本記事はCraft Egg Advent Calendar 2021の13日目の記事になります!
昨日の記事は@kanata2さんの「go doc コマンドを知る」でした。
はじめに
株式会社Craft EggでUnityクライアントエンジニアをしているレオです!
現在私は、株式会社サイバーエージェントから22卒ゲームクライアントエンジニアとして内定をもらい、SGEの子会社の一つであるCraft Eggにて、内定者アルバイトとして開発に参加しています。
※ SGE:サイバーエージェントのゲーム・エンターテイメント事業部の略称
この記事では、私が初めてゲームエンジニアとして実務に関わった時の経験から、
- エディターのショートカットやデバッグ機能の必要性
- 最低限覚えておくべきショートカットやデバッグの流れ
について書いていこうと思います。
エンジニアを目指す学生たちがインターンや内定者アルバイトなどで初めて実務に関わるとき、この記事が助けとなれば嬉しいです。
なぜこれまで使ってこなかったのか?
私は大学生になってUnityを触り始めてからこれまでゲーム開発を続けてきましたが、大学時代では個人開発か小規模なチーム開発しか経験していませんでした。
そこでは、どのようなクラスがあり、どのようなメソッドがあり、どのような実装があるのか、視覚的に全てを見渡すことができる程度の量しかありません。
また、実装もシンプルでどんな値が流れていくのか簡単に想像できるし、ちゃんと実装できてるかどうかは実行して試したらすぐに確認できるような世界でした。
つまりエディターのショートカットやデバッグ機能を使わなくても事足りるような状況でしか開発をしてこなかったため、それらの機能を使うこともなく、必要性に気づくこともなかったというわけです。
ショートカットとデバッグ機能を使えないとどうなるのか?
そんな私は今年4月にサイバーエージェントの就業型インターンに参加し、初の実務を経験しました。
結論、全く仕事にならなかった
そこでまず痛感したのは、エディターのショートカットやデバッグ機能を使えないと、全く仕事にならないということでした。
実務で扱うプロジェクトとなると、ソースコードの数がこれまでとは桁違いに多く、パッと見て視覚的に全体を把握することが不可能な規模になってきます。
これまでと同じように上から下へとコードを読んでいったらとてつもなく時間がかかるし、そうやってあてもなく読んでいても、どのような動作が実現されているのか全く理解できませんでした。
また、そのような大規模プロジェクトでは、プログラムの中をどんな値が流れていくのかも簡単に想像がつかず、実装単体で動作させて結果を確認するようなことも難しくなっていきます。
エディターショートカットとデバッグ機能の必要性
そのような状況になってまず学んだのは、コードを上から下へと読んでいくのではなく、
- このメソッドはどこで定義され、そこには何が書かれているか?
- このメソッドはどこから呼び出されているのか?
というように参照関係を辿りながら、プログラムの動作の通りに実装を追っていくのが大切だということです。
そして、そのような追い方を可能にしてくれるのがエディターショートカットだということでした。
また、実装を眺めているだけではどんな値が流れていくのか想像もつかないような状況でも、デバッグ機能を使えば、実行中に動作を一時停止させてその時点での変数の中身を細かく確認することができます。
自分の実装が意図した通りに動作しているのかも、デバッグ機能を使うことで正確に把握することができます。
最低限覚えておくべきショートカットとデバッグの流れ
ショートカットとデバッグ機能の必要性について理解してもらえたところで、ここでは、最低限覚えておくべきショートカットとデバッグの流れについて書いていきたいと思います。
※ここで書かれているショートカットキーや画像はRiderのものを載せていますが、機能自体はどのようなエディターにもあるものなので、それぞれの環境に合わせて適宜読み替えてください。
最低限覚えておくべきショートカット
参照ジャンプ
「F12」 もしくは 「command クリック」
変数やメソッドなどを「参照している箇所」と「定義している箇所」を行き来することができます。
private void Update()
{
MovePlayer(); //ここで使うと、このメソッドを定義している箇所へ移動する
}
private void MovePlayer() //ここで使うと、このメソッドを参照している箇所の一覧が表示される
{
//プレイヤーの移動
float horizontal = Input.GetAxis(InputAxisNames.Horizontal);
float vertical = Input.GetAxis(InputAxisNames.Vertical);
rb2D.velocity = new Vector2(horizontal, vertical) * playerSpeed;
}
戻る / 進む
戻る:「command -」
進む:「command shift -」
参照ジャンプなどで移動してきた箇所を、戻ったり進んだりできます。
ファイル内検索
「command F」
ファイル内で、検索にヒットした箇所へ移動することができます。

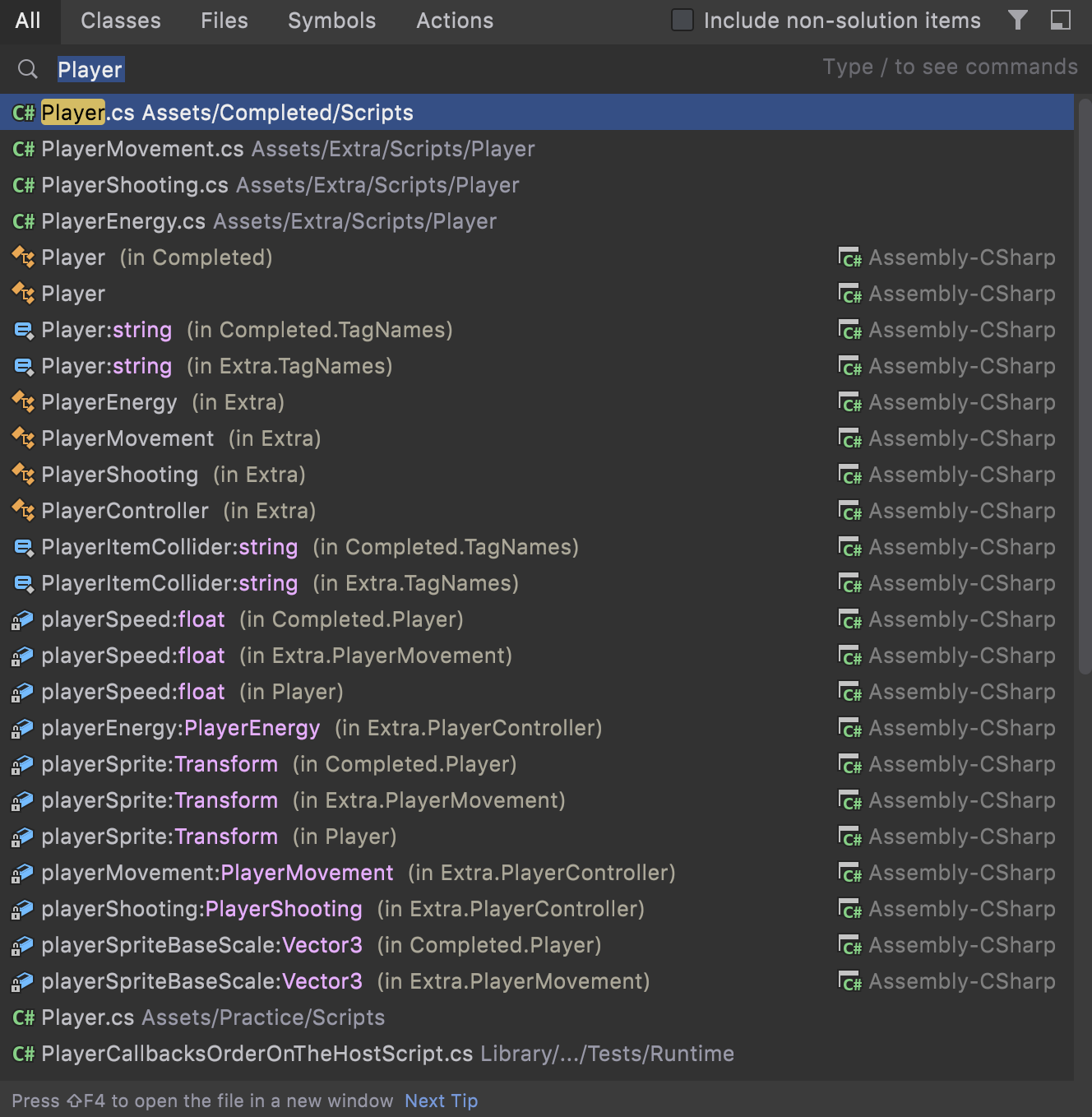
全体検索
「command T」
ファイルやクラスなどを検索し、そこへ移動することができます。

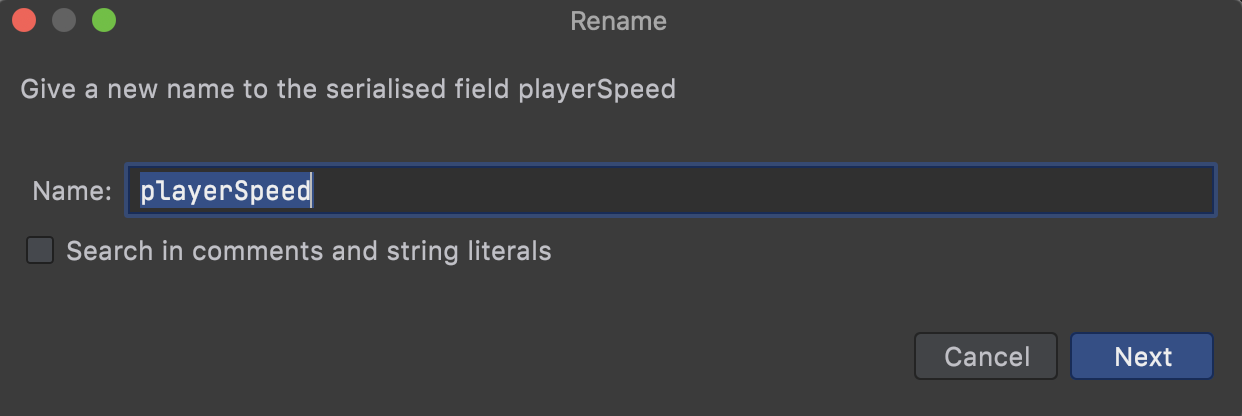
リネーム
「command R R」(Rを2回)
変数名やメソッド名などを変更することができます。
この時、その変数やメソッドを参照している箇所も全て自動で修正されます。

最低限覚えておくべきデバッグの流れ
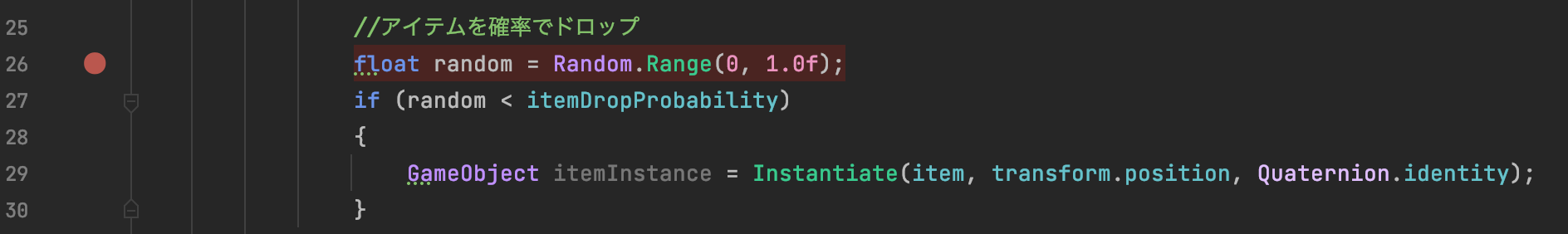
1. ブレークポイントを作る
動作を止めたい行をクリックすることでブレークポイントを作ることができます。

2. Attach to Unity Editor
3. Unityを実行する
Unityを実行して、ブレークポイントを作った箇所まで動作させます。
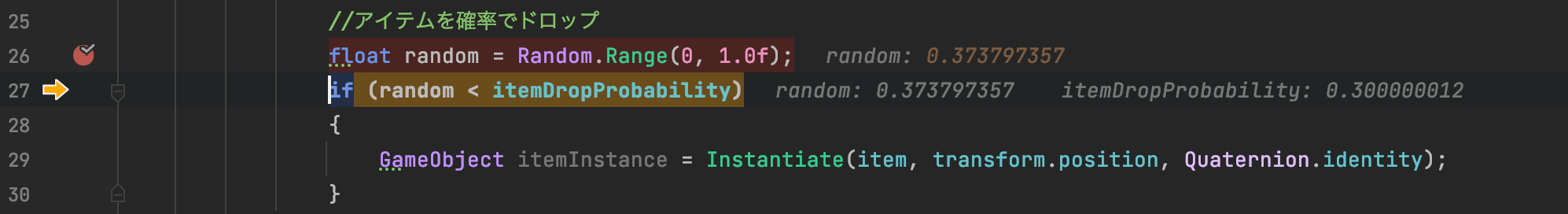
4. 行単位で動作を進めたりしながら、変数の値を確認する
ブレークポイントが実行されると動作が一時停止し、その時点での変数の中身を確認することができます。
また、行単位で実行しながら値の変化を確認していくことができます。

まとめ
本記事では、私が初めてゲームエンジニアとして実務を行った時に痛感したエディターのショートカットやデバッグ機能の必要性と、仕事をする上で最低限覚えておくべきショートカットやデバッグの流れについて書いてみました。
これからエンジニアとして実務経験を積んでいこうとしている方はぜひ参考にしてみてください。そして私のように痛い目を見るのではなく、華麗にスタートダッシュを決めてくれることを願っています!
アドベントカレンダー明日の記事は@YuheiTakagawaさんの「ゲーム業界を志望してなかったサーバエンジニアのゲームならではの驚きポイント」になります。お楽しみに!