概要
LodashのfindとArray.filterを利用して、連想配列の重複チェック&重複している物の配列と重複していない物の配列を作成します。
実装
const targetA = [
{name: "taro"},
{name: "ichiro"},
{name: "tetsuto"},
{name: "lisa"}
];
const targetB = [
{name: "yuki"},
{name: "ichiro"},
{name: "takeya"},
{name: "lisa"}
];
// 重複してるユーザーを取得
const duplicatedList = targetA.filter(user => {
return _.find(targetB, user);
});
// 重複していないユーザーを取得
const originalList = targetA.filter(user => {
return !_.find(targetB, user);
});
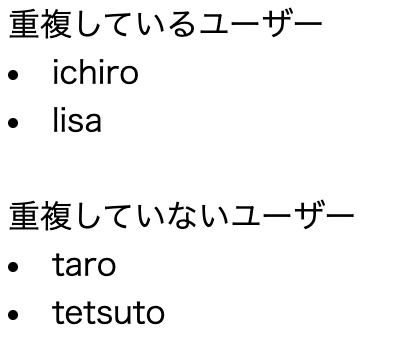
結果