こんにちは。はじめまして。れとるときゃりー(@retoruto_carry)と申します。
普段は趣味で個人でウェブサービスなどをたくさん作っています。
今回作ったもの
「ライブイベントで流れてる映像にハートとスタンプを送れるシステム」を作りました。
観客が手元のスマホで開いたサイトから、ハートとスタンプを送れます。
実際のDJイベントにて導入し、VJとして映像演出を担当しました。
サイト

サイトからハートを送っているところ
スタンプを送っているところ
ツイッターのハッシュタグのツイートも、リアルタイムで流れます。
動画
実際のDJイベントでやりました
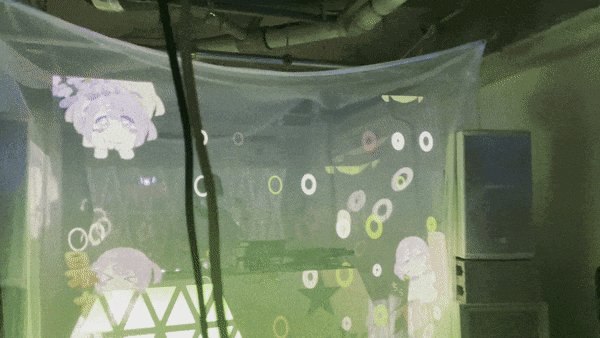
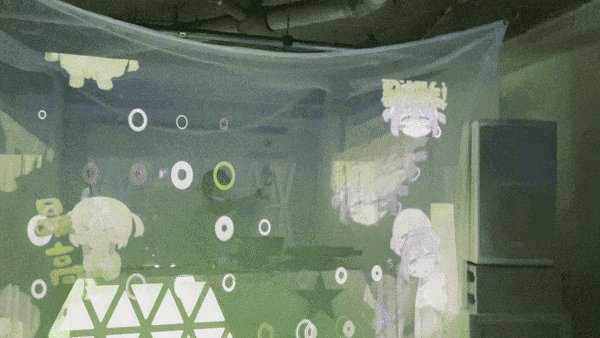
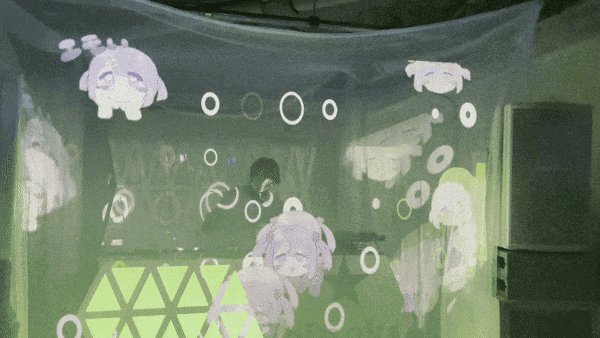
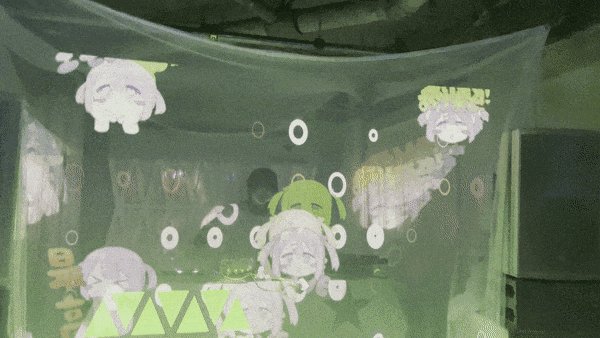
このシステムは、実際のDJライブイベントで導入して、お客さんに遊んでいただきました!
DJイベント会場での様子
作ったきっかけ
最近VJイベントによく行くのですが、そこに流れる映像に観客も参加できたら面白そうだな〜と思い作りました。
思いついてその日に動画でデモを作ったところ、翌日に知人に誘われて実際にライブに出演することが決まりました。
本番まで製作期間が2週間ほどしかなく、VJもまったくやったことがなかったため、かなりギリギリまで焦りながら、制作とVJの練習をしていまいした。
どうやって作ったか
ウェブサイト

・Next.js
・Vercel
・ChakraUI
でサクッと1時間くらいで作ったやつです。
クラブは暗いので、色的にアイコンが目立って映えるかな、と思って背景を黒にしてシンプルにしました。
スタンプのイラスト
スタンプのイラストは、友達に依頼して書いてもらいました!可愛すぎ!!!!
スタンプを送信して表示する部分
スタンプを送信する部分は以下の図のような構成で作っています。
① まず、サイトでスタンプを押すたびに、FirebaseのRealtimeDatabaseにデータを送信します
② ローカルで動かしているnode.jsからRealtimeDatabaseを監視します
③ もしRealtimeDatabaseにスタンプのデータの追加があれば、OSC通信で、TouchDesinger(後ほど解説します)に送信します
④ TouchDesingerでは映像をリアルタイムで生成し、OSC通信が送られるごとにスタンプが映像に現れるようにします
⑤ 生成された映像を、Syphonと呼ばれる規格の通信で、VJソフトであるResolume(後ほど解説します)に送信します
TouchDesingerでリアルタイムにスタンプが流れる映像を作成
ToudchDesingerはリアルタイムで映像を生成するソフトウェアです。
ノードをつなげてコードを書かずにある程度かんたんに映像を生成できます。
pythonも書けます。
前から使ってみたくて、今回お試しに勉強して使ってみました。
意外ととっつきにくて難しかったです。謎のコツがあります。
以下はサイトでスタンプを押したときに、スタンプが浮き上がってくる映像がリアルタイムに生成されている様子です。
前述したように、サイトでスタンプを押す → Firebase → node.js → OSC通信 → TouchDesinger という流れで、スタンプが押されたことを通知しています。
OSC通信でスタンプが押されたことが通知されるたび、TouchDesingerでスタンプを表示します。
OSC通信を受け取るノード
oscinというノードでOSC通信を受け取れます。
コールバックでpythonのコードを実行できるので、それぞれのスタンプの種類ごとに分岐させてボタンを発火させています。
スタンプを生成するノードたち
「スタンプのイラストのパーティクルを一つ生成するボタン」を作り、前述のoscinのコールバックのpythonから発火させています。
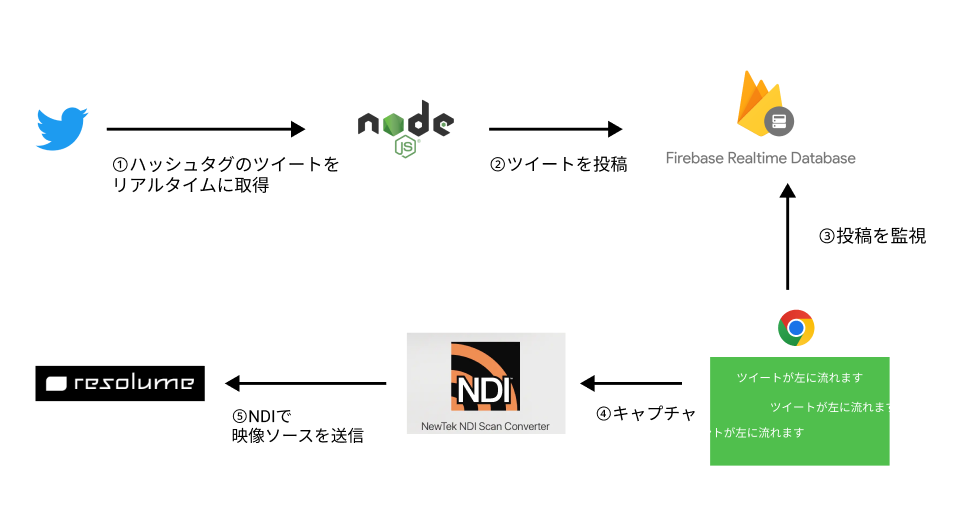
ハッシュタグのツイートをニコ動みたいに表示する部分
ツイッターのハッシュタグのツイートをリアルタイムに表示しています。
以下の図のような構成で作っています。
① まず、ローカルで動かしているnode.jsで、ツイッターのハッシュタグのツイートをリアルタイムに取得します
② もし新しいツイートがあれば、FirebaseのRealtimeDataseに投稿します
③ Chromeブラウザ開いたウェブページで、FirebaseのRealtimeDatabaseのツイートの投稿を監視し、もし新しいツイートの投稿があれば、グリーンバックの上にコメントを左に向かって流します。
④ ChromeブラウザごとNDI Scan Converterを用いてキャプチャします
⑤ NDIという通信規格でResolume(VJソフト)に映像ソースを送信します
グリーンバックの上にツイートが流れる映像はどうやって作っているか
JavaScriptのアニメーションライブラリのGSAPで実装しています。ニコ動みたいに左に流れるやつです。
裏話
このツイートが流れる部分ですが、最初はTouchDesingerでも実装を進めていました。
しかし微妙なバグが直せず、当日の朝に諦めて仕方なくWebサイト上にGSAPでサクッと実装してしまいました。
Chromeも使うことでマシンのスペックが逼迫してしまったので、TouchDesingerだけで実装したほうがパフォーマンスは良さそうです。
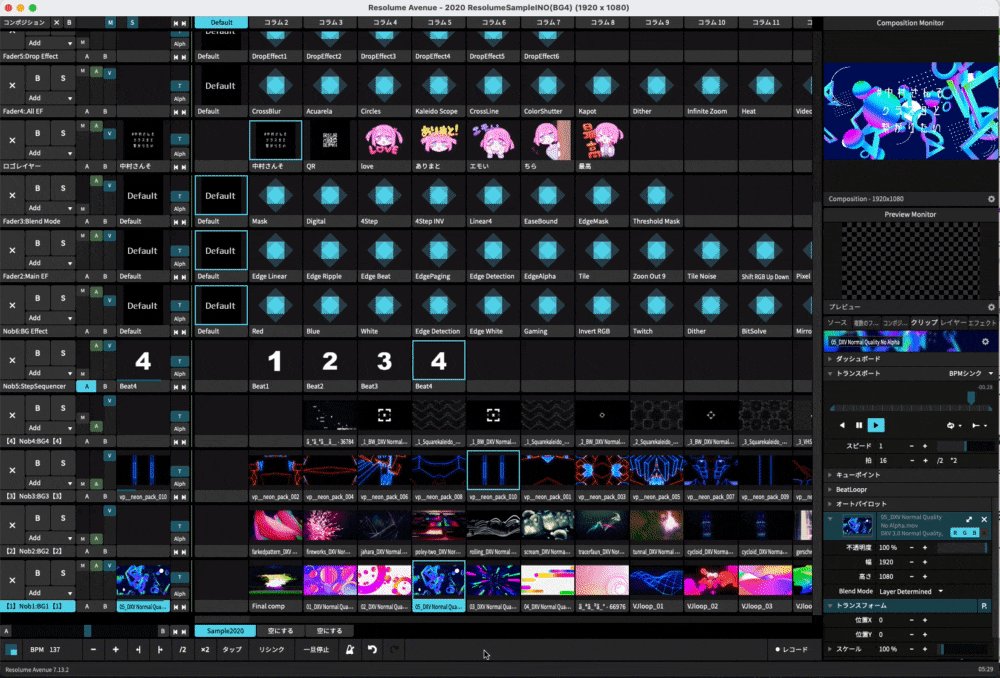
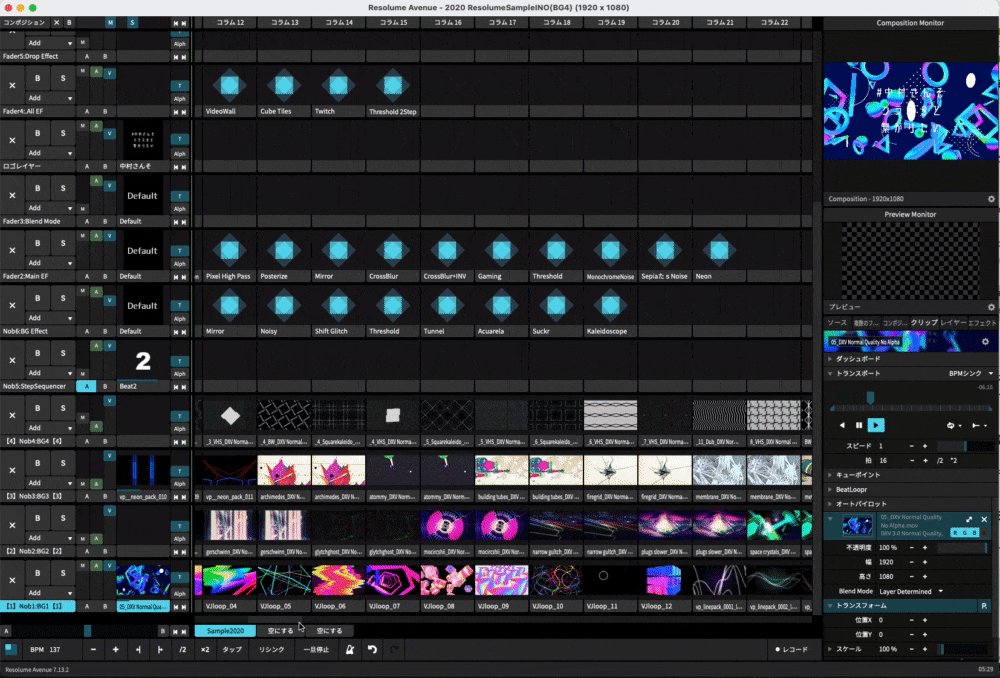
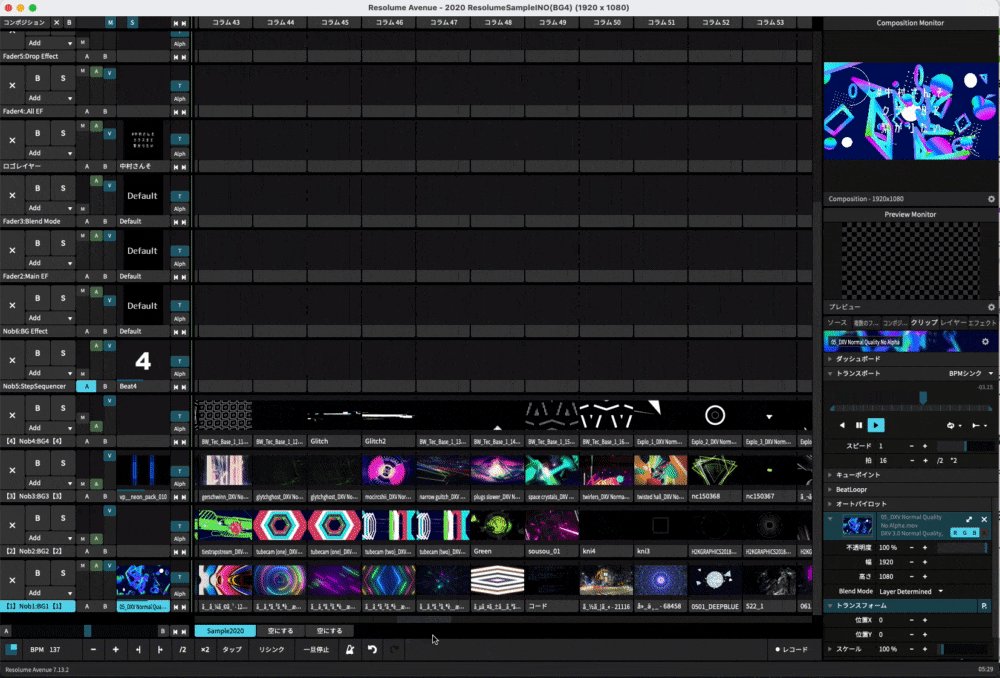
実際にスクリーンに表示する映像をVJソフト(Resolume)で作る
ResolumeはVJソフトです。
VJとは、ビデオジョッキーの略称で、クラブでスクリーンに流れる映像を演出する人です。雰囲気に合わせ、即興で映像演出を行ったりします。
Resolumeでは、映像をレイヤーごとに重ねて、リアルタイムで各レイヤーを切り替えたりエフェクトを掛けることができます。
これを使って、実際の現場のスクリーンに出力する映像を操作します。
これも今回初めて購入して勉強して使いました。
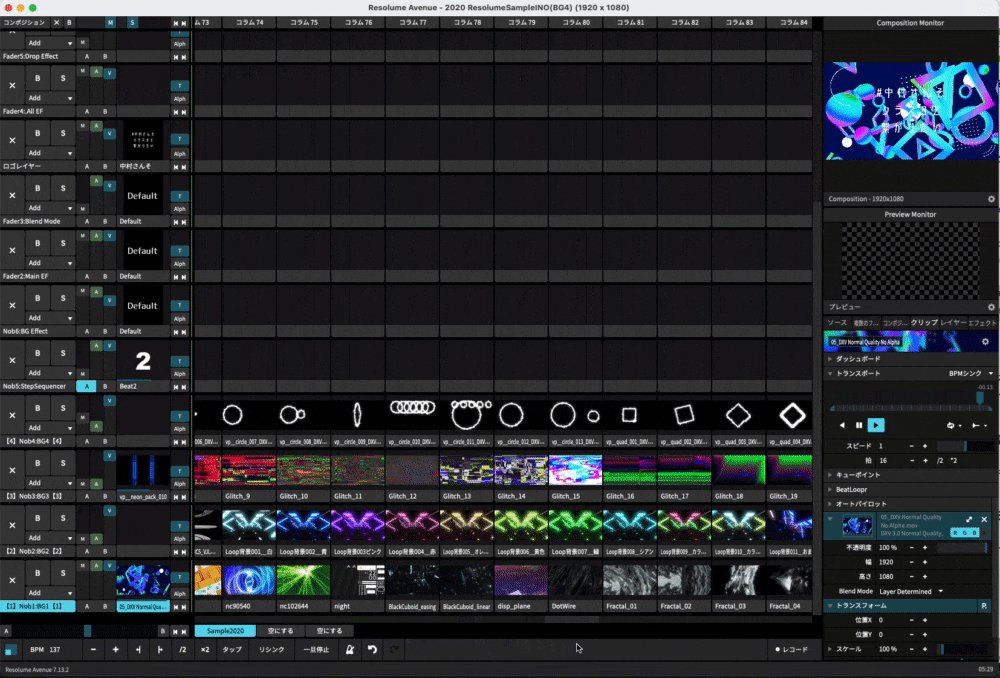
Resolumeで映像ソースを重ねてスクリーンに投影する
いままで解説してきたスタンプを送信して表示する映像(スタンプレイヤー)とハッシュタグのツイートをニコ動みたいに表示する映像(コメントレイヤー)をここに送り、背景動画の上に重ねています。
さらに、リアルタイムで背景レイヤーの映像を切り替えたり、エフェクトをかけたりすることで、リアルタイムでの映像の演出を可能にしています。
レイヤーやエフェクトの切り替えには、実機のMIDIコントローラーを割り当てて使っています。
背景素材の用意
Boothで背景に流す映像を買ったり、フリー映像をインターネットで探してきてダウンロードして、背景映像を200動画くらい用意しました。
下の画像はResolumeに動画素材を登録して並べている様子です。
また、イベントのロゴの画像を作ったり、ロゴが動いている映像をAftterEffectのテンプレートから作成しました。
VJソフトの使い方の理解と練習
VJ自体が初めてだったので、その方法を調べるところからはじめました。
この方の動画が特にとても参考になりました。感謝 ![]()
あとは、流れている音楽に合わせて、即興で映像レイヤーを切り替えたりエフェクトを掛けたりする練習を家でしました。
マイクから音楽のBPMを自動で取得
以下の記事を参考にして、会場に流れている音楽のBPMをリアルタイムで解析して、TouchDesingerとResolume(VJソフト)に送信するようにしました。
これにより、BPMに同期した映像表現がかんたんに行えるようになりました。
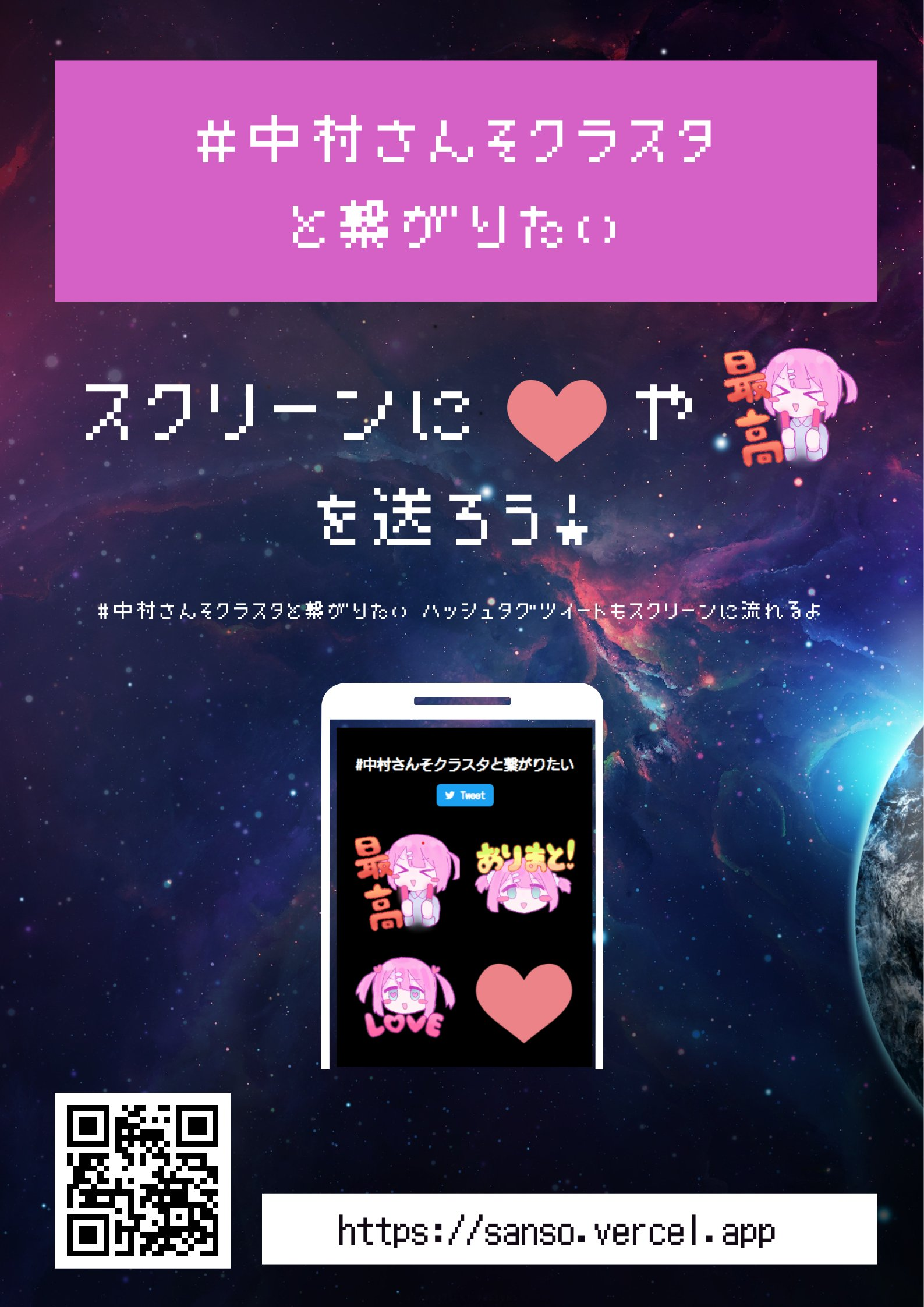
会場に貼るポスター
お客さんにシステムの存在を知ってもらい、実際にサイトを開いてスタンプを押してもらうために、説明とQRコードを載せたポスターを会場にたくさん貼りました。

スマホの電波が入らない人向け対策
イベント会場は地下でした。事前の下見でドコモや楽天の電波がめちゃくちゃ弱いことがわかっていたので、レンタルWifiを借りて、Wifiを使ってもらうためのポスターも用意しました

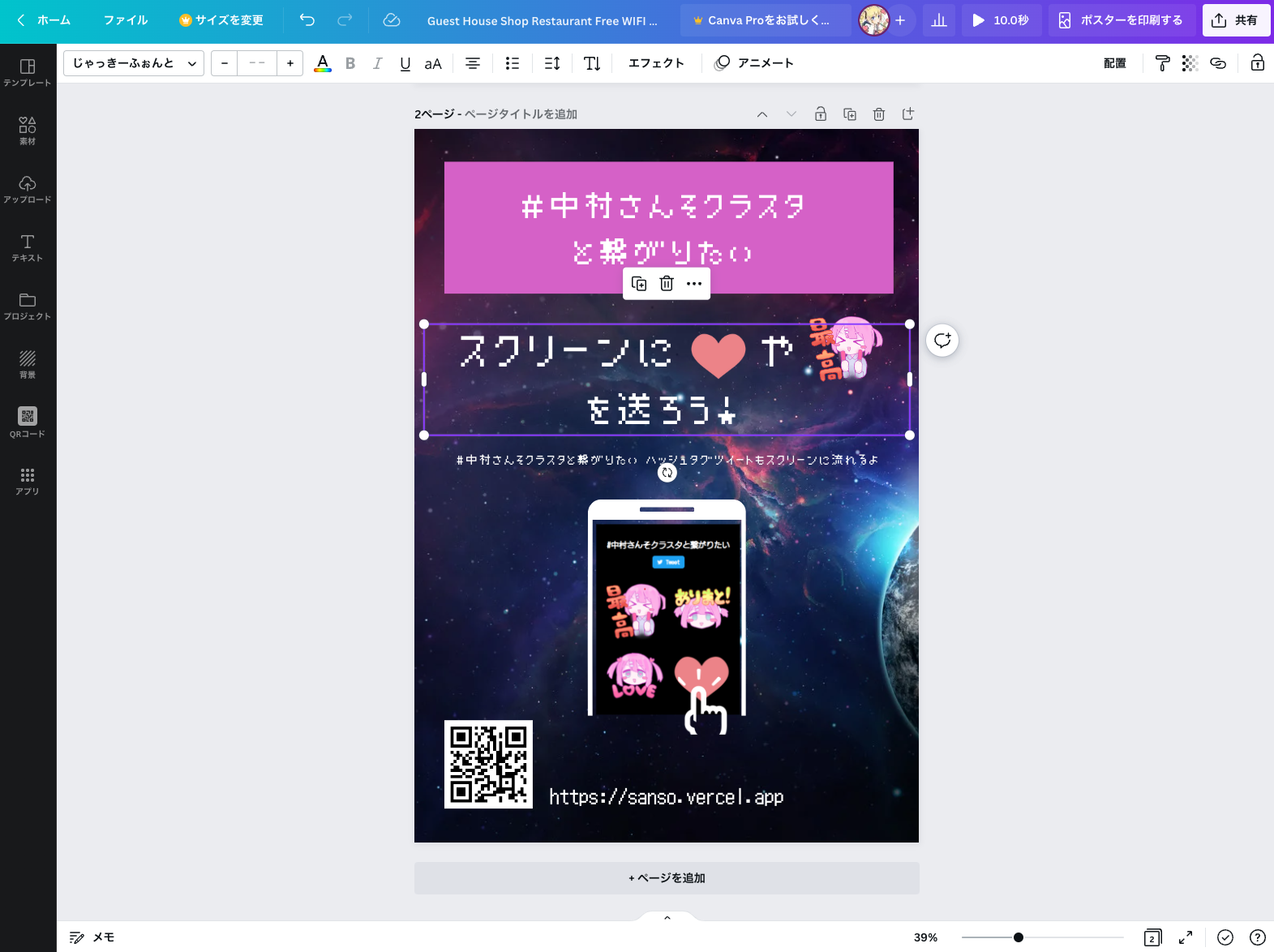
ポスターの作りかた
ポスターは、サクッとiPadにラフを書いて、それをCanvaというデザインツールでデータに落とし込んでつくりました。
前日夜に1時間ほどで作りました。Canva、めちゃくちゃ便利ですね。

当日の現場でのオペレーション
私の他に、もうひとりVJさんがいらっしゃり、そちらの方にサポート頂きつつ交代でVJを行いました。
もうひとりのVJさんがVJをする場合、HDMIキャプチャボードを使い、私のパソコンから彼のパソコンにグリーンバックでスタンプレイヤーとコメントレイヤーの映像を送るようにしました。
本番中にノートパソコンがクラッシュした
今回構築したシステム全体の負荷があまりにも高く、一度本番中に私のノートパソコン(macbook pro)がクラッシュしてしまいました。
パソコンを再起動してる間、もうひとりのVJさんにVJをしてもらい事なきを得ましたが、本当に助かりました。
こういう複雑なことをリアルタイムにする場合、トラブルが起きた時にワンオペだと厳しいかもな〜と思いました。
もしも次の機会があれば、可能なら高スペックのデスクトップパソコンを持っていきたいです。
イベントの振り返り
実際にイベントでは、参加者の方がかなりスタンプを押してくれていて、楽しんでいただけたようでした。
ツイッターのハッシュタグのコメントが画面に流れるのも、かなりリアルタイム性があって、盛り上がっていました。
参加者の方や出演者の方から、「面白い!」「他のイベントでもやって欲しい!」とたくさん言っていただけて、とても嬉しかったです。
また、VJとして映像も「かっこ良かった」と言っていただけてホッとしました。練習して良かったです。
作ってみた感想
思いついてから本番までの準備期間が2週間と短く、ほとんど全く知らない分野だったので、締切に追われて必死に調査・作成していました。
前日から徹夜して、現場に向かう直前まで作業していました。めちゃくちゃヒヤヒヤしましたが、ギリギリ間に合ってなんとか形にできて良かったです。
また、TouchDesingerやResolumeという今まで馴染みがなかった技術やツールに触れられて面白かったです。
なんとなく雰囲気が分かったので、これからもっと面白いものを作ってみたいです。
今後の展望
今回は準備期間が本当に短く、もっとやりたかったけどできなかった事がたくさんありました。
また次にイベントでVJをさせていただける機会があれば(多分ありそう...!)、もっと面白いことができないか探ってみたいです。
特に、TouchDesingerを使って、BPMに同期させた映像表現を模索したり、ほかのインタラクティブなコンテンツを作ってみたいです。
まとめ
「ライブイベントで流れてる映像にハートとスタンプを送れるシステム」を作った話でした。
ここまで読んでくれた方へ
ここまで読んでくださりありがとうございます。
いいねやコメント、SNSでの共有等をしてくださると、今後の励みになります。よろしくお願いします。
ツイッター(@retoruto_carry)もフォローしていただけると嬉しいです。
また、先日こんな記事を書いたので、良かったらこちらも読んでいってください。