はじめに
今回は、弊社が 10ヶ月で50個の日本製の Shopify アプリをつくった話についてまとめていきます。
ただのポエムだと思って読んで頂ければ幸いです。
それでは、ダラダラと書いていきます。
新米の未経験エンジニアの教育の話が主になります。
簡単な自己紹介
簡単に、私の自己紹介をさせてください。
現在27歳です。大学を卒業後すぐに、研究室の同期と共にIT系の会社を起業しました。現在、会社を経営してまる4年が経ちます。
これまではインターンシップを通じての採用に限定していましたが、そろそろ新しい風を会社に取り入れたいと考え、求人サイトを利用して複数の未経験エンジニアを採用しました。
弊社の開発体制
まずは、弊社のShopifyアプリの開発体制についてです。
ざっくり、以下のような感じです。
| メンバー | 役割 | 稼働日数 |
|---|---|---|
| 自分 | 開発 | 週2.5日 |
| エンジニア A | PM・仕様書作成 | 週1日 |
| エンジニア B | 開発 | 週1日 |
| エンジニア C | 開発 | 週1日 |
| 新米エンジニア A | 開発 | 週4日 |
| 新米エンジニア B | 開発 | 週4日 |
システム開発の受託や、私が代表の別会社の自社サービスの開発があるため、開発経験が長いエンジニアは片手間で Shopify アプリの開発を行っていました。
そのため、主戦力になるのは新米エンジニア達です。
新米エンジニアが活躍できる環境を整えるのが、弊社の Shopify アプリ開発には必須でした。
受託開発で会社の資本は安定していたため、新米エンジニアの教育にも力を入れていきました。
Shopify アプリ開発の開始
一番最初に作ったのは、シンプルポイント|追加料金なしで使えるお手軽ポイントアプリという Shopify のポイントアプリです。
こちらのアプリを作成するのに、2 週間程かかりました。
最初にポイントアプリを作成した理由は特にありません。
最初から大量の Shopify アプリを作成するのは決めていたため、適当に作りやすいものから作成していきました。
弊社は、代表の私を含めエンジニア 100 % の会社です。マーケティングにそれ程時間を使わずに、開発にリソースをかける作戦でした。
一番最初のアプリを作成する段階では弊社の新米エンジニアは殆ど活躍できないので、とりあえず社内で勉強して貰っていました。後は、暇なときにブログを書いてもらっていました。
Shopify アプリのテンプレートの開発
次に、Shopify アプリの社内用のテンプレートを作成していきました。
API の叩き方やフォルダの分け方、ファイル名や API から返却されたデータへの型の付け方など、誰が書いても同じようなコードになるように、仕様をガチガチに固めていきました。
Webhook の作成や、API の作成、GitHub のクローンに至るまで、全ての作業に対して仕様書を作成していきました。
この作業に、大体 1 ヶ月程の時間が掛かりました。
新米エンジニアの最初のアプリ開発
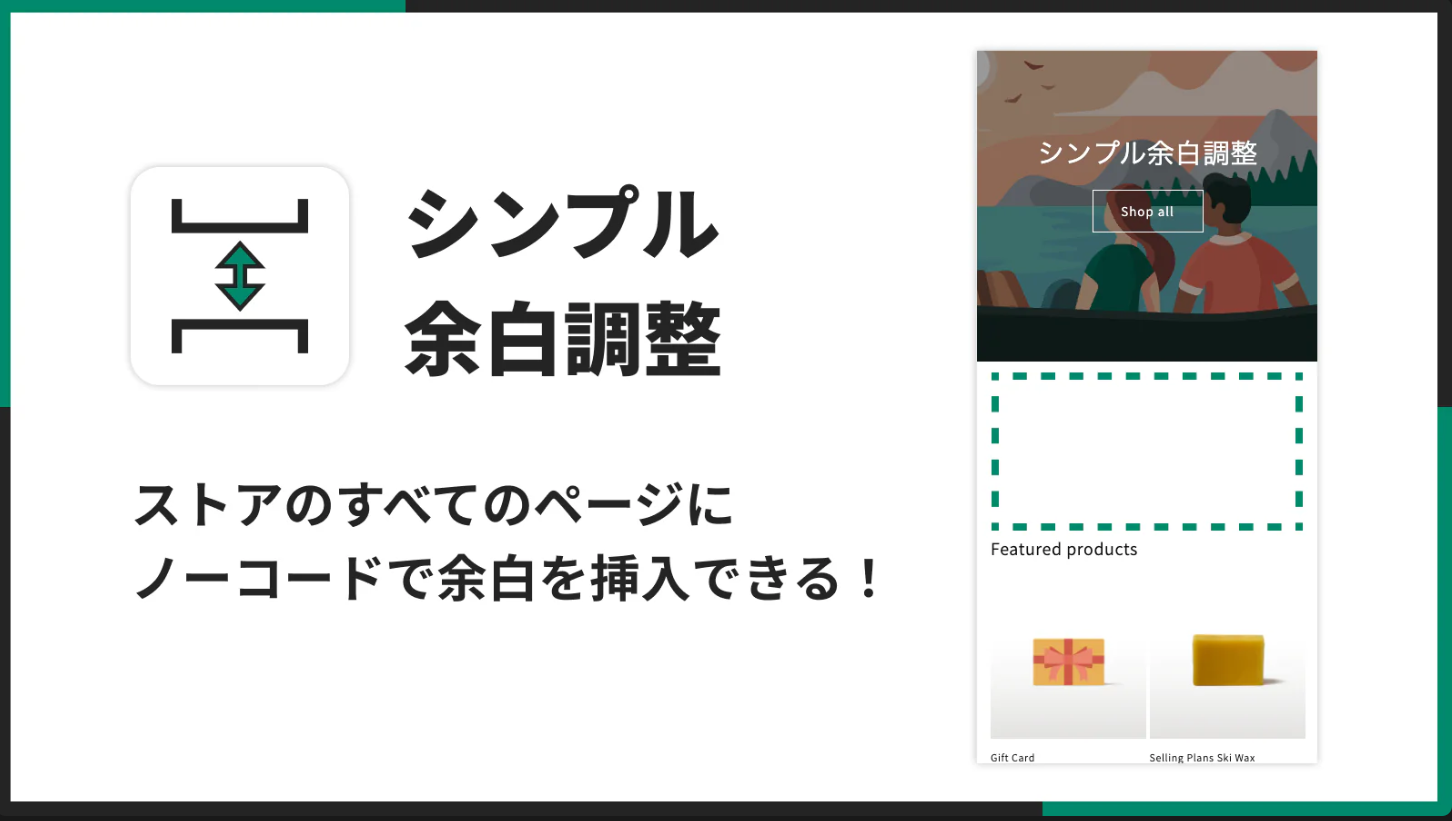
弊社の新米エンジニアが一番最初に開発した Shopify アプリが、以下のアプリになります。
Shopify のストアフロントにマージンを入れるだけの、非常に簡単なアプリです。
こちらのアプリが売れるとは思っていませんでしたが、とりあえずの練習用としてアプリを作成して貰いました。
こちらのアプリの作成に、1 ヶ月程かかりました。
ちなみに、弊社の新米エンジニア達は本物の未経験です。この段階で、エンジニア歴 2 ヶ月程でした。
新米エンジニア達の実力不足を痛感
この辺りから、私は新米エンジニア達の実力不足を痛感してきました。
具体的な手順が書いてある仕様書を作成していましたが、それでも Shopify アプリを作るのは非常に難航していました。
一旦、1 ヶ月ほどの学習期間を取ることにしました。
新米エンジニア達の教育
弊社の新米エンジニア達には、入社前に巷の教材で、ある程度の基礎力は身に着けてもらっていました。
ただ、具体的なコードの書き方や、JavaScript の文法、命名方法等があやふやになっていたので、いざ開発を行う段階になると、殆どコードが書けませんでした。
新米エンジニア達に足りていない部分がなんとなく分かっていたので、私が動画教材を作成することにしました。
せっかくなので、作成した教材は Udemy で販売しています。
上記の二つの教材を、一ヶ月間ほど期間をとって勉強して貰いました。
新米エンジニア達は、曖昧な部分を曖昧なまま放置する癖がついていたので、私が理解度チェックのテストを直接行いました。
コードを細かく見る癖が身に付くにつれて、少しずつ理解度が向上していきました。
再び、Shopify アプリの開発
一ヶ月程の学習期間を経て、再び Shopify アプリの開発に戻ってもらいました。
今度は、以下のアプリを開発して頂きました。
様々な API を叩くアプリを作成するのは難しそうだったので、Shopify の Liquid 開発がメインのアプリを作成して貰いました。
また、コードで詰まった際に一日中悩んで時間を浪費することが多々あったので、詰まった瞬間に Slack のハドルミーティングを行ってもらうようにしました。
エンジニアの会社では、「全く調べもせずに質問するな!」という意見が多くあるかと思います。しかし、弊社の新米エンジニア達は質問せずに時間を大量に投下することが多々あったので、一旦、調べるより先に質問してもらうようにしました。
私見ですが、開発を始めたばかりの頃は基礎的な知識が不足しているため、経験豊富なエンジニアが周辺知識まで含めてしっかりと技術的な内容を教えてあげるべきだと考えています。
毎日のミーティングで進捗報告をしてもらい、実装で詰まっている箇所が無いか報告してもらうようにしました。
新米エンジニア達には、 「仕様を確認せずに突っ走る」 ・「実装で詰まった際に、質問せずに無限に時間をかける」 という二つの問題があったので、こちらを構造的に解決するために、上記のアプローチを行いました。
以下のアプリを開発して貰いました。
シンプルランキング表示|お手軽ベストセラー
Shopify でランキング表示を行えるアプリです。
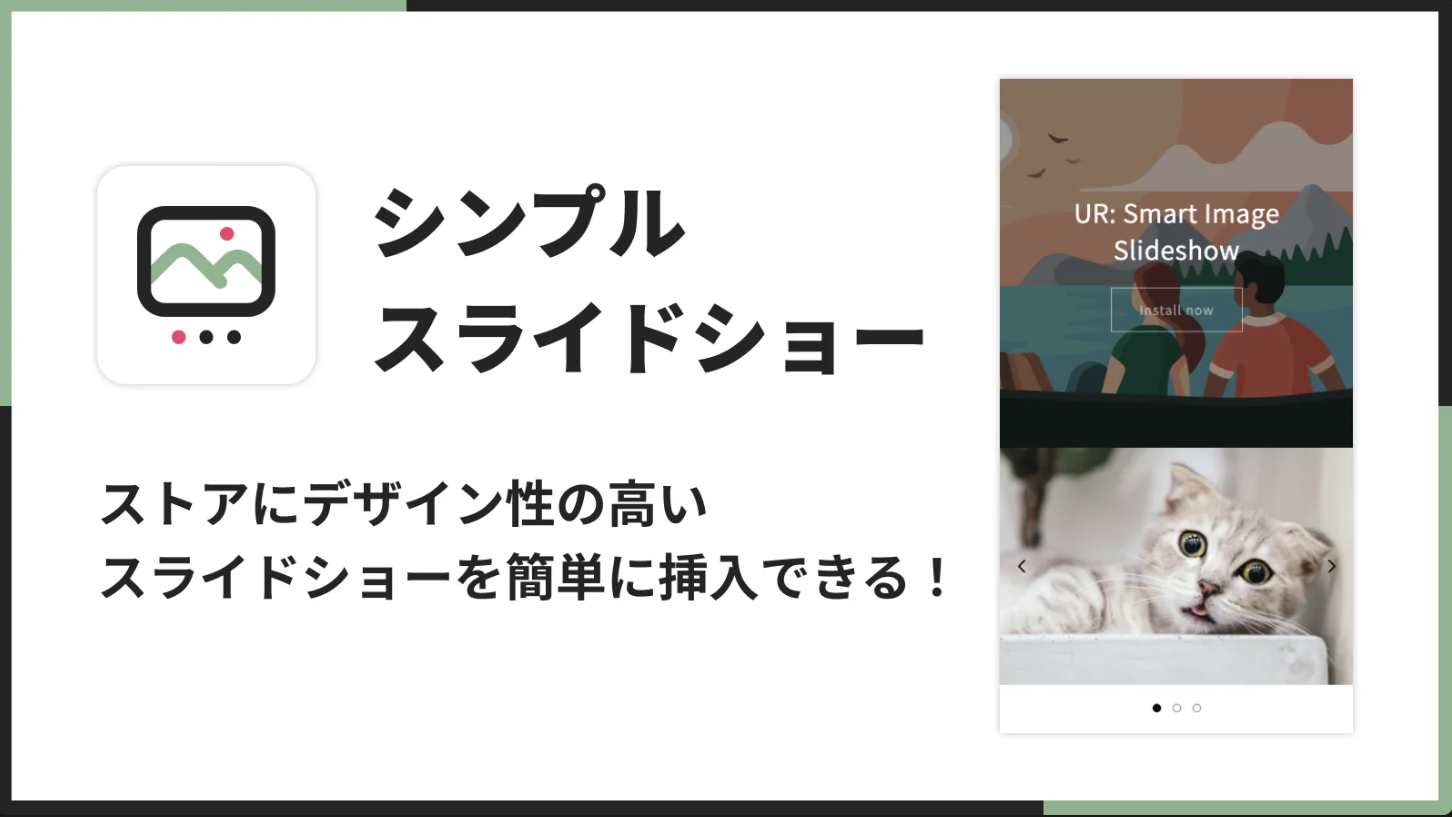
シンプルスライドショー|お手軽画像スライダー
Shopify でスライドショーを簡単に挿入できるアプリです。
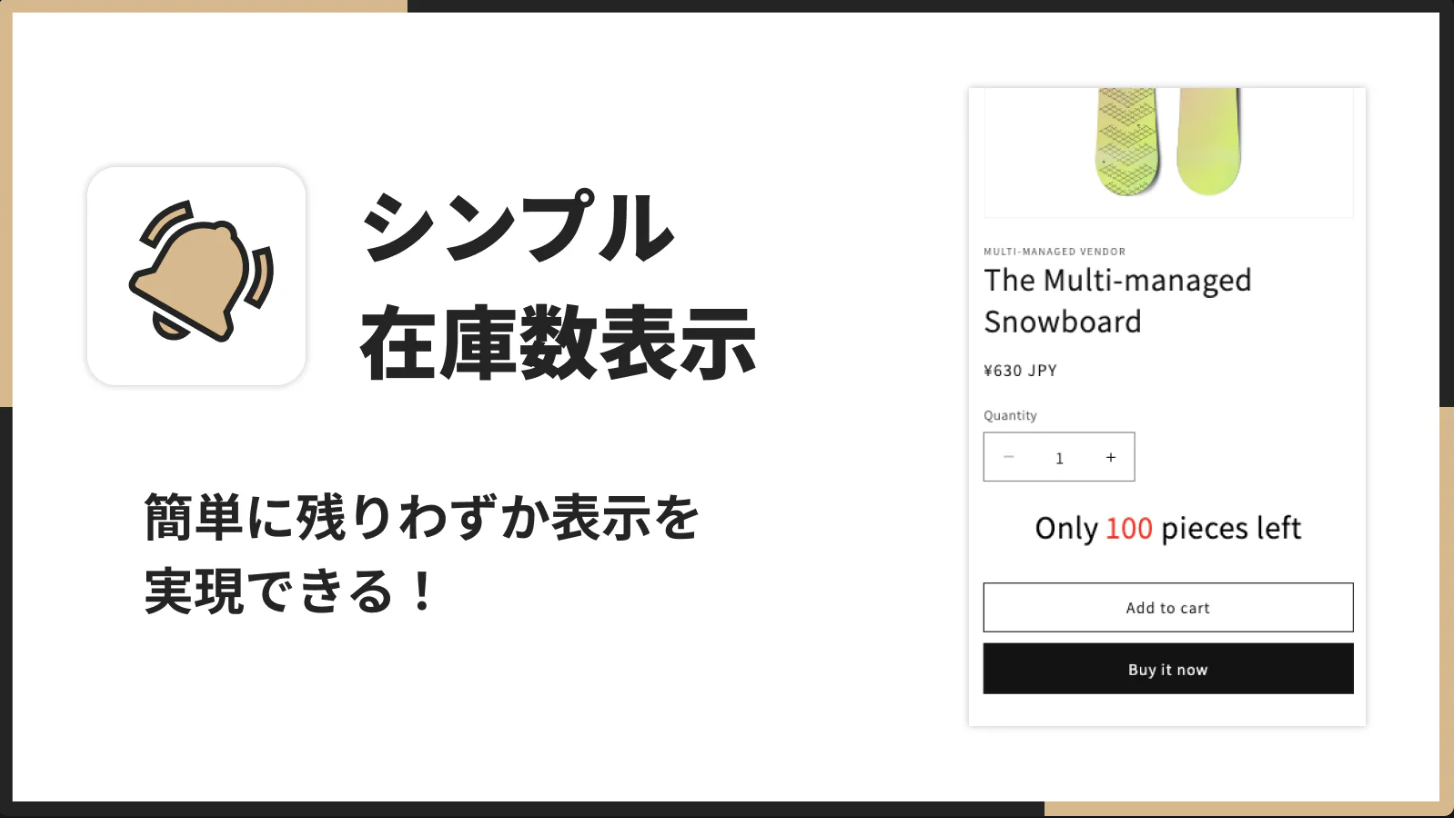
シンプル在庫数表示|お手軽残りわずか表示
Shopify で在庫数表示を簡単に行えるアプリです。
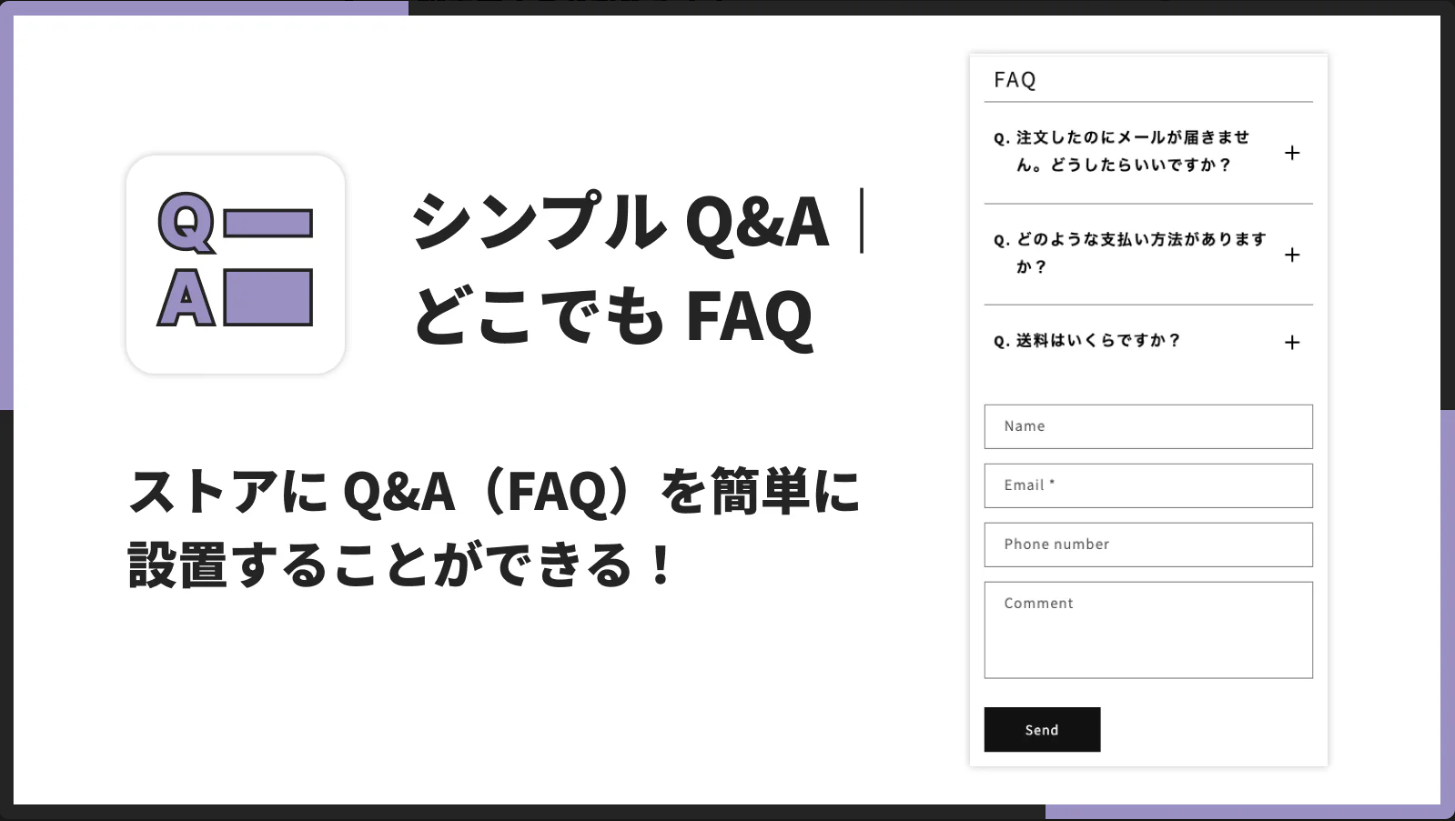
シンプル Q&A|どこでも FAQ
Shopify ストアに、よくある質問を挿入できるアプリです。
シンプル画像バナー|お手軽広告バナーアプリ
Shopify ストアにバナーを挿入できるアプリです。
シンプル流れる告知|流れるお知らせ挿入アプリ
Shopify に流れる告知を挿入できるアプリです。
シンプルロゴ一覧|お手軽ロゴリスト表示
Shopify にログ一覧を挿入できるアプリです
シンプル流れるロゴ|流れるロゴリスト挿入アプリ
Shopify に流れるロゴリストを挿入できるアプリです。
シンプルモバイルアプリバナー|スマホアプリに誘導
Shopify にモバイルアプリバナーを挿入できるアプリです。
少し難易度を上げた開発
ここからは、少し開発の難易度を上げていきました。
今までは、Shopify の管理画面の作成を、経験豊富なエンジニアが行っていましたが、ここからは新米エンジニア達に自分で作って頂くことにしました。
また、作成するアプリの難易度も少し向上させて、Liquid の変数や関数を利用するようなアプリを作成してもらうことにしました。
以下のアプリを作成して頂きました。
シンプル追従カート|追従購入ボタン(Buy Button)
Shopify に、追従カートを挿入できるアプリです。
シンプルブログ記事カスタマイズ|お手軽ブログテンプレート
Shopify で、ブログテンプレートの作成を簡単に行えるアプリです。
シンプルブログ記事目次|自動見出し一覧挿入
Shopify でブログの目次を自動生成して挿入するアプリです。
シンプルお知らせ一覧|お手軽ブログ一覧挿入アプリ
Shopify で、ブログ一覧を簡単に作成できるアプリです。
シンプルパンくずリスト|お手軽 Breadcrumbs
Shopify にパンくずリストを挿入できるアプリです。
さらに難易度を上げた開発
ここまでで、新米エンジニア達はある程度フロントエンドのコードが書けるようになりました。
そこで、さらに難易度を上げた開発をして頂くことになりました。
今度は、Remix を用いた管理画面の開発が必要な Shopify アプリの開発を行ってもらうことにしました。Webhook の処理や、メタフィールドへのデータの GET・POST 等も必要な Shopify アプリです。
ここまでの開発ができれば、弊社内ではかなり戦力になります。
作成して頂いたアプリは、Shopify でノベルティを付与するシンプルノベルティ|お手軽ギフト特典というアプリです。
こちらのアプリを作成するのに、2 ヶ月程かかりました。
ここまでのアプリが開発できれば、大体の Shopify アプリは開発できるようになるかと思います。弊社の新米エンジニア達は、開発を始めて半年ほどで、上記のアプリを作成することができました。
未経験エンジニアに Shopify アプリを作成してもらった感想
私の感想としては、未経験エンジニアに自社開発をして頂くことは非常に大変だということです。
単純な HTML・CSS なら 1 ヶ月程である程度戦力になるかと思いますが、所謂モダンフロントエンドの開発を未経験エンジニアにしてもらうのは、非常に難しかったです。戦力になるのに、最低でも 6 ヶ月程の期間が必要になるかと思います。
経験の豊富なエンジニアが未経験エンジニアの教育に多くの時間を割く必要があり、正直なところ、弊社のような小さな会社にとっては負担が大きかったです。
そもそも、Shopifyアプリ自体の開発難易度が高いため、未経験エンジニアに開発を任せるのは、かなり挑戦的な試みだったと思います。
それでも、半年ほどの時間で未経験エンジニアだけで、バックエンドからフロントエンドまでを網羅したアプリを作成することができたので、教育の成果があったと感じています。当然、本人の頑張りも大きかったと思います。
未経験エンジニアに必要だと思ったこと
ここからは、未経験エンジニアに必要だと思ったことを書いていきます。
ちょっと偉そうですよね。すみません。ただのポエムだと思って読んで頂ければと思います。あくまで、私が弊社の未経験エンジニアの教育を行った感想です。
私も未経験のエンジニアをがっつり教育するのは初めてだったので、至らぬことも多かったかと思います。
コードを全て理解すること
未経験エンジニアの教育を行っていて、最も重要だと思ったのがこの部分です。
弊社の未経験エンジニア達も、曖昧なコードを曖昧なまま放置する癖があったので、こちらの癖を取り除くのに時間がかかりました。
弊社の場合、「この部分の開発をする際は、このコードを参考にしておいて」 という指示をして開発を行ってもらうことが多いのですが、その際のアウトプットの質が、初期のころは低かったです。
口頭で確認を行ったところ、そもそもサンプルのコードの意味が理解できていませんでした。詳細に書くと、コードの意味が理解できていないことに気づかないまま、なんとなくコピー & ペーストを行っているような状態でした。
そこで、私が教材を作成して、その教材を一ヶ月程の期間をかけて学習して貰いました。その際に、私が直接コードの意味を細かく確認し続けることで、コードを細部まで理解する癖を身に着けることができました。
その後、開発を進めてもらったところ、以前よりもはるかに質の高いコードを書くことができるようになっていました。
きちんと質問をすること
弊社の未経験エンジニア達は、質問の量が少なかったです。自社開発という納期が無い仕事をさせているので、実装に詰まった際、質問せずに時間を浪費することが多くありました。一日中同じところに詰まっていることも多くありました。
弊社では、質問が多すぎることよりも、質問が少ないことの方が問題でした。
そこで、実装に詰まった際には調べる前に質問することを社内のルールにしました。
恥ずかしがらずにコードを見せること
これは未経験エンジニアにはよくあることかもしれませんが、弊社の新米エンジニア達は自分が書いたコードを他人に見せるのを嫌がる傾向がありました。
ちなみに、私も最初の頃は自分が書いたコードを人に見せるのが恥ずかしかったです。
しかし、コードを見てしっかりとレビューをしないと上達しないので、恥ずかしからずにコードを見せるようにしましょう。
仕様を細かく確認すること
弊社では、開発を始める際に必ず仕様書を作成し、その仕様書に基づいて開発を進めています。
弊社の未経験エンジニアたちは、仕様書と実装のずれが多く見られました。仕様をあまり確認せずに実装を進めてしまい、その結果、全てのコードが没になることもありました。
特に未経験者の場合、コードレビューを受けるのが恥ずかしく、コードの共有タイミングが遅くなりがちです。コミットを細かく分けてプルリクエストを行ってもらうように指導しました。
この辺りは、私の PM 力の不足による問題もあったかと思います。
弊社の未経験エンジニアの採用基準について
ちなみにですが、弊社の未経験エンジニアの採用基準は割とガバガバです。
とりあえず人を増やしたかったので、少し技術力が足りないと思いつつも、ガンガン採用していきました。
私が書いたコードを一定期間読んでもらって、そのコードの理解度を口頭でチェックしていく形式です。
この口頭チェックである程度技術力が分かります。正直なところ、口頭チェックであまり理解できていない状態の方も採用していました。
弊社のような小さな会社が人を選べる立場に無いのは百も承知なので、とりあえず弊社に入社したい人を採用して、頑張って教育する方針でした
私自身が会社で働いたことが無いので、採用に関しては割と適当に行っていました。
ベンチャー企業の未経験エンジニア採用について、他社さんがどのように考えているのかは興味が有ります。
これからの採用について
これからも細々と採用は続けていきたいと思います。
正直なところ、教育には非常に労力がかかるので、次に採用を行う際にはしっかりと技術力を判断していく必要があると感じました。
福岡でエンジニアを目指している方がいらっしゃいましたら、是非とも一度お問い合わせ頂ければと思います。
作成した Shopify アプリの紹介
ここからは、弊社が作成した Shopify アプリの紹介になります。
未経験エンジニアの方以外が作成した Shopify アプリをまとめていきます。
シンプルセット販売|お手軽クロスセル
こちらのアプリは、弊社のインターンの学生が作成したアプリです。2 年半程の開発経験があるので、かなり実力があります。
こちらのアプリの開発には 3 週間程かかりました。
シンプル予約販売|受注販売や在庫切れ商品販売で使える
こちらは、Shopify で予約販売を行えるアプリです。
開発には二週間ほどかかりました。
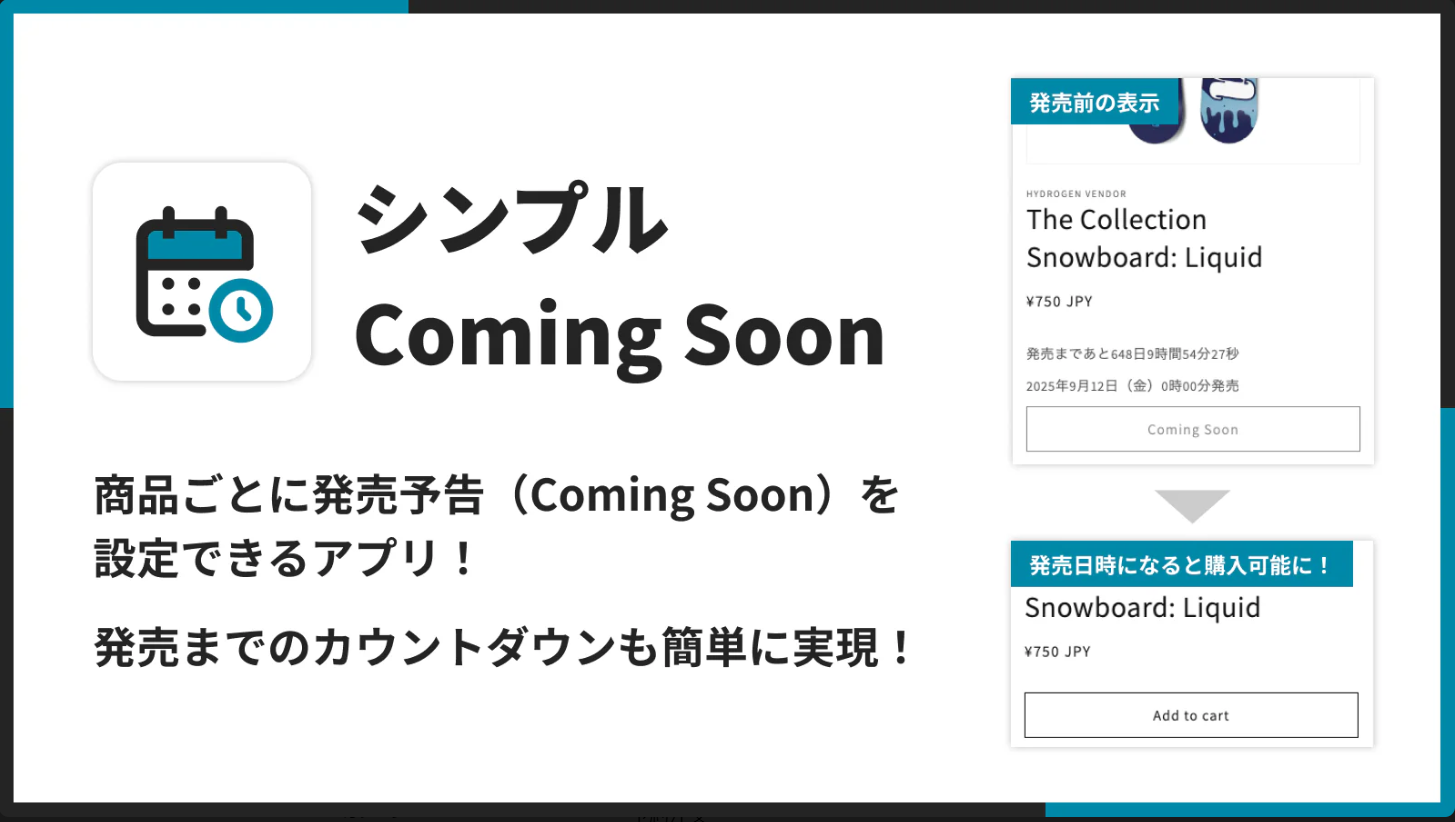
シンプル Coming Soon|商品ページ発売予告アプリ
こちらは、Shopify で Coming Soon が行えるアプリです。
開発には二日程かかりました。
シンプル Wishlist|お手軽お気に入り
こちらは、Shopify でお気に入りを行えるアプリです。
開発には、3 週間程かかりました。
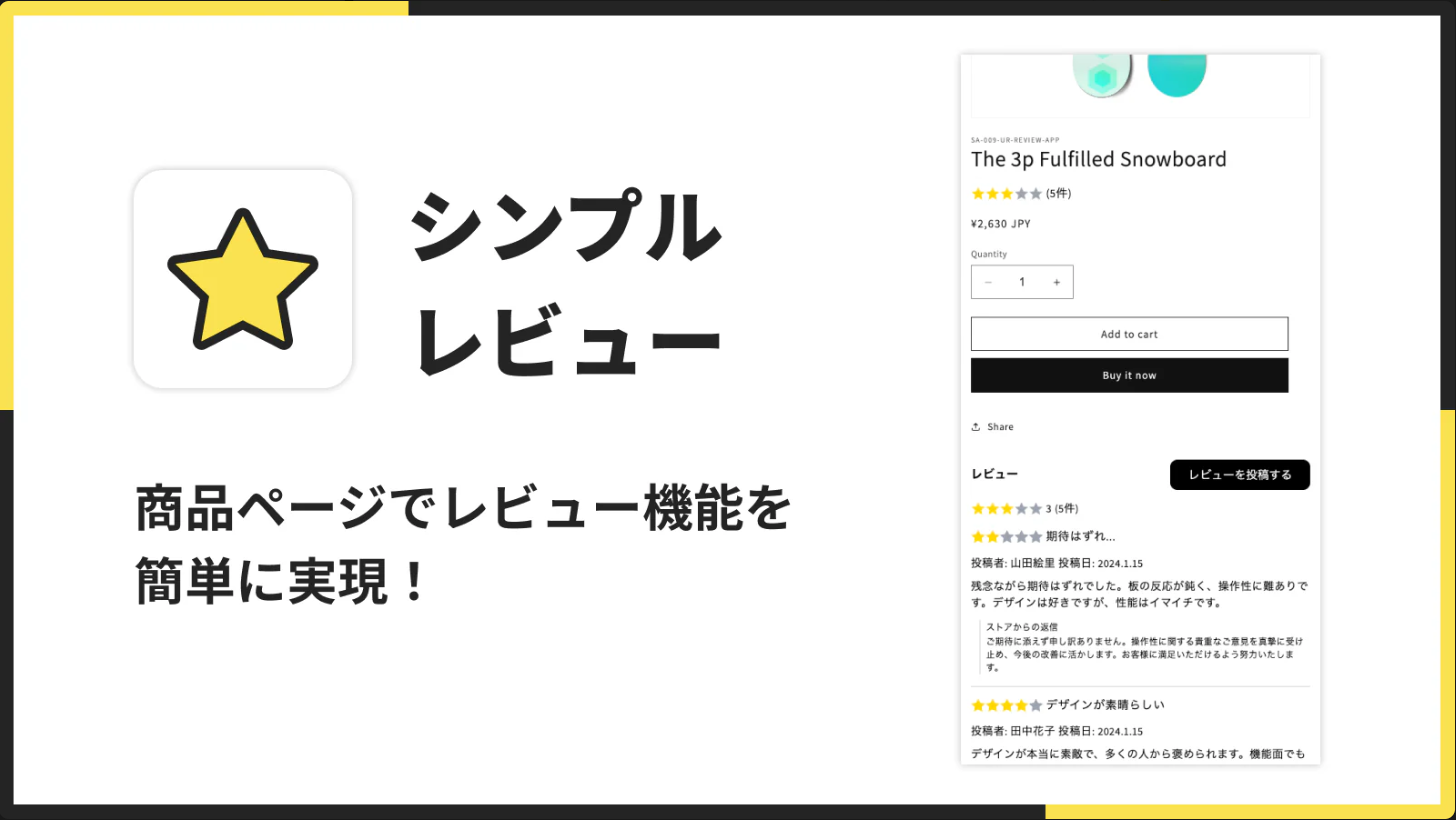
シンプルレビュー|お手軽口コミ
こちらは、Shopify にレビュー機能を導入できるアプリです。
弊社のインターンの学生が、3 週間程で開発しました。
シンプル販売期間設定|商品ごとに期間限定販売
こちらは、Shopify に販売期間設定機能を導入できるアプリです。
開発には、2 日程かかりました。
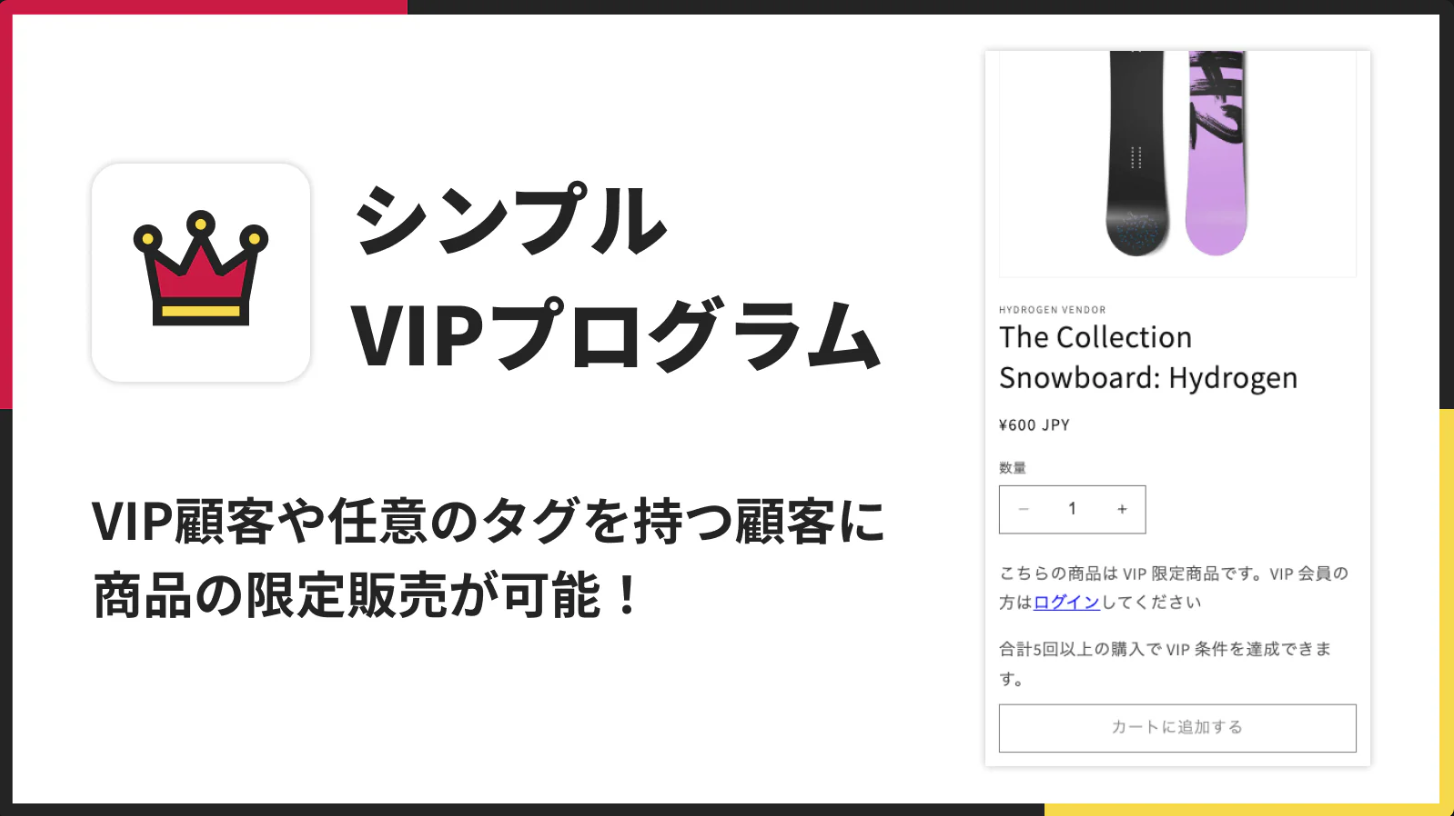
お手軽VIP会員限定販売|シンプルVIPプログラム
Shopify で VIP 会員限定販売を行えるアプリです。
弊社のインターンの学生が、三週間ほどで作成しました。
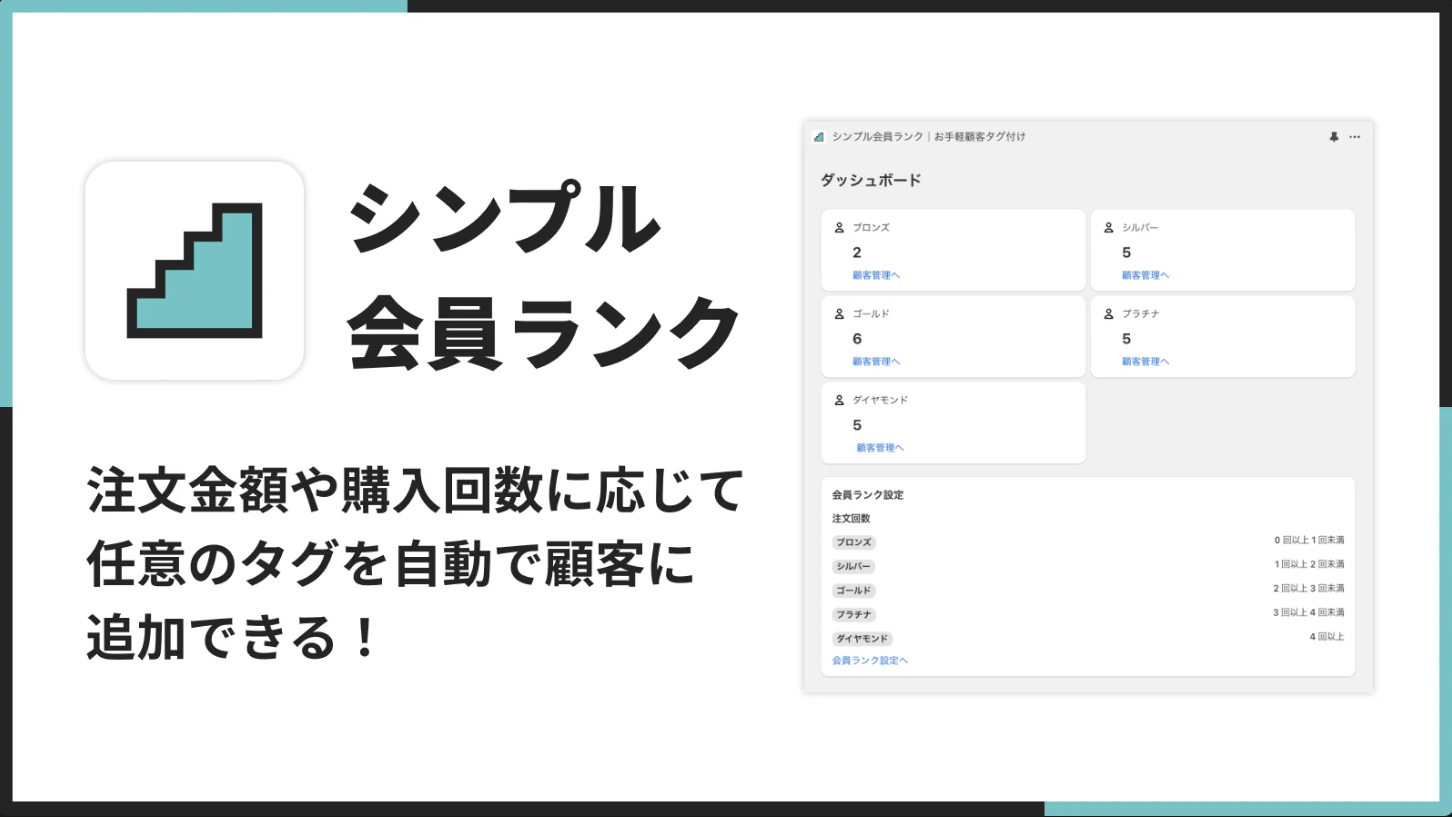
シンプル会員ランク|お手軽顧客タグ付け
こちらは、Shopify に会員ランクを導入できるアプリです。
開発には、二週間ほどかかりました。
シンプル会員限定販売|お手軽アカウント必須販売
こちらは、Shopify で会員限定販売を行えるアプリです。
開発には、二日程かかりました。
シンプルのし(熨斗)アプリ
こちらは、Shopify にのし機能を導入できるアプリです。
こちらの開発には、3 週間程かかりました。
シンプル名入れ|お手軽名前入りギフトオプション
こちらは、Shopify に名入れ機能を導入できるアプリです。
開発には 2 日程かかりました。
シンプル購入制限|お手軽注文制限
こちらは、Shopify で購入制限を行えるアプリです。
インターンの学生が、3 週間程で開発しました。
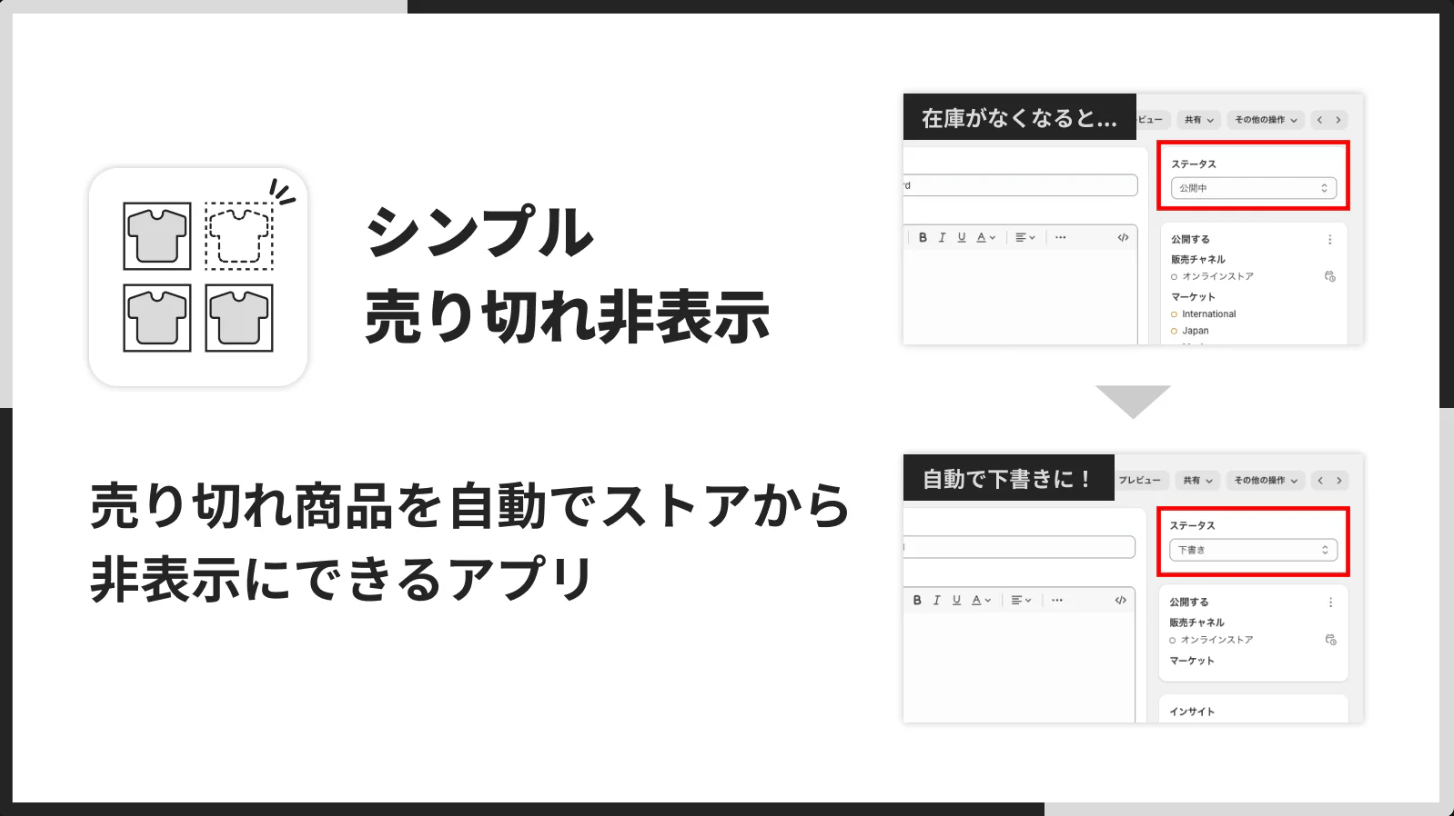
シンプル売り切れ非表示|在庫切れ商品の表示変更
こちらは、売り切れになった商品をストアから自動的に非表示にするアプリです。
開発には二日ほどかかりました。
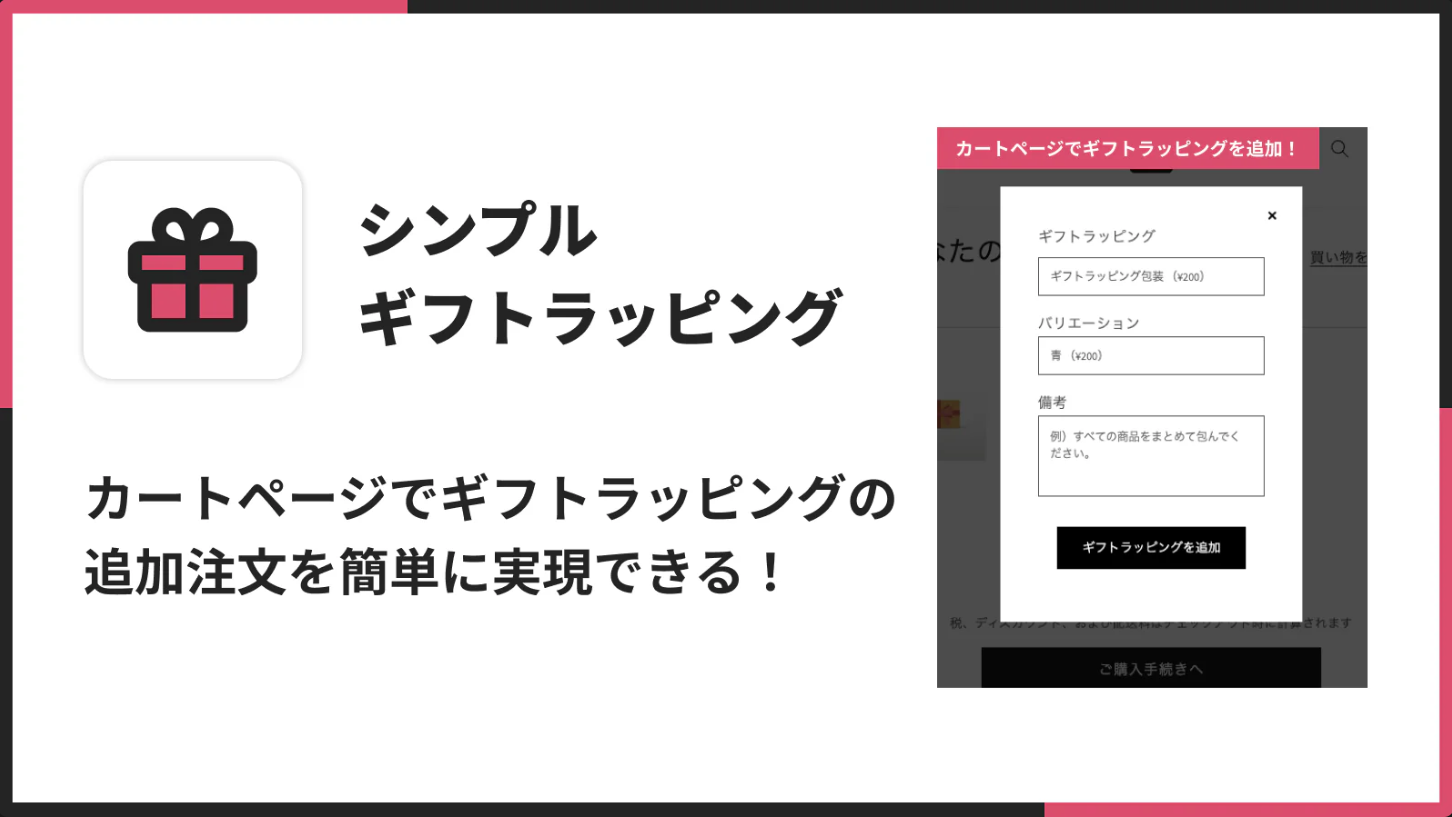
シンプルギフトラッピング|お手軽ギフト包装アプリ
こちらは、Shopify にギフトラッピング機能を導入できるアプリです。
開発には三日程かかりました。
シンプル顧客タグごとの限定販売|お手軽ロイヤリティ
こちらは、Shopify で顧客タグごとの限定販売を行えるアプリです。
開発には、2 日程かかりました。
シンプル顧客タグ注文割引|顧客タグ BtoB 割引
こちらは、顧客タグに応じて注文割引を行えるアプリです。
開発には、3 日程かかりました。
シンプルクラウドファンディング|お手軽自社クラファン
こちらは、Shopify でクラウドファンディングを行えるアプリです。
管理画面の開発に 1 週間程、ストアフロントの開発は弊社の新米エンジニアに 1 ヶ月程の時間をかけて作成して頂きました。
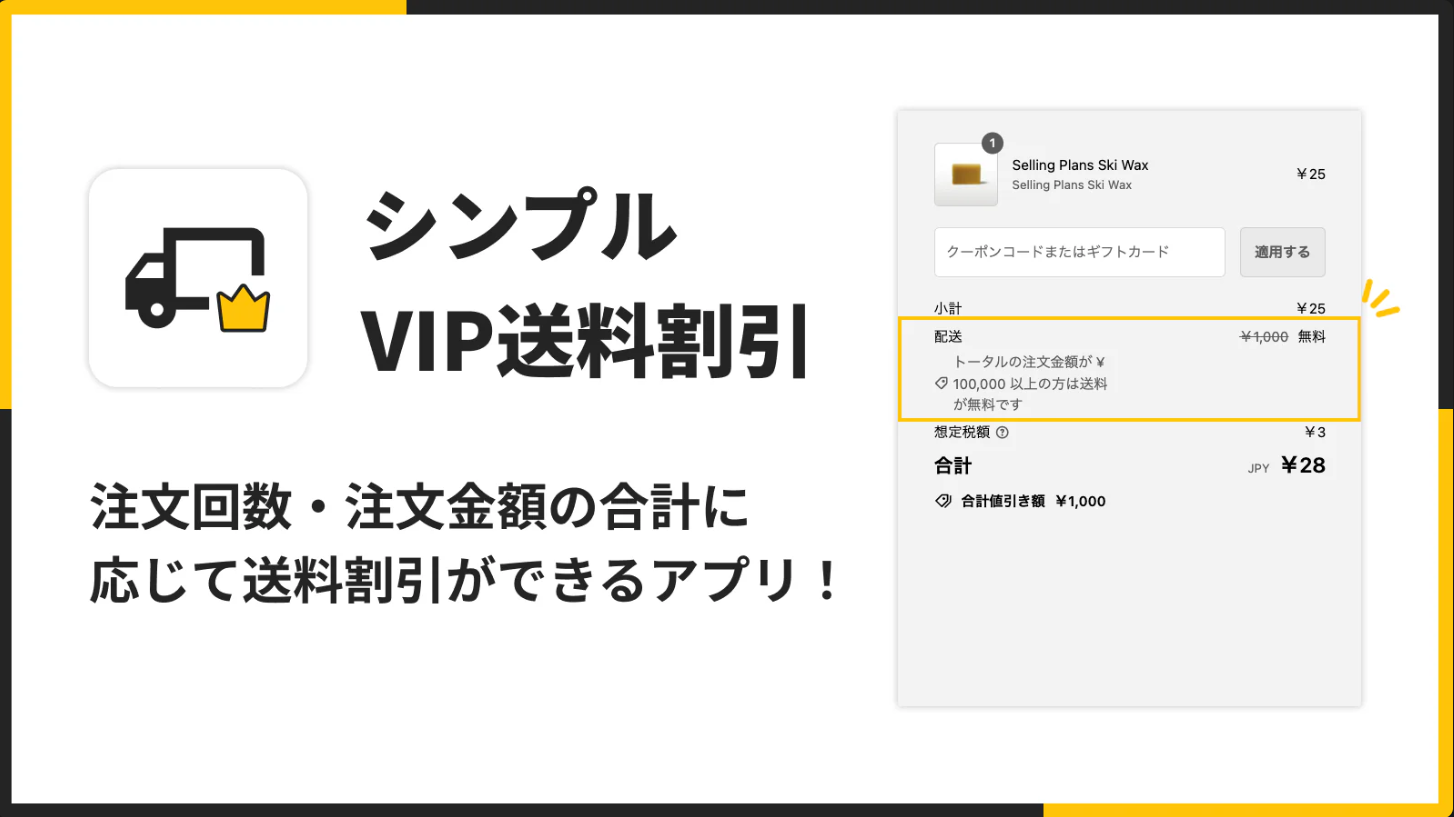
シンプルVIP送料割引|お手軽VIP会員送料無料
こちらは、Shopify で VIP 会員の送料割引を行えるアプリです。
開発には 4 日程かかりました。
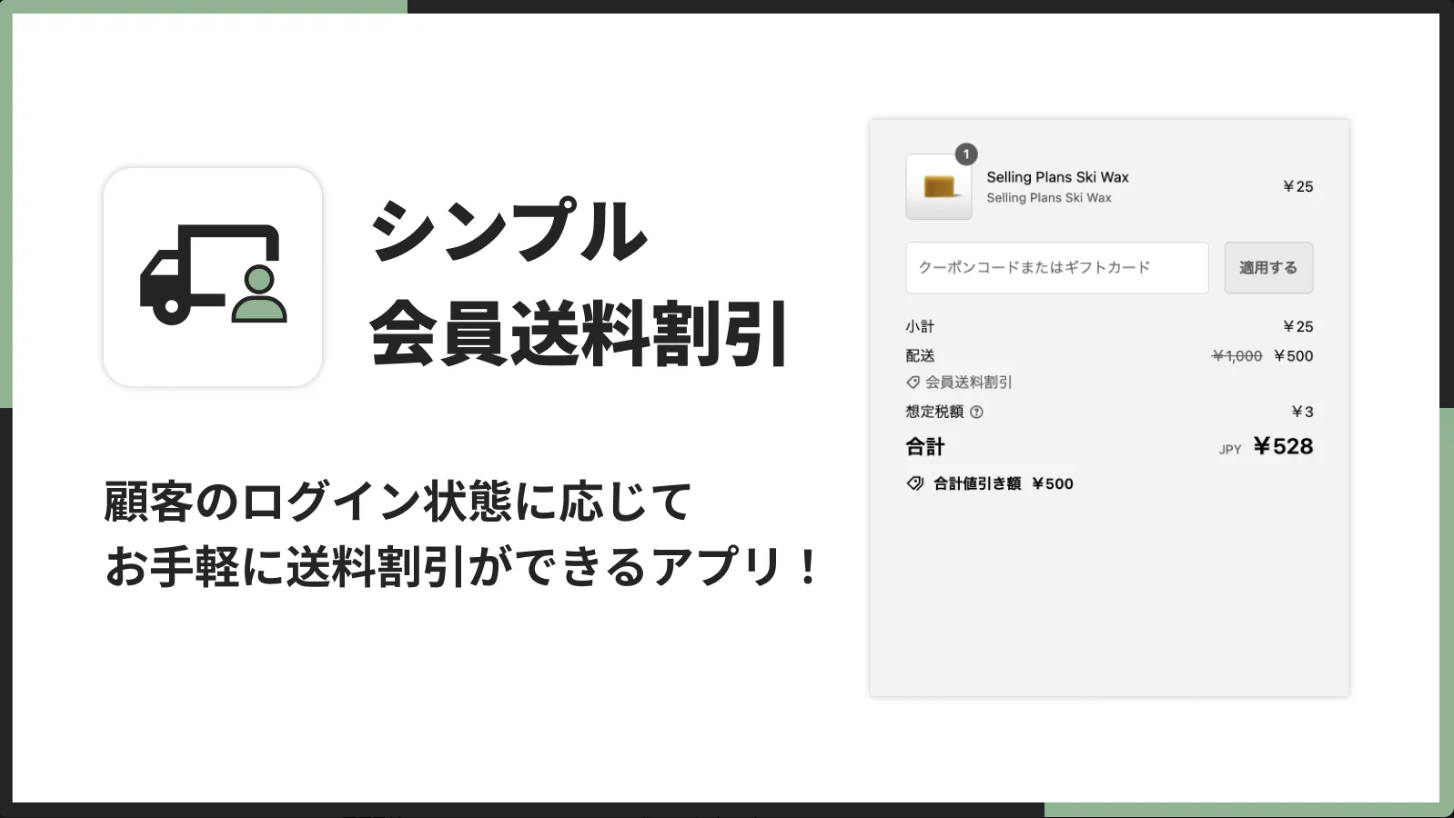
シンプル会員送料割引|お手軽ログイン送料無料
こちらは、ログインしている顧客の送料割引を行えるアプリです。
シンプル延長保証|お手軽保証付き商品販売
こちらは、Shopify で延長保証を導入できるアプリです。
開発には、一週間ほどかかりました。
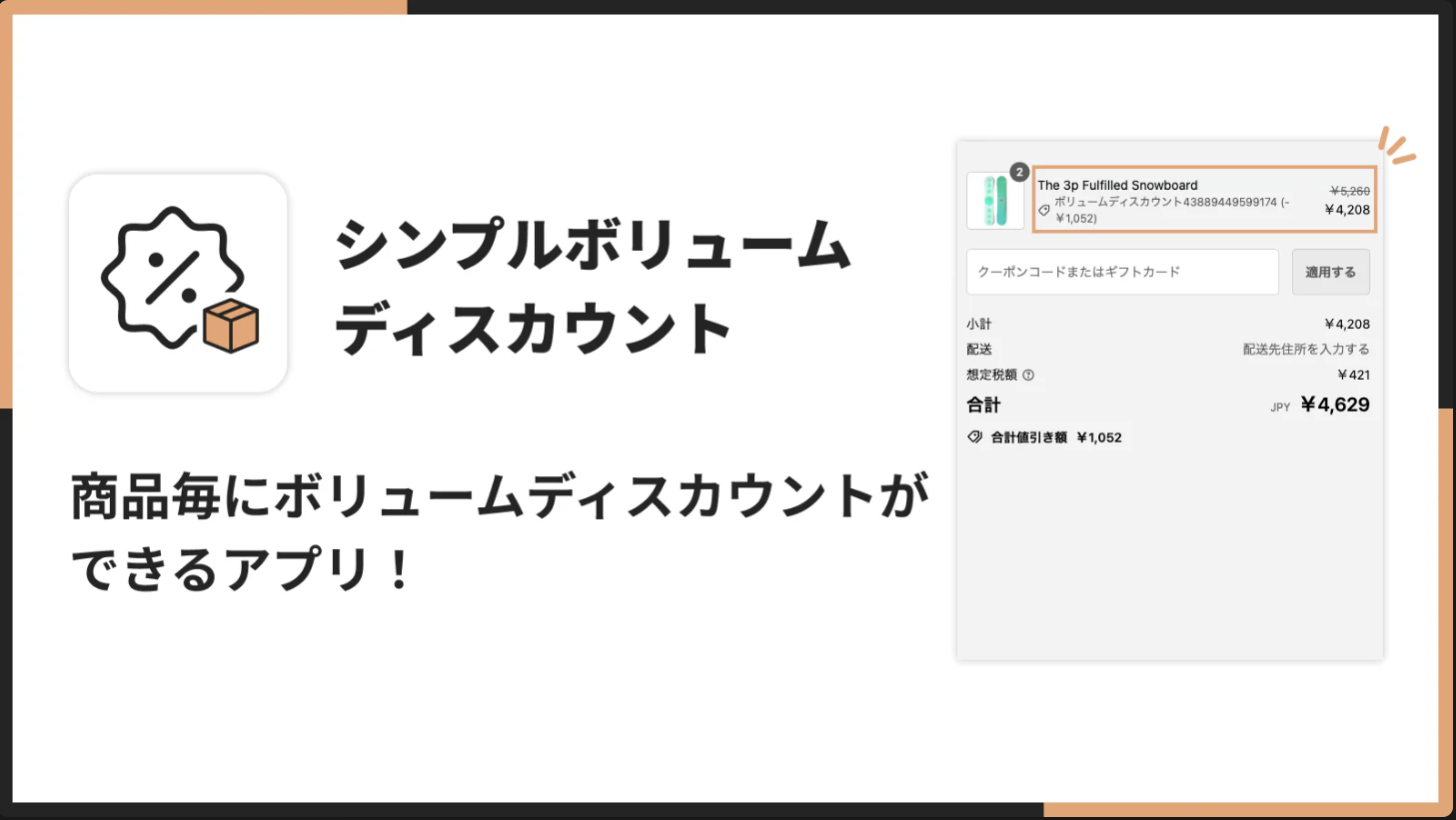
シンプルボリュームディスカウント|お手軽まとめ買い割引
こちらは、Shopify でボリュームディスカウント(まとめ買い割引)を実現できるアプリです。
弊社のインターンの学生が、三週間程で開発しました。
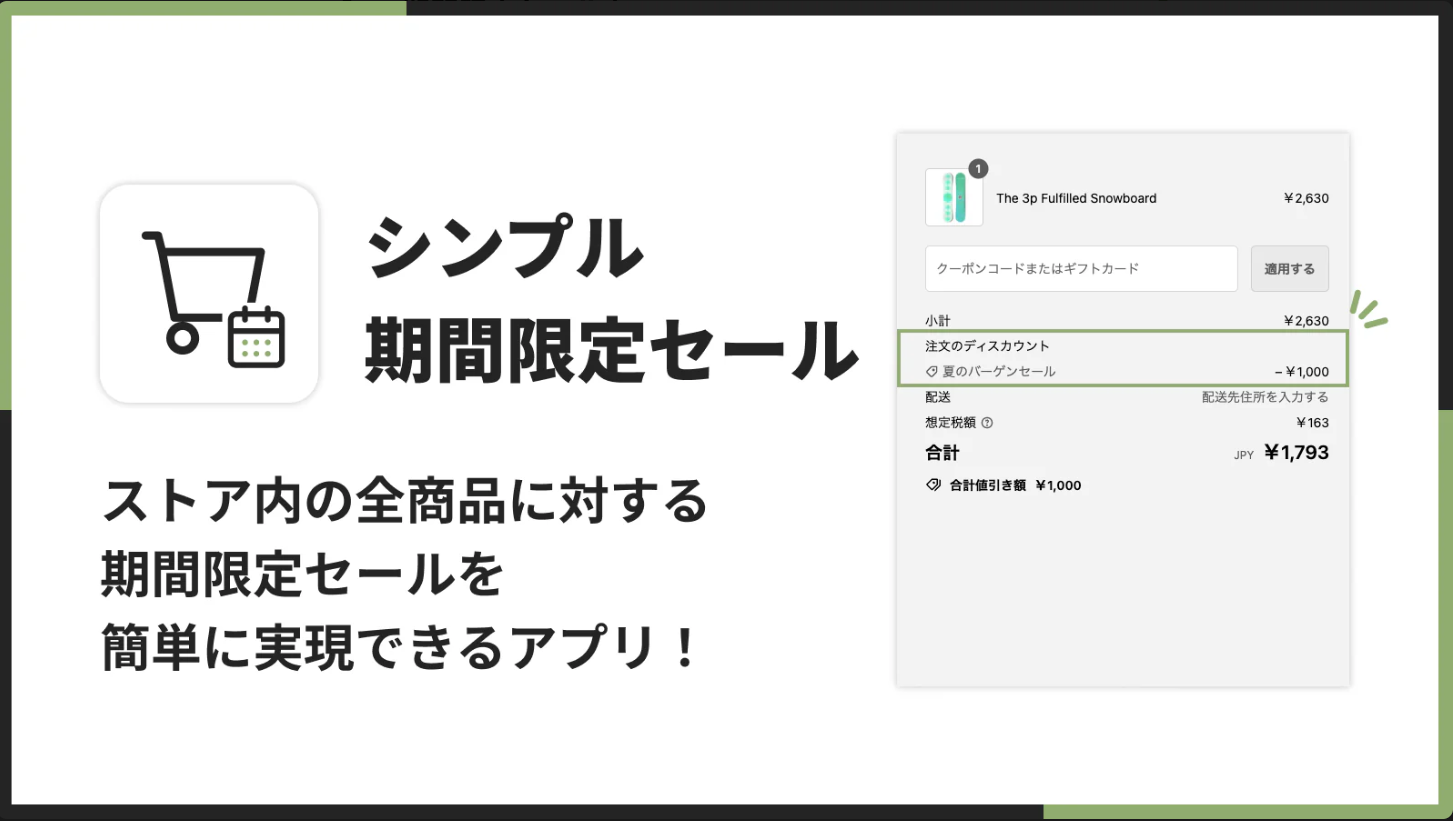
シンプル期間限定セール|お手軽バーゲンセール
こちらは、Shopify で期間限定セールを行えるアプリです。
開発には、4 日程かかりました。
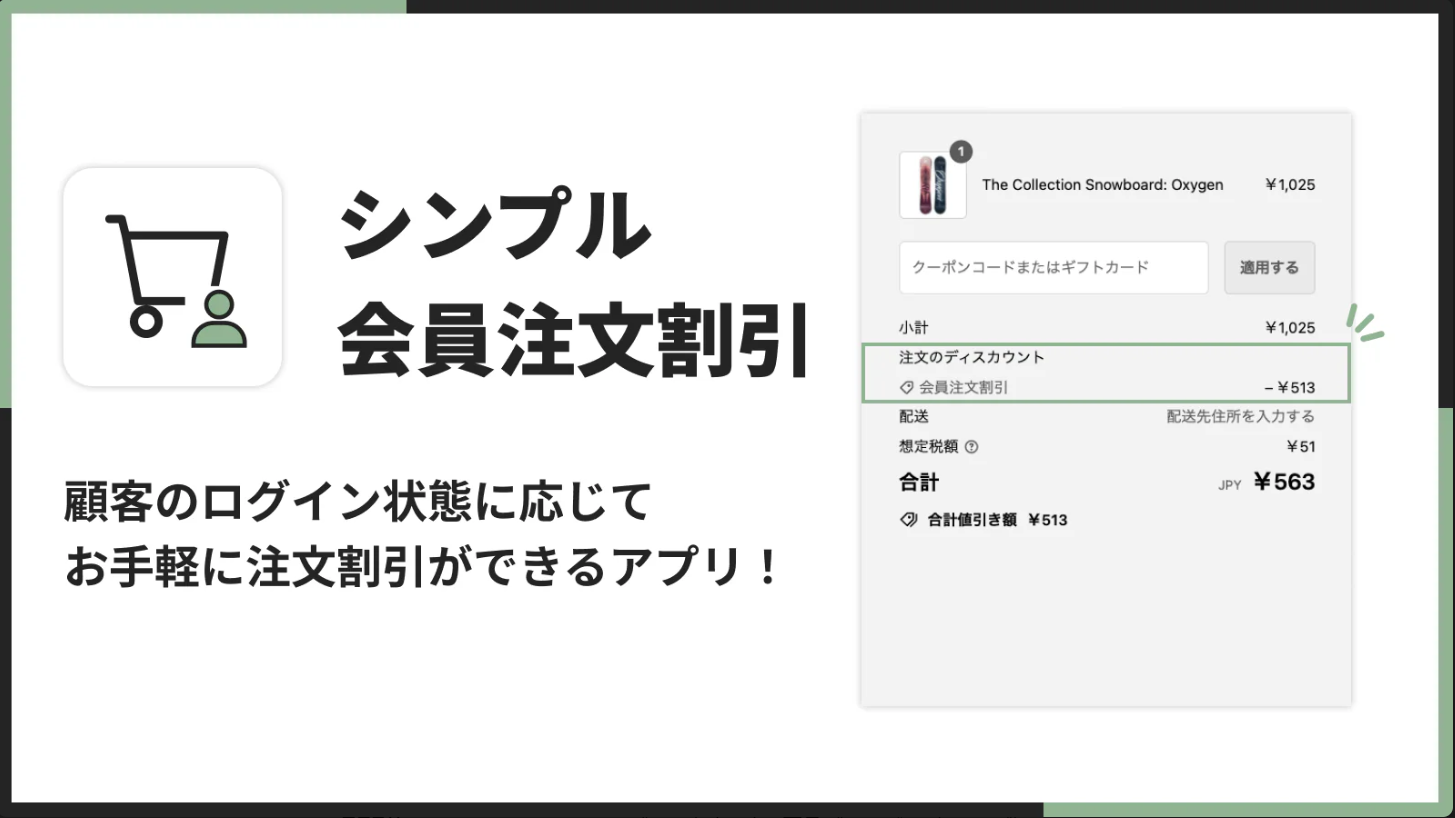
シンプル会員注文割引|お手軽ログインセール設定
こちらは、Shopify でログイン状態に応じた注文割引を行えるアプリです。
開発には、2 日程かかりました。
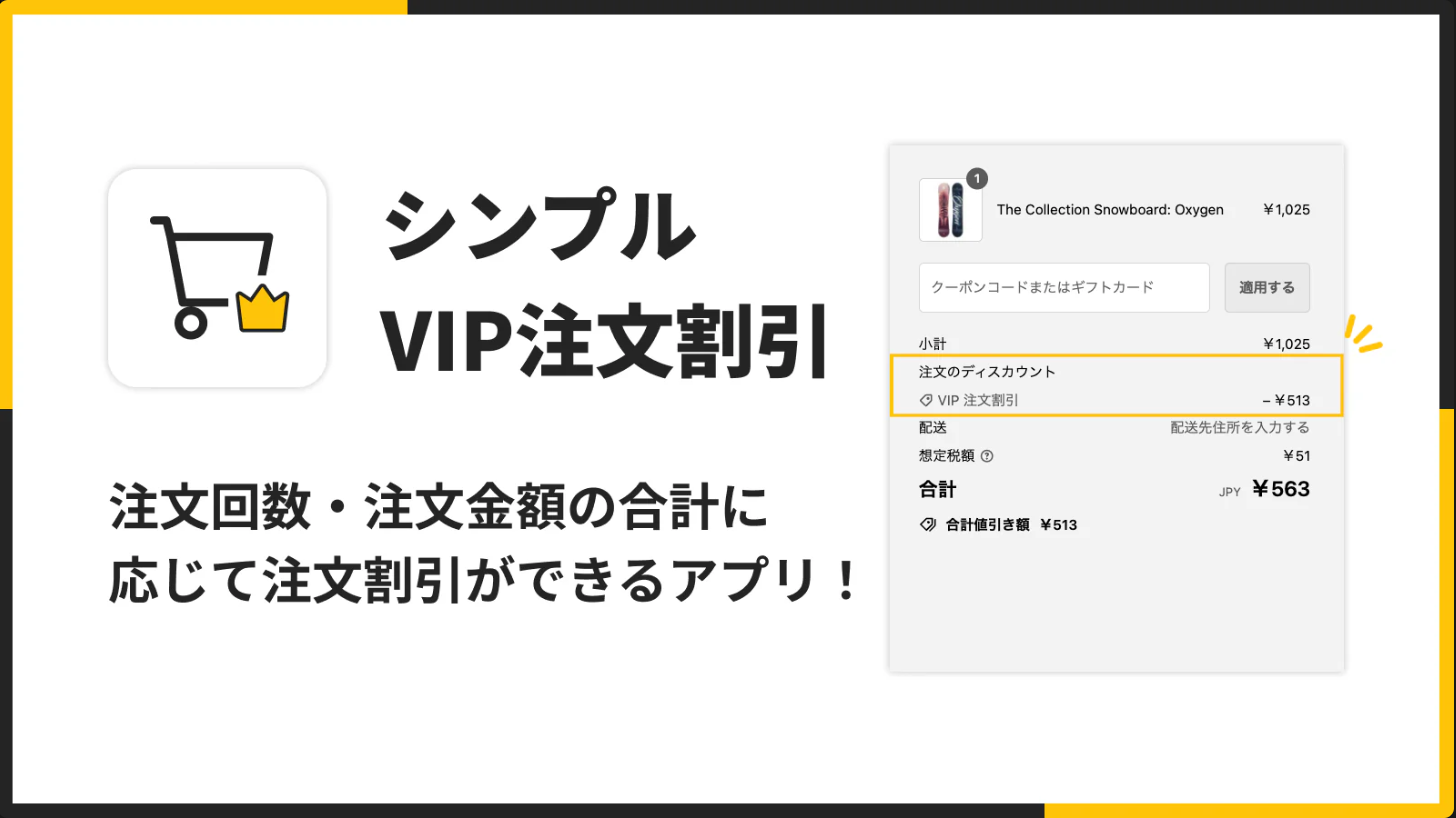
シンプルVIP注文割引|お手軽VIP会員セール設定
こちらは、VIP 会員の注文割引を行えるアプリです。
開発には、4 日程かかりました。
シンプル顧客タグ送料割引|お手軽顧客タグ送料無料
こちらは、Shopify で顧客タグに応じた送料割引を行えるアプリです。
開発には、一週間ほどかかりました。
シンプル会員初回送料割引|お手軽初回ログイン送料無料
こちらは、初回ログイン時に送料割引を行うアプリです。
こちらは、開発に 3 日程かかりました。
シンプル会員初回注文割引|お手軽初回ログインセール設定
こちらは、初回ログイン時に注文割引を行うアプリです。
こちらは、開発に二日ほどかかりました。
シンプル会員商品割引|お手軽ログイン商品セール設定
こちらは、ログインしている顧客に対して商品割引を行うアプリです。
こちらのアプリの開発には、4 日程かかりました。
シンプルセット商品在庫連携|お手軽セット商品管理の自動化
こちらは、Shopify でセット商品の在庫連携を行えるアプリです。
こちらのアプリの開発には、5 日程かかりました。
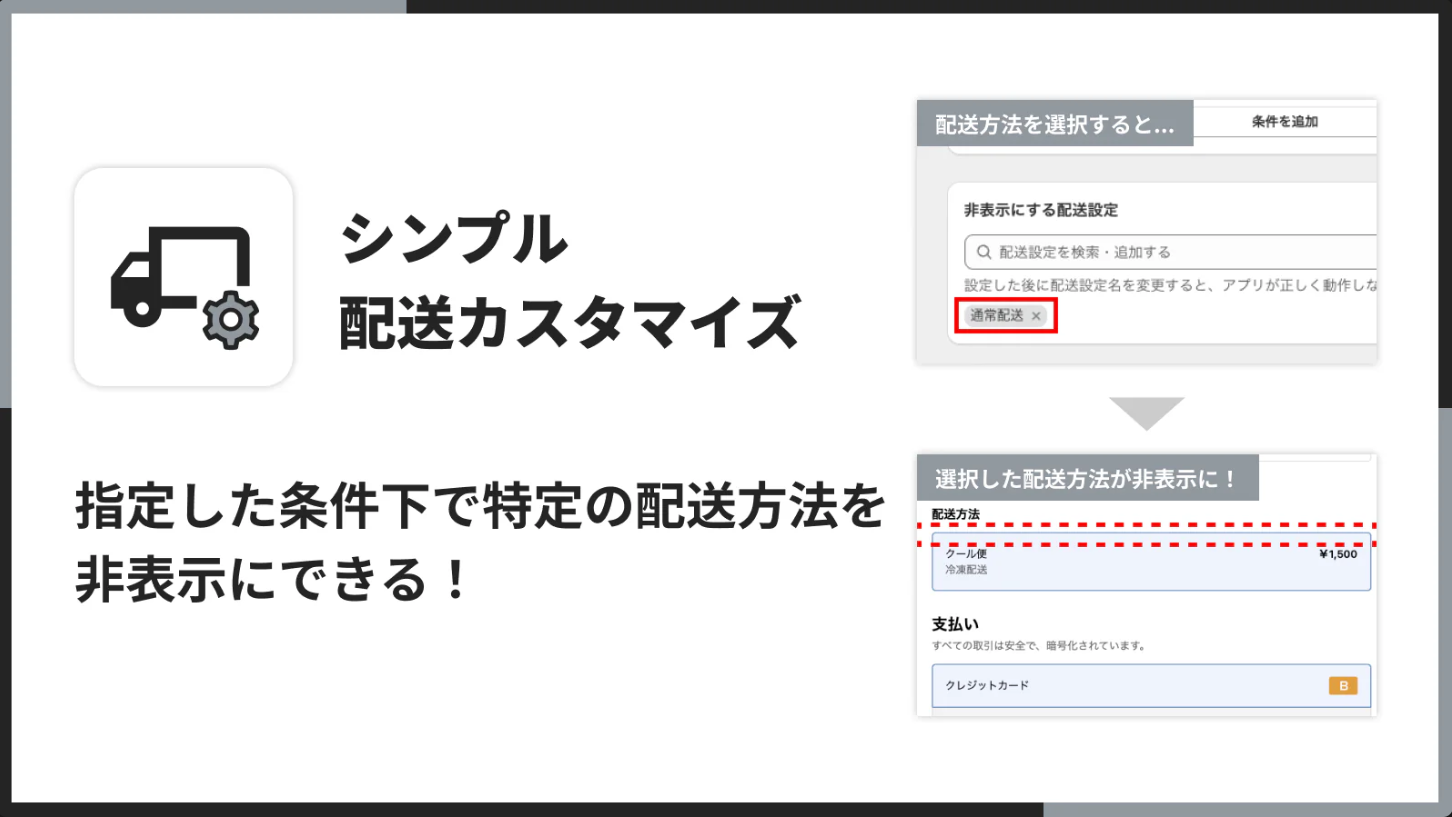
シンプル配送カスタマイズ|お手軽条件ごとの配送方法
こちらは、条件に応じた配送方法の非表示を行えるアプリです。
開発には、3 日程かかりました。
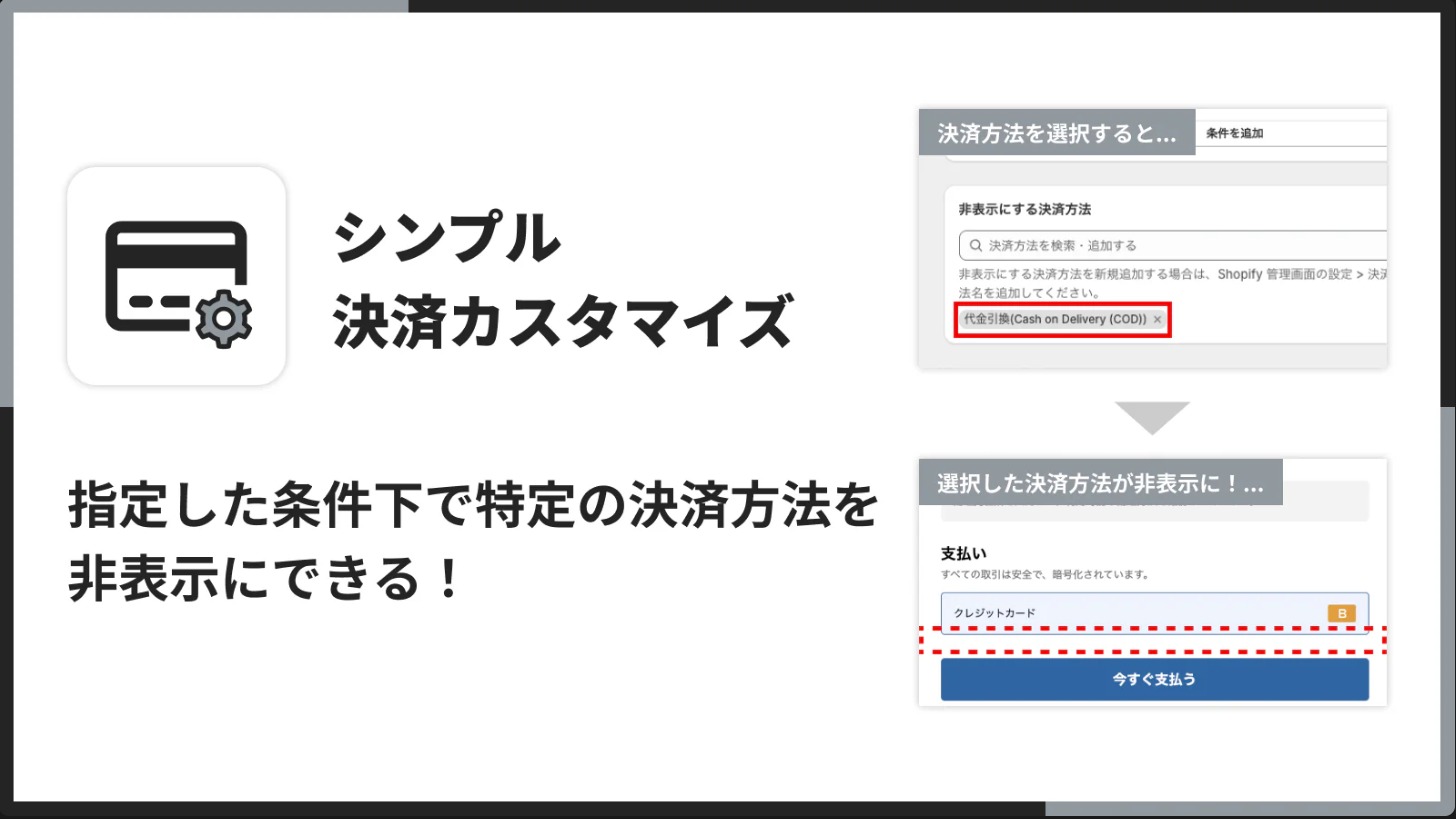
シンプル決済カスタマイズ|お手軽条件ごとの決済方法
シンプルおひとり様一点限りの購入制限設定
こちらは、Shopify でおひとり様一点限りの設定ができるアプリです。
開発には 2 日程かかりました。
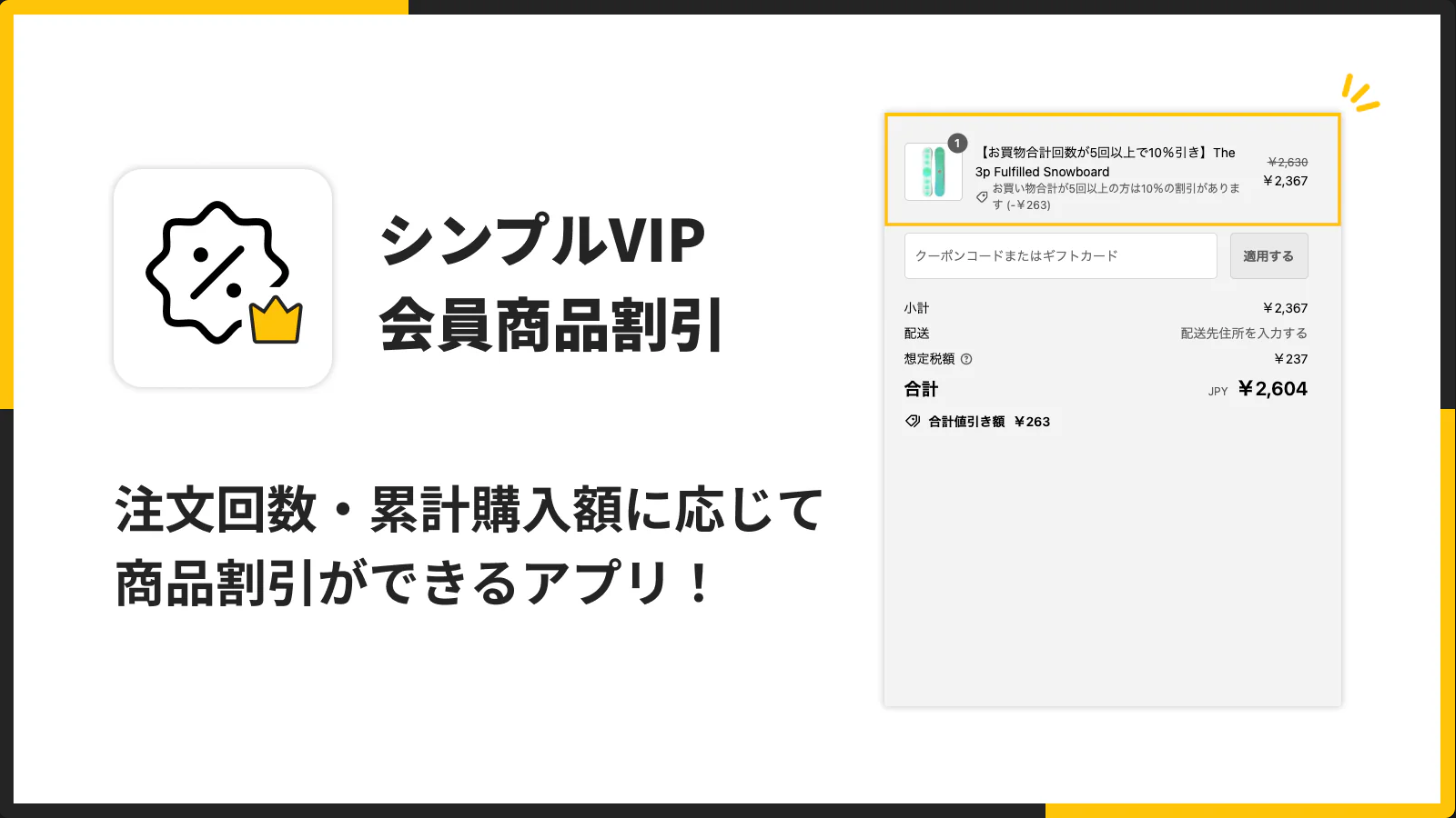
シンプルVIP会員商品割引|お手軽VIP商品セール設定
こちらは、VIP 会員の商品割引を行えるアプリです。
開発には、4 日程かかりました。
最後に
ここまでで、弊社の未経験エンジニアの教育の話と、弊社の Shopify アプリについての話は終わりです。
お疲れさまでした。