はじめに
WPFでリサイズ可能な透過ウィンドウが必要になったため調べてみました。
MaterialDesignInXamlToolkitに関する説明は割愛します。
2022/05/05 公開
2022/05/08 改良版を加筆
環境
- Visual Studio 2022 Version 17.1.2
- .NET 6.0.201
プロジェクトの作成
ライブラリ使用なし版
コード
MainWindow.xaml
<Window x:Class="Transparent.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Transparent"
mc:Ignorable="d"
WindowStyle="None"
AllowsTransparency="True"
Background="Transparent"
ResizeMode="CanResizeWithGrip"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Border BorderThickness="1" BorderBrush="Red" />
</Grid>
</Window>
MainWindow.xaml.cs
using System.Windows;
namespace Transparent
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
MouseLeftButtonDown += (sender, e) => { DragMove(); };
}
}
}
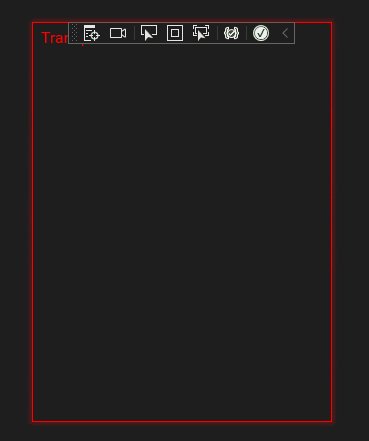
動作
課題
- 右下のサイズ変更グリップでしかリサイズできない。
- 枠線が細いと選択できず、ドラックできない。
MaterialDesignThemes使用版
準備
- NuGetパッケージの管理から「MaterialDesignThemes.MahApps」を追加する。
コード
App.xamlの参考
https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit/issues/1896
App.xaml
<Application x:Class="Transparent.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Transparent"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Violet.xaml"/>
<!-- Material Design -->
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
<!-- Material Design: MahApps Compatibility -->
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.MahApps;component/Themes/MaterialDesignTheme.MahApps.Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.MahApps;component/Themes/MaterialDesignTheme.MahApps.Flyout.xaml" />
</ResourceDictionary.MergedDictionaries>
<!-- MahApps Brushes -->
<SolidColorBrush x:Key="MahApps.Brushes.Highlight" Color="{DynamicResource Primary700}"/>
<SolidColorBrush x:Key="MahApps.Brushes.AccentBase" Color="{DynamicResource Primary600}" />
<SolidColorBrush x:Key="MahApps.Brushes.Accent" Color="{DynamicResource Primary500}"/>
<SolidColorBrush x:Key="MahApps.Brushes.Accent2" Color="{DynamicResource Primary400}"/>
<SolidColorBrush x:Key="MahApps.Brushes.Accent3" Color="{DynamicResource Primary300}"/>
<SolidColorBrush x:Key="MahApps.Brushes.Accent4" Color="{DynamicResource Primary200}"/>
<SolidColorBrush x:Key="MahApps.Brushes.WindowTitle" Color="{DynamicResource Primary700}"/>
<SolidColorBrush x:Key="MahApps.Brushes.Selected.Foreground" Color="{DynamicResource Primary500Foreground}"/>
<LinearGradientBrush x:Key="MahApps.Brushes.Progress" EndPoint="0.001,0.5" StartPoint="1.002,0.5">
<GradientStop Color="{DynamicResource Primary700}" Offset="0"/>
<GradientStop Color="{DynamicResource Primary300}" Offset="1"/>
</LinearGradientBrush>
<SolidColorBrush x:Key="MahApps.Brushes.CheckmarkFill" Color="{DynamicResource Primary500}"/>
<SolidColorBrush x:Key="MahApps.Brushes.RightArrowFill" Color="{DynamicResource Primary500}"/>
<SolidColorBrush x:Key="MahApps.Brushes.IdealForeground" Color="{DynamicResource Primary500Foreground}"/>
<SolidColorBrush x:Key="MahApps.Brushes.IdealForegroundDisabled" Color="{DynamicResource Primary500}" Opacity="0.4"/>
</ResourceDictionary>
</Application.Resources>
</Application>
MainWindow.xaml
<mah:MetroWindow x:Class="Transparent.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls"
xmlns:local="clr-namespace:Transparent"
mc:Ignorable="d"
WindowStyle="None"
AllowsTransparency="True"
Background="Transparent"
ShowCloseButton="False"
ShowMaxRestoreButton="False"
ShowMinButton="False"
TitleForeground="Red"
GlowBrush="Red"
NonActiveGlowBrush="Red"
TitleCharacterCasing="Normal"
WindowTitleBrush="Transparent"
NonActiveWindowTitleBrush="Transparent"
BorderThickness="1"
SaveWindowPosition="True"
Title="TransparentWindow" Height="400" Width="300" Cursor="Hand"
>
<Grid>
</Grid>
</mah:MetroWindow>
MainWindow.xaml.cs
using MahApps.Metro.Controls;
namespace Transparent
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : MetroWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}
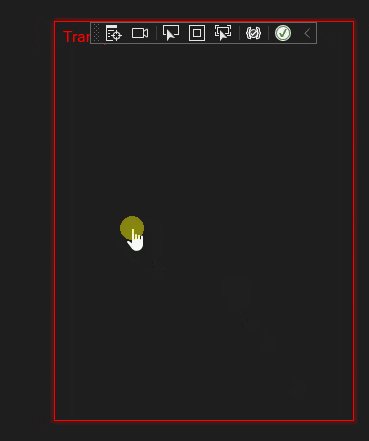
動作
課題
- タイトルの文字上でのドラッグでのみしか移動できない。
MaterialDesignThemes使用版 改良
- BackgroundのColorアルファ値を1にする。
0(透明)ではなく、限りなく透明に近い値を指定することでほぼ透明なタイトル領域のドラッグが可能となる。 - イベントハンドラにDragMoveを追加する。
コード
MainWindow.xaml
<mah:MetroWindow x:Class="Transparent.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls"
xmlns:local="clr-namespace:Transparent"
mc:Ignorable="d"
WindowStyle="None"
AllowsTransparency="True"
ShowCloseButton="False"
ShowMaxRestoreButton="False"
ShowMinButton="False"
TitleForeground="Red"
GlowBrush="Red"
NonActiveGlowBrush="Red"
NonActiveWindowTitleBrush="Transparent"
WindowTitleBrush="Transparent"
TitleCharacterCasing="Normal"
BorderThickness="1"
SaveWindowPosition="True"
Title="TransparentWindow" Height="400" Width="300" Cursor="Hand"
>
<mah:MetroWindow.Background>
<SolidColorBrush>
<SolidColorBrush.Color>
<Color A="1" R="255" G="255" B="255" />
</SolidColorBrush.Color>
</SolidColorBrush>
</mah:MetroWindow.Background>
<Grid>
</Grid>
</mah:MetroWindow>
MainWindow.xaml.cs
using MahApps.Metro.Controls;
namespace Transparent
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : MetroWindow
{
public MainWindow()
{
InitializeComponent();
MouseLeftButtonDown += (sender, e) => { DragMove(); };
}
}
}
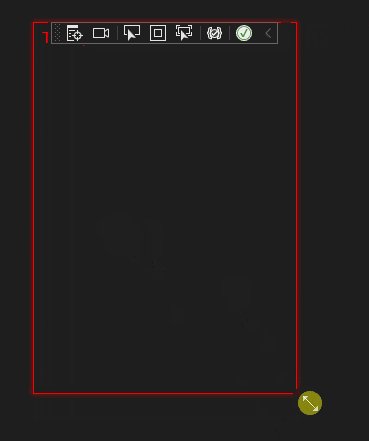
動作
おまけ ライブラリ使用なし版 改良
コード
MainWindow.xaml
<Window x:Class="Transparent.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Transparent"
mc:Ignorable="d"
WindowStyle="None"
AllowsTransparency="True"
ResizeMode="CanResizeWithGrip"
Title="MainWindow" Height="400" Width="300" Cursor="Hand">
<Window.Background>
<SolidColorBrush>
<SolidColorBrush.Color>
<Color A="1" R="255" G="255" B="255" />
</SolidColorBrush.Color>
</SolidColorBrush>
</Window.Background>
<Grid>
<Border BorderThickness="1" BorderBrush="Red" />
</Grid>
</Window>
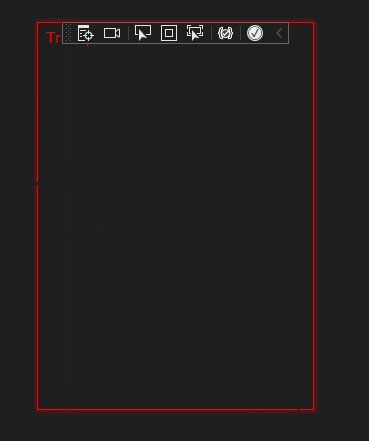
動作
コメント
用途によってはこの方法でもよさそう。
参考
https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit/issues/1896