こんにちわ。れとるときゃりー(@retoruto_carry)と申します。
個人でwebサービスをたくさん作っている大学4年生です。
今回作ったもの
Clubhouse用に、アイコンに枠や文字を入れることができるサービスです。
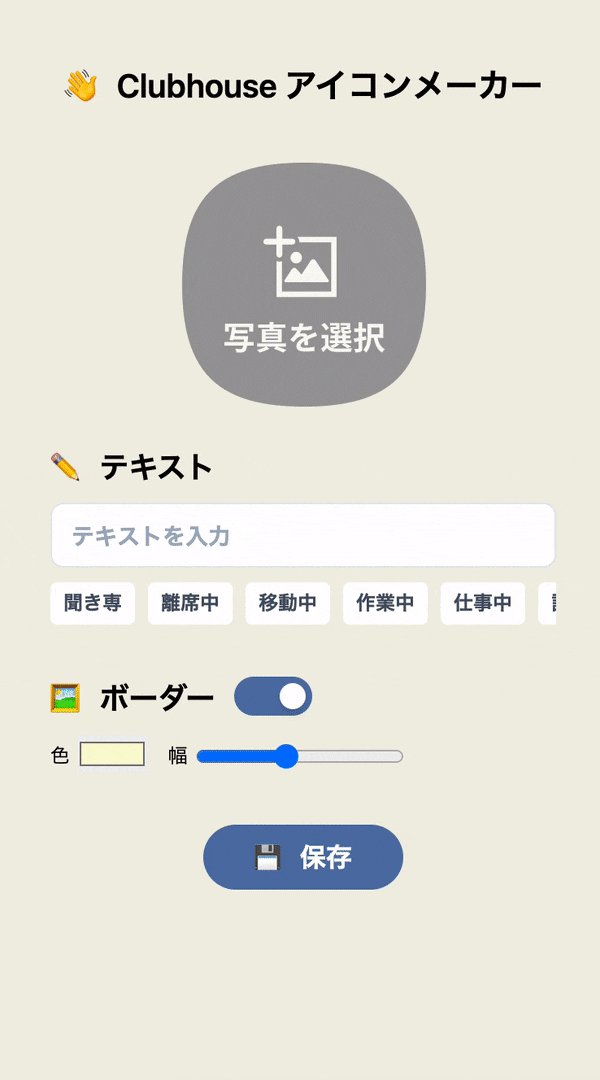
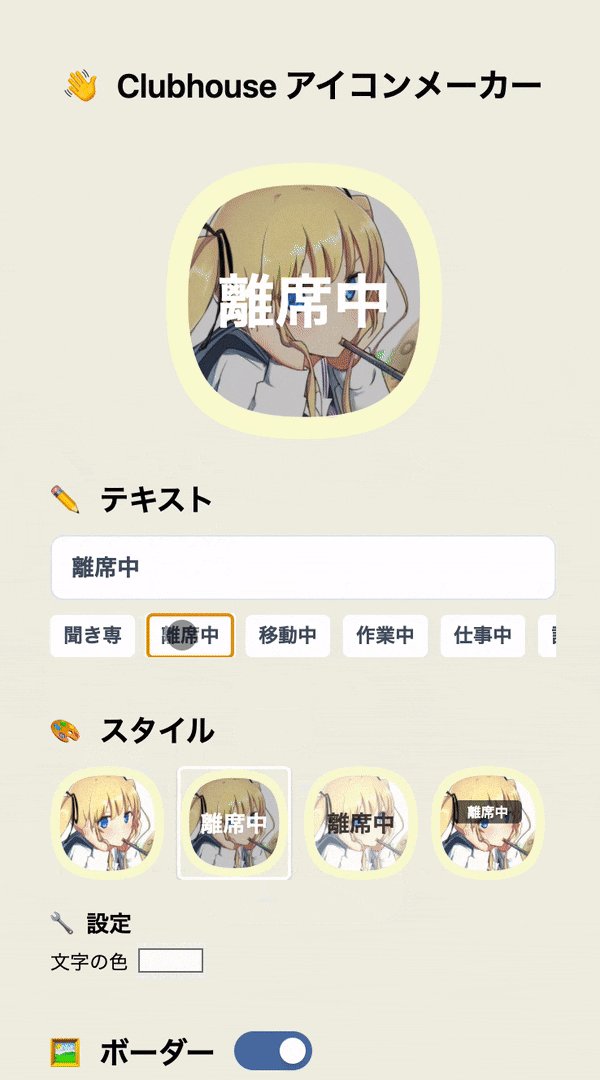
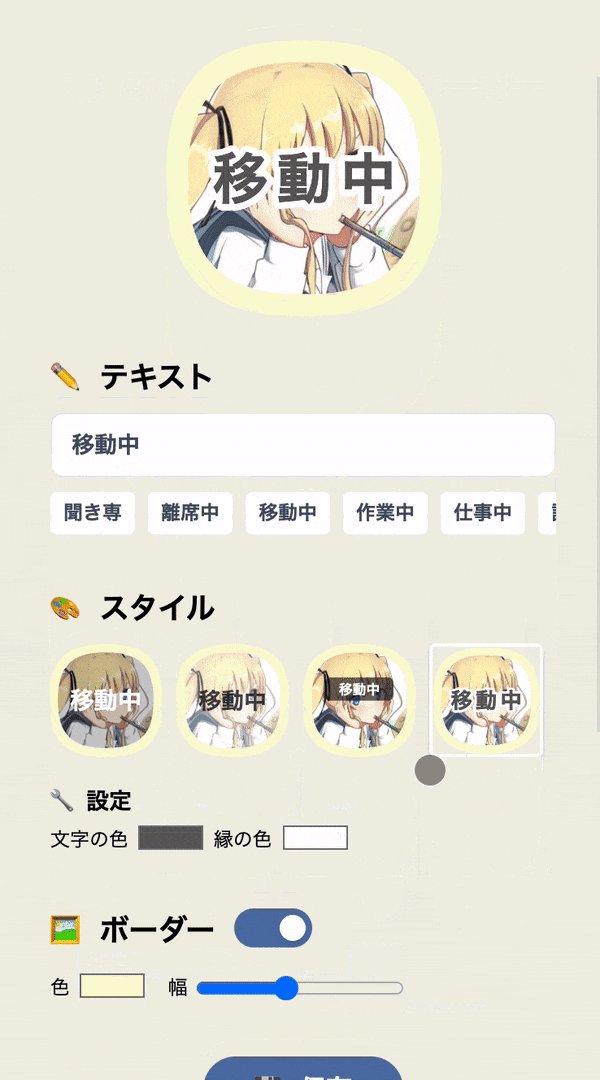
画面
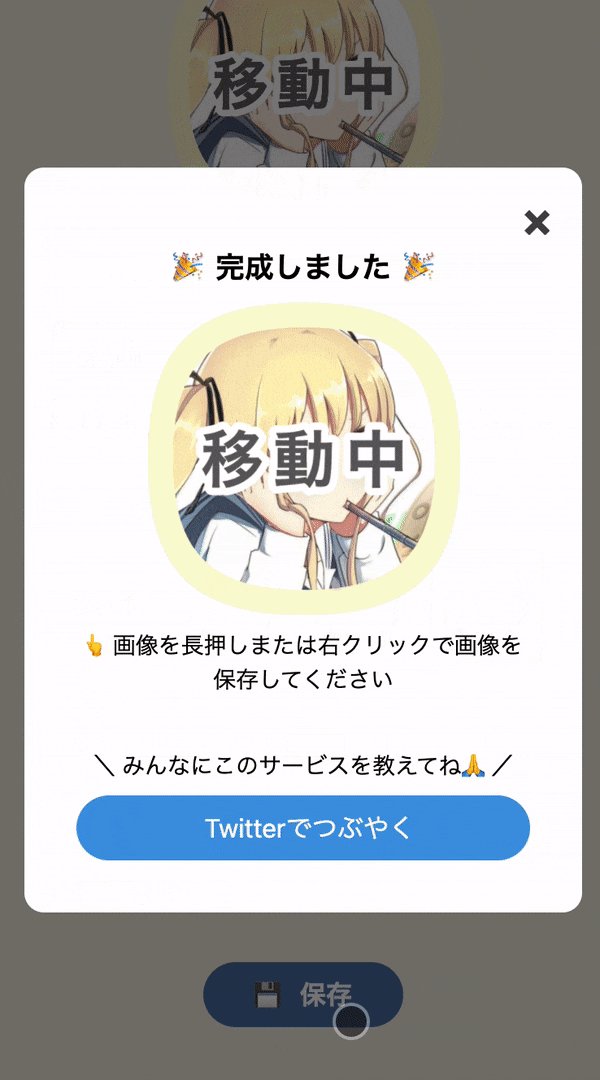
操作中の様子
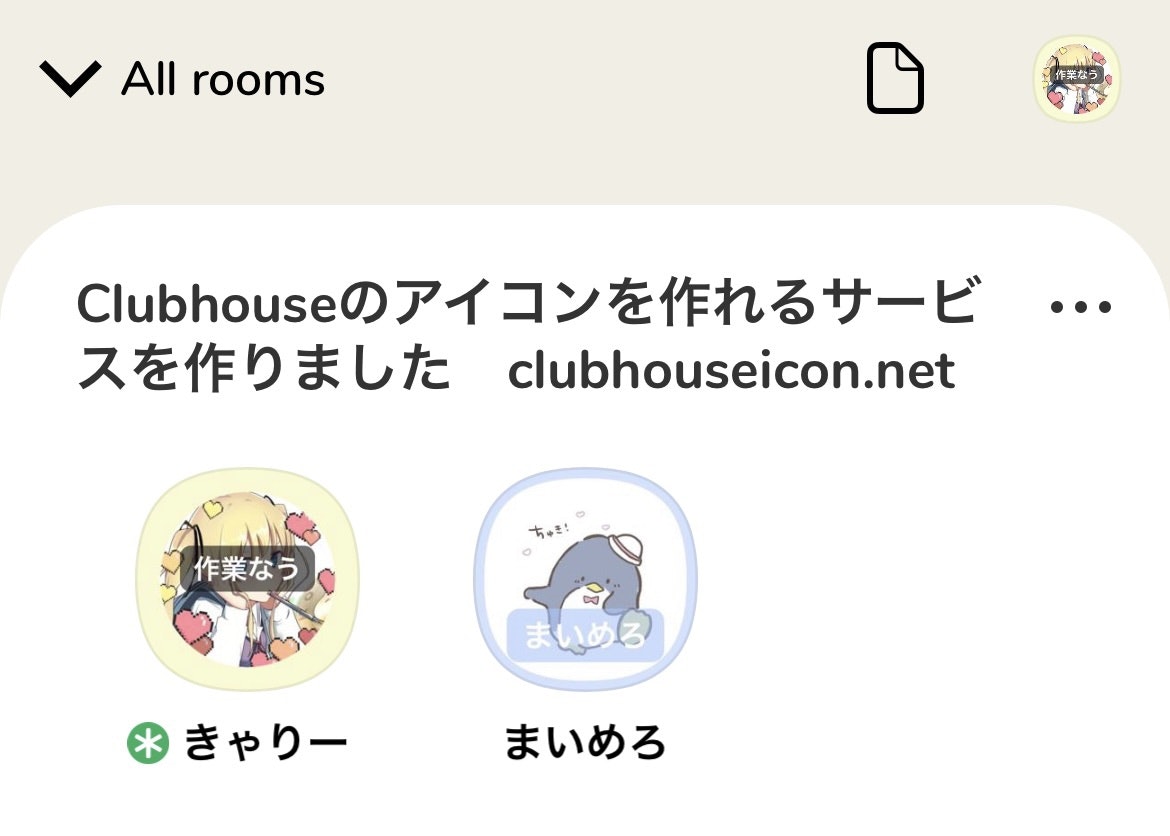
実際にClubhouseのアイコンに設定した例

ぜひ使ってみてください
どうしてこのサービスを作ったか
Clubhouseで知り合いが、画像を編集してアイコンに文字を載せていました。
自分でも作りたいと思ったので、ついでにだれでもサクッと簡単につくれるようにしました。
制作期間
思いついてから4日間で、ドメイン取得→デザイン→実装→リリースまでしました。
どういう技術で動いているか
Nuxt.js(SPAモード)をNetlifyでホスティングしています。
Typescriptで書いています。CSSフレームワークはTailwindCSSを使いました。
画像生成はSVGをVue.jsで動的に動かして、画像保存時にSVG→Canvas→PNGに変換しています。
開発の様子を振り返る
Day1
https://t.co/1J3Fvpygtx 買った!!!!
— れとるときゃりー (@retoruto_carry) February 10, 2021
clubhouse向けにアイコンをいい感じに編集できるサービス作ります!
Twiterで実況しながら作ります!
Clubhouseで話していて、「Clubhouesのアイコンメーカーとか作ったら面白そうですよね」って話をして、その場ですぐにドメインをとりました。
いわゆるドメイン駆動開発っていうやつですね(違います)
とりあえずComing soonだけおいたhttps://t.co/W4P0lXPgrm pic.twitter.com/axpPQ0eZo6
— れとるときゃりー (@retoruto_carry) February 10, 2021
とりあえずComming soonページまで作ってデプロイしました。
Webサービス開発RTAにおいては、一旦ドメインをとってデプロイまで済ませておくことが、短期間でやる気を出して完成させることへのコツです。
デザイン考え始めた pic.twitter.com/a4706xMXnR
— れとるときゃりー (@retoruto_carry) February 10, 2021
その辺にあった紙に適当にアイデアを書きなぐりました。
デザインこんな感じかな pic.twitter.com/X3gaJjF2QZ
— れとるときゃりー (@retoruto_carry) February 10, 2021
3〜4枚適当にUIを書いていって、それっぽい感じのUIまで落とし込みました。
とりあず見た目だけつくった pic.twitter.com/A9ovYB5oRE
— れとるときゃりー (@retoruto_carry) February 10, 2021
サクッと見た目だけ実装します
実装方法どうしよう
— れとるときゃりー (@retoruto_carry) February 10, 2021
svgをいじる感じ?
それともhtmltocanvasとか?
次に実装方法を考えました。
この記事を参考にSVG→CANVAS→PNGの変換でできそうだな、とアタリをつけました。
SVGを使って画像ジェネレーター的なものを作ったよという話 - KAYAC engineers' blog
SVGでできた pic.twitter.com/hiEhlNzR1i
— れとるときゃりー (@retoruto_carry) February 10, 2021
Clubhouseの楕円形の切り抜きはSVGのパスでトリミングができました。
SVGで黒の半透明のフィルターを重ね、SVGのテキストで文字を埋め込みました。
きなこ(@AsukaOkochi )と一緒にデザイン考えてるなう
— れとるときゃりー (@retoruto_carry) February 11, 2021
Clubhouse用にアイコンをいい感じに編集できるサービス作ってるhttps://t.co/1J3Fvpygtx pic.twitter.com/bQRZ7v5v5X
実装をやりつつ、並行して友達のデザイナーに手伝ってもらってデザインを詰めていきました。
できてきた!!!みて!!! pic.twitter.com/woffrAmCvy
— れとるときゃりー (@retoruto_carry) February 11, 2021
基本機能を完成させました。あとはどんどん改善をしていきます
進捗です!!!!!!
— れとるときゃりー (@retoruto_carry) February 11, 2021
画像アップロードのUIを改善したのと、ボーダーサイズを可変にした pic.twitter.com/QTXZMDASUy
楽しくなってしまって、24時間くらい起きて作業していました。
熱中してると眠気より楽しさが勝つときってありますよね。
Day2
ボーダーのありなし切り替え機能つけた〜〜〜〜https://t.co/W4P0lXPgrm pic.twitter.com/awcqVyMZGt
— れとるときゃりー (@retoruto_carry) February 11, 2021
スタイルの切り替え機能つけた!!!!!!!https://t.co/qTKhYccQuH pic.twitter.com/nh17aAuMCt
— れとるときゃりー (@retoruto_carry) February 12, 2021
このスタイル切り替え機能はちょっと頑張りました。
設計を工夫して、スタイルの追加やそれぞれのスタイルのオプションを別で設定できるようにしました。これは、翌日の実装時にとても助かりました。
この日はやる気が無かったので、半日作業して残りはダラダラしていました。
Day3
前日休んだので、本気を出そうと思って、また24時間くらい起きて作業しました。
共有導線つけた!! pic.twitter.com/MYZoiYKlC8
— れとるときゃりー (@retoruto_carry) February 13, 2021
共有導線があると広まるかな〜と思ってつけました。
今クラブハウスアイコンメーカー作っていまして、
— れとるときゃりー (@retoruto_carry) February 12, 2021
こんな感じで、「聞き専」とか、よく入力しそうな言葉を下に表示しておきたいんですけど、どんな言葉がいいと思いますか????
リプライで教えてください!!https://t.co/1J3Fvpygtx pic.twitter.com/jXdqfNmqwp
フォロワーも巻き込んで開発していくととても楽しいです。自分では思いつかない部分はいつもフォロワーに聞いています。皆さんいつもありがとうございます。
テキストの候補を表示するようにした〜〜 pic.twitter.com/Zg8JjUKr6o
— れとるときゃりー (@retoruto_carry) February 13, 2021
これは簡単なので秒でした。
スタイル追加した!!!! pic.twitter.com/AAGnewtgnz
— れとるときゃりー (@retoruto_carry) February 13, 2021
前日の設計のおかげでサクッと実装できました。
文字の色も変えられるようにした! pic.twitter.com/ubUCWAeLXi
— れとるときゃりー (@retoruto_carry) February 13, 2021
ここも前日の設計のおかげでサクッと実装できました。
サイトの見た目を整えた pic.twitter.com/nXBhYjbqHM
— れとるときゃりー (@retoruto_carry) February 13, 2021
CSSを整えました。サイトがきれいだとテンションがあがっていいですよね。
Day4
今日中に絶対にリリースするというお気持ちで望みました。
ラベルの位置とサイズを調整できるようにした pic.twitter.com/ej6Lf8Owf3
— れとるときゃりー (@retoruto_carry) February 14, 2021
予定になかったのですが、自分がこのサイズ調節機能が欲しくなったのでつけました。
縁取り文字を追加した! pic.twitter.com/lmD3WBGDmT
— れとるときゃりー (@retoruto_carry) February 14, 2021
スタイルをさらに追加しました。これかわいいですよね。
OGP悩んでる pic.twitter.com/vMOaRjmDPZ
— れとるときゃりー (@retoruto_carry) February 14, 2021
リリース直前になったので、OGP画像と宣伝ツイートに使う画像を考えました。毎回めちゃくちゃ悩みます。
リリース
Clubhouseのアイコンをつくれるサービスを作りました!!!
— れとるときゃりー (@retoruto_carry) February 14, 2021
枠線や文字を入れることができます
頑張って作ったので、いいねやRTでみんなに教えてください!
お願いします🙏🙏🙏https://t.co/1J3Fvpygtx pic.twitter.com/EzC5fR23zI
リリース代わりの宣伝ツイートをしました。毎回この瞬間は不安と緊張で心臓がドキドキします。
「使われなかったらどうしよう」「流行らなかったら悲しいな」「うまくいけばいいな」みたいな感情になります。
ただ、今回のようにサービスを爆速で作ってしまえば、最悪無風でも、「数日で作ったからまあいっか〜。次のサービス作ろう〜」と割り切れます。
リリース後
画像保存できないって声があったから、画像の長押しか右クリックで保存できるように変更した! https://t.co/OLSn6YT2wy pic.twitter.com/AFRxonzX0P
— れとるときゃりー (@retoruto_carry) February 14, 2021
Safariでの画像の保存の仕方がわかりにくかったので、急遽変更しました。リリース後は、修正が入ることが多いので、眠いときにはリリースしないほうがいいですね(戒め)
Heic拡張子の画像周りで沼ってるっぽい
— れとるときゃりー (@retoruto_carry) February 14, 2021
ChromeだとそもそもHeic拡張子ファイルを読み込めないのに、Safariだと読み込めて、SVGからPNGの変換時にレンダリングされないっぽい
iPhoneで撮った画像だとうまく画像が保存できない問題を修正した!!!!!
— れとるときゃりー (@retoruto_carry) February 14, 2021
この問題もリリース後に発覚し、沼にハマってしまって5時間くらい溶かして解決しました。
今回の振り返り
いい感じにサクッとWebサービスを爆速でリリースできたので良かったです。
もっと爆速でアイデアを形にできるようになりたいです。
4月から新社会人なのですが、それまでの間暇なので、毎週Webサービスをリリースするのを目標にやっていきます💪
応援よろしくお願いします
ここまで読んでくれた方へ
ここまで読んでくださりありがとうございます。
👇 ぜひ、このサービスを遊んでみてください
いいねやコメント、SNSでの共有等をしてくださると、今後の励みになります。よろしくお願いします。
良かったらツイッター(@retoruto_carry)もフォローしてね