前作の話
こちらは前に書き、なんとトレンドに乗っかってしまった記事です。
Firebase+Vue.jsで大学の関係者だけが見れるサイトをサクッと作る - Qiita
この投稿からなんと5ヶ月が経ちました。
いろいろ学びを深めたのでそのアウトプットがてら、この記事を持ちましてリベンジをさせて頂きたいと思います。
概要
学生に配布されるメールアドレスのドメインを見て、同じ大学のメールアドレスのドメインの場合だけ見れるようなサイト(ページ)を作りたい!
使う技術・サービス・言語
- github.io
- 静的サイトをホスティングしてくれるサービス。GitHubアカウントがあれば利用できます。
- Auth0
- 認証プラットフォーム、〇〇でログインとか簡単に実装できてすごく便利。無料でもそれなりに遊べます。
- 今回の記事はAuth0のRulesが便利すぎて凄いぞと思って生まれています。
- Heroku
- アプリを実行してくれるプラットフォーム、いわゆるPaaS。今回はAPIサーバ扱い
- Python3
- ここなら割とお馴染みプログラミング言語、機械学習が熱い(らしい)
- Vue.js (JavaScriptフレームワーク)
動作環境
- macOS Catalina 10.15 Beta
- Python3.7.3
- nodejs v10.15.3
- npmは v6.4.1
動作イメージ
- ログインの処理をAuth0にぶん投げます。
- アクセストークン の検証をHeroku(Backend,Python)で
適当にやって、正しい形式なら秘密の情報を返します。 - フロントエンドは受け取った情報を良い感じにして表示します。(今回はGitHub Pagesにデプロイします。)
この手順をサクッと進めていこう! と言う企画。
かなり雑ですがこんな感じ
作成手順
この記事では以下の手順で実装していきます。
- Auth0側設定
- Herokuのアカウント作成、アプリ作成、Python3でのコード作成、デプロイ(すなわちバックエンドの構築)
- フロントエンドアプリの作成
- デプロイ
- 大学のメールドメインのバリデーション
Auth0側設定
ここにアクセスしてサインアップしましょ
Never Compromise on Identity. - Auth0
サインアップをすると、テナントドメインを決めてくださいと言う旨のメッセージが出ます。
でこの辺はお好きに。
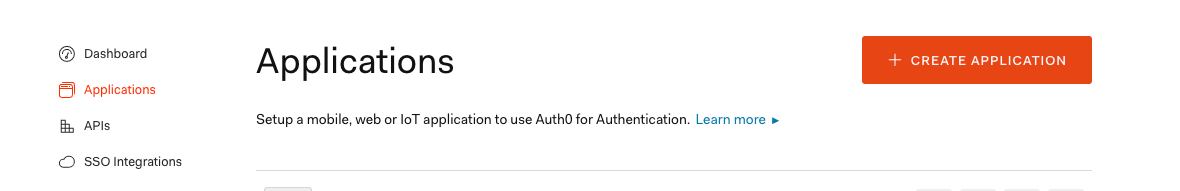
完了したらダッシュボードに移動して、
CREATE APPLICATOIONを選択して、作成画面に移行。
アプリ名とかお好きに、application typeはSingle Page Web Applications に設定してください。
こんな感じで作成します。
Auth0のテナント名はメモっておいてください。
<ここ>.auth0.comです。
次に、Googleログインを無効にします。(今回はメアド+パスワードのみの許可にしたいので)
出来たら、Applicationsから自分の作成したアプリを選択しましょう
そしてタブからConnectionsを選択
そしてこんな感じにgoogle-oauth2を無効にします。
ここまできたら完了です。お疲れ様です。
バックエンド環境の構築
Herokuアカウントの作成
ここにアクセスしてサインアップしましょう。
アプリの作成
アカウント作ったらこんな感じの画面になるはず
Create New Appを選んでApp nameやRegionを設定。この辺はお任せします。
今回はこんな感じにしました。
デプロイ準備
アプリ作ったらいろいろ出てきますが、まずはHeroku CLIだけインストールしましょう。(HerokuのデプロイとかをCLIからやってくれるツールです。)
$ brew tap heroku/brew && brew install heroku
インストールできたら、
$ heroku login
でログインをしましょう。
コーディング
とりあえず、こんな感じの要件で作るとします。
・ アクセストークンが正しければ、JSON形式で{ "himitu": "ゴニョゴニョ"}
・ アクセストークンが変だったら403を返す。
大体こんな感じの機能で作ります。
今回はAPIフレームワークとしてFastAPIを使います。
かなり新しめのフレームワークです。
理由としてはAPIサーバ作るなら一番シンプルだったり、今回は関係ないですがSwagger UIで自動的にdocumentを生成してくれたりで学習コストが軽量な割りに凄く便利で気に入ったからです。 ついでに僕は新しい物好きなので
で、Heroku+FastAPIってことをしているサンプルコード探していたのですが、ないので作りました。 今回はこれを弄くり回して使いましょう。
reud/fast-api-heroku-sample: Python-Server + Heroku Sample
forkしてcloneとかしてください。
で、gitリポジトリできたらとりあえず、プロジェクトフォルダ直下で
$ heroku git:remote -a アプリ名 でリポジトリとherokuアプリの結び付けを行います。
結び付けが出来たら、githubとかにpushする感覚と同様にaddとか色々し終わってるのを確認してから、
git push heroku master でdeployが完了します。
(手順わからない場合は参考資料が凄く役に立つはずなのでそちらをご覧ください)
僕の場合はApp nameの関係で、
https://himitu-api-server.herokuapp.com/ にデプロイされます。
他の人はhttps://<App name>.herokuapp.com/にデプロイされると思います。
ブラウザでアクセスしてみてコード通りの動作している事を確認してください。
多分こんな感じでJSONがブラウザに表示されます。
で、ここからコードを弄りましょう。
その前に
今回はAuth0からアクセストークンを貰う形式ですが、何に対して発行するかで、やることが変わってきます。
今回はベストなやり方としては、APIサーバを作っている以上Auth0にカスタムAPIを作成して、「このカスタムAPIをください!」ってaudienceを使用して教えて上げる必要があります。(audienceはどのリソースサーバを使用するか決定するために指定します。)
すなわち、Auth0にURL (https://himitu-api-server.herokuapp.com/) でカスタムAPIを作成するのが一番正しいはずです。
しかし、カスタムAPIを作成すると手間がまぁ増えます。
参考: Validate an Access Token - Auth0
端的に言うと、カスタムAPIでアクセストークンを得た場合、トークン検証が必要になります。アクセストークンはJWTと言われる形式で渡されるのでそれをゴニョゴニョしてJWKSを照らし合わせて・・・ってやるのですが、それだけで1記事出来てしまうのと、まだ勉強不足なので今手を出すとこの記事が未完になりそうなため少し手抜きをします。
取得するAuth0のアクセストークンのaudienceをManagement APIにします。こうした場合はJWTの検証は不要になります。
Management APIはユーザの作成や削除などAuth0の全体(テナントって呼ばれています。)を管理するAuth0のAPIです。
Auth0のAPIを発行しているためAuth0がトークンの検証を担保するイメージですね。(これを利用して検証をサボります。)
そんな激ヤバなトークンを発行して良いのか、トークン抜き出されたら終わりではって思うかもしれませんが、その辺も大丈夫です。
さらにSPA側でManagement API アクセストークンを発行すると、勝手にscopeに制限がかかり、出来ることが大幅に減ります。
参考: Get Management API Tokens for Single-Page Applications -Auth0
上記サイトを見る限り、他のユーザに干渉出来るようなscopeは一つも貰えず、良い感じに渡しても良いscopeしか渡さなくなります。
今回は、scopeにread:current_userを入れて、バックエンドはSPAから受け取ったアクセストークン でManagement APIを叩いて、上手く行ったらOKということにしちゃいましょう。
コードを書く
とりあえず、今回はリクエストからAuthorizationヘッダーの値をぶっこ抜いて、得られた文字列をManagenement APIに投げて、上手く行ったらOKみたいな感じにしたいと思います。
まずは追加でパッケージのインストール、
pip install starlette
pip install requests
コードを書きましょう。 main.py にこんな感じのコードをつらつらと、
import traceback
import requests
from fastapi import FastAPI, HTTPException
from starlette.requests import Request
from starlette.middleware.cors import CORSMiddleware
import os
app = FastAPI()
app.add_middleware(
CORSMiddleware,
allow_origins=["*"],
allow_credentials=True, # 追記により追加
allow_methods=["*"], # 追記により追加
allow_headers=["*"] # 追記により追加
)
@app.get("/")
def read_root():
return {"200": "Welcome To Heroku"}
@app.get("/himitu/{user_id}")
def read_item(user_id: str, request: Request):
k = request.headers.get('Authorization')
if not k:
raise HTTPException(status_code=403, detail="forbidden")
headers = {'Authorization': k}
# 適宜読み替えてください
try:
r = requests.get(f'https://{ os.getenv("TENANT") }.auth0.com/api/v2/users/{user_id}', headers=headers)
except:
raise HTTPException(status_code=403, detail=traceback.print_exc())
j = r.json()
try:
# checker
n = j['nickname']
return {'himitsu': os.getenv('HIMITSU')}
except:
raise HTTPException(status_code=403, detail='forbidden')
で、
$ heroku config:set HIMITSU="<あなたの秘密のメッセージ>" TENANT="<あなたのAuth0 テナント名>"
をして、Herokuに環境変数を設定します。
Postmanやcurlなどのツールでリクエストを送ってみて正常に動作したらバックエンドの構築は完了!!お疲れ様です。
フロントエンドの環境構築
サクッと作るためにAuth0のサンプルを持ってくるとします。
これをforkしてcloneしちゃいましょう。
upgrade-sdkブランチに切り替え、ざっとこんな感じに直してください。(URLはよしなに・・・)
デプロイ先はhttps://<GitHub ユーザ名>.github.io/auth0-vue-samples/ になるはず。
update · reud/auth0-vue-samples@b73103a
diffにも出ちゃってますが、デプロイに gh-pages を使用するので、
npm install gh-pages --save-dev
でインストールしちゃいましょう。
色々編集し終えたら、
npm run build からのgh-pages -d dist でアップロードされます。
アップロード後はhttps://<GitHub ユーザ名>.github.io/auth0-vue-samples/にアクセスして、動作するか確認してみましょう。 アクセス後、画面右上LOGINからユーザを作成して、ログインしてみます。
ログインしてこんな感じの画面になればおkです。(Vue.jsのロゴは読み込まれていませんが、今回は直さないまま進めちゃいます。)
大丈夫そうなら、上記ナビゲーションバーから秘密のページに移動して、Call APIをクリックして、バックエンドとの疎通を試みます。
こんな感じでうまくいけば完了です!
大学の関係者のみ見れる様にする
ここまででログイン時のみ見れる特別なページを作る事が出来ました。
しかし今のままでは大学の関係者だとか関係なく、メールアドレスを持っていれば、ページがみれてしまいます。
そこで、メールアドレスが大学のドメインでない場合は、ログインに失敗させる様にしましょう。
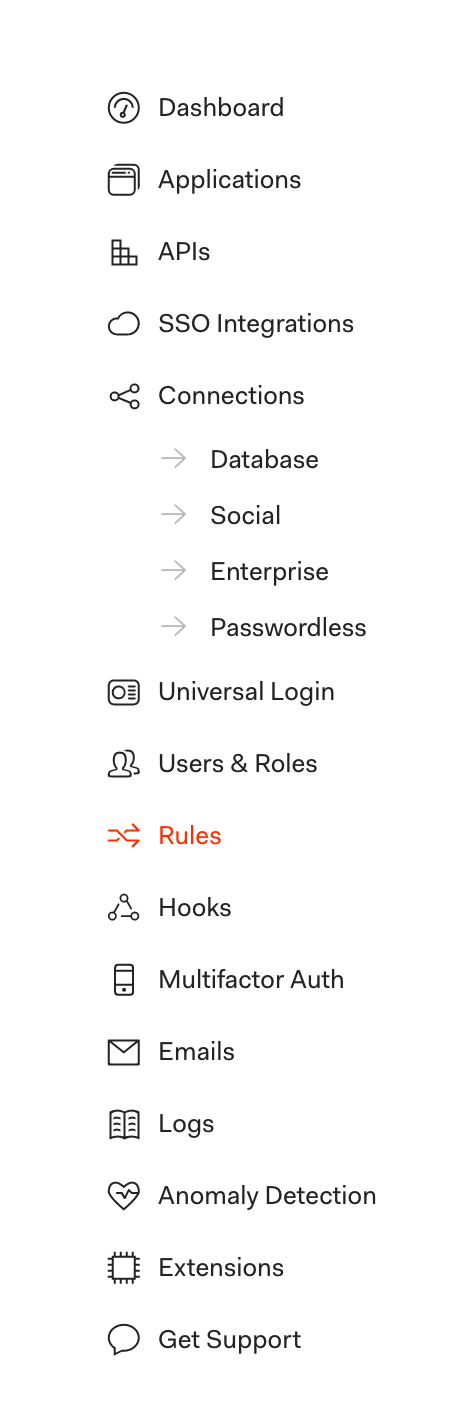
Auth0のダッシュボードにあるサイドバーからRulesを選択
大学のメールドメインでない場合は弾く様に設定
CREATE RULEを選ぶ。
テンプレート一覧が表示されるので、
Check if user email domain matches configured domain を選択。
そして中身をこんな感じに編集
function (user, context, callback) {
const allowedDomains = new Set(['stu.hoge.ac.jp']);
// Access allowed if domain is found
const emailSplit = user.email.split('@');
const userEmailDomain = emailSplit[emailSplit.length - 1].toLowerCase();
if (allowedDomains.has(userEmailDomain)) return callback(null, user, context);
return callback('Access denied you are'+userEmailDomain+" but, expected stu.hoge.ac.jp");
}
これはログイン時のメールアドレスが、stu.hoge.ac.jpでない場合はログイン失敗させるというRuleです。stu.hoge.ac.jpをいじって自分の大学のメールドメインに変更してください。
メールの確認されていない場合は弾く様に設定
デフォルトでは、メールアドレスを確認しなくてもそのままログインできてしまいます。
すなわち、サインアップ時にドメインだけ正しければ、適当なメールアドレスを入れてしまえば秘密のページが見れてしまう事になります。
これは流石によくないので、メールアドレスの確認を強制させましょう。 これもAuth0のRuleで上手くやってくれます。
先ほどと同じ様にCREATE RULEを選んで、Force email verificationを選択、今回は何も編集せずにSAVE CHANGESで大丈夫です。
動作を確認する。
(ログイン失敗時などはつどCookieを削除してみてください)
今回は以下の部分において手抜きをしているため、正常に動作しません。
- ナビゲーションバーの推移先(URLの設定が上手くいっていないため)
- ログイン・サインアップ失敗時(URLみるとログイン・サインアップ失敗理由が書いてありますが、Vue側は何もしていないので何も出てきません。また、その状態でLOGINボタンを再度押してもログイン失敗してしまうため、Cookieを手動で削除する必要があります。)
また、以下の部分は甘いです。
- Heroku側のCORS設定(もっと絞り込む必要あり)
- カスタムAPIを使用していない(ユーザ毎に権限を振り分けたい時は)(このままだとあまり認可っぽくない)
- 今回はJWT検証サボりたいためこんな感じの実装にしていますが、ちゃんとしたサービス作るならカスタムAPIにすべきかと
もっと洗い出せば沢山出てきそうですが、とりあえずこの辺り。
所属大学の学生を対象としたサービスなどを作ろうと考えている際はこの辺りを気を付けつつこの記事を見れば役に立つのかもしれません。
以上です。ありがとうございました。
参考資料
- 認証プラットフォーム Auth0 とは? - Qiita
- 【Python】PythonプログラムをHerokuにデプロイする方法 - Qiita
- JWT Authentication with FastAPI and AWS Cognito - Data Driven Investor - Medium
- Why is it necessary to pass the 'audience' parameter to receive a JWT? - Auth0 Community
- Get Management API Tokens for Single-Page Applications
- FastAPIでCORSを回避 - Qiita