はじめに
Go言語を触れてまだ1週間ぐらいです。
echoがどのような特徴を持ったフレームワークなのかとかはまだちゃんと理解しているわけではありません。
自分用の備忘録であることにご留意ください。
開発環境
Go言語:version 1.20.6
OS:Windows10 Home 22H2
テキストエディタ:Visual Studio Code
準備
1.Go言語をインストールする
下記URLからGo言語をインストーラ―をダウンロードしてインストールします。
Featured downloadsの中の一番左の項目「Microsoft Windows」をクリックしてダウンロードしてください。

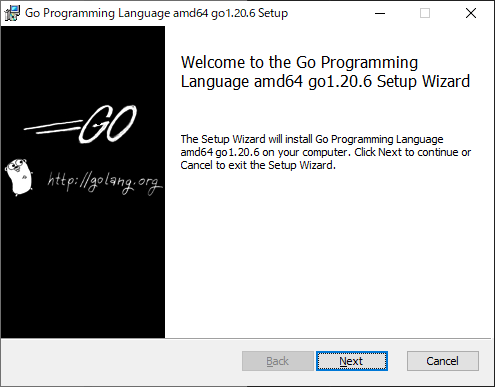
ダウンロードしたインストーラーを実行して、手順に沿ってインストールしていきます。

インストールが正常に完了したら下記画像のように「Finish」が表示されます。

これでGo言語のインストールは完了です。
2.Visual Studio Codeの拡張機能を追加する
次にVisual Studio Codeを開きましょう。
左サイドバーに拡張機能の項目があります(4つの正方形が集まったアイコン)ので、選択しましょう。
そして上の検索欄に「go」と入力します。すると、一番上の項目に「Go」という拡張機能がヒットするはずです。(開発者の欄に「Go Team at Google」と記されています。)
これを選択してインストールボタンを押しましょう。

3.コマンドパレットから有効化する
引き続きVisual Studio Codeで作業します。
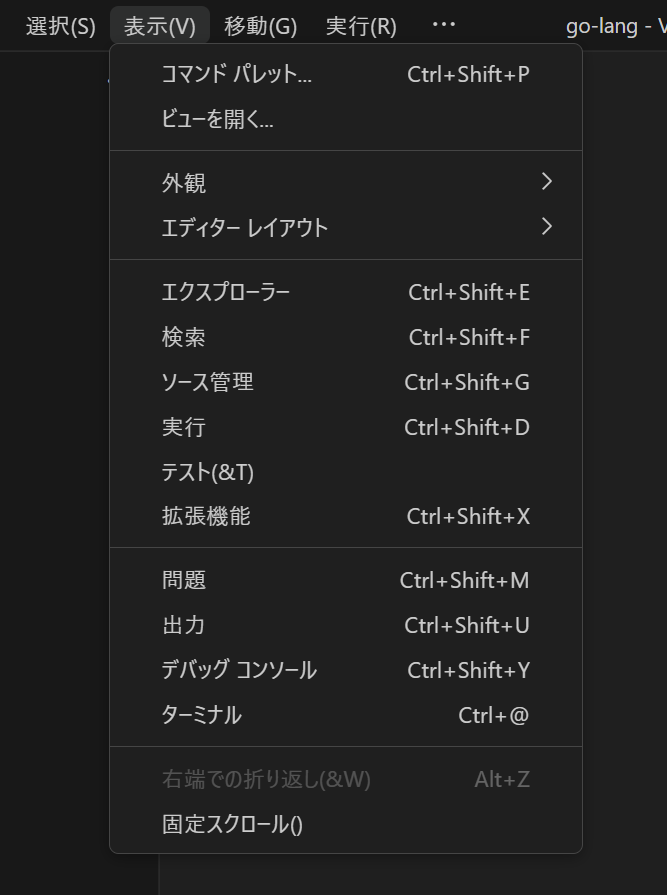
上の「表示」>「コマンドパレット」を選択しましょう。

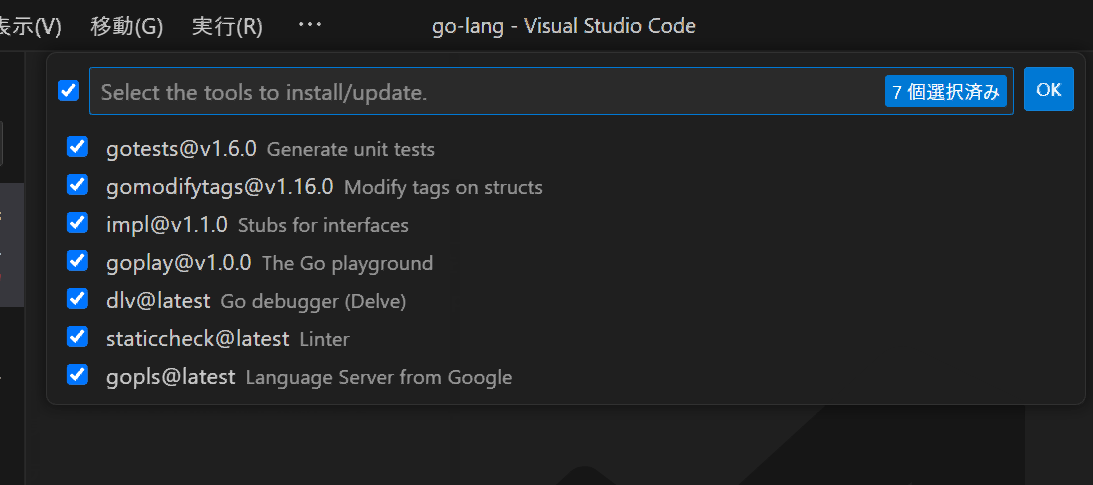
検索欄が現れるので「go update」と入力して「Go: Install/Update Tools」を選択しましょう。

すると、7個ぐらい項目が出てきます。デフォルトではチェックは入ってないので、全選択してとりあえず全てにチェックを入れてOKをクリックしてください。

完了したら念のため再起動しましょう。
上の「ファイル」>「終了」を選択してVisual Studio Codeを終了させてから、再度起動してください。

環境構築
さて準備が整いました。環境構築に移っていきましょう。
1.Go言語用のフォルダを作る
まず最初に今後、いろいろ格納していくためのGo言語用フォルダを作ります。
私は、C:\Users\{user_name}の配下にgo-langというフォルダを作りました。
この中にGo言語関連のいろいろを入れていきます。
2.Visual Studio Codeでターミナルを開く
Visual Studio Codeに戻りましょう。
上の「ファイル」>「フォルダを開く」を選択して、先ほど作ったgo-langフォルダを選択しましょう。

するとgo-langフォルダの中身が左サイドに表示されます。(現在、go-langフォルダの中身には何も入っていないため、何も表示されていませんが。)

次に、新規ターミナルを開きます。(既に開かれている場合もあります。その場合ここは飛ばして構いません。)
上の「表示」>「ターミナル」を選択します。

すると下部にターミナル画面が出現するはずです。

次はこのターミナルにコマンドを入力していきます。
3.新しいディレクトリを作成して現在のディレクトリから移動する
下記コマンドをターミナルに入力してEnter。新しいディレクトリを作成します。
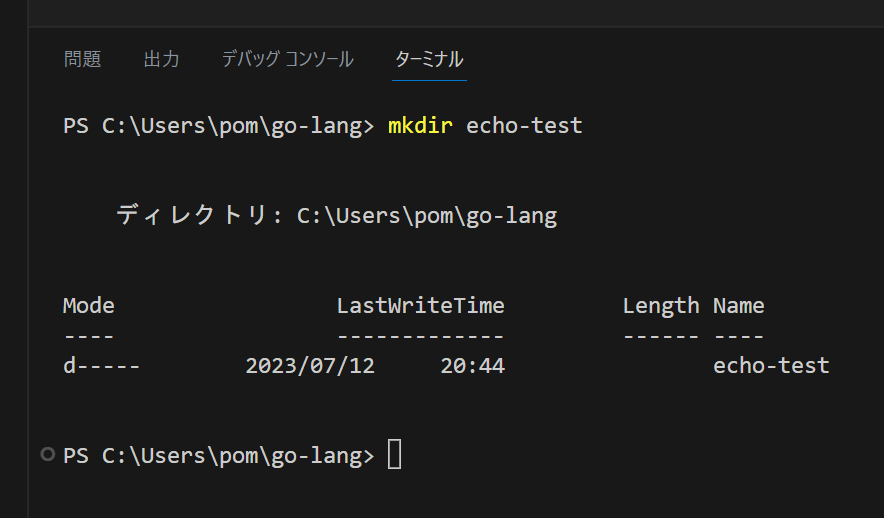
mkdir echo-test
echo-testの部分は任意のフォルダ名で大丈夫です。私は分かりやすいようにecho-testにしました。
こんな感じの画面になるはずです。

そしてgo-langフォルダの中には、echo-testフォルダができているはずです。

それでは、作業ディレクトリをgo-langフォルダからecho-testフォルダに移動します。
下記コマンドを入力しましょう。
cd echo-test
4.モジュールの初期化
次に、モジュールの初期化のために下記コマンドを入力しましょう。
go mod init echo-test
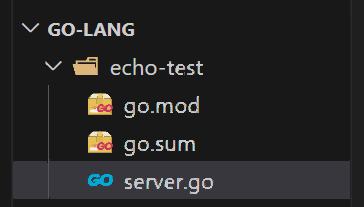
すると、現在のディレクトリ(echo-testフォルダ)にgo.modファイルが生成されていますね。

5.echo及びechoのmiddlewareをインストールする
下記コマンドでまずはechoをインストールしましょう。
go get github.com/labstack/echo/v4
すると、現在のディレクトリ(echo-testフォルダ)にgo.sumファイルが生成されていますね。

同じ手順で下記コマンドを入力してechoのmiddlewareもインストールしなければなりません。
go get github.com/labstack/echo/v4/middleware
実装
echo-testの配下に新しいファイルを作成しましょう。server.goという名前をつけました。

server.goにはまだ何も記述されていませんから以下のコードをコピペしてください。
package main
import (
"net/http"
"github.com/labstack/echo/v4"
"github.com/labstack/echo/v4/middleware"
)
func main() {
// インスタンスを作成
e := echo.New()
// ミドルウェアを設定
e.Use(middleware.Logger())
e.Use(middleware.Recover())
// ルートを設定
e.GET("/", hello) // ローカル環境の場合、http://localhost:1323/ にGETアクセスされるとhelloハンドラーを実行する
// サーバーをポート番号1323で起動
e.Logger.Fatal(e.Start(":1323"))
}
// ハンドラーを定義
func hello(c echo.Context) error {
return c.String(http.StatusOK, "Hello, World!")
}
これをCtrl+Sで保存しましょう。
実行
それでは早速実行してみましょう。ターミナルで下記コマンドを実行しましょう。
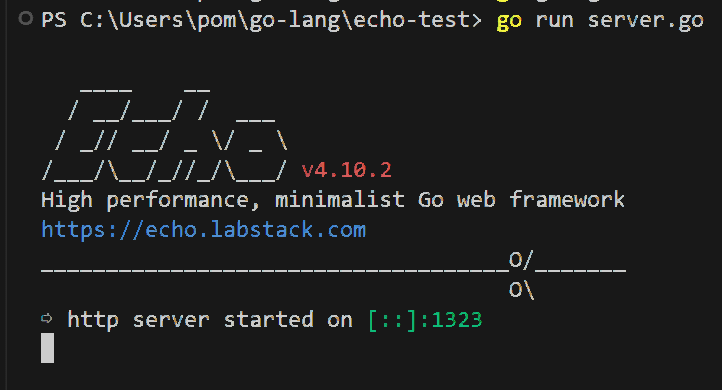
go run server.go
以下のような画面がターミナルで表示されたら、サーバー起動成功です。

ブラウザで http://localhost:1323/ にアクセスしてみましょう。

「Hello, World!」が表示されました。
これでAPIサーバーとの通信を確認できたことになります。
まとめ
初めてのQiita投稿なので初学者でも分かるように少々説明がくどくなりましたが、次回からはもっと簡潔に書こうと思います。
プログラミング経験はまだ1年にも満たない初学者ですが、よろしくお願いします。
もっとこうした方がいいとかアドバイス等ありましたら、コメントお待ちしております。
それでは~👋
参考
【Go】echoを使ってAPIサーバーを3分で構築してみる