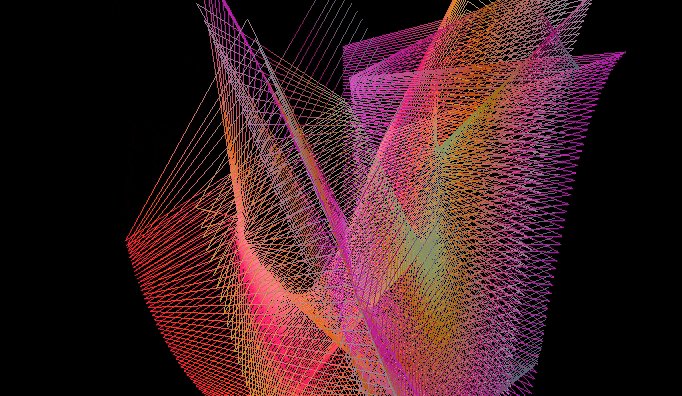
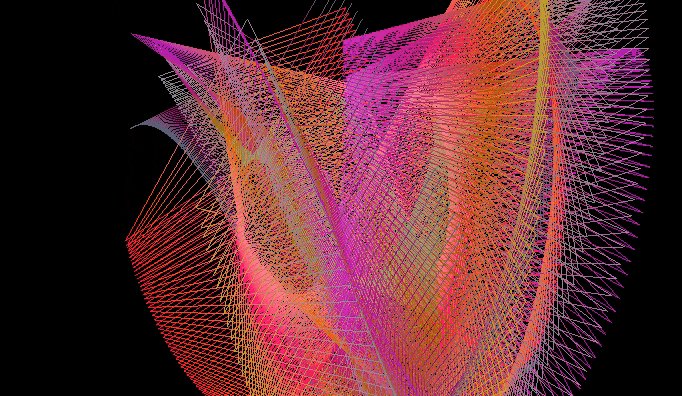
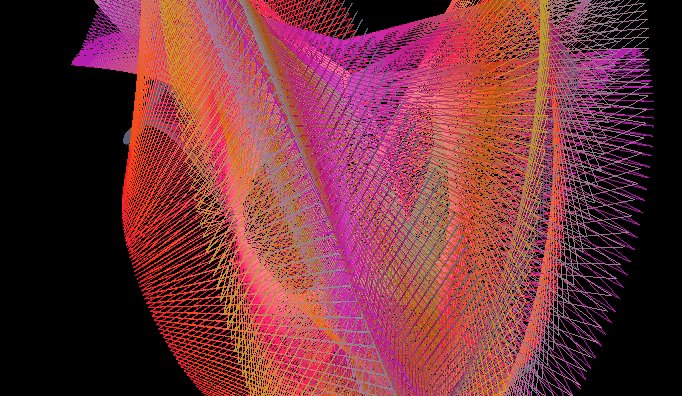
buffergeometoryを使ってなんか作ってみた。
むずいぞ!
コード
<!DOCTYPE html>
<html lang="en">
<head>
<title>three.js webgl - buffergeometry - lines</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body {
color: #cccccc;
font-family:Monospace;
font-size:13px;
text-align:center;
background-color: #000000;
margin: 0px;
overflow: hidden;
}
#info {
position: absolute;
top: 0px; width: 100%;
padding: 5px;
}
a {
color: #0080ff;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="info"><a href="http://threejs.org" target="_blank">three.js</a> webgl - buffergeometry - lines</div>
<script src="../build/three.js"></script>
<script src="js/Detector.js"></script>
<script src="js/libs/stats.min.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var container, stats;
var camera, scene, renderer;
var mesh;
init();
animate();
function init() {
container = document.getElementById( 'container' );
//
camera = new THREE.PerspectiveCamera( 27, window.innerWidth / window.innerHeight, 1, 4000 );
camera.position.z = 2750;
scene = new THREE.Scene();
var segments = 10000;
var geometry = new THREE.BufferGeometry();
var material = new THREE.LineBasicMaterial({ vertexColors: THREE.VertexColors });
var positions = new Float32Array( segments * 3 );
var colors = new Float32Array( segments * 3 );
//
renderer = new THREE.WebGLRenderer( { antialias: false } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.gammaInput = true;
renderer.gammaOutput = true;
container.appendChild( renderer.domElement );
//
stats = new Stats();
container.appendChild( stats.dom );
//
window.addEventListener( 'resize', onWindowResize, false );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
//
function animate() {
requestAnimationFrame( animate );
render();
stats.update();
}
function render() {
var time = Date.now() * 0.001;
var segments = 10;
var geometry = new THREE.BufferGeometry();
var material = new THREE.LineBasicMaterial({ vertexColors: THREE.VertexColors });
var positions = new Float32Array( segments * 3 );
var colors = new Float32Array( segments * 3 );
var r = 800;
for ( var i = 0; i < segments; i ++ ) {
var x = r*Math.sin(i*10)*Math.cos(i)/2 ;
var y = r*Math.sin(i*10)*Math.sin(i)/2 - r / 2;
var z = r*Math.cos(i*10)/2- r / 2;
// positions
positions[ i * 3 ] = x;
positions[ i * 3 + 1 ] = y;
positions[ i * 3 + 2 ] = z;
// colors
colors[ i * 3 ] = ( x / r ) + 0.5;
colors[ i * 3 + 1 ] = ( y / r ) + 0.5;
colors[ i * 3 + 2 ] = ( z / r ) + 0.5;
}
geometry.addAttribute( 'position', new THREE.BufferAttribute( positions, 3 ) );
geometry.addAttribute( 'color', new THREE.BufferAttribute( colors, 3 ) );
geometry.computeBoundingSphere();
mesh = new THREE.Line( geometry, material );
scene.add( mesh );
mesh.rotation.x = time *2;
mesh.rotation.y = time ;
renderer.render( scene, camera );
}
</script>
</body>
</html>
わからなかったところ
var segments = 10000;
var geometry = new THREE.BufferGeometry();
var material = new THREE.LineBasicMaterial({ vertexColors: THREE.VertexColors });
var positions = new Float32Array( segments * 3 );
var colors = new Float32Array( segments * 3 );
var geometry = new THREE.BufferGeometry();
でbuffergeometoryを作るらしい。
buffergeometoryとは、いろんなもんをいれられる配列(buffer)っぽい(そのまんま)この中に後々addAtributeってやつで、どんどん属性を付加していくみたい。 gpgpu的なtexture座標にどんどん入れてくみたいな感じであってるかな
var positions = new Float32Array( segments * 3 );
javascriptの基本的な部分だと思うけど、、知らなかった笑
float型32ビットの配列を返すらしい。
ていうかなんで配列なのにfloatである必要があるんですかねえ。
int型じゃダメなんか?
ビット浮動小数点数の配列を返すって書いてるけど、これって配列の中身がfloat値って意味じゃないんだろうか。
参考
renderer.setPixelRatio( window.devicePixelRatio );
昨日のやつにもあった気がするけど、よく考えたらよくわかってなかった。
setPixcelRatioで画面のピクセル比を設定するらしい。
普通は、1:1らしい。多分このwindow。devicePixcelRatioも画面サイズの比率に合わせてかってに1:1になってくれるやつだと思う。
参考
renderer.gammaInput = true;
renderer.gammaOutput = true;
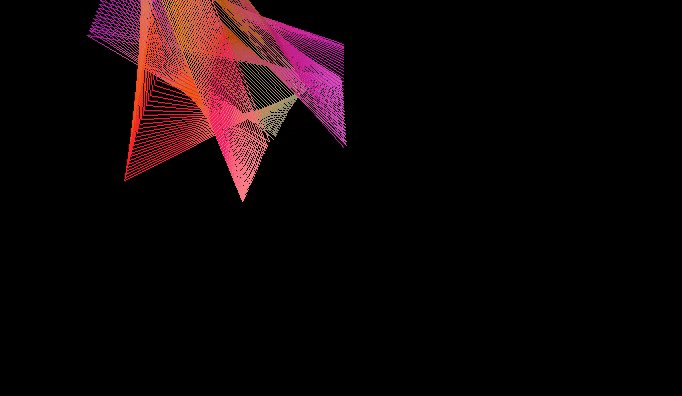
光が当たっているところの白飛びがなくなったり、
暗すぎるところが明るくなるみたい。
この二つの記述を消してみたら確かに色がはっきりした。
materialとの密接な関係ありそう。
消したらこうなったやつ↓
参考
stats = new Stats();
container.appendChild( stats.dom );
現在のfpsがでてくるらすい。
これは便利
参考
geometry.addAttribute( 'position', new THREE.BufferAttribute( positions, 3 ) );
geometry.addAttribute( 'color', new THREE.BufferAttribute( colors, 3 ) );
geometry.computeBoundingSphere();
mesh = new THREE.Line( geometry, material );
scene.add( mesh );
geometry.addAttribute( 'position', new THREE.BufferAttribute( positions, 3 ) );
addAtributeで配列に情報を入れこめるっぽい。
参考
new THREE.BufferAttribute( positions, 3 )
GPGPU!バッファー側で処理をしてくれる。
これを使うと、頂点の数めっちゃ多くてもなんとかなるんか!だってGPU使ってるから!
index以外は、全部3みたい。 そりゃそうか
参考
こんな感じで終わり。
趣味プログラミングはわからなくても楽しい。