はじめに
自分がKotlinのcomposeを使ってAndroidアプリの開発をしているときにこれとこれって形が似ているけど何が違うんだろうと思い調べたことを書いていきます。
LazyRowやLazyColumnのcontentPaddingとModifier.paddingの違い
LazyColumnやLazyRowのパラメータにあるcontentPaddingで余白をつけるのと、Modifier.paddingで余白をつけるのとではどちらもその要素自身に余白をつけるということなので同じようなUIになるのでは??
いざ実践!!
contentPadding
LazyRow(
contentPadding = PaddingValues(15.dp) //<-
) {
items(10) {
Text(
text = "Item $it",
modifier = Modifier.padding(5.dp)
)
}
}
Modifier.padding
LazyRow(
modifier = Modifier.padding(15.dp) // <-
) {
items(10) {
Text(
text = "Item $it",
modifier = Modifier.padding(5.dp)
)
}
}
完成したもの

上がcontentPadding
下がModifier.paddingで余白を指定
違いについて
上の動画を見ると、
contentPaddingで指定した場合はLazyRowの画面に見えていない部分も含めた全ての要素の上下左右に余白ができている。
Modifier.paddingはLazyRowの画面に見えている部分の要素の上下左右に余白ができている。
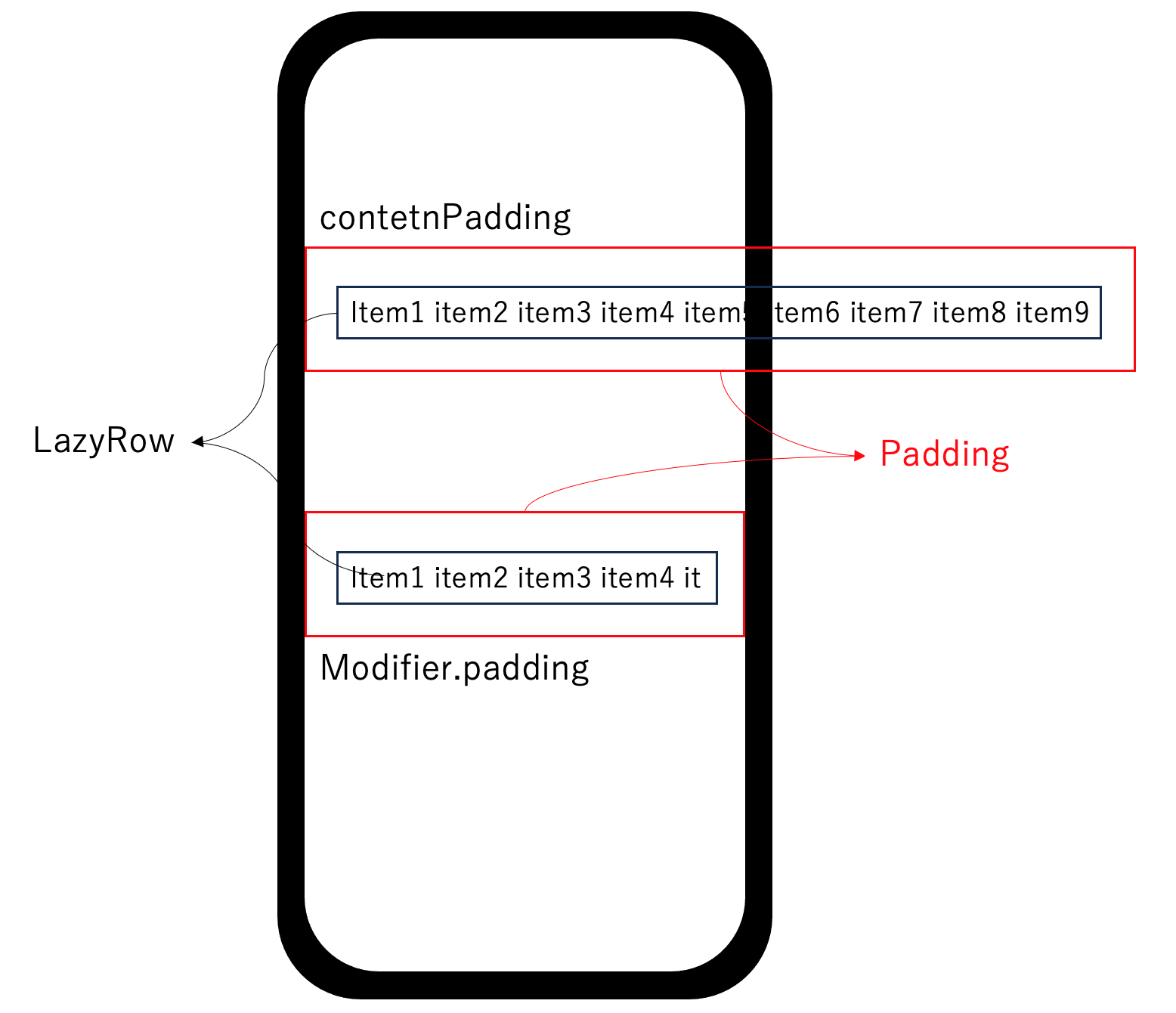
つまり下の図のようなイメージである。

まとめ
contentPaddingを使うと、片方には余白があるがもう一方には余白がないという状態から始まるので、スクロール可能であることがわかりやすい。
Modifier.paddingを使うと、常に上下左右に余白をつけることができるが、スクロールする際、画面の端からではなく、画面の途中から要素がでてくるためちょっと気持ち悪い。また、要素がキリよく表示されていた時、スクロールできるのかが少し分かりづらい。他の要素や、場面に応じて使いわけよう!!