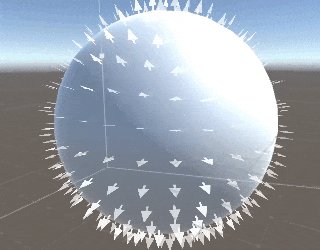
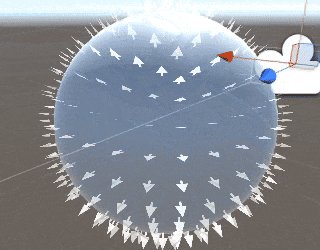
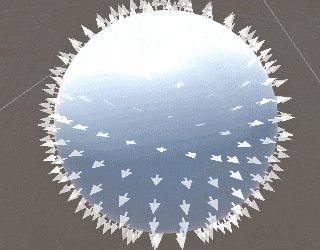
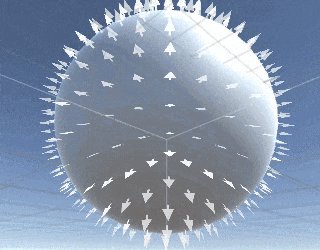
こんな感じ
以下のスクリプトをアタッチしたオブジェクトの法線方向がベクトルとして見えます。
わかりやすい!
これでシェーダでいじるとき楽かも!
(ちなみにオールC#なんですこぶる遅いです。改善の余地大いにあり)
使ったのは以下のPhotoshopで簡単に作ったpng画像。
qiita上だと見えないですね。
色をspriteRendererのcolorで変更できるように白色で作ったんで見えなくて仕方ないです。
心の目で見てください。
(保存してUnityに入れ込めばちゃんと使えます。)
コード
qiita.csharp
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MakingNormalVector : MonoBehaviour {
List<GameObject> vectors = new List<GameObject>();
Mesh mesh{set {this.mesh= value;} get{return GetComponent <MeshFilter> ().sharedMesh;}}
private Vector3[] vertices,normals;
void Start () {
var vector = Resources.Load ("Vector");
vertices = mesh.vertices;
normals = mesh.normals;
mesh.vertices = vertices;
for(int i =0;i<vertices.Length; i++){
vectors.Add((GameObject)Instantiate (vector, this.transform.position+vertices[i], Quaternion.identity));
vectors [i].transform.LookAt (normals[i]);
vectors [i].transform.rotation *= Quaternion.Euler (90, 0, 90);
vectors [i].transform.parent = this.transform;
}
}
}
一番頭を悩ませたのはここ
*vectors [i].transform.rotation = Quaternion.Euler (90, 0, 90);
Sprite画像の回転方向の向きが理想的な向き(normal[i]に勝手に向いてー)ってのと違いました。
明日中にGithubにもあげたい。
てかshaderから、法線情報取得してC#側に渡した方が軽いかな。
なんかいい方法あったら教えてください。。。。