・年代限定機能
- グラフ可視化機能
開発ツール
IDE: Visual Studio Code
プロジェクト管理: GitHubのProjects
デザイン・作図: Miro
開発時間管理: KanbanFlow
リリースまでの開発工程
本サービスのベータ版リリースまでに約65日間の開発日数を要しました。
開発の間にGitHubでCloseしたIssueは47個ありました。
開発の工数はバランスがよくFrontend, Backend, Infraすべてにおいて3週間程度で開発していました。
本サービス開発過程の様子をすべてTwitterで公開しているので、ポートフォリオの制作過程を知りたい方は是非以下からご確認ください!
1/1/2022 - 3/7/2022まで毎日開発の進捗を記録しています😎
さいごに
使って頂けた感想や不具合報告、ご要望ご質問等ドシドシお待ちしております!😊😊
開発者Twitter: https://twitter.com/starmiya_miyuki