はじめに
今回は、自分のWindowsの環境でReactの環境構築をしたときの備忘録になります。
お付き合い頂ければ幸いです。
#Reactの環境構築に必要なもの
今回は、Facebookが開発しているcreate-react-appというコマンドを使って、サクッとReactの環境構築をしていきたいと思います。
まず最初に、Node.jsを、管理するためのnodistをインストールしてみましょう。また、その後にNode.jsのパッケージを管理するnpmを使用して同じくNode.jsのパッケージを管理するyarnをインストールしましょう。
紹介
2024 年に、Udemy で以下の二つの React 講座を作成しました。
少しでも興味があれば、ご覧ください!
nodistとは
nodistとはWindowsOSにおけるNode.jsのバージョン管理ツールです。
Node.jsをアンインストールする必要なく、複数のNode.jsのバージョンを切り替えることができます。
以下のリンクからNodistSetup-vx.x.x.exeをダウンロードして実行すればインストールできます。
Node.jsとは
Javascriptはクライアントサイドで動作します。しかし、実はpythonやPHPのようにサーバーサイドでも動作するのです。
このようにサーバーサイドで使われるJavaScriptをサーバーサイドJavaScriptと呼び、Node.jsはサーバーサイドJavaScriptの内のひとつです。
もっと言えば、Node.jsはサーバーサイドでJavaScriptを動かすための実行環境だと考えておきましょう。
npmとは
npmはNode Package Managerの略称で、簡単に書くとNode.jsのパッケージを管理するツールといえます。
npmの代表的なパッケージとしてExpressやpromise、asyncやSocket.ioなどがあります。
yarnとは
yarnの役割はnpmとほぼ同じですが、最近はnpmよりもyarnの方がよく使われているようです。
yarnは平たく言えば、Facebookが開発したnpmの進化系です。
npmよりも高速でインストールができができ、コマンドが簡潔で使いやすいようです。
各々をインストール
それでは各々のツールをインストールしてみましょう。
nodist npm
最初にnode.jsを管理するツールであるnodistをインストールしましょう。
こちらからNodistSetup-vx.x.x.exeをインストールして実行すれば、nodistをインストールすることができます。
また、同時にNode.jsのパッケージを管理するnpmもインストールされます。
yarnのインストール
以下のコードでyarnをインストールできます。
グローバル環境にインストールしましょう。以下のコードです。
npm install -g yarn
これでグローバル環境にyarnをインストールすることができました。
ファイルの場所の確認
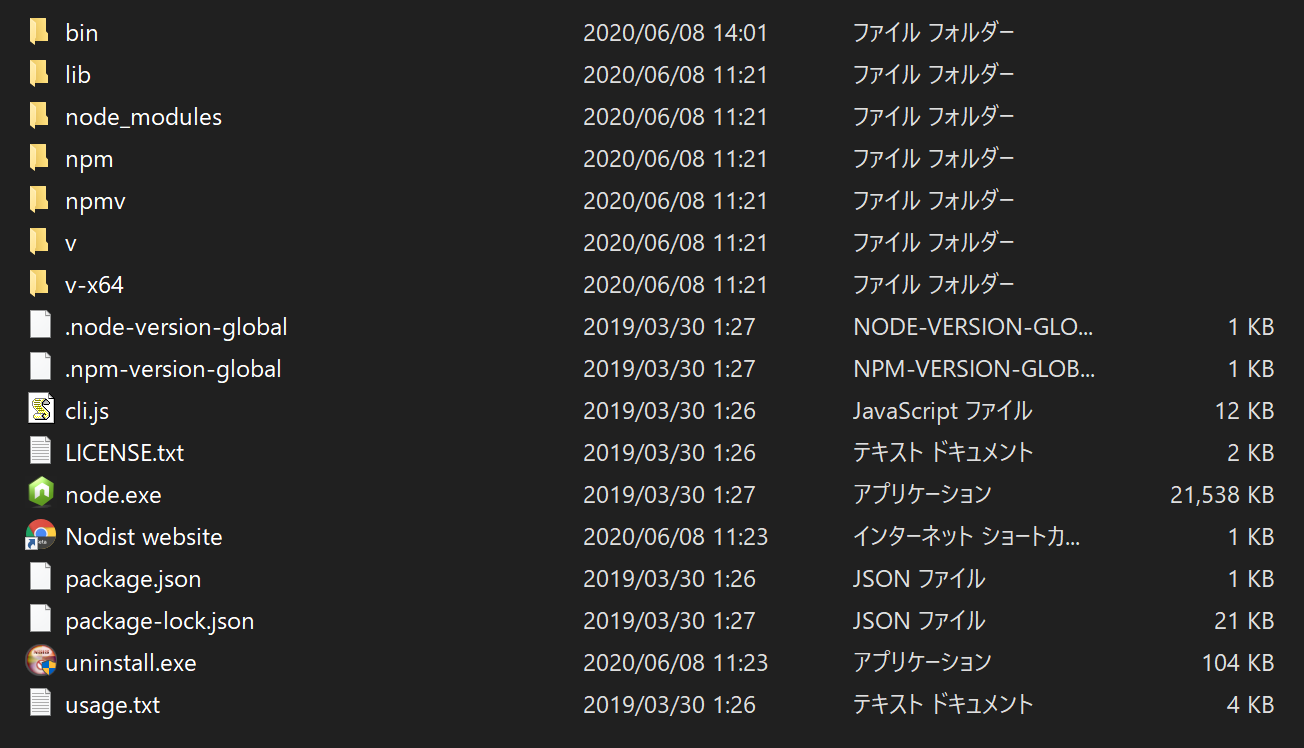
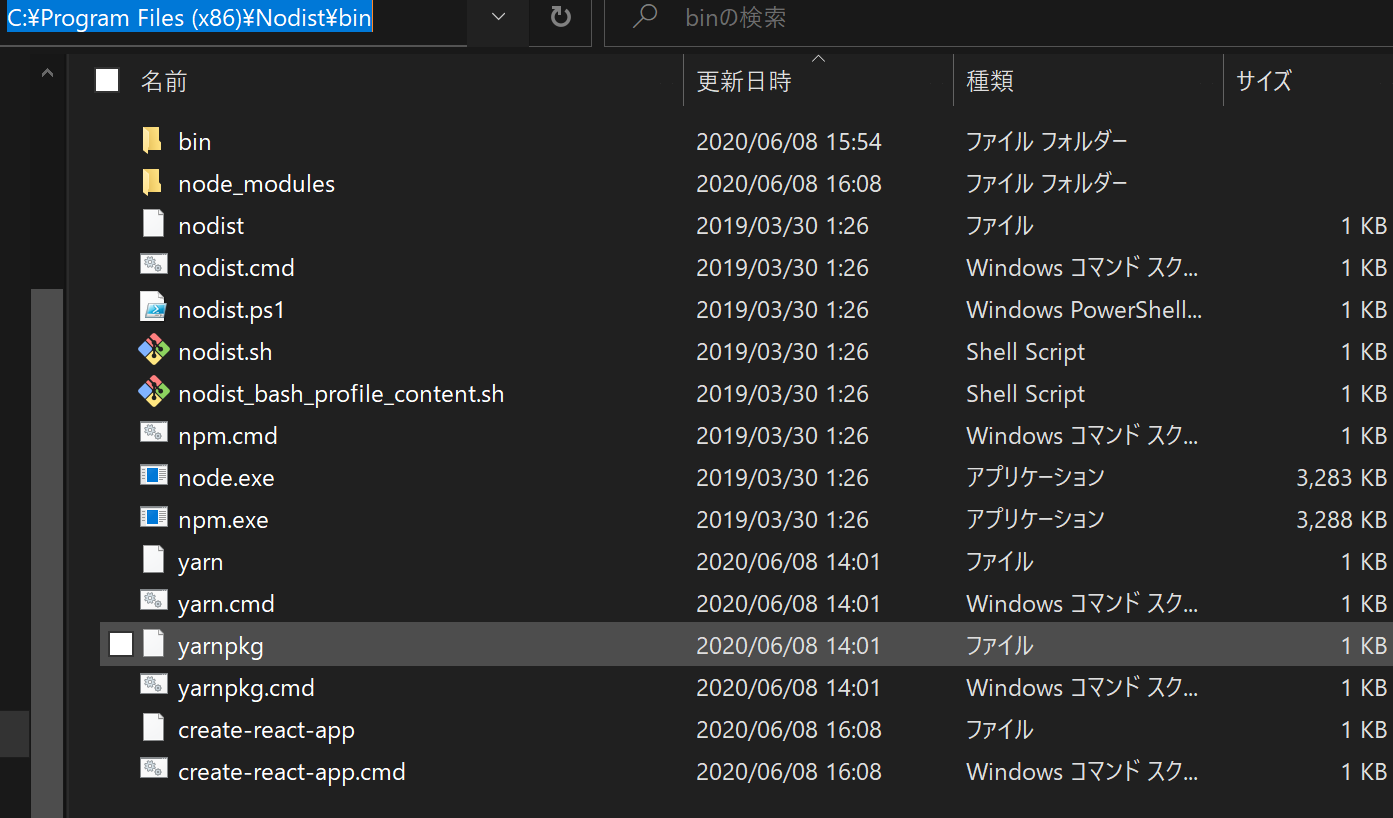
ここで、ファイルの場所の確認をしてみましょう。nodistをダウンロードするとC:\Program Files (x86)\Nodistの部分にファイルがインストールされます。中身は次のようになっています。
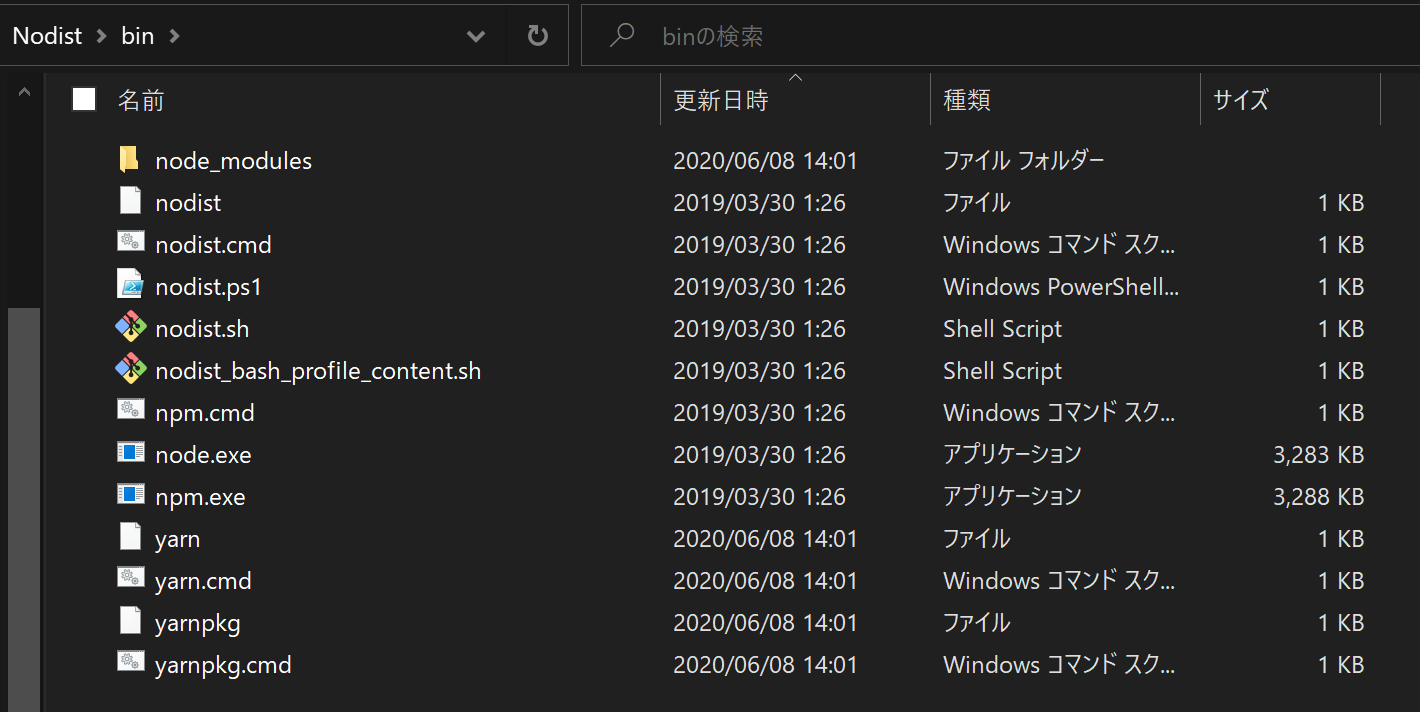
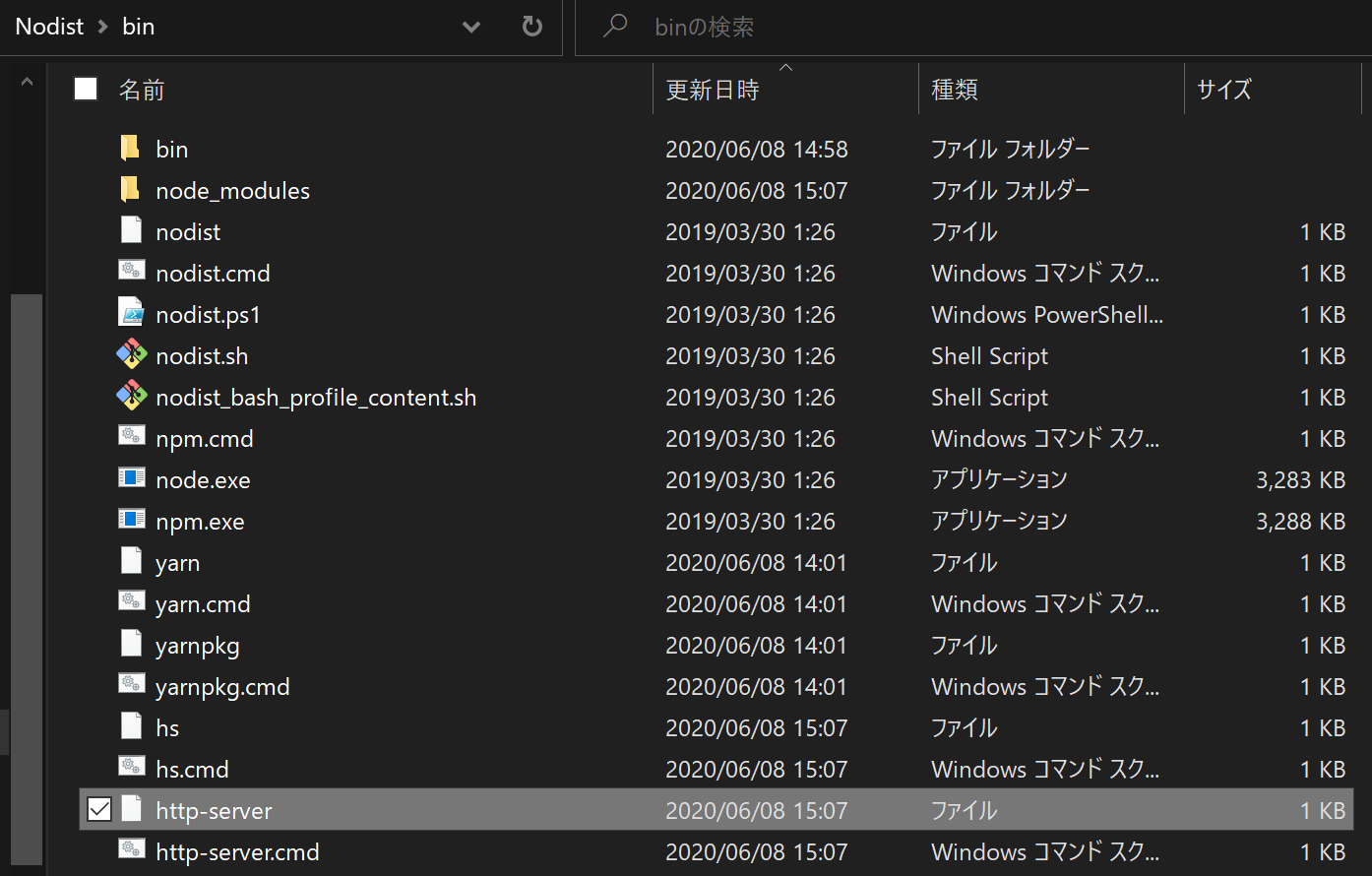
ちなみに、先程使用したnpmはこの中のbinに格納されます。中身を見てみましょう。
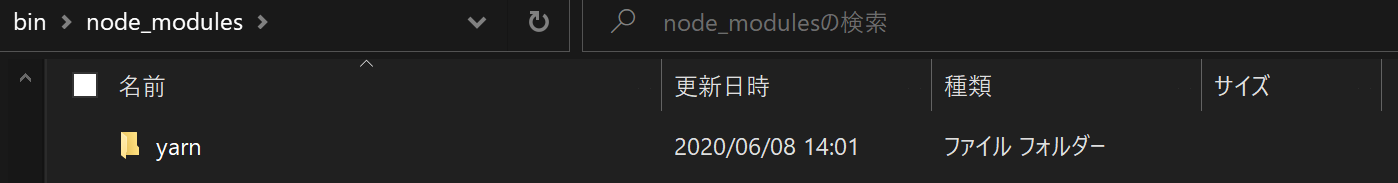
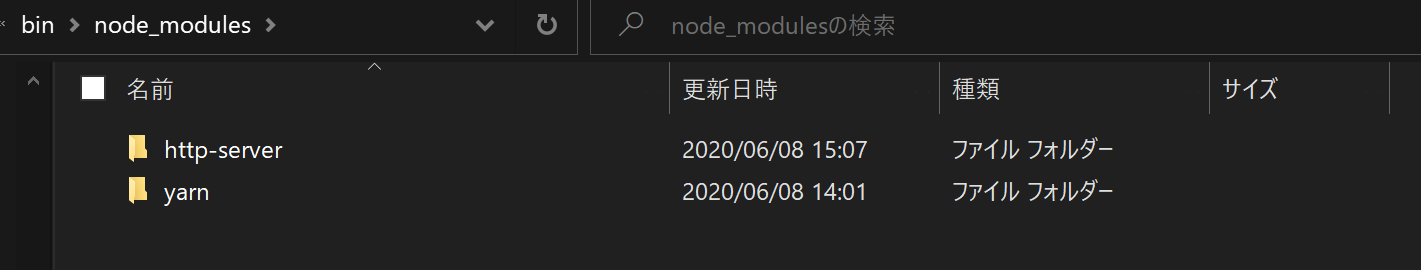
先程インストールしたyarnもこの中に入っていることが分かりますね。このbinの中のnode_modulesも覗いてみましょう。
この中にもyarnが格納されていますね。
yarnを使ってパッケージをインストール
以下のコードでパッケージをインストールできます。グローバルにインストールしてみましょう。
yarn global add http-server
globalにインストールしたモジュールは以下のコードで確認できます。
yarn global list
yarn global v1.22.4
info "create-react-app@3.4.1" has binaries:
- create-react-app
info "http-server@0.12.3" has binaries: - http-server
- hs
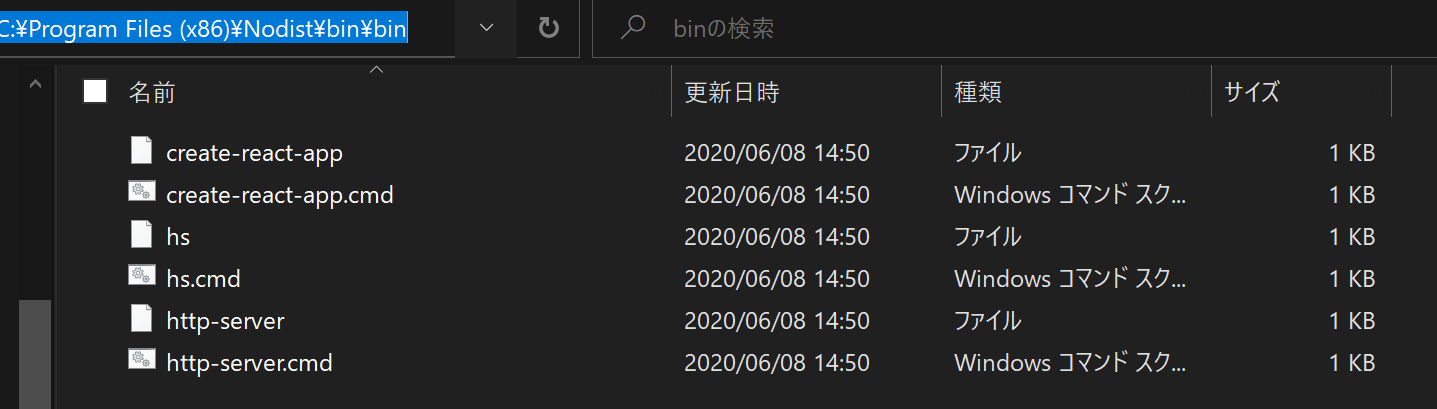
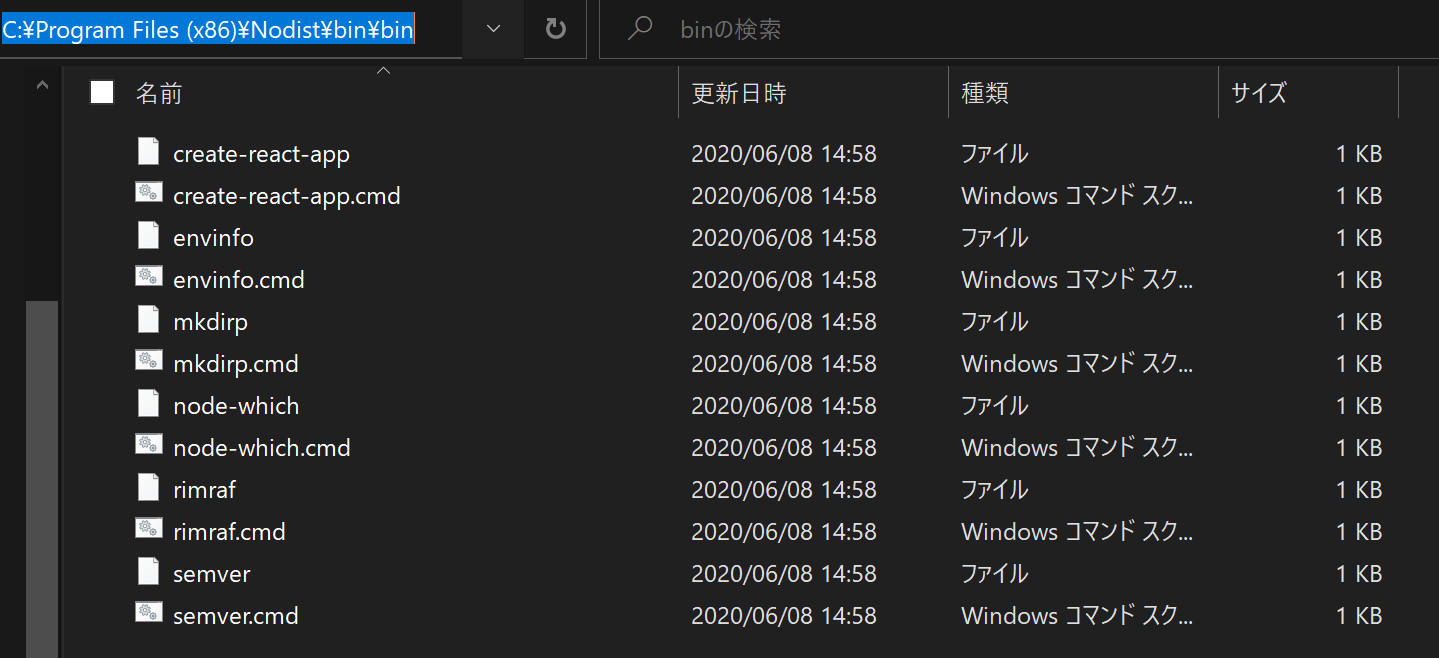
ファイルの場所を確認してみましょう。
このように、Program Files (x86)\Nodist\bin\binに格納されています。
ちなみに、yarnを使ってグローバルにインストールするときにはyarn global add <packagenname>としましょう。
間違えてyarn add global <package name>とすると、グローバルとローカルの両方にパッケージがインストールされてしまいます。
それでは、次にこのグローバルにインストールしたパッケージを消去してみましょう。
yarn global remove http-server
次に、実際に消去されているかどうか確認してみましょう。
yarn global list
yarn global v1.22.4
info "create-react-app@3.4.1" has binaries:
- create-react-app
Done in 0.24s.
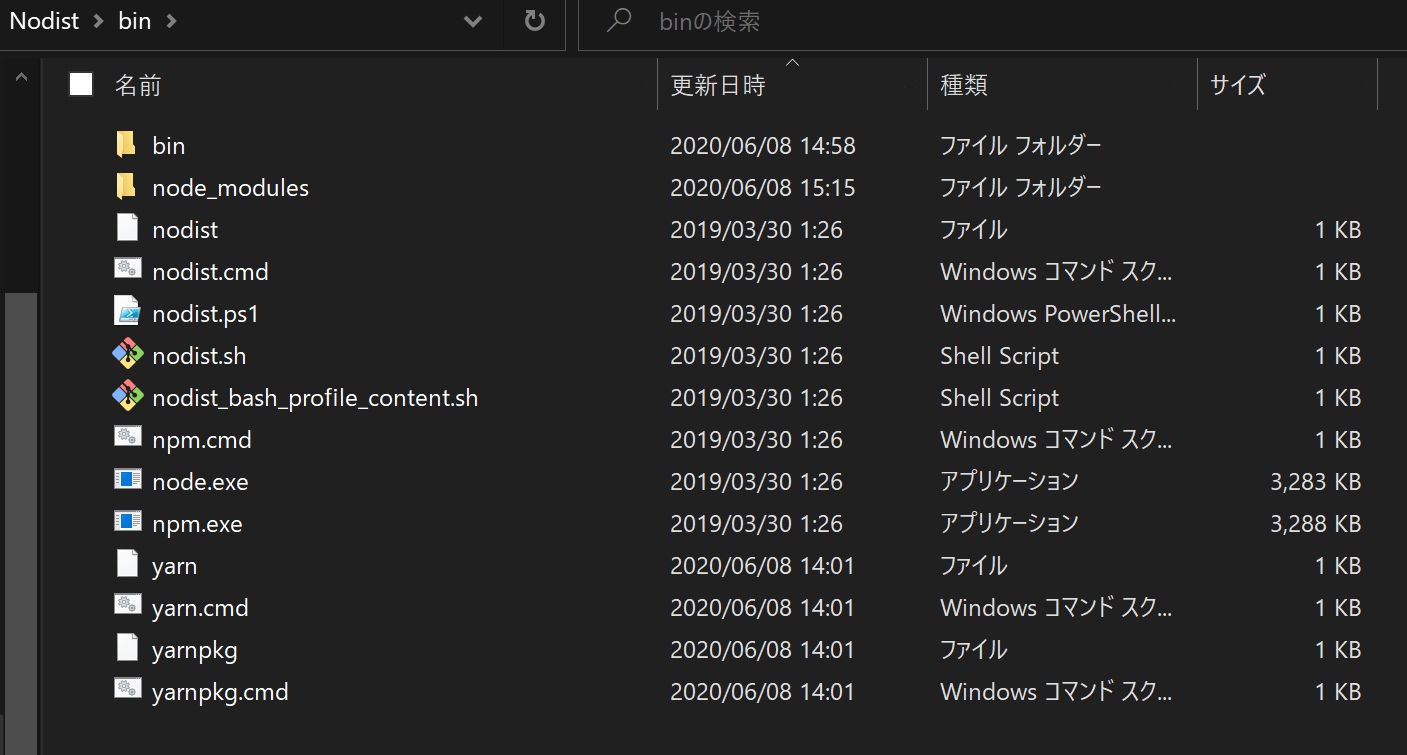
きちんと消去されていますね。
ファイルは以下のように変化しました。
npmを使ってパッケージのインストール
今度はnpmを使って、グローバルにファイルをインストールしてみましょう。
以下のコードです。
npm install -g http-server
これでグローバルにインストールすることができました。
次のコードで確認できます。
npm list -g
C:\Program Files (x86)\Nodist\bin
+-- http-server@0.12.3
| +-- basic-auth@1.1.0
| +-- colors@1.4.0
| +-- corser@2.0.1
| +-- ecstatic@3.3.2
| | +-- he@1.2.0
| | +-- mime@1.6.0
| | +-- minimist@1.2.5 deduped
| |-- url-join@2.0.5 | +-- http-proxy@1.18.1 | | +-- eventemitter3@4.0.4 | | +-- follow-redirects@1.11.0 | | |-- debug@3.2.6 deduped
| |-- requires-port@1.0.0 | +-- minimist@1.2.5 | +-- opener@1.5.1 | +-- portfinder@1.0.26 | | +-- async@2.6.3 | | |-- lodash@4.17.15
| | +-- debug@3.2.6
| | |-- ms@2.1.2 | |-- mkdirp@0.5.5
| |-- minimist@1.2.5 deduped | +-- secure-compare@3.0.1 |-- union@0.5.0
|-- qs@6.9.4-- yarn@1.22.4
この場合、ダウンロードしたhttp-serverはProgram Files (x86)\Nodist\binとProgram Files (x86)\Nodist\bin\node_modulesの両方に格納されています。
実際に確認してみましょう。
それでは、次のコマンドでグローバルにインストールしたパッケージを削除してみましょう。
npm uninstall -g http-serve
以下のようにファイルが変化します。
create-react-appでReactの環境構築
Reactの環境構築をする際によく用いられるcreate-react-appですが、三種類の実行方法があります。
以下の三つです。
- yarnを使ってcreate-react-appを行う
- npmを使ってcreate-react-appを行う
- npxを使ってcreate-react-appを行う
どの方法を使っても環境構築ができます。
ちなみに、公式的にはnpxを使ってcreate-react-appするのが望ましいと書かれていた気がします。
実際、npxを使って環境構築するのが最も簡単です。
今回は折角なので、全部の方法で試してみましょう。
yarnでcreate-react-app
yarnを使ってcreate-react-appを使ってみましょう。
自分の環境を確認してみると、何故か既にcreate-react-appがインストールされていました。
yarn global list
yarn global v1.22.4
info "create-react-app@3.4.1" has binaries:
- create-react-app
今回は勉強のため、一度アンインストールしてからもう一度インストールしてみましょう。
以下のコマンドで消しました。
yarn global remove create-react-app
yarn global v1.22.4
[1/2] Removing module create-react-app...
[2/2] Regenerating lockfile and installing missing dependencies...
success Uninstalled packages.
次のコマンドでインストールしましょう。
yarn global add create-react-app
yarn global v1.22.4
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-react-app@3.4.1" with binaries:
- create-react-app
これでcreate-react-appをインストールすることができました。以下のファイルパスに格納されています。
create-react-app アプリ名でreactアプリを作成することができます。しかし、パスが通っていないと使えないので、環境変数にC:\Program Files (x86)\Nodist\bin\binを追加しましょう。
パスを追加し終わったら、次のコードでreactアプリを作成します。
create-react-app qiita_1
このコードを実行すると、qiita_1という名前でアプリを作成することができました。
以下のコードで、このreactアプリを起動してみましょう。
cd .\qiita_1\
yarn start
Reactを起動することができました。嬉しいですね。
最後に、以下のコードでyarnのグローバルなcreate-react-appを削除しておきましょう。
yarn global remove create-react-app
npmでcreate-react-app
次は、npmでcreate-react-appをしてみましょう。
npmのcreate-react-appを以下のコードでインストールします。
npm install -g create-react-app
自動的にパスも通るので、そのままcreate-react-appを使うことができます。
create-react-app qiita_2
これでReactアプリを作成することができました。
次のコマンドで実行できます。
cd .\qiita_2\
npm start
次のようにReactのアプリを作成することができました。
最後に以下のコマンドでcreate-react-appを削除しておきましょう。
npm uninstall -g create-react-app
npmからローカルのcreate-react-appを使う
以下のコマンドで、ローカルにcreate-react-appコマンドをダウンロードすることができます。
npm install create-react-app
このコマンドを実行すると、プロジェクトファイル内にnode_moduleファイルとpackage-lock.jsonファイルが作成されます。
このnode_moduleファイル中の.binファイルの中に、create-react-appコマンドが格納されています。

このローカルのcreate-react-appコマンドを使って、Reactアプリを作成してみましょう。
以下のコマンドです。
.\node_modules\.bin\create-react-app qiita_3
これで、Reactアプリを作成することができました。
npxを使ってcreate-react-app
次はnpxを使ってcreate-react-appをしてみましょう。
何を隠そうこのnpxというコマンド、なかなかの優れものです。
こちらの記事にわかりやすく説明されていたので、参考にしてください。
npxには以下の三つの利点があります。
-
run-scriptを使用せずにローカルインストールしたコマンドを実行する - グローバルインストールせずに一度だけコマンドを実行する
- GitHubやGistで公開されているスクリプトを実行する
それぞれの利点について見ていきましょう。本記事では上の2つについて解説します。
run-scriptを使用せずにローカルインストールしたコマンドを実行する
先程、npmを用いてローカルにインストールしたcreate-react-appを実行しました。
そのときに、.\node_modules\.bin\create-react-appのように、直接ローカルにダウンロードしたパッケージを指定して、実行しました。
このようにいちいちパスを指定して実行するのは面倒ですよね。
この問題を解決していたのがrun scriptです。
run scriptとは、簡単に書くとpackage.jsonのscriptに、コマンドに対するエイリアス(別名)を付与するやり方です。
npm startなどはその代表例で、以下のようにpackage.jsonにエイリアスが記されています。
{
"scripts": {
"start": "node app.js",
}
}
このようにエイリアスを指定することで、startというコマンドでnode app.jsを実行することができます。
しかし、優秀なnpxはこの作業をさらに簡単にしてしまいました。
npxを利用すると、設定無しで次のように実行できます。
npm install create-react-app
npx create-react-app qiita_4
このようにすると、エイリアスを付与したり直接パスを指定することなく、ローカルのcreate-react-appを実行することができます。
グローバルインストールせずに一度だけコマンドを実行する
実は、npxコマンドを実行すると次の順番でコマンドを探します。
- ローカルパッケージ(node_modules/.bin)
- 環境変数PATH
- NPMレジストリ
NPMレジストリとは、ネットワーク上にある、公開されたパッケージに関する膨大な情報をもったデータベースのことです。
つまり、npxコマンドを実行すると、自分のパソコン上にそのコマンドがインストールされていなくても、ネットワーク上からコマンドを探し出してきてくれます。
つまり、ローカルにコマンドをインストールしていなくても、コマンドを実行することができます。
ローカルになにもインストールしていない状態で、以下のコードを実行してください。Reactアプリを作成することができます。また、npxがインストールされていなかったときのために、npmでnpxをグローバルにインストールしておきましょう。
npm install npx -g
npx create-react-app qiita_5
これで、Reactアプリを作成することができました。
このコマンドを用いると、yarnやnpmのグローバル環境にcreate-react-appをインストールすることなくcreate-react-appを実行することができるので、環境を汚染する心配が少なくて良いですね。
#補足 nodistでnode.jsのバージョンを切り替える
最後に、nodistのコマンドの使い方について解説します。
Node.jsのバージョン一覧を表示
次のコマンドでnodistのバージョン一覧を表示することができます。
nodist dist
現在インストールされているNode.jsのバージョンを確認
以下のコマンドで現在インストールされているNode.jsのバージョンを確認することができます。
nodist ls
自分の環境では、Node.jsの11.13.0のバージョンのみがインストールされており、使用されています。
現在使用しているNode.jsの横に(global: vxx.xx.x)が表示されます。
Node.jsをバージョンを指定してインストール
次のコマンドで、最新の14.4.0のNode.jsをインストールできます。
nodist + v14.4.0
Node.jsのバージョンの切り替え
以下のコマンドでダウンロードしているNode.jsの一覧を確認してみましょう。
nodist ls
次のコマンドで現在使用しているNode.jsのバージョンを14.4.0に切り替えてみましょう。
nodist v14.4.0
もう一度一覧を確認してみましょう。
nodist ls
ちなみに、インストールしたNode.jsのファイルは、次のパスに格納されています。
終わりに
今回の記事はここまでになります。
お付き合い頂きありがとうございました。