何を作ったの?
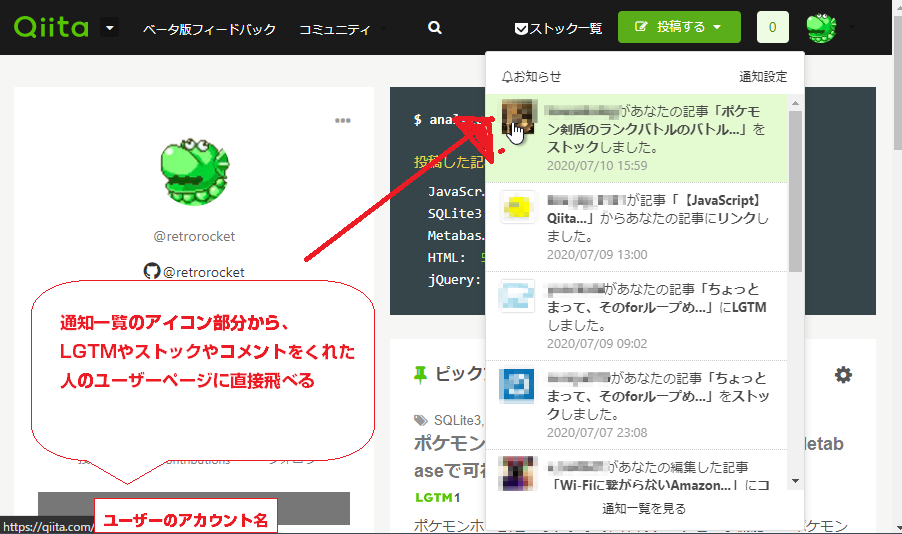
通知一覧 - Qiita もしくは、上メニューの通知欄で、通知に表示されている人のアイコンから、その人のユーザーページに飛ぶためのChrome拡張です。

imgタグ以外の場所をクリックすると、従来どおり「LGTM(やストックやコメント)がついた記事」に飛べます。
なぜ作ったの?
自分の記事にLGTMやストックをしてくれた人がどんな記事を書いてるか知りたいのに、通知機能から一発で記事一覧に飛べなくてめちゃくちゃイライラしたからです。私はQiitaにポケモン関係の記事を投稿しているのですが、読者数が他の記事に比べて多くないので、ポケモン記事に何らかのアクションをしてくれた方の記事は特に読みたいです。
今のUIだと、「LGTMがついた記事に飛ぶ」->「LGTM欄をクリック」という動線になってしまうのと、ストックに至ってはユーザー名直打ちしか方法がなさそうに見えます。
どうやって作ったの?
正攻法で、content scriptで通知一覧ページにあるimgのouterHTMLを編集しました。ユーザー名はaltから取得可能です。きれいなHTMLなので編集しやすくて良いですね…。
const targets = document.querySelectorAll(".notification_icon > img");
targets.forEach((target) => {
target.outerHTML = `<a href="https://qiita.com/${target.alt}" target="_top">${target.outerHTML}</a>`;
});
この方法の良いところは、imgタグ以外の場所をクリックすると、従来どおり「LGTM(やストックやコメント)がついた記事」に飛べる点です。
上部メニューの通知欄については、 https://qiita.com/notifications?iframe=1 をiframeで表示しているため、manifest.jsonに"all_frames": trueが必要です。
manifest.jsonは以下のように書きました。
{
"name": "Qiitaで自分に通知した人のユーザーページに飛ぶやつ。",
"description": "Qiitaで自分に通知した人のユーザーページに飛ぶための拡張です。",
"version": "0.1",
"content_scripts": [
{
"all_frames": true,
"matches": [
"https://qiita.com/*"
],
"js": [
"script.js"
],
"run_at": "document_end"
}
],
"manifest_version": 2
}
所要時間は15分程度でした。この記事を書くほうが時間がかかっています。
Chrome Web Storeに乗せるまでが筋かなと思ったので、登録して現在審査待ちです。
まとめ
- Chromeの拡張はすぐ作れる。ドキュメントもわかりやすい。
- content scriptの公式ドキュメント:Content Scripts - Google Chrome
- querySelectorAllは便利。
- Qiita夏祭り2020_Qiitaの記事数6つしかなくてびびった。(2020/07/13 20時現在)